优化方式
我们知道 view 部分是运行在 webview 上的,所以前端领域的大多数优化方式都有用
加载优化
代码包的大小是最直接影响小程序加载启动速度的因素。代码包越大不仅下载速度时间场,业务代码注入时间也会变长,所以最好的优化方式是减小代码包的大小

- 代码压缩
- 及时清理无用代码和资源文件
- 减少代码包中的图片等资源文件的大小和数量
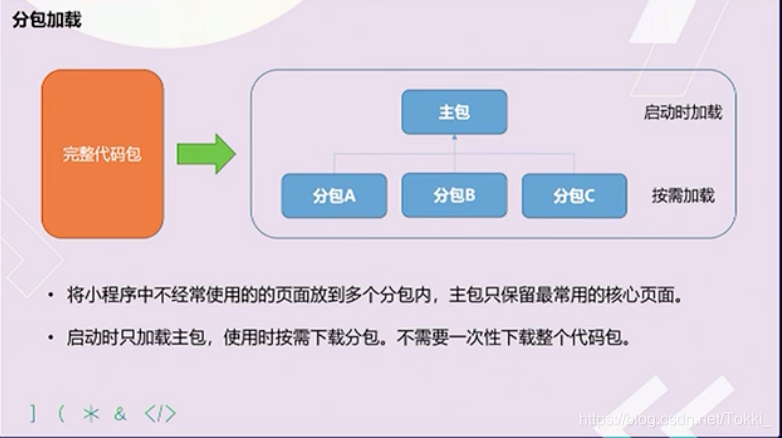
- 分包加载
首屏加载的体验优化
- 提前请求: 异步数据不需要等待页面渲染完成
- 利用缓存: 利用 storage API 对异步请求数据进行缓存,二次启动时先利用缓存数据渲染页面,在进行后台更新
- 避免白屏: 先展示页面骨架页和基础内容
- 及时反馈: 及时的对需要用户等待的交互操作给出反馈,避免用户以为小程序无响应
使用分包加载优化











 该博客聚焦小程序性能优化,介绍了多种优化方式。加载优化方面,可通过代码压缩、清理无用代码和资源、减少图片资源等减小代码包大小。首屏加载体验优化可提前请求、利用缓存、避免白屏和及时反馈。还可使用分包加载进行优化。
该博客聚焦小程序性能优化,介绍了多种优化方式。加载优化方面,可通过代码压缩、清理无用代码和资源、减少图片资源等减小代码包大小。首屏加载体验优化可提前请求、利用缓存、避免白屏和及时反馈。还可使用分包加载进行优化。
















 488
488

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








