selenium自动化基础知识点
目录
一、Selenium是什么?
selenium是用来进行页面元素定位的第三方库,可使用xpath,元素数据,绝对相对路径进行元素定位及鼠标点击事件等等,用来进行web自动化测试的工具,可以直接运行在浏览器中,像用户自己手动点击操作一样
二、使用步骤
1.引入库
pip install selenium # 使用pip命令下载selenium第三方库
from selenium import webdriver # 导入selenium库
2.下载对应的浏览器驱动
下载浏览器驱动时注意需要下载与浏览器对应的驱动版本,下载完成后将驱动放置python环境的安装路径下:C:\Users\Administrator\AppData\Local\Programs\Python\Python39
谷歌驱动下载地址:https://registry.npmmirror.com/binary.html?path=chromedriver/
123.0···之后谷歌驱动下载地址:https://getwebdriver.com/
火狐驱动下载地址:https://liushilive.github.io/github_selenium_drivers/md/Firefox.html
3.基本使用
from selenium import webdirver
driver = webdriver.Chrome() # 声明谷歌浏览器驱动
# 示例1:打开百度
driver.get("https://www.baidu.com")
# 示例2:获取当前窗口的title
print(dirver.title)
# 示例3:获取当前窗口的url
print(dirver.current_url)
# 示例4:最大化窗口
dirver.maximize_window()
# 示例5:刷新页面
dirver.refresh()
# 示例6:下一页,上一页
dirver.forward() dirver.back()
# 示例7:关闭当前窗口/关闭浏览器
# 区别:当只有一个窗口时,关闭窗口,后台驱动也会关闭
dirver.close()/dirver.quit()
三、元素定位
1、特点
1、万能定位方式
2、支持文本内容进行定位
3、支持元素的多个属性进行定位
4、支持通过元素层级关系进行定位
2、八大元素定位方法
8大定位操作xmind笔记连接:[https://hnqlpvx3ef.feishu.cn/mindnotes/bmncnZMK43mqhxFhwtWXQJs62Ig]
(https://hnqlpvx3ef.feishu.cn/mindnotes/bmncnZMK43mqhxFhwtWXQJs62Ig)
ID = "id" # id属性
XPATH = "xpath" # xpath定位
LINK_TEXT = "link text" # a元素的文本内容
PARTIAL_LINK_TEXT = "partial link text" # a元素包含的文本内容
NAME = "name" # name属性
TAG_NAME = "tag name" # 标签名
CLASS_NAME = "class name" # class属性
CSS_SELECTOR = "css selector" # css选择器定位
3、分类及使用【xpath】:
1. 绝对路径定位
1.1、 F12中点击页面元素复制位置即可
1.2 、提现父子,兄弟关系
1.3、 过于依赖页面元素,不稳定【前端经常更改页面元素关系,绝对定位不能够稳定版本使用】
2. 相对路径定位
2.1、特点:
1、不考虑位置,不考虑层级
2、在这个html页面找,只要表达式能匹配到就可以
3、ctrl+f校验表达式是否正确
2.2 代码示例:
一、通过元素本身属性定位:
1、标签名定位:
语法: //标签名
2、标签名+单个属性
语法://标签名[@属性名="属性值"]
3、标签名+文本:
语法://标签名[text(),"文本值"]
4、标签名+contains()函数匹配部分属性值或文本内容定位
语法://标签名[@属性名 或 text() = , "指定部分文本或属性值"]
5、标签名+多个属性组合定位,可使用逻辑语句and or not
语法://标签名[@属性名1 = "值1" and @属性名2 = "值2"]
二、通过关系定位(父级、兄弟级):
1、层级定位(通过区域内层级关系找到元素):
语法://标签名1[@属性名1 = "值1"]/标签名2[@属性名2 = "值1"]
2、轴定位(通过子孙元素查找父级、祖先级元素;通过兄弟元素查找指定元素):
语法://标签名称[@属性名1 = "值1"]/轴名称::标签名称1[[@属性名2 = "值2"]
//轴:在当前节点下所有子孙节点去找元素
/轴:在当前之后的所有节点去找元素(递归所有兄弟节点)
轴名称:
ancestor:祖先节点包括父节点
parent: 父节点
following:当前节点【之后】的所有节点
preceding:当前节点【之前】的所有节点
following-sibling: 当前节点【之后】的所有兄弟节点
preceding-sibling: 当前节点【之前】的所有兄弟节点
四、Dom元素 and 窗口操作
1.Dom元素操作:
元素状态
1、元素存在:页面存在 存在:在html当中,可以找到这个元素。 但它不一定可见。
2、元素可见:页面不可见 可见:元素在页面当中占据了一定的大小。高和宽>0
3、元素可用:按钮置灰(不可用)
元素操作链接地址:http://t.csdn.cn/Kgb0r
2.常用窗口操作:
| 项目 | Value |
|---|---|
| maximize_window() | 放大当前窗口,不需要传参 |
| minimize_window() | 最小化特定窗口 |
| .back() | 上一页 |
| .forward() | 下一页 |
| .close() | 关闭当前窗口 |
| .quit() | 推出驱动程序并关闭所有窗口 |
| .switch_to.(…) | 包含所有可切换焦点的对象,具体可切换对象如下: |
element = driver.switch_to.active_element
alert = driver.switch_to.alert
driver.switch_to.default_content()
driver.switch_to.frame(‘frame_name’)
driver.switch_to.frame(1)
driver.switch_to.frame(driver.find_elements_by_tag_name(“iframe”)[0])
driver.switch_to.parent_frame()
driver.switch_to.window(‘main’)
更多窗口操作详见:WebDriver类中查看
五、等待操作
1.强制等待:
# 强制等待就是使用time包中的sleep()函数让程序在调用到此方法时停止或睡眠暂停指定时间
import time
# 单位:s
time.sleep(5)
2.隐式等待:
from selenium import webdriver
driver = webdriver.Chrome()
# 语法格式:{单位:s}
driver.implicitly_wait(5)
# 特点:
隐式等待整个会话只执行一次,后面每次元素查找都会进行等待操作,
在设置的时间内找到元素就进入下部代码操作,元素未找到就会报错;
# 缺点:
成效比较单一,无法适用于较复杂场景
3. 显示等待(等待[WebDriverWait]+条件[expected_conditions])
# WebDriverWait()参数说明
1.timeout:最长超时时间,默认以秒为单位
2.poll_frequency:轮询频率,检测的间隔步长,默认为0.5s,这里会每隔 0.5 秒调用一次 method 的临时函数
3.ignored_exceptions:超时后的抛出的异常信息,默认抛出NoSuchElementExeception异常。
# 显示调用需要和until()结合使用
# 公共部分:
# 导包
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get("https://www.baidu.com")
# 写法一{分开编写}:
wait = WebDriverWait(driver=driver, timeout=10) # 传入dirver 并设置超时时间为10s
element_loator = (By.XPATH, '//span[@id="kw"]') # 使用元组方式存储元素查找方式及查找表达式
element = wait.until(EC.visibility_of_element_located(locator=element_locator))
# 写法二{组合编写}:
element = WebDriverWait(driver=driver,timeout=10)
.until(EC.visibility_of_element_located(
By.XPATH, '//span[@id="kw"]'
))
# visibility_of_element_located :条件为等待单个元素出现
expected_conditions[EC]类其他常用方法 :
| 条件 | 解释 |
|---|---|
| visibility_of_element_located | 判断某个元素是否可见. 可见代表元素非隐藏,并且元素的宽和高都不等于0 |
| visibility_of_all_elements_located | 判断多个元素是否可见,可见代表元素非隐藏,并且元素的宽和高都不等于0 |
| visibility_of | 跟上面的方法做一样的事情,只是上面的方法要传入locator,这个方法直接传定位到的element即可 |
| frame_to_be_available_and_switch_to_it | 判断该frame是否可以switch进去,如果可以的话,返回True并且switch进去,否则返回False |
| alert_is_present | 判断页面上是否存在alert |
| element_to_be_selected | 判断某个元素是否被选中了,一般用在下拉列表 |
| element_to_be_clickable | 判断某个元素中是否可见并且是enable的,这样的话才叫clickable |
| presence_of_element_located | 判断某个元素是否被加到了dom树里,【并不代表该元素一定可见】 |
| presence_of_all_elements_located | 等待所有元素存在dom树中【并不代表该元素一定可见】 |
expected_conditions[EC]中不常用的条件方法:
| 条件 | 解释 |
|---|---|
| title_is | 判断当前页面的title是否完全等于(==)预期字符串,返回是布尔值 |
| title_contains | 判断当前页面的title是否包含预期字符串,返回布尔值 |
| text_to_be_present_in_element | 判断某个元素中的text是否包含了预期的字符串 |
| text_to_be_present_in_element_value | 判断某个元素中的value属性是否包含了预期的字符串 |
| invisibility_of_element_located | 判断某个元素中是否不存在于dom树或不可见 |
| staleness_of | 等某个元素从dom树中移除,注意,这个方法也是返回True或False |
| element_selection_state_to_be | 判断某个元素的选中状态是否符合预期 |
| element_located_selection_state_to_be | 跟上面的方法作用一样,只是上面的方法传入定位到的element,而这个方法传入locator |
更多预期条件:更多
六、浏览器窗口切换操作
前言:为什么要做窗口的切换?
当对浏览器进行操作点击,或百度搜索时,会跳出新的窗口,而selenium代码层面并未切换到新的弹窗中,如果不做切换操作,则后续需要在新的弹窗中做元素定位等操作则无法定位获取。所以需要进行窗口切换的操作,转换到需要操作的新窗口,从而进行后续步骤。。。
切换窗口的两种方式:第一种:
步骤:
1.触发打开新窗口的操作
2.强制等待下 sleep(1) //一般情况下需要等待1-3秒
3.获取所有打开的窗口:driver.switch_to.window(win_handle_list [-1])
------获取到的数据为列表形式,一般新打开的窗口可以理解为追加到列表后
4. 切换到指定窗口
代码演示如下:
"""此处以百度点击搜索按钮后的浏览器状态为例:"""
# 导包
from selenium improt webdriver
from selenium.webdriuver.common.by import By
from selenium.webdriver.support.wait import webDriverWait # 导入等待和条件包ES
from selenium.webdriver.support import expected_conditions as ES
"""前置"""
# 打开浏览器进入百度首页,最大化浏览器
driver = webdriver.Chrome()
driver.get("https://www.baidu.com")
driver.maxmize_window()
# 找到输入框"kw"输入查找内容并点击"su"搜索按钮,页面显示csdn官网
driver.find_element(By.id, "kw").sendkeys("csdn")
driver.find_element(By.id, "su").click()
"""1.触发打开csdn官网新窗口操作"""
# 等待
webDriverWait(driver,10).unitl(EC.visibility_of_any_elements_located(
By.XPATH, '//a[contains(text(), "- 专业开发者社区")]'
))
# 点击触发新窗口
driver.find_element(By.XPATH, '//a[contains(text(), "- 专业开发者社区")]').click()
sleep(1)
"""2.获取所有打开的窗口,并切换到新窗口"""
win_handle_list = driver.window_handles # 获取所有窗口
driver.switch_to.window(win_handle_list [-1]) # 使用swich_to.window(win_handle_list [下标])切换窗口
# 切换到新窗口后即可进入后续操作
切换窗口的两种方式:第二种:
显性等待当中有一个条件是关于新窗口的:EC.new_window_is_opened(参数【现在已有的窗口句柄列表】)
返回为Boolean类型,在触发新窗口后判断是否有新窗口有则返回True 否则返回False
步骤:
0.先获取已有的窗口句柄列表:win_list = driver.windows_handles
1.触发打开新窗口的操作
2.WebDriverWait(driver,10).unitl(EC.new_window_is_opened(win_lsit)) 等待条件判断是否有新窗口
3.获取所有打开的窗口:driver.switch_to.window(win_handle_list [-1])
------获取到的数据为列表形式,一般新打开的窗口可以理解为追加到列表后
4. 切换到指定窗口
代码演示如下:
"""前置---同上"""
"""0.获取已有的窗口句柄列表"""
win_list = dirver.window_handles
"""1.触发打开csdn官网新窗口操作"""
# 等待
webDriverWait(driver,10).unitl(EC.visibility_of_any_elements_located(
By.XPATH, '//a[contains(text(), "- 专业开发者社区")]'
))
# 点击触发新窗口
driver.find_element(By.XPATH, '//a[contains(text(), "- 专业开发者社区")]').click()
sleep(1)
"""2.webDriverWait判断是否有新窗口打开"""
# 返回True表示有新窗口打开
WebDriverWait(driver, 10).unitl(EC.new_window_is_opened(win_lsit))
"""3.获取所有打开的窗口,并切换到新窗口"""
win_handle_list = driver.window_handles # 获取所有窗口
driver.switch_to.window(win_handle_list [-1]) # 使用swich_to.window(win_handle_list [下标])切换窗口
# 切换到新窗口后即可进入后续操作
七、iframe-即html嵌套iframe切换操作
前言:在页面中前端因为需要分模块设计前端切面展示,一般会使用到iframe来进行html标签嵌套设计,在使用元素定位时,如果要获取嵌套中的html下的标签是无法定位到的,需要切换到指定iframe嵌套标签下才能进行后续操作;如果不切换运行自动化代码会报错找不到标签
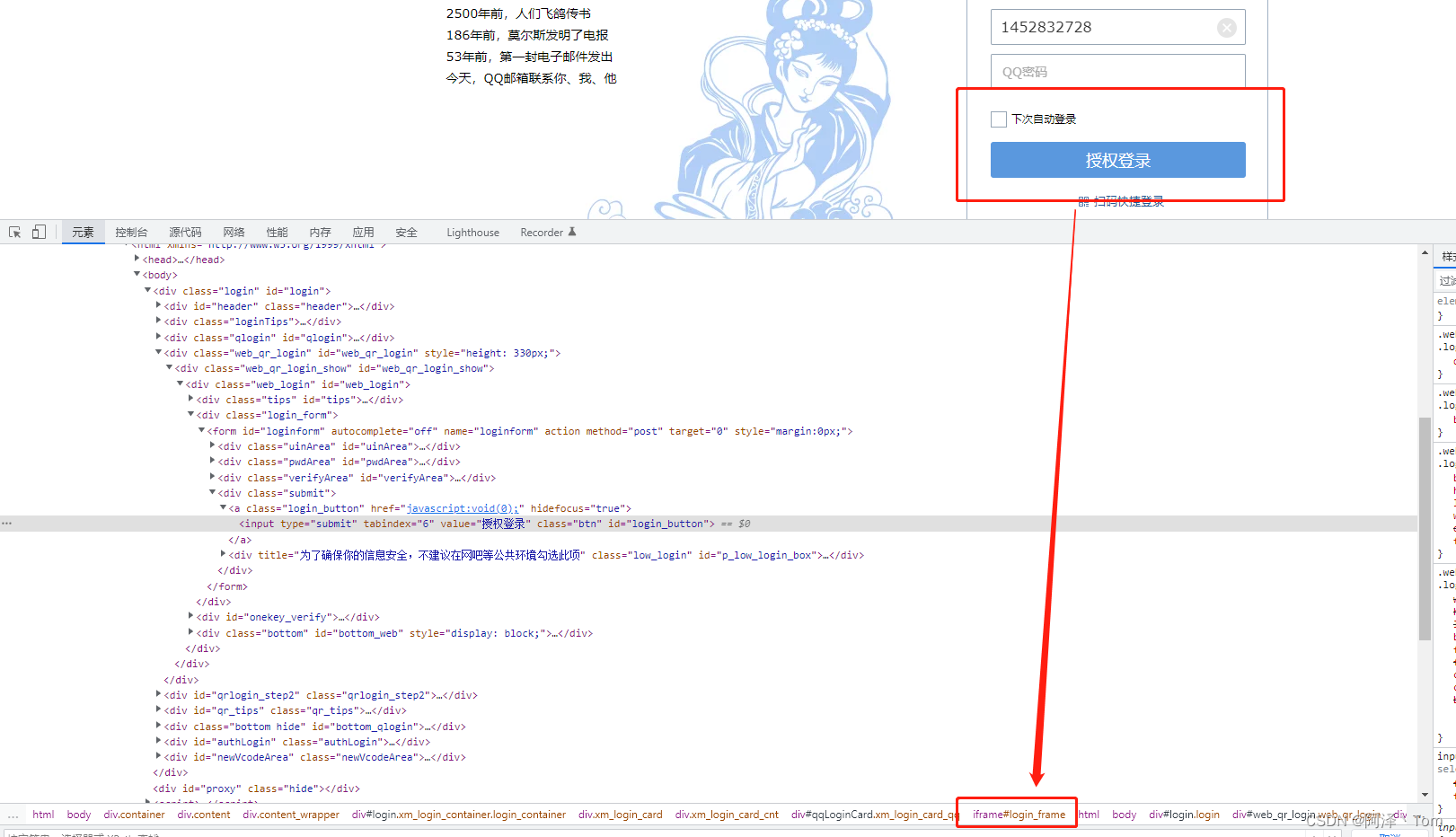
1.如何识别元素是否在iframe当中:浏览器使用F12查看即可,如下图:
例如QQ邮箱的登录首页,检查页面元素可发现,登录按钮的标签在iframe中嵌套
代码示例iframe切换操作:
"""
方法一:
切换使用driver.switch_to.frame()方法来完成iframe切换操作,其中的参数表达有3中方式,具体如下:
1. iframe的下标
2. iframe的name属性值
3. iframe的webelement对象【driver.find_element(By.XPATH,"表达式")】By.id/tagname/name 都可
退出:
1. driver.switch_to.defalut_content() :返回主页面,即浏览器最初打开的页面
特殊:
如果有iframe嵌套使用的话,则需要层级switch_to到需要操作的iframe中
例如:
iframeA当中,嵌套iframeB
如果要切换到B,那就再driver.switch_to
如果要从B回到A,driver.switch_to.parent_frame()
方法二:
使用等待+EC条件完成iframe切换
等待时间内指定iframe加载出来则切换到指定iframe
WebDriverWait(driver, 10).until(EC.frame_to_be_available_and_switch_to_it(
iframe的下标/
iframe的name属性/
iframe的WebElement对象[driver.find_elment(iframe的定位策略, 定位表达式)]
))
"""
# 示例:
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get("https://mail.qq.com/")
"""方法一:"""
# name属性切换到指定iframe
driver.switch_to.frame("login_frame")
# webelement对象切换到指定iframe
driver.swtich_to.frame(driver.find_element(By.NAME, "login_frame"))
# 下标切换到指定的iframe【一般页面中不会有太多的iframe,所以也可以使用下标来进行切换】
driver.swtich_to.frame(1)
"""方法二:"""
# 下标切换到指定的iframe
WebDriverWait(driver, 10).until(EC.frame_to_be_available_and_switch_to_it(1))
# webelement切换到指定的iframe
WebDriverWait(driver, 10).until(EC.frame_to_be_available_and_switch_to_it((By.NAME, "login_frame")))
# name切换到指定的iframe
WebDriverWait(driver, 10).until(EC.frame_to_be_available_and_switch_to_it("login_frame"))
八、JS弹窗处理---- Alert弹窗
前言:为何要处理js弹窗?js弹窗出现后,页面将无法操作,只有点掉alert弹窗才能继续操作页面元素
JS弹窗示例:https://www.w3school.com.cn/js/js_popup.asp
- 对js弹窗处理有指定的处理类 Alert
- 在switch_to中也有对应的方法.alert其实现原理就是实例化Alert对象,所以直接引用alert也可进行操作
- 处理弹窗的3种方法:
accept():确定
dismiss():取消
send_keys():输入内容
代码示例:
# 导包
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.common.alert import Alert
# 以w3school中的alert弹窗为例
driver = webdriver.Chrome()
driver.get("https://www.w3school.com.cn/tiy/t.asp?f=eg_js_alert")
driver.switch_to.frame("iframeResult")
sleep(0.5)
driver.find_element(By.XPATH, '//button[@text(), "试一试"]').click()
# js弹窗跳出后实例化alert对象,并进行操作
Alert(driver).accept() # 点击弹窗的确认按钮
Alert(driver).dismiss() # 点击弹窗的取消按钮
Alert(driver).send_keys("内容") # 在弹窗中输入指定内容
九、下拉框选项处理
1.经典select - option下拉框
- 下拉框示例w3school:https://www.w3school.com.cn/tiy/t.asp?f=eg_html_elements_select
- 处理下拉框的类 :Select 【导包:from selenium.webdriver.support import Select】
- 选择下拉框中值的3种方式:
select_by_value :option的value属性值
select_by_index:option所处的下标,从0开始
select_by_visible_text:option的文本内容
代码示例:
"""此处以w3school中的下拉框为例:https://www.w3school.com.cn/tiy/t.asp?f=eg_html_elements_select"""
# 导包
from selenium import webdriver
from selenium.common.by import By
from selenium.webdriver.support import Select
# 1.找到需要操作的select元素对象
driver = webdriver.Chrome()
driver.get("https://www.w3school.com.cn/tiy/t.asp?f=eg_html_elements_select")
sel = driver.find_element(By.TAG_NAME, "select")
# 2.实例化Select对象
s = Select(sel)
# 3.选值
s.select_by_value("fiat") #option的value属性值
s.select_by_index(1)#option所处的下标,从0开始
s.select_by_visible_text("Audi")#option的文本内容
2.非select下拉框—例如:div+p
非select下拉框选择时,就按正常获取元素一步步操作,没有捷径,以百度首页中的高级搜索为例:
import time
from time import sleep
from selenium import webdriver
from selenium.webdriver.common.alert import Alert
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.common.by import By
"""
2、div+p标签
百度-高级搜索
1) 触发下拉列表出现
2)再在下拉列表当中选择
"""
driver = webdriver.Chrome()
driver.get("http://www.baidu.com")
driver.maximize_window()
wait = WebDriverWait(driver,15)
# 右上角 - 设置元素 - 点击
driver.find_element_by_id("s-usersetting-top").click()
sleep(1)
# 在显示的下拉列表当中,选择高级搜索
loc = (By.XPATH, '//a[text()="高级搜索"]')
# 如果元素可见了,返回元素对象。如果元素不可见,返回False
element = wait.until(EC.visibility_of_element_located(loc))
element.click()
sleep(1)
# 1、触发下拉列表出现
loc = (By.XPATH, '//div[@class="c-select adv-ft-select"]')
element = wait.until(EC.visibility_of_element_located(loc))
element.click()
sleep(1)
# 2、选值
loc = (By.XPATH, '//p[text()="微软 Word (.doc)"]')
element = wait.until(EC.visibility_of_element_located(loc))
element.click()
time.sleep(7)
driver.quit()
十、鼠标操作
1、操作示例
前言:使用selenium中的ActionChains类对鼠标进行点击,悬停,长按拖拽,释放等操作
1. 导包,下方两种方式均可:
from selenium.webdriver import ActionChains
from selenium.webdriver.common.action_chains import ActionChains
2. 使用方式:
ActionChains的执行原理,当调用ActionChains方法时,不会立即执行鼠标操作,而是将所有鼠标操作存在列表队列中,当调用perform()方法时,按照队列中的顺序依次调用执行鼠标操作方法
3.具体使用步骤及代码示例如下:
"""
具体使用步骤
1.实例化ActionChains类:
2.调用鼠标操作的方法
3.最后执行鼠标操作方法:perform()
下方代码以菜鸟教程中的jsDOM事件案例为例子:https://www.runoob.com/js/js-htmldom-events.html
"""
from selenium import webdriver
from selenium.webdriver import ActionChains
from selenium.webdriver.common.by import By
from selenium.webdriver.support import expected_conditions as EC
driver = webdriver.Chrome()
driver.get("https://www.runoob.com/htmldom/htmldom-events.html")
driver.maximize_window()
wait = WebDriverWait(driver,15)
locator = (By.XPATH,"//div[text()="Mouse Over Me"]")
element = wait.unitl(EC.visibility_of_element_located(locator))
# 1.实例化
actionc = ActionChains(element)
# 2.调用鼠标操作方法
actionc.move_to_element(element)
actionc.pause(1)
actionc.click(element)
# 3. 调用执行方法
actionc.perform()
"""
还可以使用链式调用,也可以进行鼠标操作
ActionChains(element).move_to_element(element).pause(1).click(element).perform()
"""
2、鼠标操作方法合集
| 方法 | 注释 | 使用 |
|---|---|---|
| click(on_element=None) | 鼠标单击操作 | |
| click_and_hold(on_element=None) | 点击鼠标左键,不松开 | |
| context_click(on_element=None) | 点击鼠标右键 | |
| double_click(on_element=None) | 双击鼠标左键 | |
| drag_and_drop(source, target) | 拖拽到某个元素然后松开 | socurce:被拖拽元素;target:目标元素 |
| key_down(value, element=None) | 按下某个键盘上的键 | 与Keys类结合使用 |
| key_up(value, element=None) | 松开某个键 | 与Keys类结合使用 |
| move_by_offset(xoffset, yoffset) | 鼠标从当前位置移动到某个坐标 | 两个参数分别代表x,y轴坐标 |
| move_to_element(to_element) | 鼠标移动到某个元素 | 参数为移动到的元素对象 |
| move_to_element_with_offset(to_element, xoffset, yoffset) | 在某个元素位置松开鼠标左键 | |
| release(on_element=None) | 在某个元素位置松开鼠标左键 | |
| send_keys(*keys_to_send) | 发送某个键到当前焦点的元素 | |
| send_keys_to_element(element, *keys_to_send) | 发送某个键到指定元素 | |
| perform() | 执行链中的所有动作 |
以上为鼠标操作的一些方法,具体使用方法可参考本链接:https://www.cnblogs.com/lxbmaomao/p/10389786.html
十一、按键操作–Keys类
Keys类中包含了所有键盘操作,需要使用时,调用对应的变量名即可,使用前需要先进行导包:
from selenium.webdriver.common.keys import Keys
"""
以下为常用的Keys类中的按键,其他按键可在Keys类中查看调用方式
send_keys(Keys.BACK_SPACE) 删除键BackSpace,每次删除1个字符
send_keys(Keys.SPACE) 空格键Space
send_keys(Keys.TAB) 制表键Tab
send_keys(Keys.ESPACE) 回退键Esc
send_keys(Keys.ENTER) 回车键Enter
send_keys(Keys.CONTROL,‘a’) 全选Ctrl+A
send_keys(Keys.CONTROL,‘c’) 复制CTRL+C
send_keys(Keys.CONTROL,‘x’) 剪切CTRL+X
send_keys(Keys.CONTROL,‘v’) 粘贴Ctrl+V
send_keys(Keys.F1) 键盘F1
send_keys(Keys.F12) 键盘F12
"""
# 代码示例:
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.common.by import By
# 以百度搜索回车按键为例
driver = webdriver.Chrome()
driver.get("https://www.baidu.com")
# 找到百度输入框,输入需要查找的内容并点击Enter
driver.find_element(By.id,"kw").send_keys("搜索内容", Keys.ENTER)
十二、JS操作—JavaScript脚本操作页面元素
前言:为什么要使用JS操作页面元素?当使用webdriver的element对象无法操作页面元素时,也可以使用js来操作页面元素,webdriver中有一个方法可以用来执行js脚本语句:driver.execute_script(“js脚本,可写多个使用;隔开”)
- WebDriver提供了两个执行JS代码的方法:
execute_script(script, *args)
execute_async_script(script, *args)
两个方法分别为同步执行和异步执行,参数:script表示需要执行的js脚本语言;*args表示需要传递给js的参数- 注意传参使用方式
当有参数需要传递给js脚本时,其中的JS书写方式略有不同,需要传参的地方使用arguments[下标]来表示参数
传入参数类似于存储在列表中,按顺序下标进行传参提取
例如:
from selenium import webdriver
from selenium.webdriver.support.wait import WebDriverWait
driver = webdriver.Chrome()
driver.get("http://www.baidu.com")
driver.maximize_window()
wait = WebDriverWait(driver,15)
# 使用selenium找到的元素对象,传递给js代码
ele_input = driver.find_element_by_id("kw")
ele_button = driver.find_element_by_id("su")
# js代码中使用arguments来接收参数。可以理解是个列表,通过下标取值。从0开始,根据参数的位置。
js_code = 'arguments[0].value = "搜索内容";' \
'arguments[1].click()'
driver.execute_script(js_code,ele_input,ele_button)
更多JS相关脚本操作页面元素可参考菜鸟教程-JavaScript操作:https://www.runoob.com/js/js-htmldom-events.html
十三、文件操作
- 前言:当有文件上传操作的页面时,需要将本地的文件传递给元素使用时就需要使用到文件操作;
- 导包:
- pip install pywinauto【用于window】
from pywinauto.keyboard import send_keys- pip install pyautogui【使用(跨平台、windows、linux、mac、文件路径不能有中文、不支持多文件上传)】
import pyautogui- 注意:在上传文件时,必须等待文件弹出框出现才可进行选择文件上传操作
# 两种上传文件的使用方式
# 1. window
from pywinauto.keyboard import send_keys
# 例如百度首页中的摄像机元素,点击后需要上传图片,定位并点击到元素后弹出文件夹框
# 选择文件
send_keys("文件路径")
send_keys('{ENTER}') # 回车按钮
# 2.使用pyautogui 通用文件上传包
import pyautogui
# 例如百度首页中的摄像机元素,点击后需要上传图片,定位并点击到元素后弹出文件夹框
# 选择文件上传
pyautogui.typewrite(r'D:\fk88.png') # 选择文件
pyautogui.press(keys='enter',presses=3) # 确认上传【参数:keys:按键;persses:重复按几次; interval=0.0:时间间隔(浮动,可选)】






















 361
361











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








