各种新闻软件都有图片新闻项,点击之后会出现图片加文本简介内容供读者浏览,而且可以左右滑动来切换内容。这里介绍两种方式来实现这种效果。
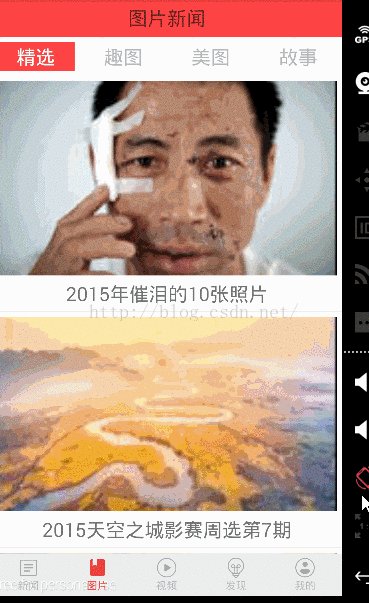
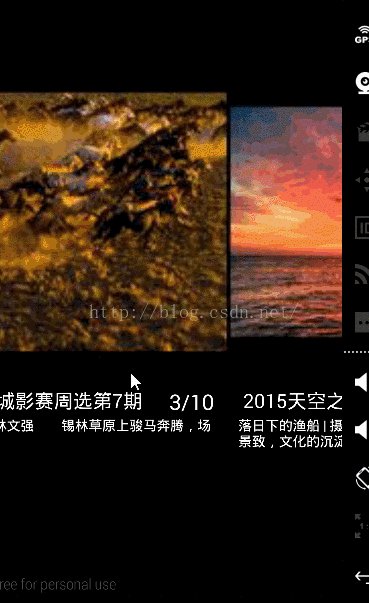
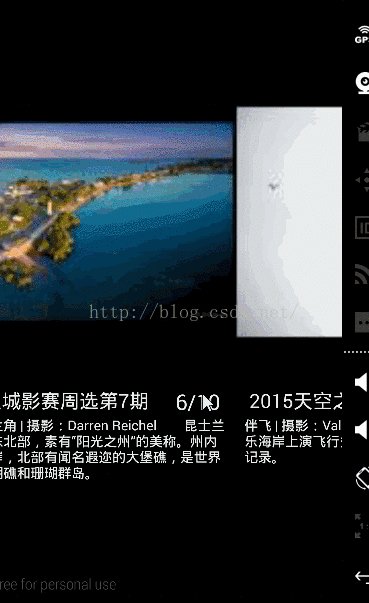
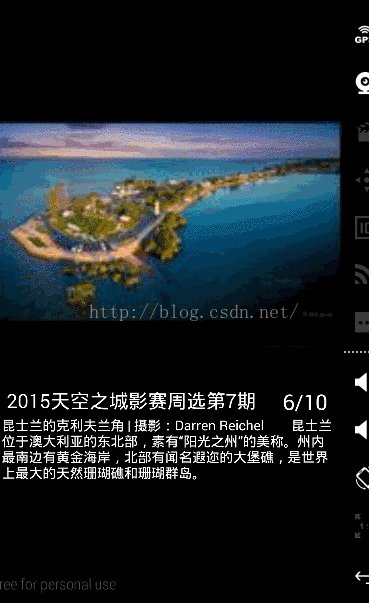
先上效果图:
《1》采用比较重量级的Fragment和ViewPager来实现。
ViewPager的适配器是FragmentStatePagerAdapter的子类,在写适配器时继承自FragmentStatePagerAdapter即可。
里面会重写两个方法:
1、publicFragment getItem(intposition) {}
返回对应位置的Fragment样式。一般情况下都是同样样式的Fragment,也就是同一个Fragment。
2、public intgetCount() {}
返回数据源的个数。
还有就是必须有有的构造方法和刷新数据时的通知方法。
最后来看看简单的Demo实现:
Activity代码:由于这个Activity与其他Activity关联,参数是由其他Activity传来的。这里就不附带其他类了。明白意思就行
package com.example.scxh.mynews.prcture_type_news.content_frament;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentStatePagerAdapter;
import android.support.v4.view.ViewPager;
import com.example.scxh.mynews.R;
import com.example.scxh.mynews.prcture_type_news.pic_javabean.DetailsList;
import com.example.scxh.mynews.prcture_type_news.pic_javabean.DetailsPics;
import com.google.gson.Gson;
import com.loopj.android.http.AsyncHttpClient;
import com.loopj.android.http.TextHttpResponseHandler;
import org.json.JSONException;
import org.json.JSONObject;
import java.util.ArrayList;
import cz.msebera.android.httpclient.Header;
public class PicNewsDetailsActivity extends FragmentActivity {
private String urlId ;
private String headUrl = "http://api.sina.cn/sinago/article.json?postt=hdpic_hdpic_toutiao_4&wm=b207&from=6042095012&chwm=12050_0001&oldchwm=12050_0001&imei=8670







 本文介绍了两种实现图片加文字简介的方式,常见于新闻应用中。第一种利用Fragment和ViewPager,通过FragmentStatePagerAdapter创建适配器,包含构造方法、getItem和getCount的重写。第二种是在一个Activity内嵌ViewPager,直接放入View布局,虽然代码简洁,但可能因频繁解析布局导致资源消耗。根据需求,复杂交互场景推荐使用方式一,简单内容展示则可选择方式二。
本文介绍了两种实现图片加文字简介的方式,常见于新闻应用中。第一种利用Fragment和ViewPager,通过FragmentStatePagerAdapter创建适配器,包含构造方法、getItem和getCount的重写。第二种是在一个Activity内嵌ViewPager,直接放入View布局,虽然代码简洁,但可能因频繁解析布局导致资源消耗。根据需求,复杂交互场景推荐使用方式一,简单内容展示则可选择方式二。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5万+
5万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








