目录
VUE组件化基础



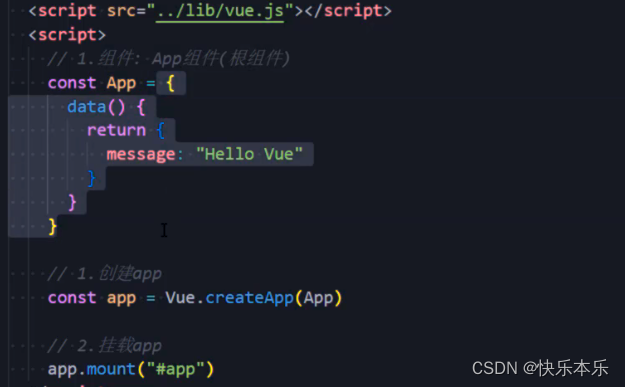
根组件APP,就是我们之前在()里面写的,不过抽取出来成一个单独的APP对象

组件树

组件是对象
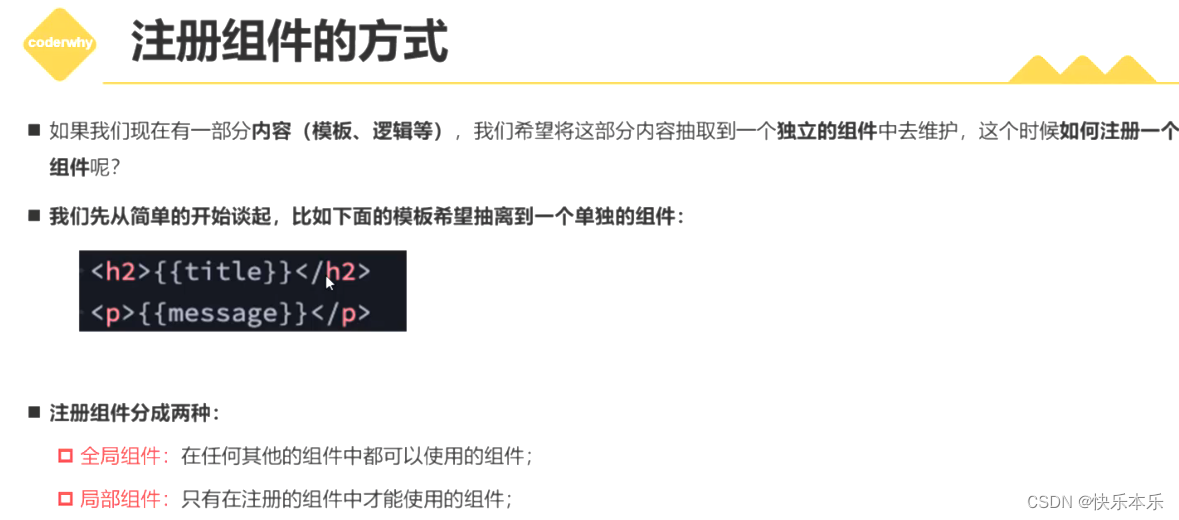
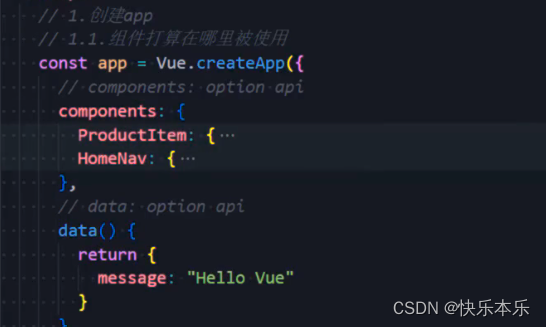
注册组件的方式

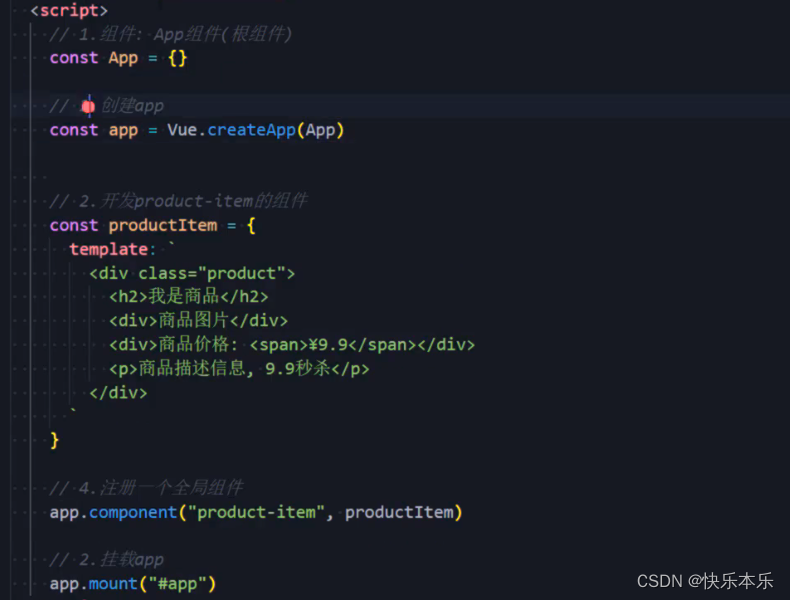
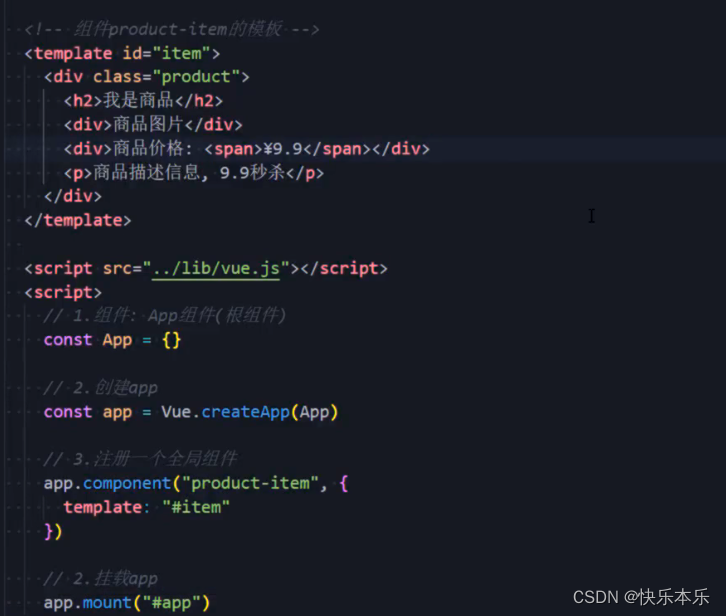
注册全局组件
app.component(“组件名称”,组件) 组件名称中间带-

后面.vue文件的结构会更加清晰,不是这么写的
目前可以改进的写法,把template放到html里面去写然后用id绑定

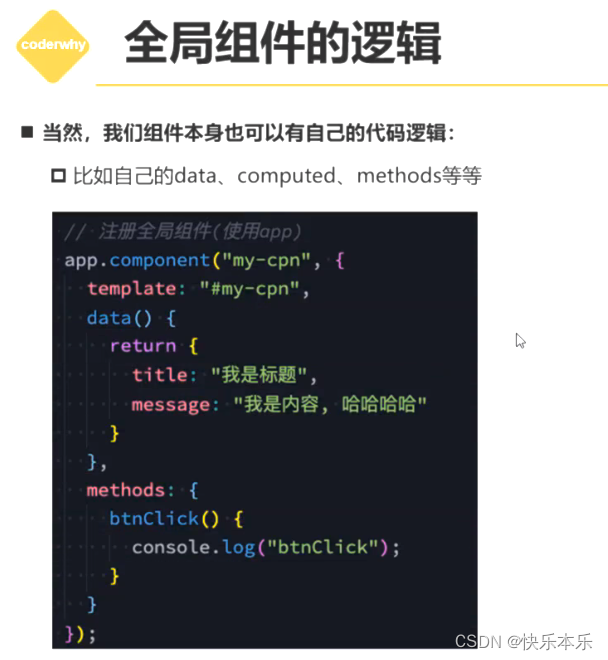
全局组件的逻辑

因为是对象,所有就可以有这些方法!
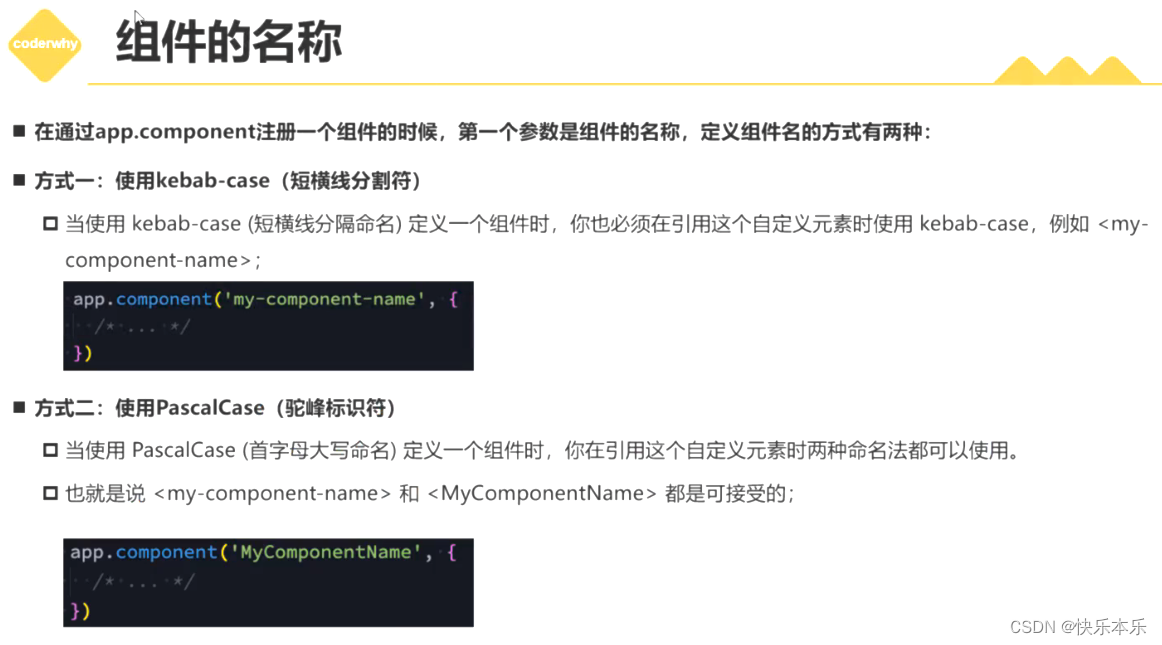
组件名称
都是用-这样的命名,最常用,驼峰用的少。home-nav

html元素在识别的时候是不区分大小写的,所以是不支持驼峰命名组件的识别,但是后面是在vue文件的template里识别的,就可以识别。
全局组件的特点
一旦注册,可以在任何地方使用,可以在其他的组件中用全局组件,也会显示,相当于各组件之间可以调用
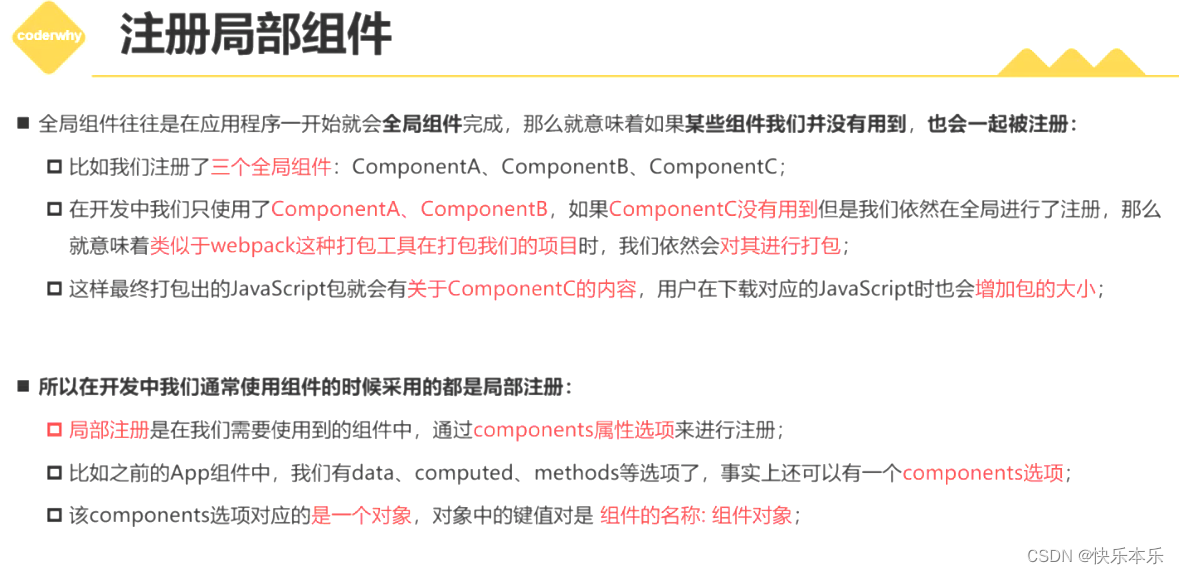
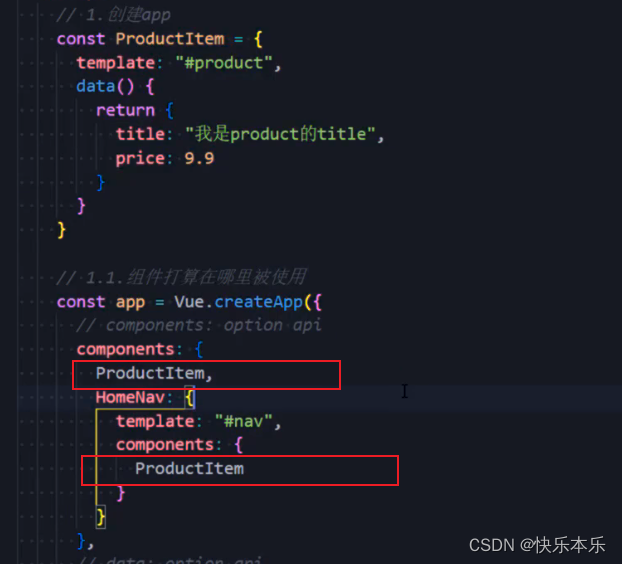
局部组件(components真正常用的)
 在app(根组件)里面注册,像methods,computed这样的方式去写。此时就只能在根组件中使用这些组件,但是不可以在其他组件中调用这些组件了。
在app(根组件)里面注册,像methods,computed这样的方式去写。此时就只能在根组件中使用这些组件,但是不可以在其他组件中调用这些组件了。

如果想要在组件里使用局部组件,需要在自己的组件里注册这个组件才可以调用

但是实际开发所有的组件都会写到.vue文件中,所以上面只是个例子来介绍,实际中是不会这么写的,因为这样的代码逻辑是很乱的
问题:

我们希望的是在一个组件中逻辑和模板是在一块的,这样一下就可以找到
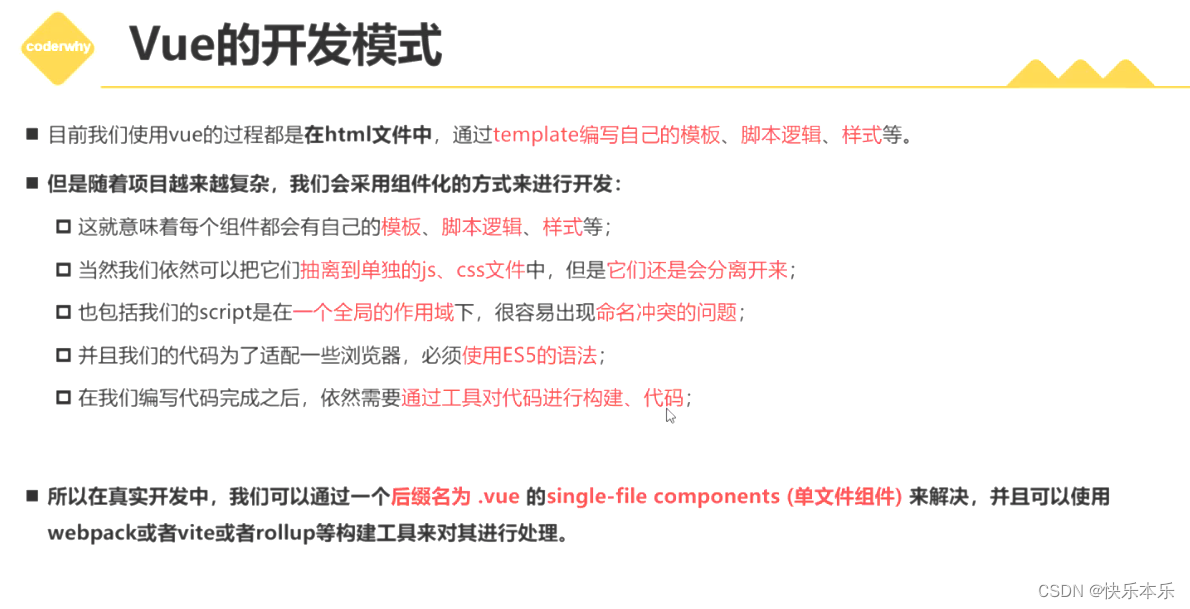
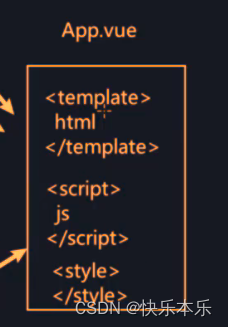
vue开发模式(真正开发中怎么写)

希望组件达到的(这里我觉得还是要和jsp的思想分离开,它只是把一个个组件写成这样,方便修改,但是并不是页面所有东西也揉在一起)

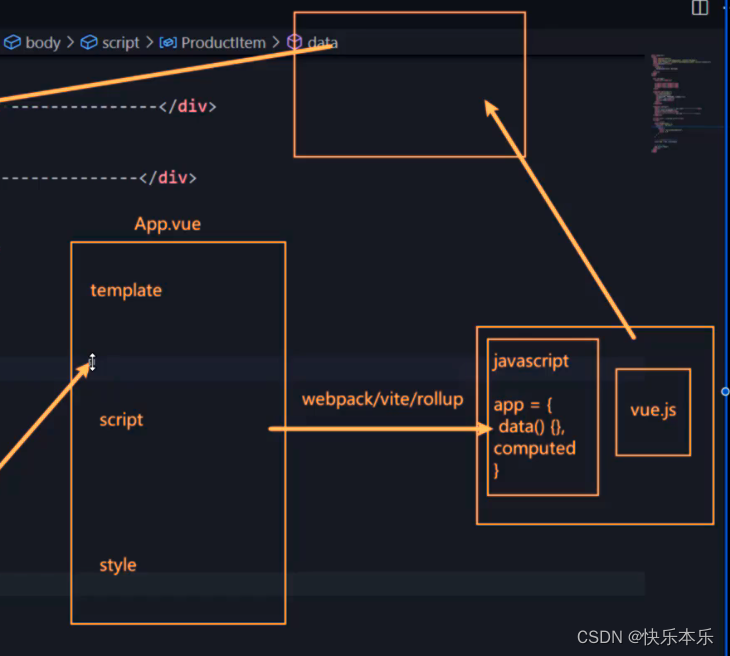
但是vue文件浏览器是不认识的 ,所以需要打包工具进行打包然后浏览器才可以认识(我觉得这个就像打成war包然后部署???)

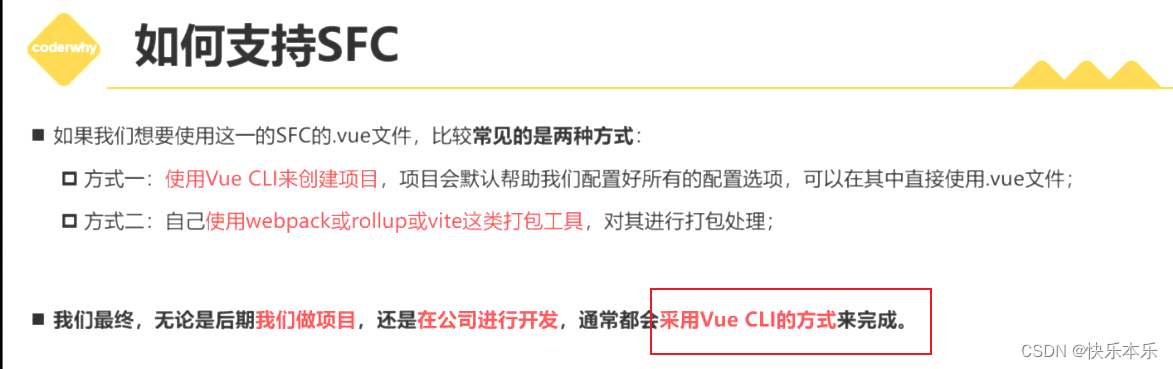
单文件(SFC)

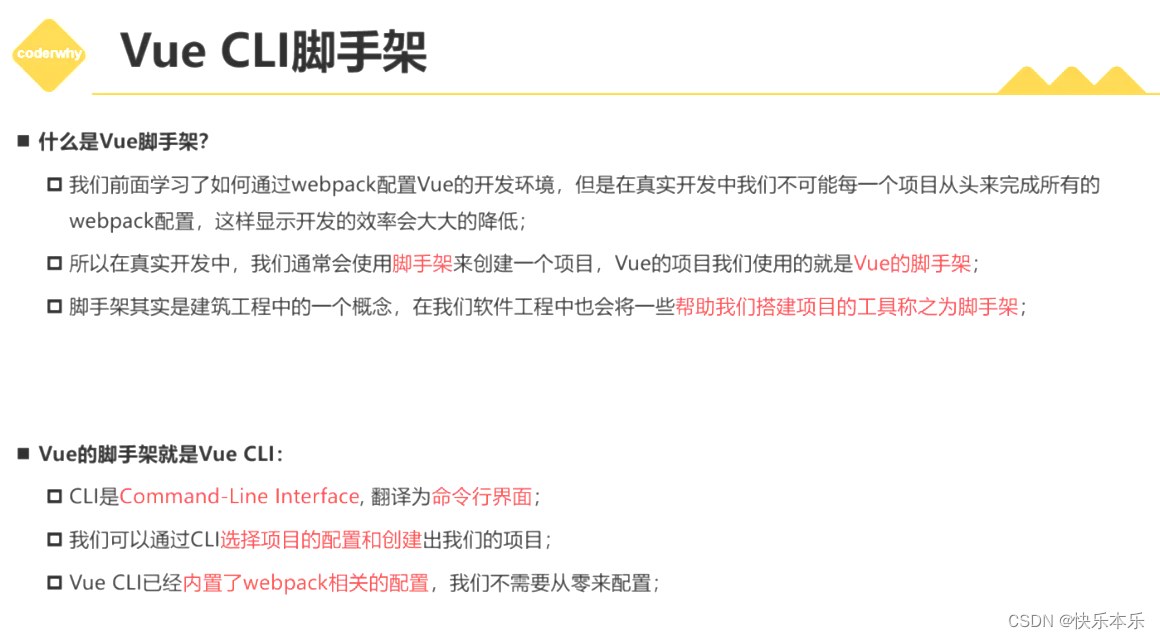
VUE CLI 脚手架
感觉这个不就是在idea中创建一个模块那种的感觉,就是把后端的东西往前搬呗,或者这个就是通用的开发思想。(前期都是铺垫,最后引出这个脚手架,挺好的,显示了脚手架的作用,为什么需要模块化开发)

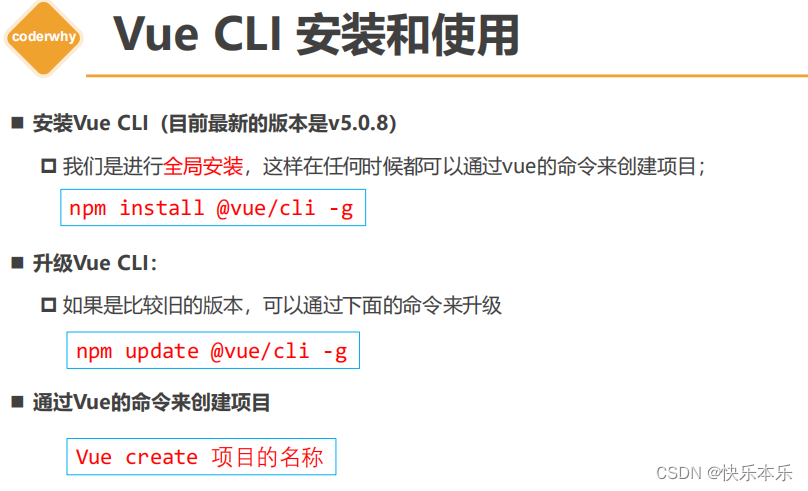
CLI介绍(CLI:命令行界面)

npm安装全局CLI

准备工作(下载node.js和git)
git之前就下载好了。
我自己下载node.js安装
nodejs认识
什么是nodejs‘
现在觉得最好的解释就是nodejs是一个 JS 语言解释器,使得JS也可以在后端服务器上进行使用,以前JS只能在浏览器这样的运行环境中执行,有了nodejs就可以在后台也可以执行了,使得js打通前后端
Node.js 是一个基于 Chrome V8 引擎的 Javascript 运行环境
所以说 Node.js 不是库,是一个运行环境,或者说是一个 JS 语言解释器。
(就是执行js的一个环境,它里面放的是chrome的V8引擎,设计来是用作web服务器构建的。)
npm认识
JS 开发者众多,所以贡献开源代码的人就非常多,所有这些凝结成了 npm 这个世界上最大的软件包仓库。
npm 是 Node Package Manager 的缩写,意思是 Node 的包管理系统。Nodejs 现在如日中天,其中 npm https://www.npmjs.com/ 这个功不可没。在这里,我们要实现各种功能几乎都能找到现成的别人写好的包,直接拿了用就好了。
安装流程
这里我就是看网上的下载流程,多的很,主要是配置一个全局的文件夹和缓存文件夹还有配置两个变量,以及改成镜像的地址,网上流程很多。
nodejs安装教程
安装最新版本npm (视频上是在git上使用npm命令的)

此时再去git里看就可以使用npm命令了

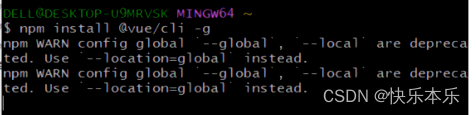
然后我在git里下载了一下脚手架,命令:npm install @vue/cli -g(后面的-g表示是可以全局使用)

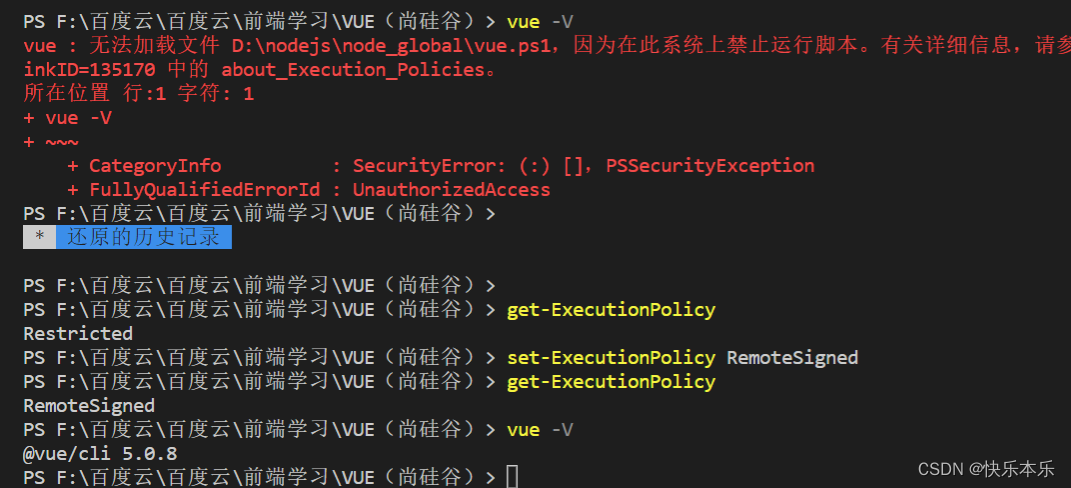
在vscode使用nodejs命令前的一个问题
在学习使用脚手架的时候,在nodejs和vue脚手架的配置上还是有点麻烦的,想到这些配置就难受,遇到的第一个问题就是如何解决在vscode上使用脚手架,
先要下载nodejs,然后在git上配置全局 npm安装全局CLI
本以为可以使用了,然后发现不行
解决VSCODE"因为在此系统上禁止运行脚本"报错
借鉴这篇博客之后就真的成功了,就很开心

使用脚手架步骤


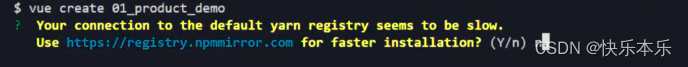
coderwhy里面多一步这个,是问他需不需要配置镜像,而我的node一开始配置的变量就是淘宝的镜像,所以没有这个提问。

1.先在vscode查看是否安装成功
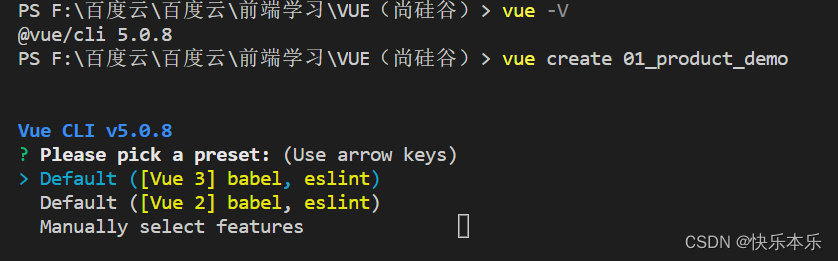
2.使用Vue create 项目名来创建项目,注意要用下划线
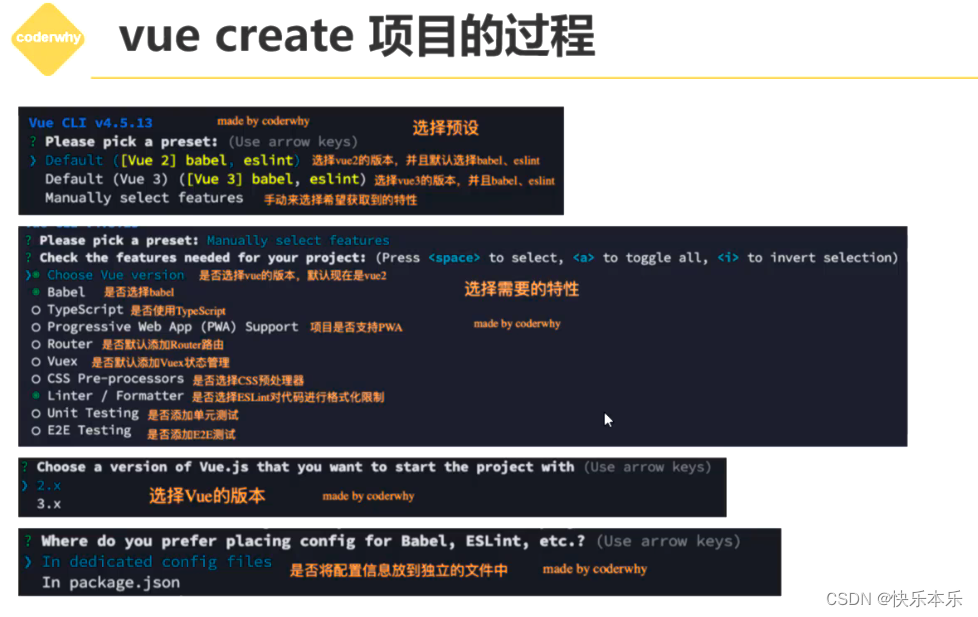
3.选择用vue3、vue2还是手动选择新特性(preset: 预测),这里选择手动配置

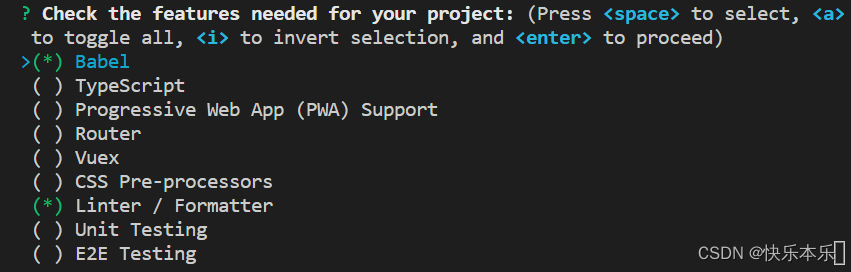
4.目前只用到Babel(Babel是一个JavaScript编译器,主要用于将采用ECMAScript 2015+语法编写的代码转换为向后兼容的JavaScript语法,)其他的像什么路由目前都用不上,后面就可以选中。
点击空格选中,a全部选中

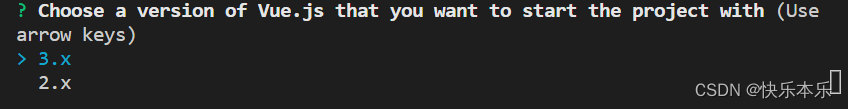
5.选择3.x版本 学的vue3

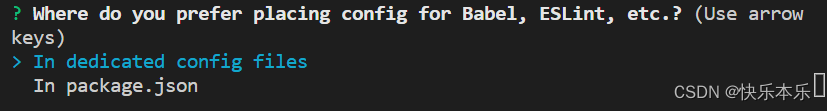
6.选择把babel等东西放到哪里,独立的配置文件还是package.json(选择独立的,因为方便配置)

7.要不要把你之前生成的东西弄成一个预测,后面直接用,不用自己一点点手动弄了

我选择yes,所以输入一个preset名称我设置为vuedemo就好了

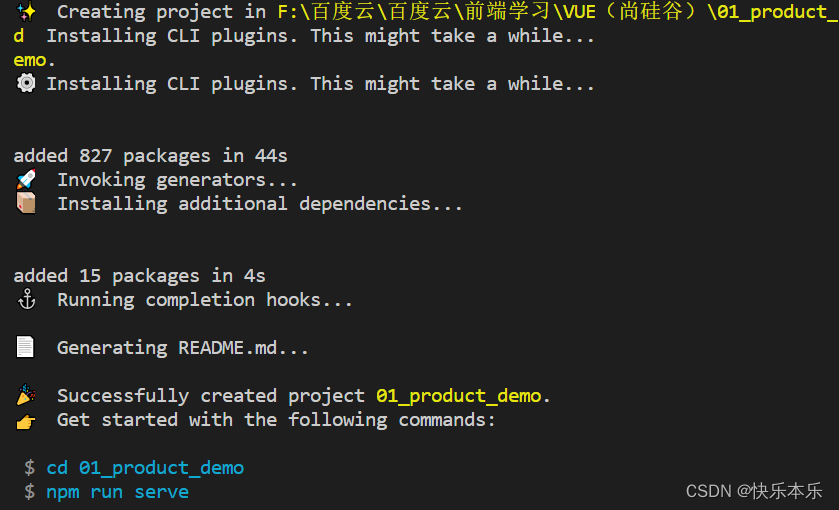
项目就创建成功

成功啦,成功的样子就是这样的

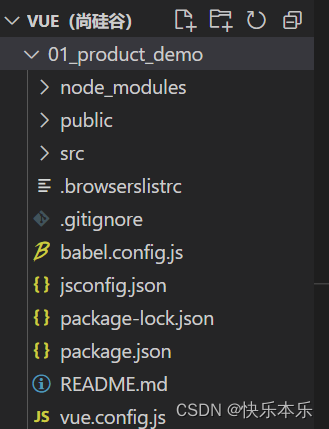
CLI项目结构解析(必须要掌握)

jsconfig.json是给vscode用的。components用来存放组件
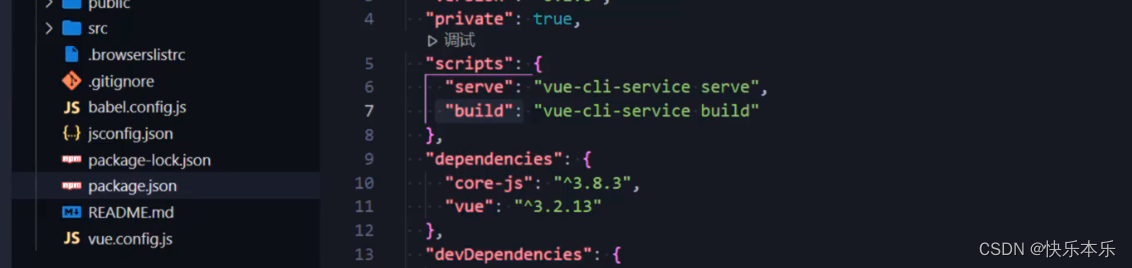
package.json
package.json中包含了运行项目需要的module,是打包配置文件,要理解
进入package.json查看
vue-cli-service是对webpack进行了一个封装
serve是启用本地服务,bulid是打包项目

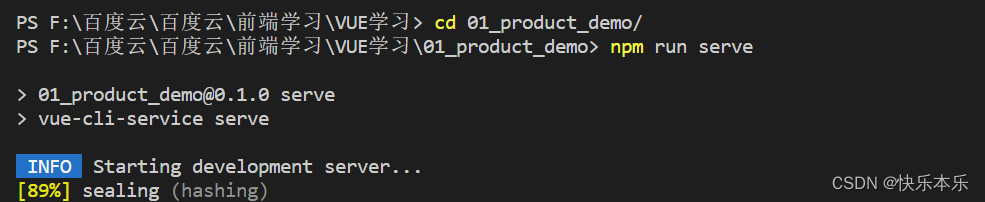
输入前要进入项目目录cd一下(也可以在文件目录那里点击在集成终端打开)
(这里就真的和linux命令一样啊,应该是因为nodejs是用作服务器环境的原因,所以都用这样的命令。)
输入npm run serve 就会自动帮我们打包当前项目并启动本地服务(在这里也可以看到nodejs是用作服务器的)

第一次打包会比较慢,要耐心等待一下
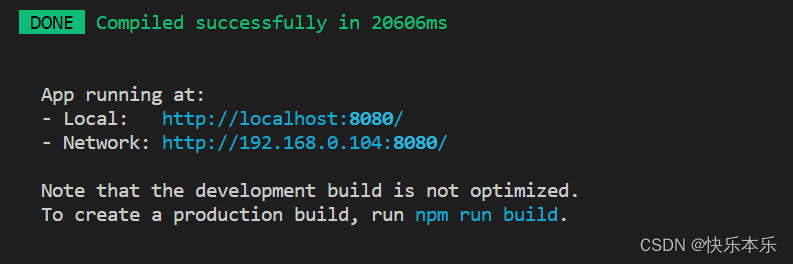
成功了,看到熟悉的8080端口,就真的是服务器发布啊家人们!

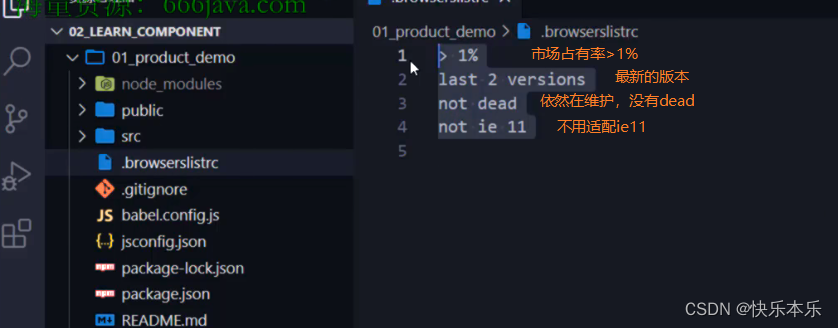
.browserslistrc用于浏览器适配
了解一下就行了,一般是用默认的

main.js是主文件
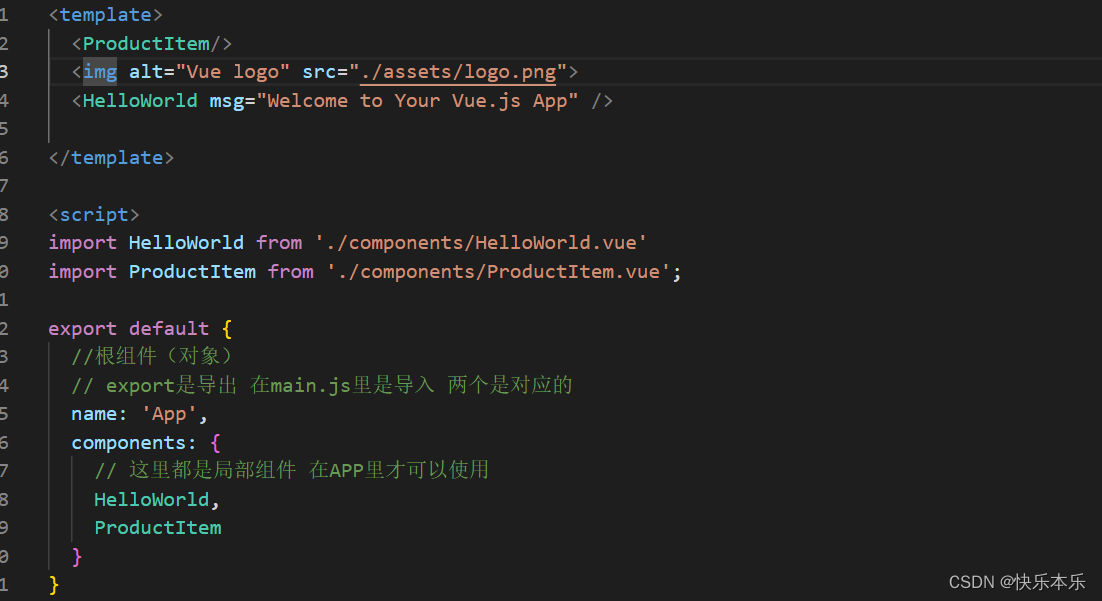
真实的组件使用
要导入然后再注册才可以使用
牢记:
传入 createApp 的对象实际上是一个组件,每个应用都需要一个“根组件”,其他组件将作为其子组件。

vue里的export和import
vue里的export default
export命令对外接口是有名称的,且import命令从模块导入的变量名与被导入模块对外接口的名称相同。
而export default命令对外输出的变量名可以是任意的,这时import命令后面,不使用大括号。
export default命令用于指定模块的默认输出。显然,一个模块只能有一个默认输出,因此export default命令只能使用一次。
所以,import命令后面才不用加大括号,因为只可能唯一对应export default命令。
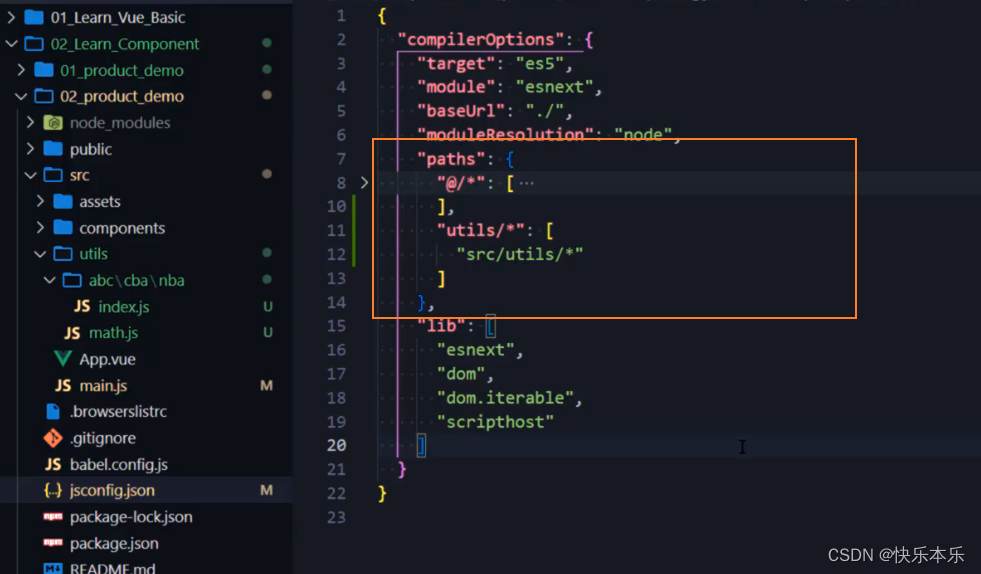
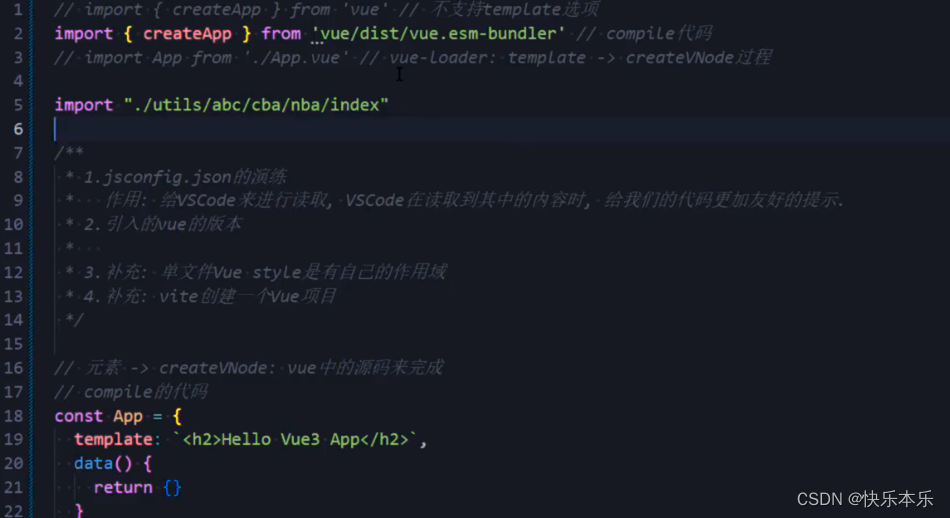
jsconfig.json说明(为什么是给vscode使用)
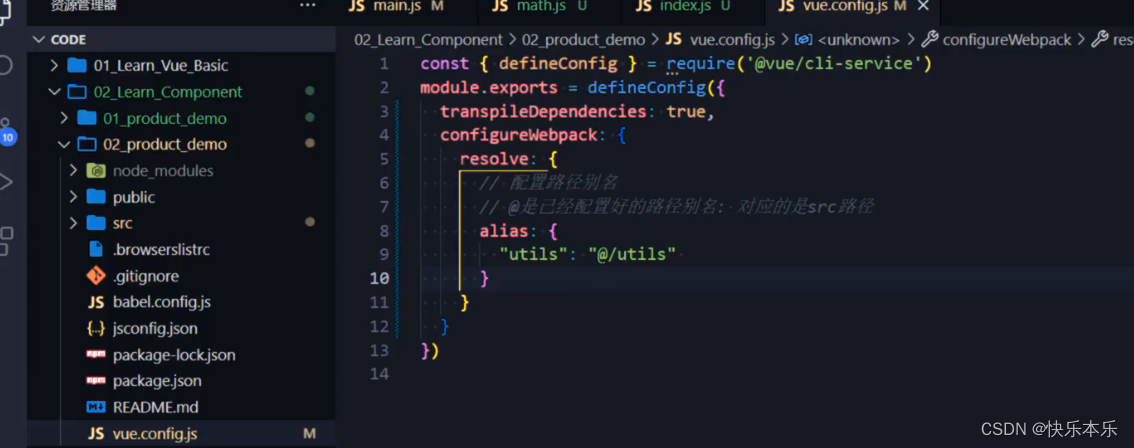
这里就需要webpack的知识
了解这块,但是后面特别有用,为了给代码更好的提示

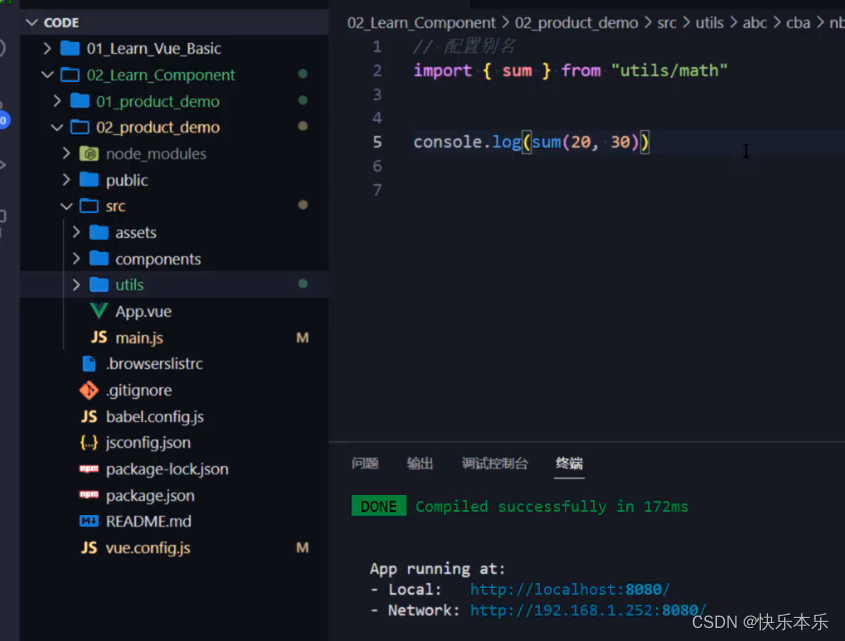
配置路径的别名,这里有一个问题,就是在写路径别名utils的时候没有提示,vscode 并不知道你在webpack中配置的别名,所以此时需要在jsconfig.json中进行配置,让vscode知道,这也是它为什么是用来配置vscode的原因

在里面去配置utils的路径,所以就可以自动识别

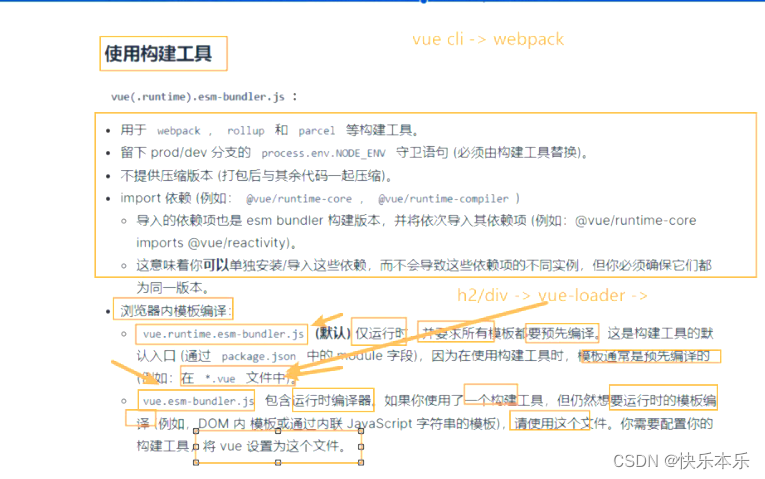
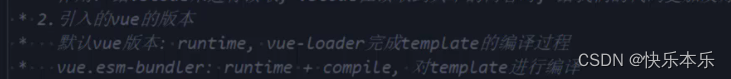
VUE不同版本对template的处理(了解)
我听的有点蒙
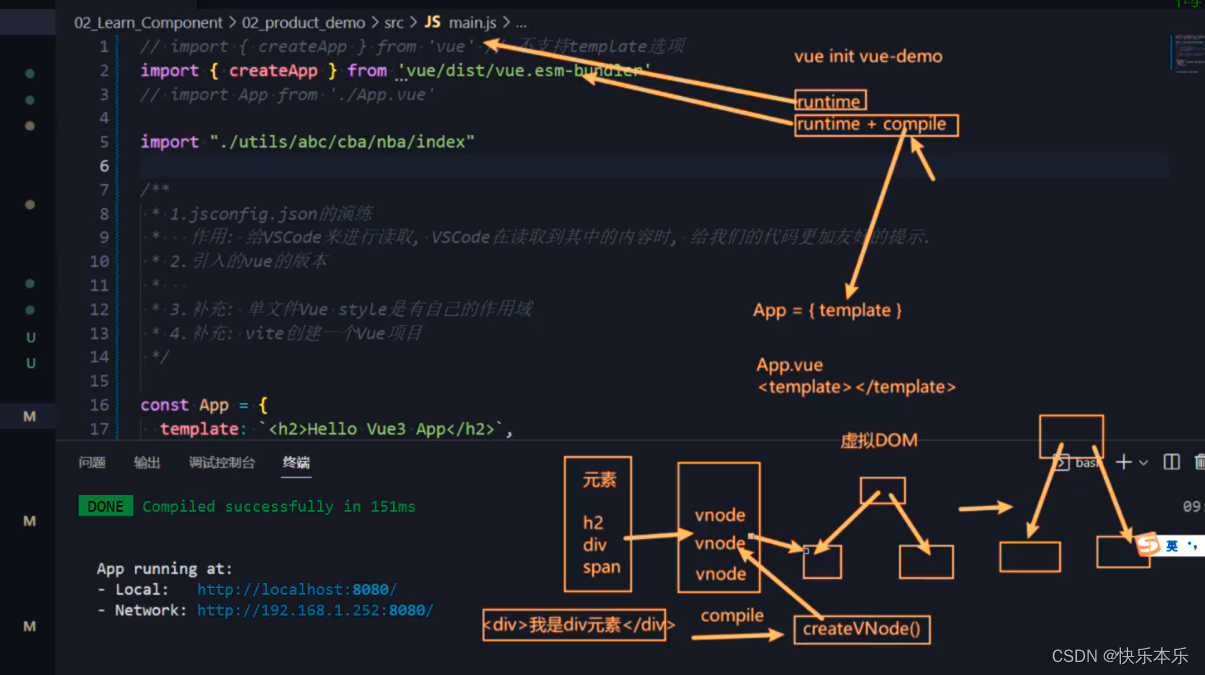
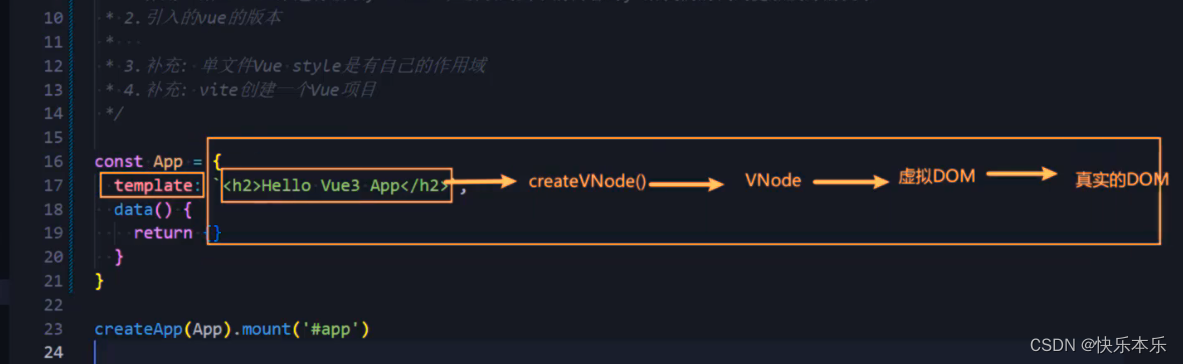
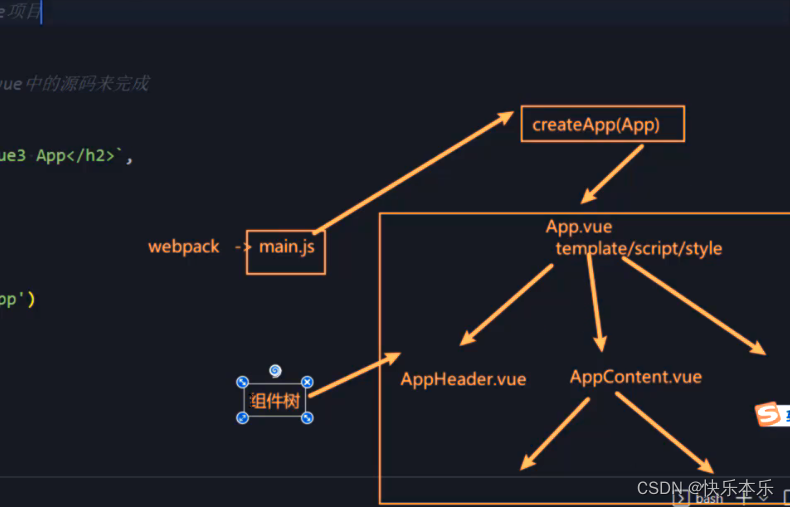
vue整个的渲染过程

所有的template都要进行渲染的过程

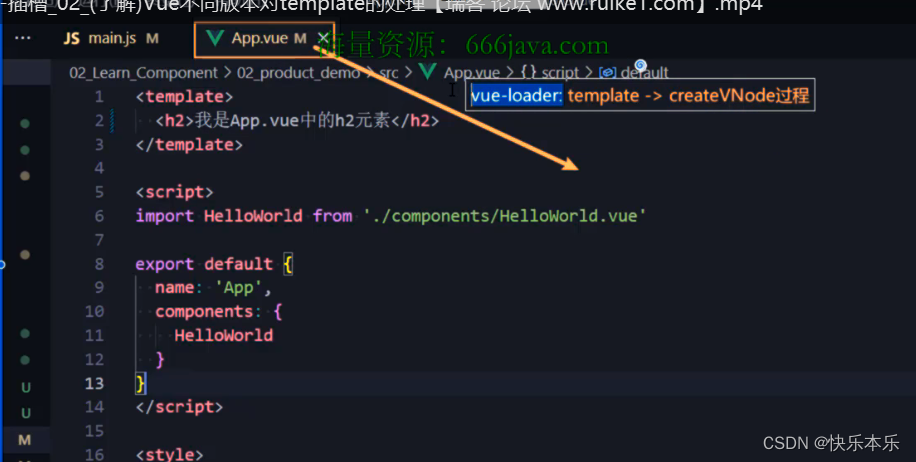
webpack对vue文件的处理,会直接给你转化

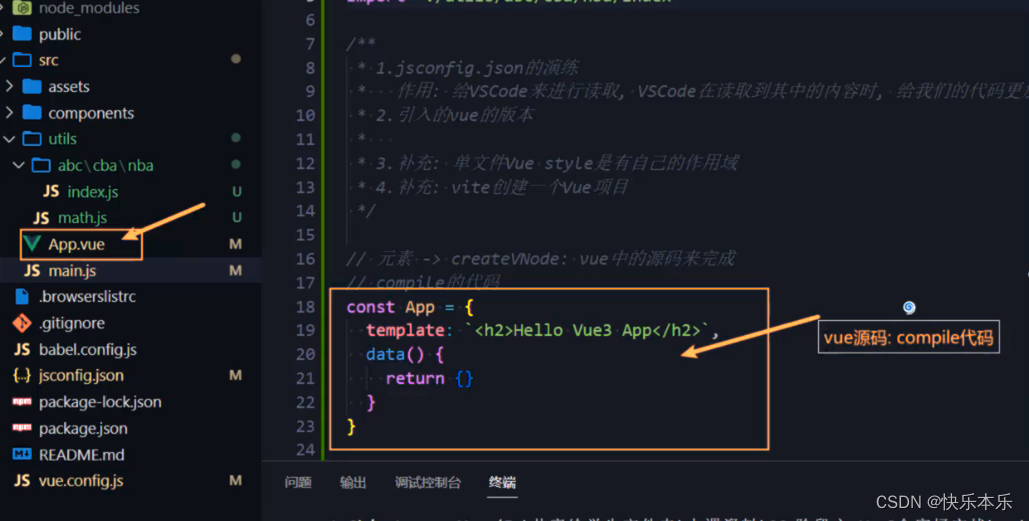
如果不是vue文件,webpack没有进行处理,则需要vue源码来进行处理

官方文档说的比较简洁


看完了,就是template的编译究竟是vue源码来做,还是vue脚手架中的vue-loador来帮你做的区别,调用的vue是不同,这是vue底层的东西

vscode插件
volar对vue3支持比较好

新的开发模式

要进行开发思想的转换,后面就是写各个组件,以及由各个组件和根组件构成的组件树
因为是webpack打包后,所以main.js是入口(这里要学一学webpack)
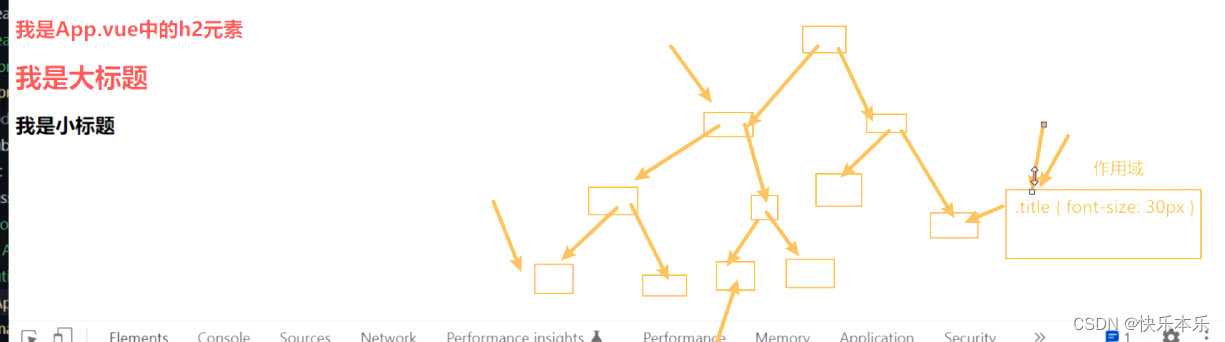
单文件style的作用域问题
确实是一个问题,它是全局的作用域,所以要加上一个东西

要在每个单文件的style里加上scoped

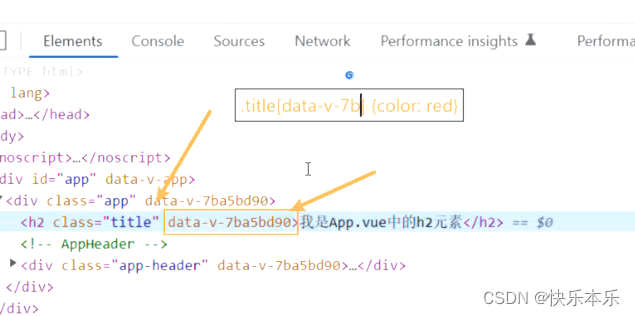
内部原理:是在每个单文件的修饰的元素上加上一个标识号,就可以知道修饰的是谁了

vue报错“‘vue-cli-service‘不是内部或外部命令,也不是…”的解决办法(主要是导入其他人的项目会遇到)
遇到了之前的波行的兄弟的回答,写的很好
就是先npm install一下,这个命令是安装依赖(node_modules是依赖,没有它就无法运行,所以以后运行前也可以注意看一下)
vue报错“‘vue-cli-service‘不是内部或外部命令,也不是…”的解决办法
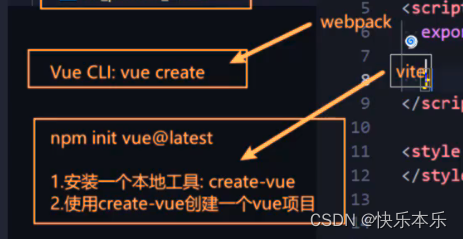
vite创建vue项目
输入npm init vue@latest之后开始创建项目
打包效率极高

输入命令之后,就按照提示一步步的从项目名到项目需要的各种插件,非常的简洁明了,这一点上要比脚手架好用

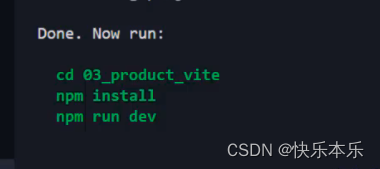
然后就按照他给的提示一步步来输入,先切换到项目目录,然后安装依赖(npm install),以及是run dev不是serve,就运行成功了

成功后的界面

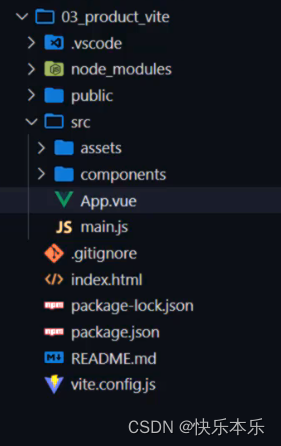
在vite上的配置和脚手架有些区别,整体上感觉更加合理。

以及最后在项目删除的时候发现脚手架的项目里面东西很多,vite就少很多






















 2130
2130











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








