先来叨叨一下: 这个问题困扰我很久了,一直没有解决。最后只好把 js 放到七牛云上面cdn,没想到,这样直接导致,流量访问超出,达到了百分之600,然后被通知欠费。这才痛下决心一定要解决这个问题。阅读下面的文章,一定会给你带来帮助,你所遇到的问题我基本都遇到了。
问题说明:打包导致 js 很大,然后访问特别慢。
Q:如果你的 js 达到了好几M,(除了个别情况,比如的代码量真的超级大到不行,其实这个本身就不成立)。我最开始就是,打包了我的 app.js 是 8M,网站基本瘫痪。
A:不用考虑了,你的打包有问题。我当初的问题是我把 静态的json (基本都是这个问题)给打包进去了。https://blog.csdn.net/Tomwildboar/article/details/85340834
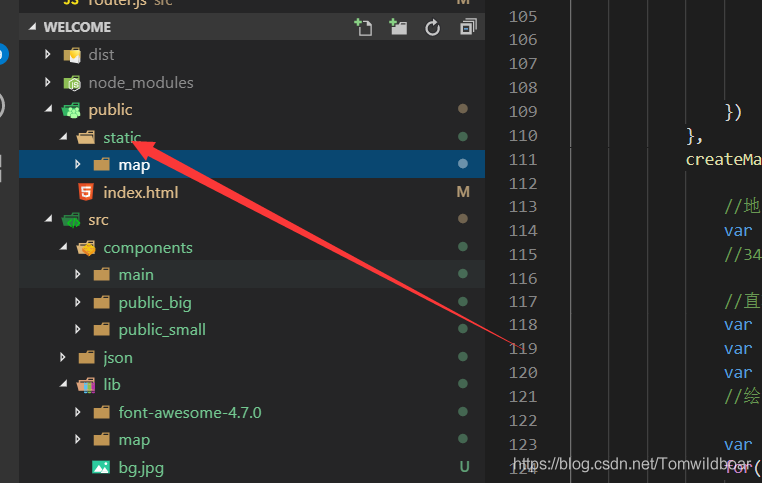
如果你不想去改,就想这样,那么你可以去找个cdn 来加速你的js。我当初用的是七牛,把这几个js放到七牛上 面,在你的index.html 中引入就好了(超级费流量,钱多无视)(还有你的静态资源不要随便乱放,准确位置)

你打包的好的 js 在1-2M左右,这还算是比较正常的,但是这个大小也让我们接受不了。下面我们来一点点的开始优化
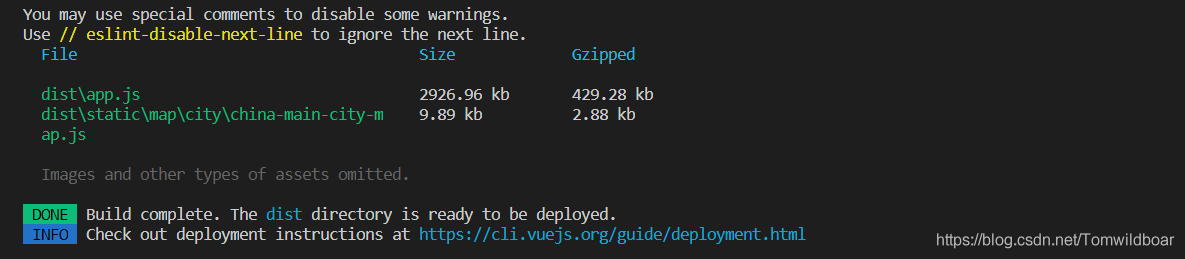
优化前

1、我们先来进行 路由懒加载 优化 https://blog.csdn.net/Tomwildboar/article/details/85342603
2、我们再来把 js,和css弄成 运行时的。
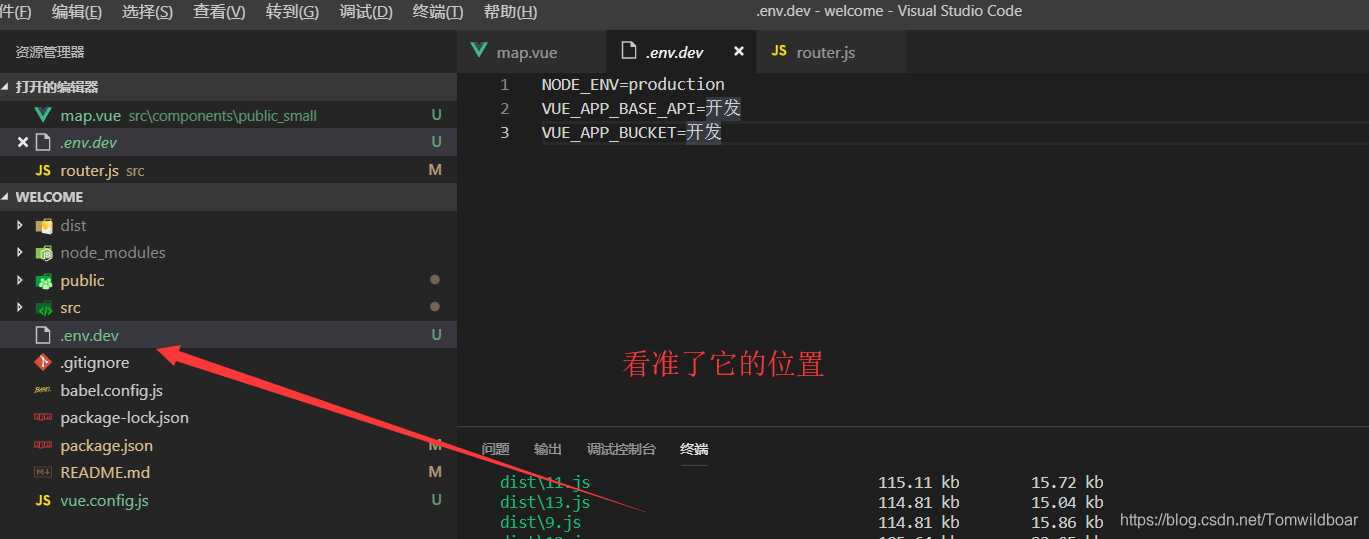
2-1:创建 .env.dev 文件 并输入下面的内容
NODE_ENV=production
VUE_APP_BASE_API=开发
VUE_APP_BUCKET=开发
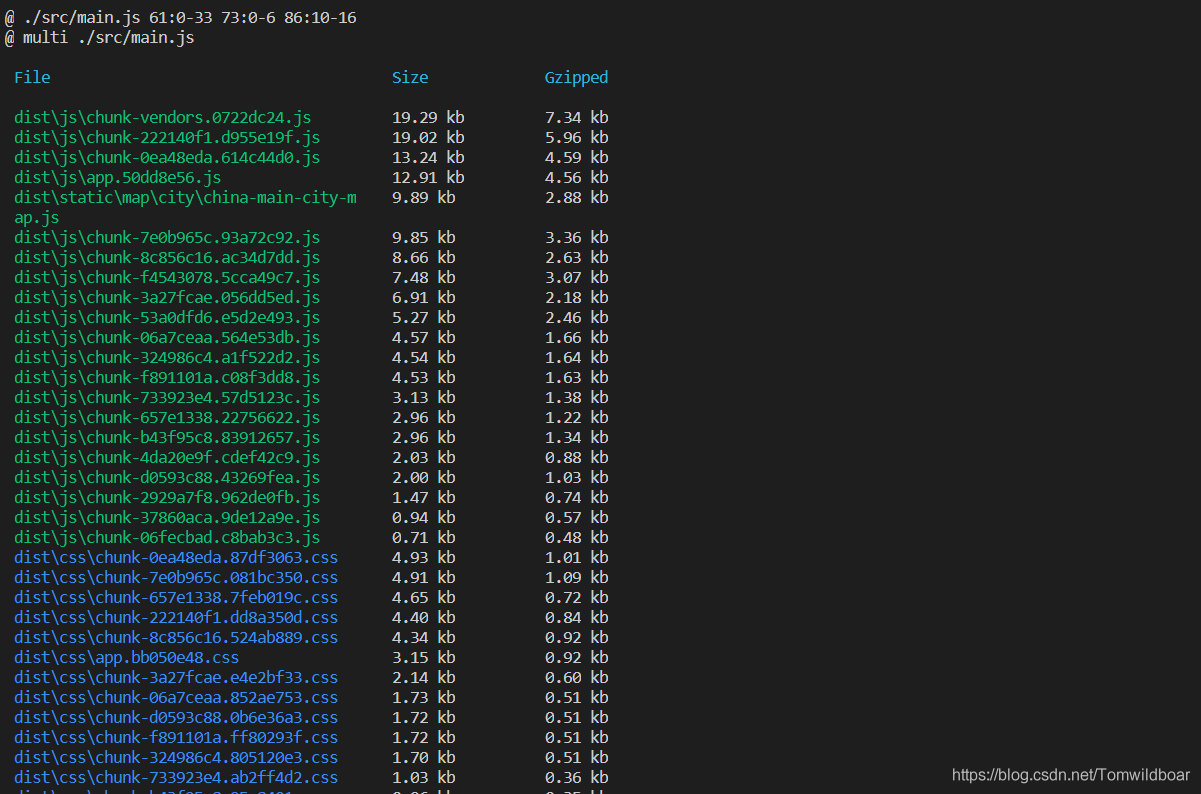
优化后的结果

3、压缩优化
我们可以看到打包后面都有一个压缩大小,基本大小又小了三分一。 下面写一下 nginx 下的压缩。
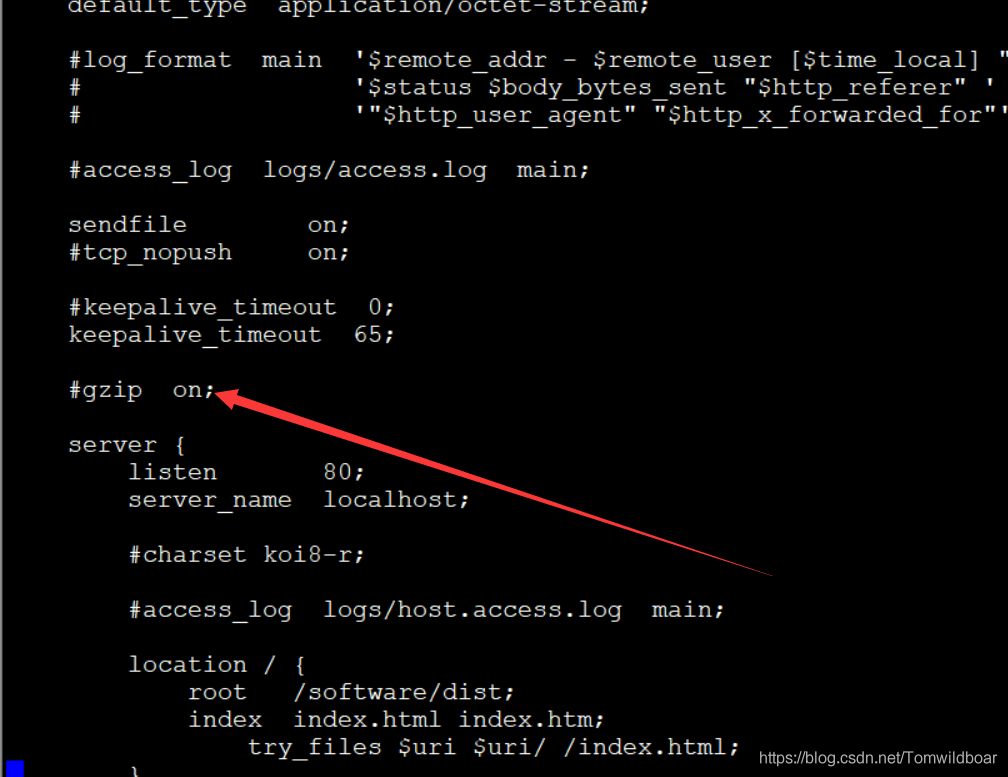
gzip on;
gzip_min_length 1000;
gzip_proxied expired no-cache no-store private auth;
gzip_types text/plain application/xml application/javascript;
加在这个位置

4、做到这里,基本上已经差不多了。
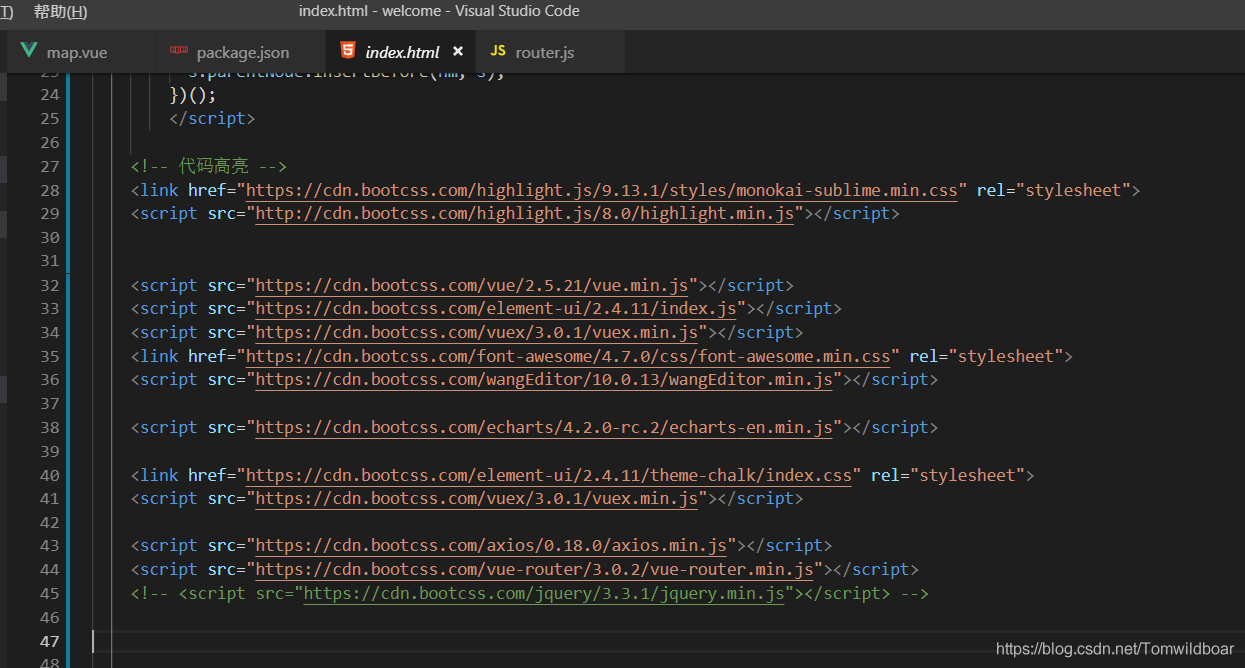
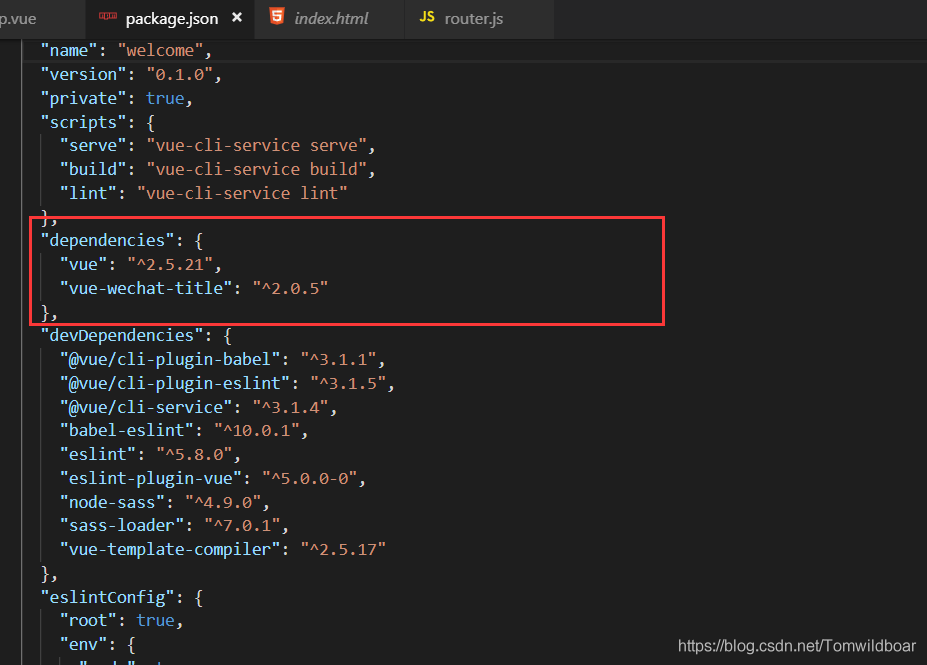
但是如果你还是不满意,还想去进行优化。那么你把 vue vue-router axios 等等,比如我的wangeditor,echarts,element-ui,vuex,font-awesome。 全部不要安装了。 都使用 cdn 。我就是这样做的


这个地方就有些极端了, 看个人需求吧。 cdn 网站 https://www.bootcdn.cn/
有问题可以给我留言,我会尽快回复你的。























 1613
1613











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








