echarts可以制作精美的数据图表,但是在官网他所使用的语言是JavaScript,所以在转为html的过程当中还需要操作一下。
首先在项目里创建一个html的文件(我的visualstudio不可以直接创建,所以我创建了个txt格式的文本,转成了html文件)!!!!!!!!!!!注意注意!!!!!html的文件属性----高级属性----复制到输出目录---一定选择始终复制!!!!!
新的html文件应
<!DOCTYPE html>
<html>
<!-- saved from url=(0013)about:internet --> #这样写可以让网页不报错
<head>
<meta charset="utf-8" http-equiv="X-UA-Compatible" content="IE=5,6,7,8,9,10,11, chrome=1" />
</head>
<body>
<div id="main" style="width:600px;height:300px;margin-left:-8px" />
<script src="echarts.js"></script>
<script>
myChart3 = echarts.init(document.getElementById('main')); #这个地方设置了自己的表
######这里添加echarts的官方案例
myChart3.setOption(option);
</script>
</body>
</html>echarts官网:Apache ECharts
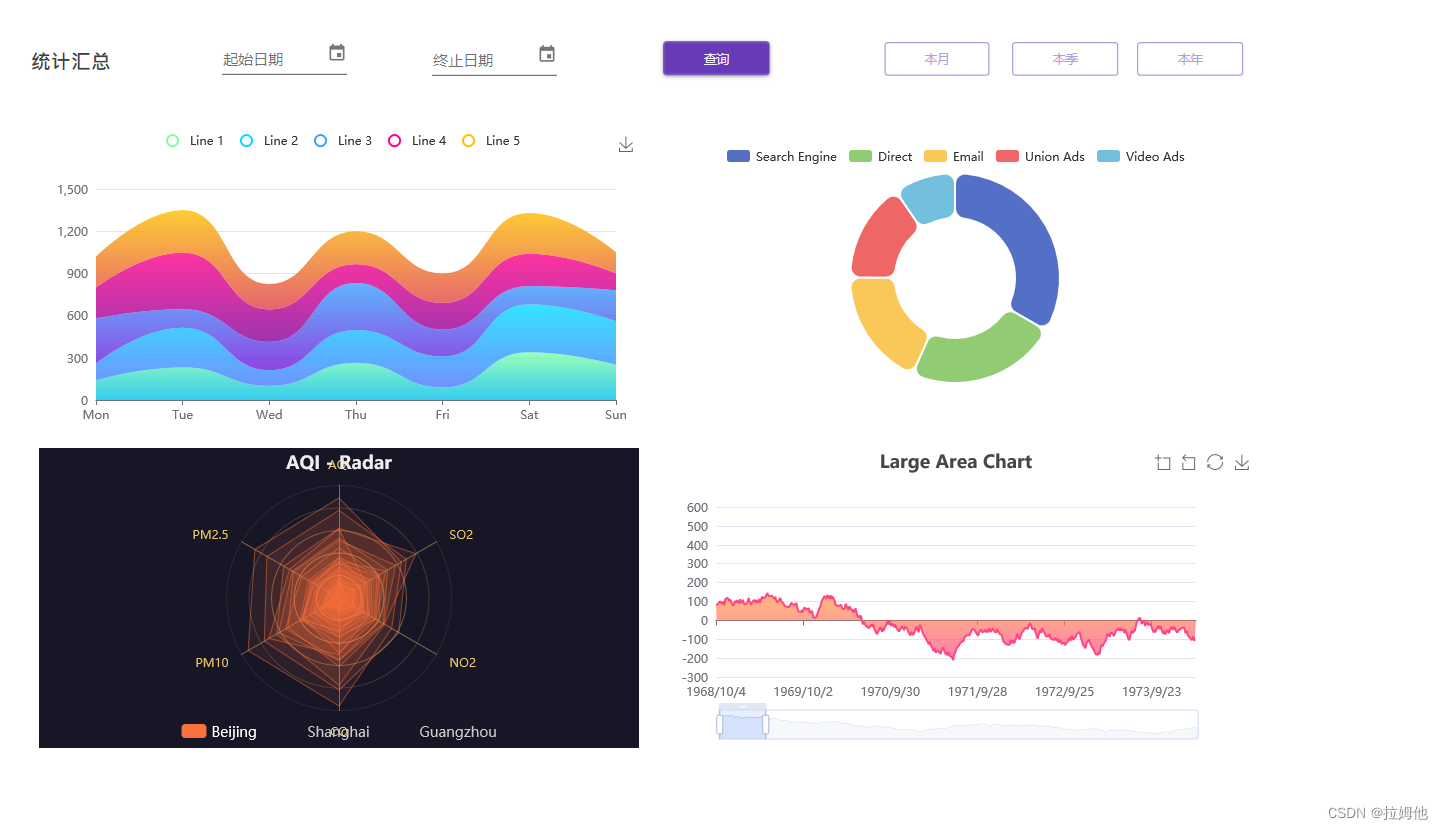
有好多的案例可以选择,我在一个page里面嵌入了四个web,并把page嵌入到了wpf的frame当中最终制作完成的半成品如下图:这里没有对数据进行修改和连接,完全是echarts的demo,后期会发数据库的绑定和数据更新等文章。
如果有帮助还请收藏关注一下!QAQ





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








