vue系列:计算属性与监听器、vue实例的生命周期
好记性不如烂笔头,学习过程中也要记笔记,方便日后的复习
文章目录
前言
今天主要学习的是关于计算属性与监听器以及vue实例的生命周期。接下来和我一起了解一下吧,go go go.
一、计算属性
1、计算属性的理解
{{}}模板的设计初衷就是用于简单的运算,如果我们要在里面放入太多逻辑复杂的代码,会让整个模板语句看起来笨重且难以维护。
例如:
{{msg.split(“”).reverse.join(“”)}}
split(“”)是将他每个字母都分割 ,reverse是将他进行反转,最后在打印。整个代码块的意思是显示出某个语句反转后的字符。
这样写太过于笨重,后期维护也不方便,所以我们将运算逻辑过多的放在computed计算属性里面进行计算。
computed:{ReverseMsg:function(){
return this.msg.split(“”).reverse().join(“”) }
例如以下代码:
<body>
<div id="app">
<!--split("")是将他每个字母都分割 ,reverse是将他进行反转,最后在打印。整个代码块的意思是显示出某个语句反转后的字符-->
{{msg.split("").reverse().join("")}}
<br>
{{ReverseMsg}}
<input v-model="msg">
</div>
<script>
var vm=new Vue({
el:"#app",
data:{
msg:"hello vue"
},
methods: {},
computed:{
ReverseMsg:function(){
return this.msg.split("").reverse().join("")
}
// ReverseMsg:this.msg.split("").reverse().join("")
}
})
</script>
</body>
计算属性虽然叫属性,也是用来存储数据的(像data选项一样),但他的本质是方法他不可以直接赋值,必须通过方法去返回。
计算属性一般用来描述一个属性值依赖于另一个属性值。当我们使用{{}}模板语句时将计算属性绑定到页面元素上时,计算属性会在依赖的属性值的变化时自动的更新 DOM 元素。
我们通过上面的代码可以知道:改变计算属性的依赖值就可以改变计算属性值。
2、计算属性的组成
计算属性实际上有 get 和 set 函数组成,分别用来获取和设置计算属性值。他本身默认写的函数是get函数,来获取计算属性的值,如果有需要,可以提供一个set函数,当改变计算属性值时,set函数就会被执行(一般set属性我们用不上)。
注意:在 set 方法里面不要去直接改变计算属性的值,否则会导致死循环
3、计算属性和方法的区别
计算属性本质也是方法。
计算属性依耐了普通的属性,普通属性改变,计算属性也改变了。
计算属性具体代码案例如下< body>
< div id=“app”>
输入的值:
反转的值:{{reversedMessage}}
< /div>
< script>
var vm=new Vue({
el:“#app”,
data:{
message:“”
},
methods: {
},
computed:{
reversedMessage() {
//这里的 this 指向 当前的 vm 实例
return this.message.split(‘’).reverse().join(‘’)
}
}
})
< /script>
结果为:

用方法的来实现的代码案例如下:
< body>
< div id=“app”>
输入的值:
反转的值:{{reversedMessage()}}
< /div>
< script>
var vm=new Vue({
el:“#app”,
data:{
message:“”
},
methods: {
reversedMessage(){
return this.message.split(‘’).reverse().join(‘’)
}
},
computed:{
/* reversedMessage() {
//这里的 this 指向 当前的 vm 实例
return this.message.split(‘’).reverse().join(‘’)
} */
}
})
< /script>
区别:
1、我们在使用计算属性的时候,是把计算属性的名称直接当做属性来使用,而并不会把计算属性当做一个方法去调用。而作为方法调用直接写在{{}}里方法后面需要写()
计算属性是基于它们的依赖进行缓存的
2、通过计算属性可以多次绑定的,因为依赖值没有改变,所以计算属性的 get 方法只执行了一次,因为带有系统时间的执行结果只有一个。而通过方法计算绑定多次,每绑定一次都会重新执行计算方法,当然由于速度太快,没有把每次执行的带有系统时间的结果输出(因为同一个时刻可能执行了 2 次或更多次绑定/调用了 2 次或更多次方法)因此计算属性多次使用时性能更高,实际上是因为计算属性具有缓存功能,再次渲染时只要依赖的属性值没有改变就是直接使用上次的执行结果
如下代码:
<div id="app">
{{ReverseMsg}} {{ReverseMsg}} {{ReverseMsg}}{{ReverseMsg}}{{ReverseMsg}}
<br />
<!-- 通过方法实现反转 计算每次渲染是都会重新执行方法-->
{{ReverseMsg1()}}{{ReverseMsg1()}}{{ReverseMsg1()}}{{ReverseMsg1()}}{{ReverseMsg1()}}
</div>
<script>
var vm=new Vue({
el:"#app",
data:{
message:"hello vue"
},
methods: {
ReverseMsg1(){
console.log("执行的是方法"+Date.now());
return this.message.split('').reverse().join('')
}
},
computed:{
ReverseMsg() {
console.log("计算属性"+Date.now());
//这里的 this 指向 当前的 vm 实例
return this.message.split('').reverse().join('')
}
}
})
</script>
二、监听器
1、监听属性 watch和vue实例方法vm.$watch
1、监听属性watch
监听器以 key-value 的形式定义,key 是一个字符串,它是需要被监测的对象,而 value 则可以是字符串(指方法的名称,是通过 methods定义好的方法)、函数(可以获取到监听对象改变前的值以及更新后的值)或是一个对象(对象内可以包含回调函数的其它选项)。
value 实际上是监听到 key 变化后执行的回调函数
2、vue 实例方法 vm.$watch
格式如下:
vm.$ watch(data,callback[,options])
第一个参数为要侦听的数据,第二个参数为回调,第三个参数为选项,可有可无。实际上与 vm 实例选项 watch 是一样的,参数是一样的,就是写的位置不一样。
实例方法 vm.$ watch 写在 new Vue()外面,watch选项写在 new Vue( )里面,另外实例方法前面有$符号。
2、计算属性与监听属性 watch 使用总结
对于计算属性与监听属性 watch 使用总结
1)、计算属性的结果会被缓存起来,只有依赖的属性发生变化时才会重新计算,必须返回一个数据,主要用来进行纯数据的操作。
2)、监听器主要用来监听某个数据的变化,从而去执行某些具体的回调业务逻辑,不仅仅局限于返回数据。比如,当需要在数据变化时执行异步发送 ajax 请求或开销较大的操作时,采用监听器比较好。
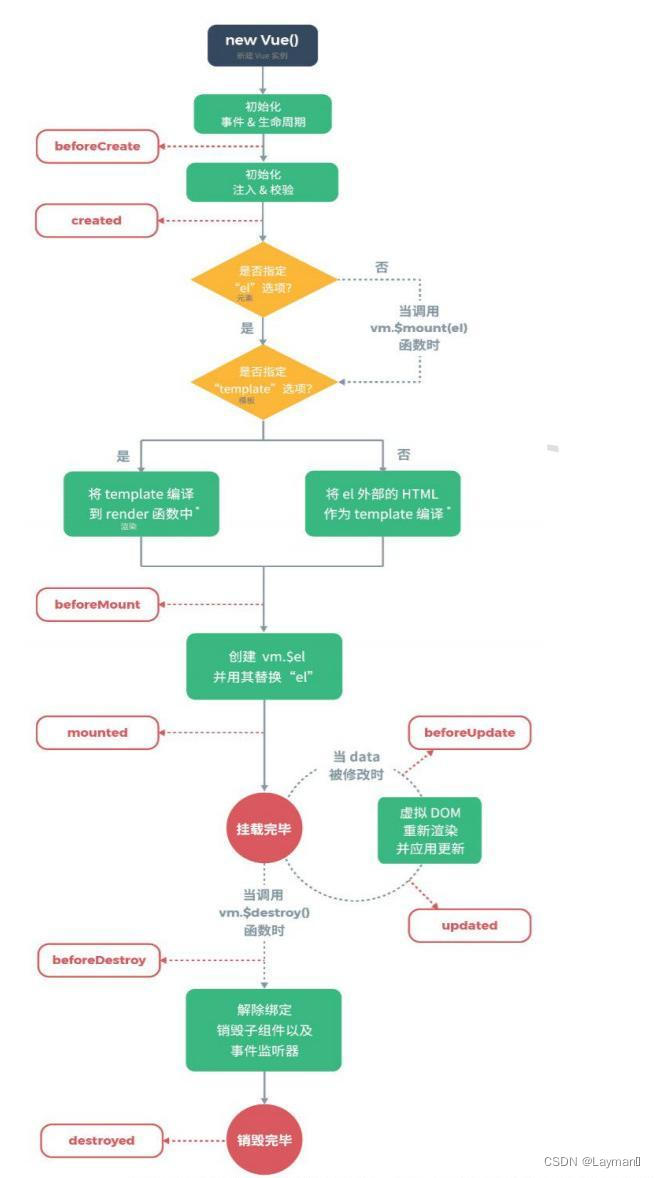
三、vue实例的生命周期
我们在使用 Vue 时,都会创建一个Vue 的实例,这个实例不仅是我们挂载 Vue 框架的入口,也是MVVM 思想中的 VM(ViewModel)。而每个 Vue 实例在被创建时都要经过一系列的初始化过程。
vue 实例从创建到销毁的整个过程,叫 vue 实例生命周期。共 8
个阶段 8 个钩子函数beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、beforeDestroy、destroyed
两个为一组,分别对应于 Vue 实例的创建、挂载、更新、销毁

1、 钩子函数 beforeCreate & created
beforeCreate:Vue 实例进行初始化,此时实例的各个组件还没有进行初始化完成,因此不能访问到 data、computed、watch、methods 上的方法和数据,同时,Vue 实例的挂载点也没有进行初始化
created:Vue 实例初始化完成,此时可以访问 data、computed、watch、methods 上的方法和数据,但是依旧没有进行 Vue 实例的挂载点初始化
2、钩子函数 beforeMount & mounted
beforeMount:将实例绑定到模板并进行渲染,但并不会将实例挂载到页面上
mounted:将渲染好的模板绑定到页面上(实例挂载到页面上了),此时,Vue 实例已完全创建好
3、钩子函数 beforeUpdate & updated
在执行完了 mounted 钩子函数之后,Vue 实例实际已经脱离了实例的创建阶段,进入实例的运行阶段。
当beforeUpdate钩子函数执行的时候,页面上的数据还是旧的数据,而 data 中 message 属性已经将值修改成了最新的值
当 updated 钩子函数执行的时候,页面和data 中的数据已经完成了同步,都显示的是最新的数据
4、钩子函数 beforeDestroy & destroyed
在我们不需要 Vue 实例的时候就需要将这个实例进行销毁
当我们选择更新 message 属性的值时,页面上显示的值并没有发生改变。因为这里的销毁并不是把 Vue 实例彻底删除,而是表示将 Vue 实例与页面的 DOM 元素进行’解绑’。
beforeDestroy :Vue 实例进入销毁阶段,此时实例上的 data、methods、过滤器、指令等等还是处于可用的状态,还没有真正执行销毁的过程(解除与页面 DOM元素的绑定)
destroyed:实例被销毁(解除 Vue 实例与页面 DOM 元素的绑定,但该 vue 实例的对象、数据还是可以用)
总结
本人的学习笔记,为了方便日后回顾,也可供大家参考,如果有错误的地方,还请各位指出。谢谢!!!























 700
700











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










