效果展示:

前置准备:
- 一个用于点击下拉的菜单按钮
- 四个菜单项图片素材
- 四个菜单项文本素材
- 创建点击执行其他 触发器
具体步骤:
- 制作悬浮下拉菜单
- 创建打开 浮动容器 触发器
- 创建关闭 浮动容器 触发器
- 创建设置值 触发器
步骤分解:
- 制作悬浮下拉菜单
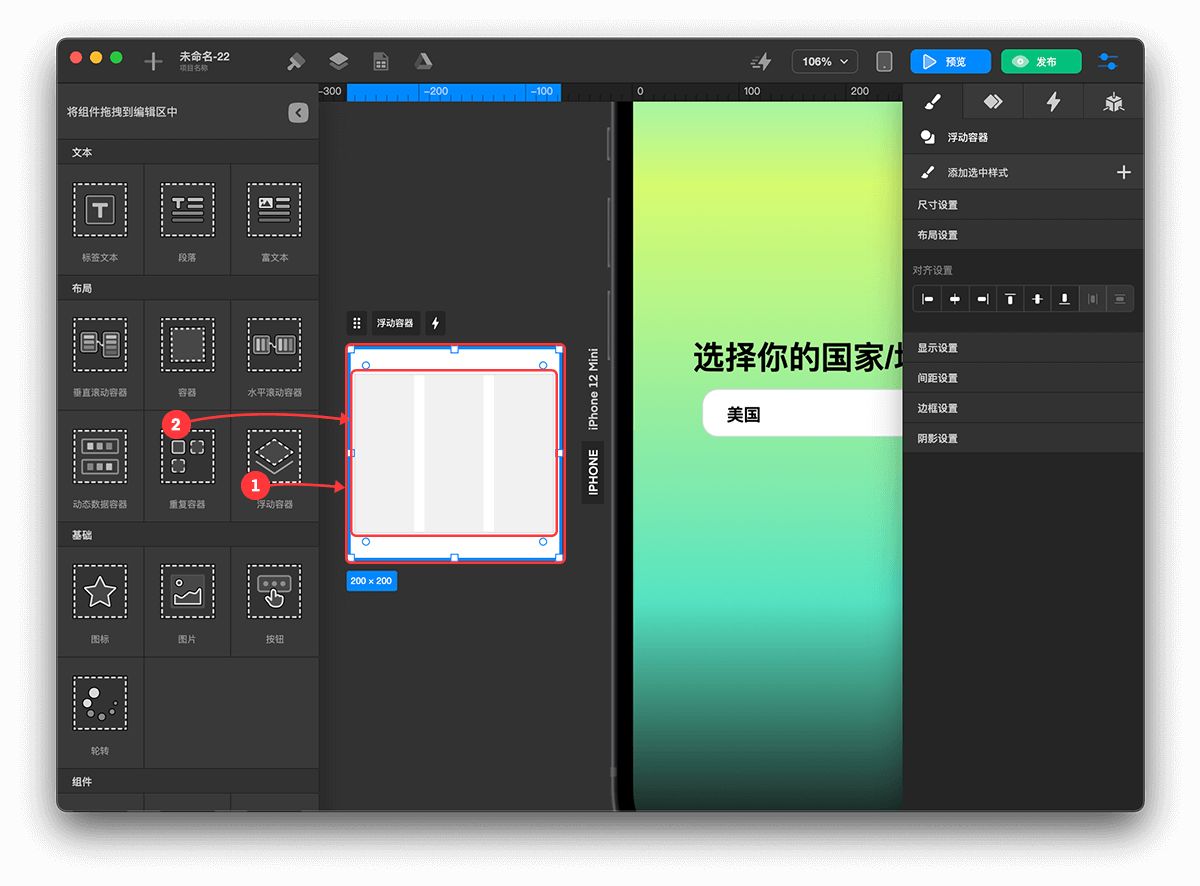
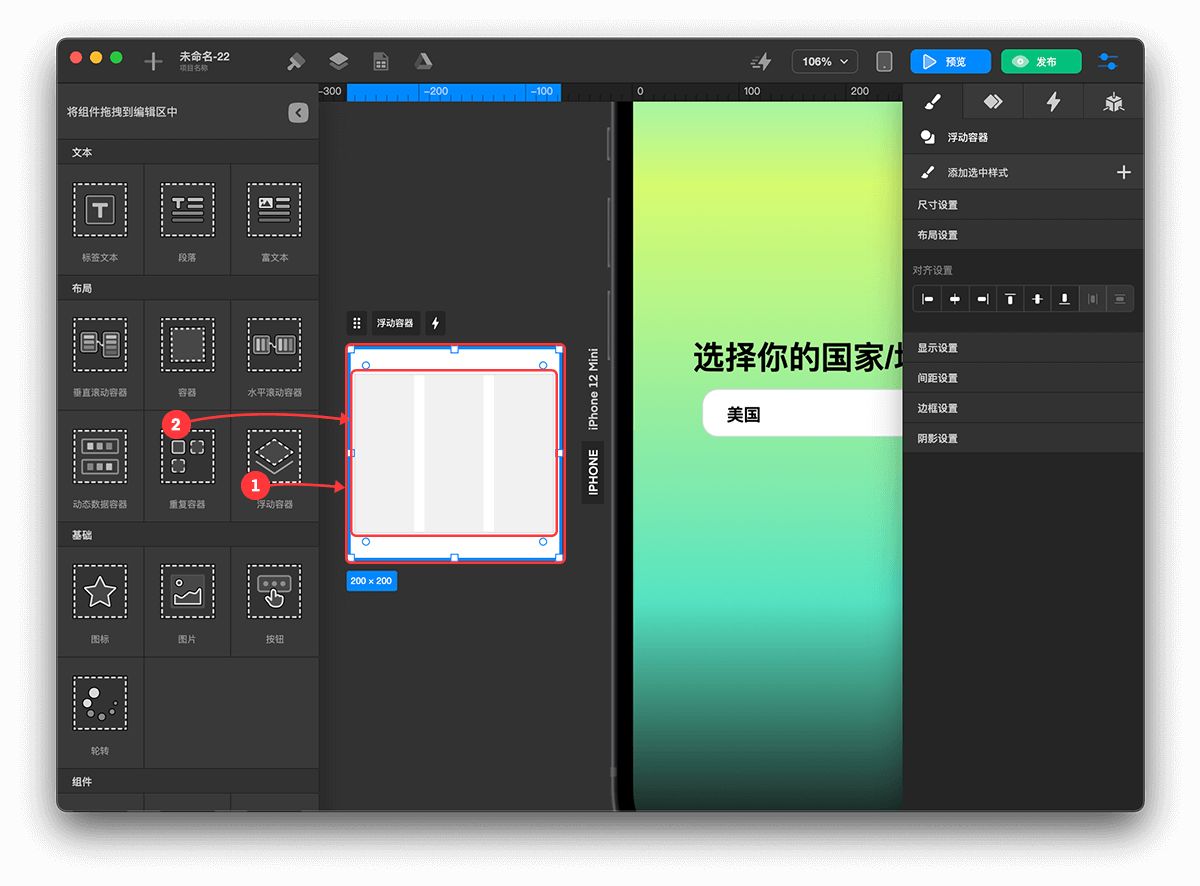
- 添加 浮动容器
- 添加 重复容器
- 调整 重复容器 布局
- 添加菜单项 容器
- 调整菜单项布局
- 添加图片素材至菜单项 容器
- 添加文本素材至菜单项 容器














 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


