目录
1.CSS简介
1.2
CSS是层叠样式表的简称。
CSS可以美化HTML。
1.3CSS语法规范
CSS主要由选择器,一条或多条规则组成。
选择器是用于指定CSS样式的HTML标签,{}内是具体格式。
属性和属性值由键值对的样式出现。
1.4CSS代码风格
格式:展开格式
h3 {
color: pink;
font-size:20px;
}
2.CSS基础选择器
2.2选择器分类
选择器分为基础选择器和复合选择器。
基础选择器由单个选择器组成,包括:标签选择器,类选择器,id选择器,通配符选择器。
2.3标签选择器
用HTML标签名称,能为页面中同类型的标签统一设置样式,只能选择全部的当前标签。
<style>
p {
color: green;
}
div {
color: pink;
}
</style>2.4类选择器(使用较多)
单选或者特选几个标签,差异化选择不同标签。
需要用class来调用。
.后面紧跟类名,自定义的,但不能是跟标签一样的单词,不要是纯数字,中文,尽量英文字母表示,有web前端开发规范手册.doc。
<style>
.red {
color: red;
}
</style>
<body>
<div class="red">变红色</div>
<span class="red">变红色</span>
</body>1.多类名使用方式
在class中写多个类名,中间用空格分开。
<head>
...此处省略代码
<style>
.red {
color: red;
}
.font20 {
font-size: 20px;
}
</style>
</head>
<body>
<div class="red font20">变红色,字号变20</div>
</body>2.5 id选择器
用#,id属性。
id选择器只能被调用一次,一般用于页面上唯一的元素上,经常和JavaScript搭配使用。
<head>
...
<style>
#pink {
color: pink;
}
</style>
</head>
<body>
<div id="pink">粉色的</div>
</body>
</html>2.6通配符选择器
用*定义,表示选取页面中所有的元素。
该选择器不需要调用,自动就给所有元素使用样式。(后期学)
<head>
<style>
* {
color: red;
}
</style>
</head>
<body>
<div>红的</div>
<span>红的</span>
<ul>
<li>还是红的</li>
</ul>
</body>2.7基础选择器的总结

3.CSS字体属性
3.1字体系列
运用font-family,各种英文字体必须用英文逗号隔开,如果有字体是由多个英文单词表示的,加上""或'',尽量使用系统默认自带字体,使其他用户的浏览器中也能正常显示。
最常见的几个字体:body{font-family :"Microsoft YaHei",tohama,arial,"Hiragino Sans GB";}
<head>
<style>
p {
<!-- 设置多个字体的意思是如果用户电脑未安装第一种字体,就执行第二个字体,以此类推。 -->
font-family: 'Courier New', Courier, monospace;
}
</style>
</head>
<body>
<p>换了字体</p>
</body>3.2 字体大小
font-size:px像素,最常用的单位。谷歌浏览器默认16px,不同浏览器可能不一样,我们尽量给一个明确的值,不要默认大小。
<head>
<style>
/* body可以定义整个页面的字体大小 */
body {
font-size: 16px;
}
/* 标题标签不会受body的定义影响,得专门设一个 */
h3 {
font-size: 18px;
}
</style>
</head>
<body>
<h3>海棠 宋·苏轼</h3>
<p>东风袅袅泛崇光</p>
<p>香雾空蒙月转廊</p>
<p>只恐夜深花睡去</p>
<p>故烧高烛照红妆</p>
</body>3.3字体粗细
font-weight:各种属性见CSS手册。
学会让加粗标签(strong/h)不变粗,或者其他标签加粗。
实际开发时,用数字表示粗细,400为默认值,700相当于加粗,数字后不需加单位。
<head>
<style>
/* bold是加粗 */
.bold {
font-weight: bold;
}
/* 700也可加粗 */
.jiacu {
font-weight: 700;
}
/* normal是默认大小 */
div {
font-weight: normal;
}
/* 400也是默认大小 */
span {
font-weight: 400;
}
</style>
</head>
<body>
<h3 class="bold">这一行会加粗</h3>
<p class="jiacu">这行也可加粗</p>
<div>这是默认大小</div>
<span>这也是默认大小</span>
</body>3.4 文字样式
font-style:normal默认值。italic会变成斜体。
平时很少用斜体,给斜体标签(em/i)改为不斜字体。
<head>
<style>
p {
font-style: italic;
}
em {
font-style: normal;
}
</style>
</head>
<body>
<p>这是倾斜的字体</p>
<em>这是被改正回来的不倾斜的字体</em>
</body>
</html>3.5 字体复合属性
font:有顺序,不能改变顺序,各个属性之间用空格隔开。
不需要设置的属性可以忽略,但必须保留font-size和font-family,否则font属性不起作用。
<head>
<style>
div {
font-style: italic;
font-size: 16px;
font-weight: 400;
font-family: 'Courier New', Courier, monospace;
}
/* 复合属性,简写的方式 */
/* font :font-style font-weight font-size/line-height font-family; */
div {
font: italic 700 20px/20px 'Courier New', Courier, monospace;
}
/* /line-height是行高的意思,没有设置可以不用加 */
div {
font: italic 700 20px 'Courier New', Courier, monospace;
}
/* 忽略其他属性,只留下size和family */
div {
font: 20px 'Courier New';
}
</style>
</head>
<body>
<div>三生三世十里桃花,一心一意百行代码</div>
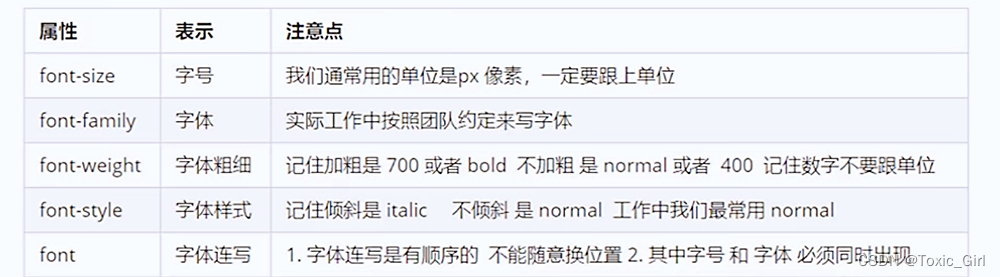
</body>3.6 字体属性总结























 7461
7461











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








