什么是虚拟DOM?
虚拟DOM(Virtual DOM)就是普通的js对象,是一个用来描述真实dom结构的js对象,并且最少包含标签名、属性和子元素对象三个属性,不同框架对这三个属性的命名可能会有差别。
虚拟DOM是相对于浏览器所渲染出来的真实DOM而言的,创建虚拟DOM就是为了更好地将虚拟的节点渲染到页面视图中,所以虚拟DOM对象的节点与真实DOM的属性一一对应。
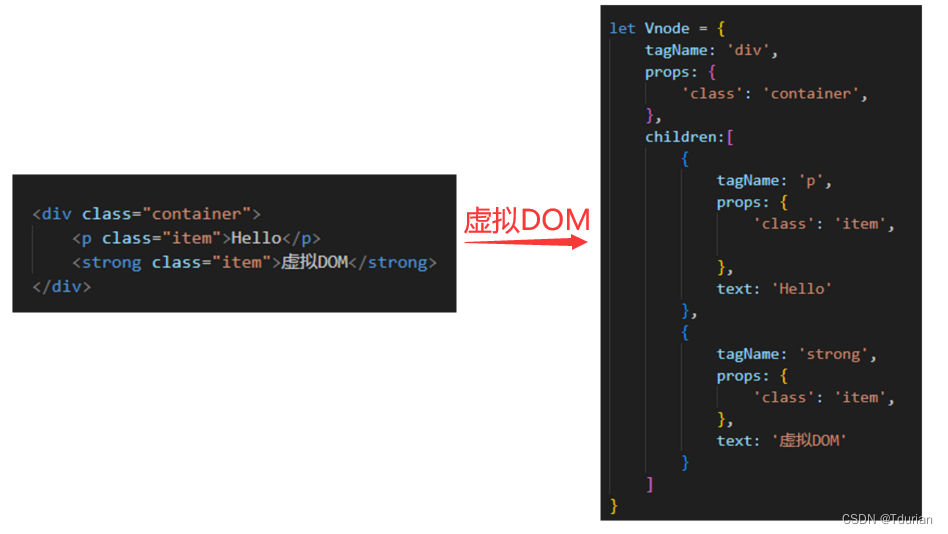
虚拟DOM示例:

在react,vue等技术出现之前,我们要改变页面展示的内容只能通过遍历查询 dom 树的方式找到需要修改的 dom 然后修改样式行为或者结构,来达到更新 ui 的目的。这种方式相当消耗计算资源,因为每次查询 dom 几乎都需要遍历整颗 dom 树,如果建立一个与 dom 树对应的虚拟 dom 对象( js 对象),以对象嵌套的方式来表示 dom 树及其层级结构,那么每次 dom 的更改就变成了对 js 对象的属性的增删改查,这样一来查找 js 对象的属性变化要比查询 dom 树的性能开销小。
为什么需要虚拟DOM?
因为创建真实DOM成本很高,真实的DOM节点,哪怕是一个简单的div也包含着很多属性,频繁操作dom是一种比较大的开销,可能会出现页面卡顿的情况,让用户的体验感变差,所以建议用虚拟dom来描述真实dom。
参考文献:






















 1171
1171











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








