一. 理解vue
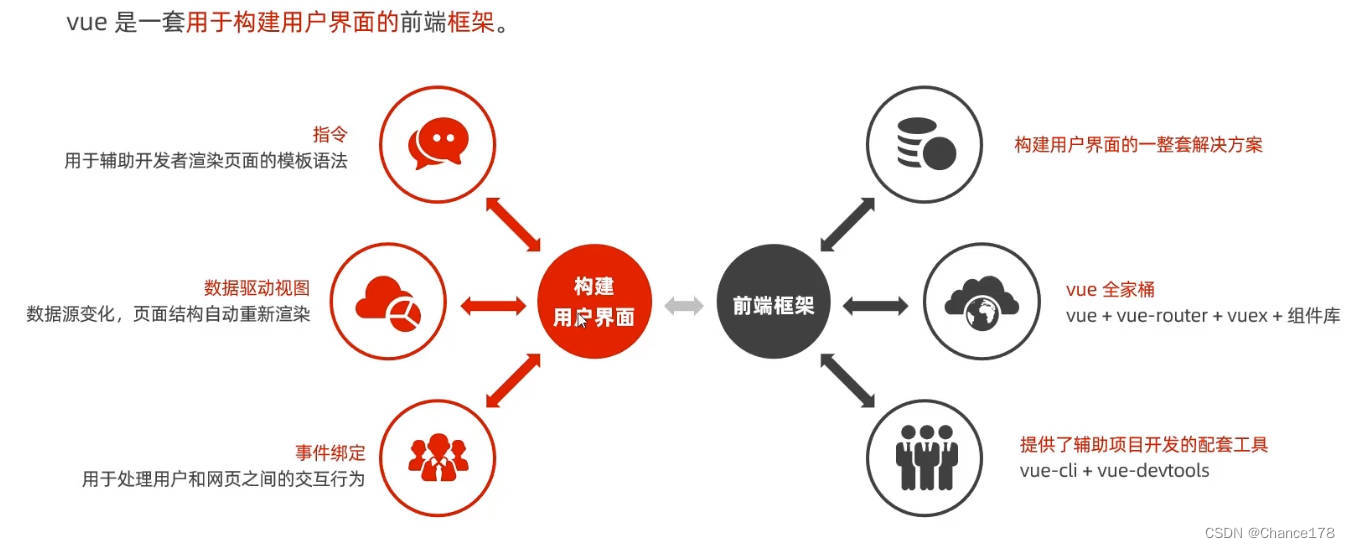
官方给 vue 的定位是用于构建用户页面的前端框架,因为它提供了构建用户界面的一整套解决方案(俗称 vue全面桶)
- vue (核心库)
- vue-router (路由方案)
- vuex (状态管理方案)
- vue 组件库 (快速搭建页面UI效果的方案 eg:Element UI)

二. Vue的特性
- 数据驱动视图(数据的单项绑定) —— 通过监听数据源的变化,自动重新渲染页面
- 数据的双向绑定(v-model) —— 不需要操作Dom,自动将视图中的信息(表单元素)同步到数据源中
三. Vue的核心原理 —— MVVM
- M —— Model , 也就是当前页面渲染期间所依赖的数据源。
- V —— View , 当前页面所渲染的 Dom 结构。
- VM —— ViewModel ,表示Vue实例对象 是MVVM的核心,也是实现数据驱动视图和数据双向绑定的核心。






















 207
207











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








