本文将介绍两种重要的ajax跨域解决方案(jsonp、CORS),在网上看了这么多有关同源策略的介绍,感觉都说得不是很清楚,都只是提到了一部分,站在巨人的肩膀上我简单总结所谓的 “同源策略”
同源策略: 就是为了保证数据安全的一个实现方法,不允许跨域访问数。
本质:在发起http请求的时候浏览器并没有做任何的同源策略限制(只是跨域请求头部不会带当前cookie),也就是它能向任何域发起http请求,浏览器是在后台返回数据的时候做的同源策略限制,它会先判断请求的域和当前域是否是同一个域一下。如果不是同一域名、协议、端口就存在跨域问题。有同源策略的限制。而在script、img、iframe中浏览器没有对其做限制。
1、JSONP
script实现跨域,src 后面跟url地址,如 src=“http://localhost:8080/FirstTest/index.html?callBack=log”,服务器返回的是log(argument)方法(js文本),并立即调用执行;相当于加载了一个js文件,而文件里面就是调用log方法,参数就是argument。
写法很简单再次就不做详细介绍,可参照 http://wwwcomy.iteye.com/blog/1814181
http://kb.cnblogs.com/page/139725/
2、CORS(Cross-Origin Resource Sharing)
可以通过设置 response.setHeader("Access-Control-Allow-Origin", "http://localhost:8090"); 来控制信任的源, 第二个参数表示可访问的源,在这个域下都可以请求访问数据,不受浏览器同源策略的影响。' * ' 表示所有域都为可信任,都可以访问(很少这样使用)。
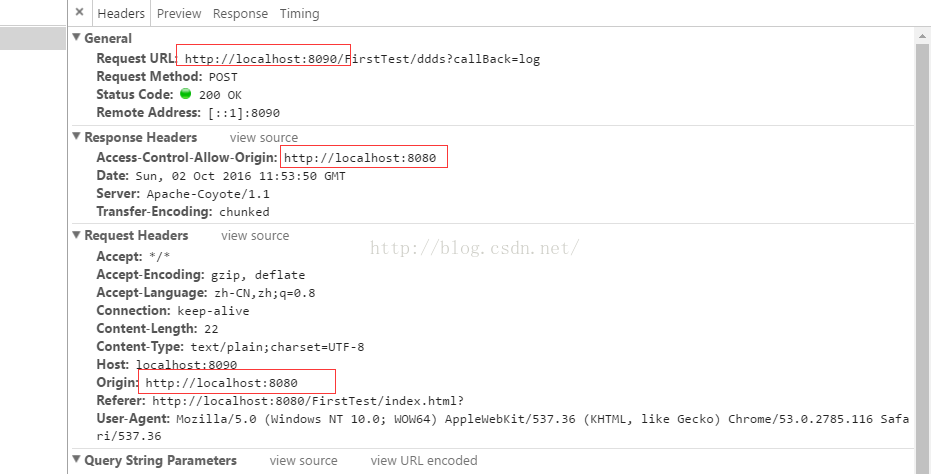
8080端口访问8090端口并返回数据
request url表示请求的地址 8090端口,request headers Origin 表示request的域、源,response hearders 中的access control allow origin 表示可信任的源。当request url与request headers Origin 中的域不一样时就存在跨域访问,之所以再此不存在跨域问题是因为response hearders 中我添加了可访问源为8080端口,
response.setHeader("Access-Control-Allow-Origin", "http://localhost:8080");
当然还是其它一些跨域方式, jquery中的ajax以及$.getScript, $.getJSON 都支持跨域,参考http://www.cnblogs.com/2050/p/3191744.html























 575
575

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








