前言
开发的工程中想要使用第三方的侧滑菜单栏,偶然发现Google提供的API便使用一番,发现设计倒是巧妙,便来此与各位同友分享使用心得。
准备
- Android Studio 2.2 Preview 6
- Gradle添加依赖
compile 'com.android.support:appcompat-v7:24.1.0'
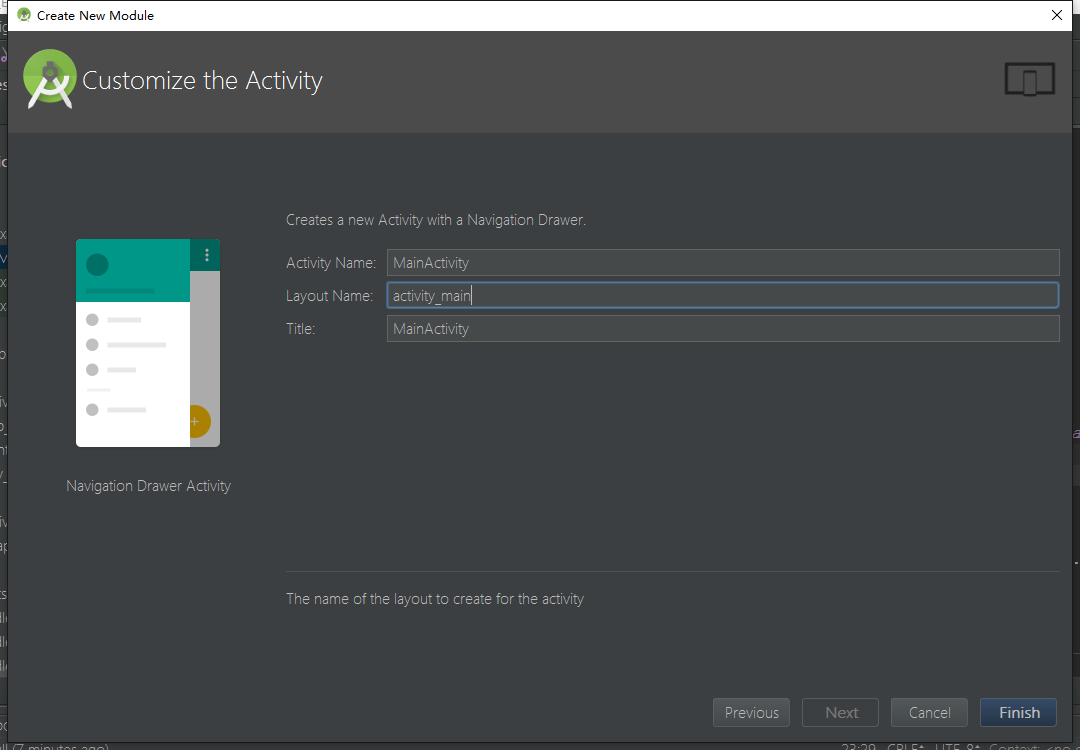
compile 'com.android.support.constraint:constraint-layout:1.0.0-alpha4' - 使用Android提供的模板生成简单的侧滑菜单项目
代码分析
通过删减无用的代码,只对重要的部分进行开发,代码基本功能比较简单,就不进行赘述了
MainActivity.java主要代码
import android.os.Bundle;
import android.support.v4.view.GravityCompat;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBarDrawerToggle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1228
1228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








