我们来看下面的代码:
样式定义如下:
<
div
id
="left"
>
< div id ="title" > Title </ div >
</ div >
< div id ="title" > Title </ div >
</ div >
#left
{
float
:
left
;
border
:
1px solid blue
;
padding
:
10px
;
}
#title { border : 1px solid green ; padding : 10px ; }
#title { border : 1px solid green ; padding : 10px ; }
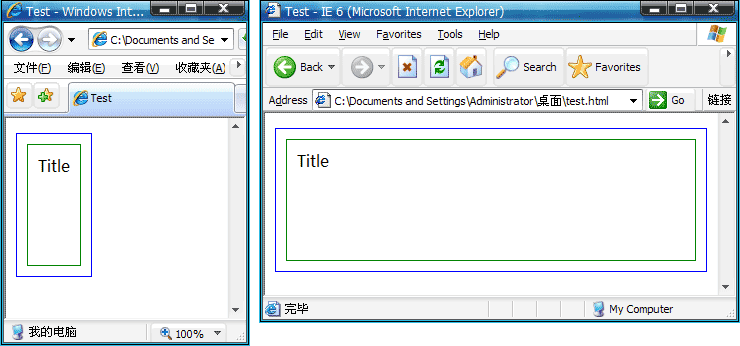
很简单,在一个浮动的DIV内有一个DIV。这段代码在各浏览器中都能正确显示,如下:

但是当给 #title 加上一个高度的样式后,如下:
#left
{
float
:
left
;
border
:
1px solid blue
;
padding
:
10px
;
}
#title { border : 1px solid green ; padding : 10px ; height : 100px ; }
#title { border : 1px solid green ; padding : 10px ; height : 100px ; }
加了高度后,在各浏览器上面的显示效果为:

在 IE7 中显示正常(经测试,在 Firefox 和 Opera 中效果相同),而在 IE6 中,宽度发生了变化。大家如遇此情况要注意啦。





















 2578
2578

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








