flex:将对象作为弹性伸缩盒显示
inline-flex:将对象作为内联块级弹性伸缩盒显示
DOM结构
<div class="main">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
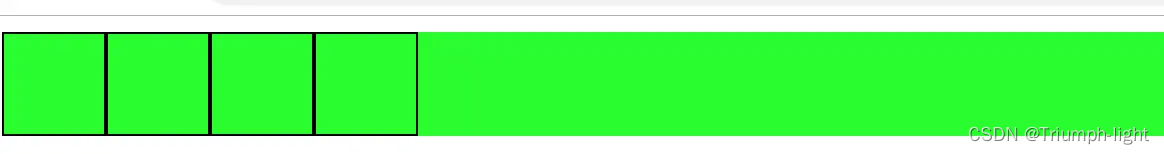
flex
.main{
background-color: #0f0;
display: flex;/*父div设置该属性*/
}
.main>div{
width: 50px;
height: 50px;
border: 1px solid black;
}
此时没有为父元素main设置宽度,默认为100%;

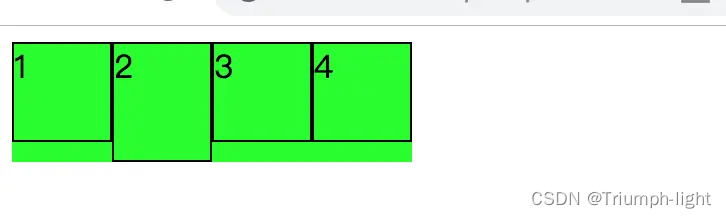
inline-flex
.main{
background-color: #0f0;
display: inline-flex;/*父div设置该属性*/
}
.main>div{
width: 50px;
height: 50px;
border: 1px solid black;
}
.main div:nth-child(2){
height:60px;
}
此处虽然木有给父元素设置宽度,但是父元素默认会根据子元素的宽高去自适应。

总结:
导致这个效果的根本原理还是inline和block的区别
| block | 块类型,默认宽度为父元素宽度,可以设置宽高,会换行显示 |
|---|---|
| inline | 行内类型,默认宽度为内容宽度,不可以设置宽高,但是可以设置水平的margin和padding,垂直方向不可以设置,同行显示 |






















 5960
5960











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










