前言:完整写一个项目,从搭建框架开始。大家好,今天带给大家一个项目–热点资讯移动端。适用人群:学习过vue基础的小伙伴,没学过先麻利儿的去学习vue基础去。(陆续更新,关注我不会迷路哟!)有耐心点,慢慢看完!(可以当作毕业设计,完全没问题)
先看看内容,再下载代码
我上传到csdn上了,合适的话可以去下载,https://download.csdn.net/download/TroyeSivanlp/83046223
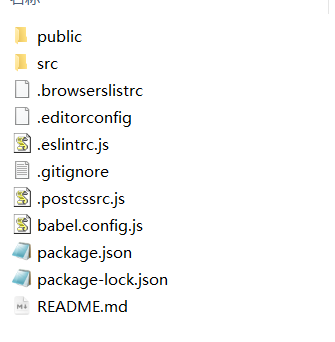
项目目录结构

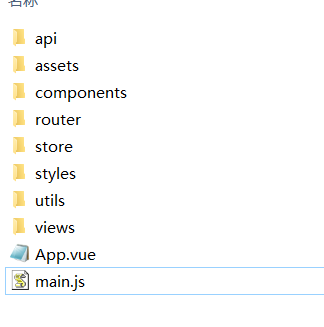
src下的文件目录:

项目介绍
主要功能
登录;注册;编辑用户个人资料;修改,删除指定频道;刷新token;关注,取消关注用户;用户可以关注,涨粉丝;用户评论;举报文章,取消收藏文章;频道推荐。
页面展示
-
登陆页面

-
首页面

-
搜索页面

-
汉堡按钮的频道页面

-
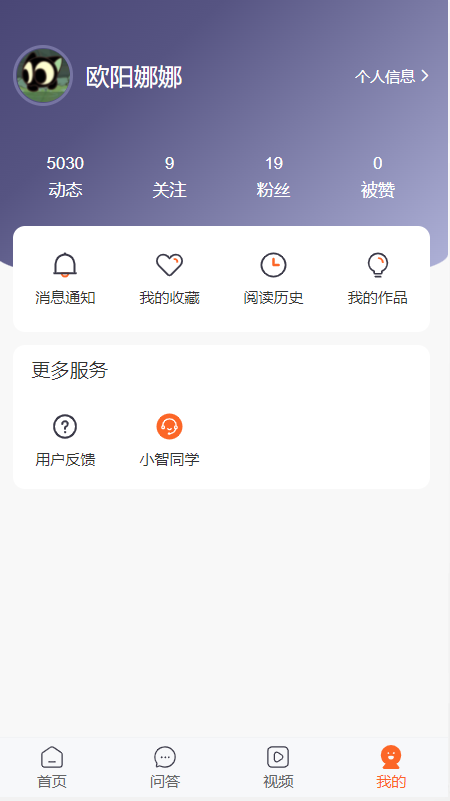
用户信息页面

-
个人信息详情页面

主要模块


























 1123
1123











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










