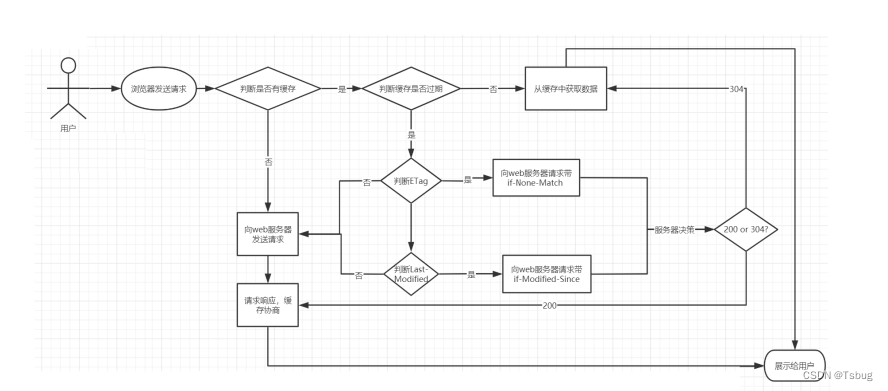
流程图

(1)用户首次通过浏览器发送请求到服务端获取数据,客户端是没有对 应的缓存,所以需要发送request请求来获取数据; 成本最低的一种缓存实现 减少网络带宽消耗 降低服务器压力 减少网络延迟,加快页面打开速度 1 2 3 4
(2)服务端接收到请求后,获取服务端的数据及服务端缓存的允许后, 返回200的成功状态码并且在响应头上附上对应资源以及缓存信息;
(3)当用户再次访问相同资源的时候,客户端会在浏览器的缓存目录中 查找是否存在响应的缓存文件 (4)如果没有找到对应的缓存文件,则走(2)步
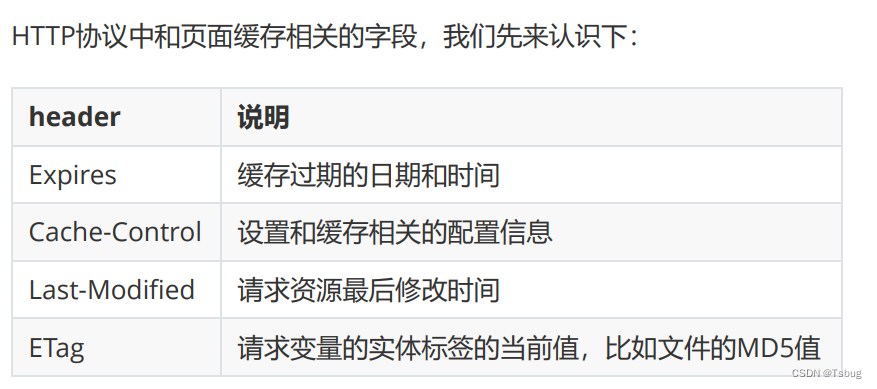
(5)如果有缓存文件,接下来对缓存文件是否过期进行判断,过期的判 断标准是(Expires),
(6)如果没有过期,则直接从本地缓存中返回数据进行展示
(7)如果Expires过期,接下来需要判断缓存文件是否发生过变化
(8)判断的标准有两个,一个是ETag(Entity Tag),一个是Last-Modified
(9)判断结果是未发生变化,则服务端返回304,直接从缓存文件中获 取数据
(10)如果判断是发生了变化,重新从服务端获取数据,并根据缓存协 商(服务端所设置的是否需要进行缓存数据的设置)来进行数据缓存。
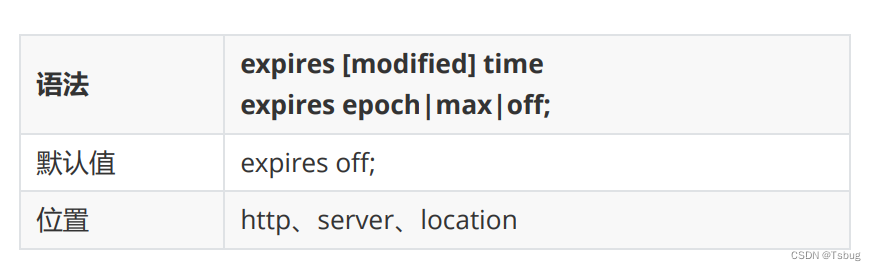
设置的值

expires

add_header






















 1701
1701











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








