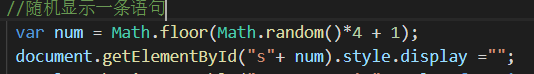
普通办法:


以上这种办法会出现个问题,当你每去掉“display:none”样式的时候,若用户多次点击就会显示出多条语句(因为它们不再是“display:none”样式了),所以用这种办法的时候还需要在结束弹窗的时候,把display:none样式还原回来,比较麻烦我就不写,推荐以下的解决的办法,使用JQ的show()和hide()方法来处理。
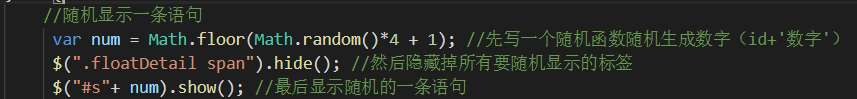
解决办法:


显示结果如下,非常成功

注意几点:
1.关于字符串拼接
var num = 1;
(“s”+ num) 等价于 (s1)
(" 's “+ num +” ’ ") 等价于 (‘s1’)
2.Math.random(); 结果为0-1间的一个随机数(包括0,不包括1) 。
【Math.random()返回的是0~1之间的小数】
3.Math.floor(num); 参数num为一个数值,函数结果为num的整数部分。
【Math.floor(num)返回的是整数,注意并不是四舍五入哦,直接返回开头的整数,例如4.9则返回4】
























 1528
1528











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








