第一章 小程序微信生态圈
1.小程序:英文名 Mini Program
优势:
1> 无需下载,随走随关
2> 功能丰富,体验更简便
3> 接口众多,可以进行不断的开发 。
4> 流量入口大,背靠日活9.6亿的微信
5> 有强大的微信生态环境
小程序对比APP的好处:
1> 开发成本低
2> 获客成本低于App
3> 开发周期更短,节省开发成本
4> App已经饱和
市场优势:
1> 用户:减轻内存,用完即可关闭,不占用空间
2> 创业者:应用广泛,创业更简单
3> 自带推广:店铺根据距离来排名,与品牌大小无关,也就是说,用户离你越近,你就排得越前。
4> 小程序码:小程序码
5> 成本更低:小程序的花费仅为APP的十分之一
小程序限制:
1> 不能被分享到微信朋友圈
2> 所有更新需要经过腾讯的审核
3> 小程序的代码不能超过2MB
小程序对比APP的劣势:
1> 从技术层面来说,小程序的体验不及APP
2> 从功能体量上来说,小程序不及APP
3> 从开放性来说,小程序不及APP
小程序占了方便快捷的优势,而且解决了手机内存的问题
2.小游戏
优点:产品简单好玩易操作,上手操作几乎无门槛
缺点:这类游戏产品的定位是短平快,容易玩腻
小游戏VS手游:
小游戏:抓住了用户贪图新鲜感喜欢跟风的心理惯性
手游:让用户长久的沉迷,因此留存率相对较高,小游戏本质还是H5游戏
小游戏限制:
1> 大小限制:4MB以内
2> 轻量化:适用于快餐式,短链条、用户快速审美疲劳失去兴趣
3> 抄袭严重:
4> 诱导分享限制
5> 产业困境
6> 手游市场打压:充钱复活
3.公众号
微信公众号是开发者或商家在微信公众平台上申请的应用账号
公众号是以微信用户的一个联系人形式存在的
4.公众平台
微信公众平台分订阅号和服务号、企业号三类平台
第二章 小程序版本,极限管理,编写设计理念
不要随意将功能不完整的小程序demo提交审核发布,如果发现随意发布,后台审核人员会进行封号处理
1.小程序严格意义上来说有4个版本:
1> 开发版(开发优化阶段)
2> 体验版(管理员和开发人员体验和测试阶段)
3> 审核中版本
4> 线上版(开发微信用户体验)
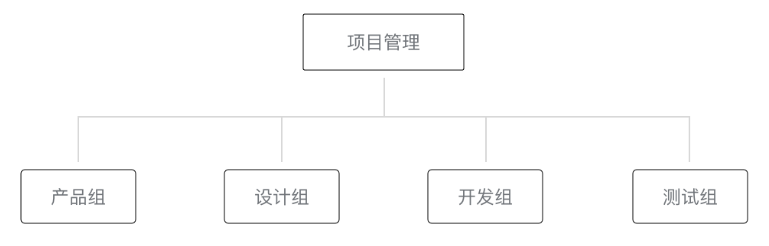
一个团队多人同时参与同一个小程序项目
2.人员组织结构
3.项目的工作流程:需求提出—设计—开发—体验—测试—发布
4.微信4大价值观:
1> 一切以用户价值为依归
2> 让创造发挥价值
3> 好的产品应该是用完即走的
4> 让商业化存在于无形之中
5.编写原则:
1> 导航清晰
2> 流程明确
3> 重点突出
4> 符合预期
5> 等待与反馈
6> 异常处理
7> 内容和文案准确友好
8> 和谐统一
9> 平台适配
6.在设计加载等待状态时,应注意以下事项:
1> 若载入等待时间较长,应提供取消操作,并使用进度条显示载入的进度
2> 载入过程中,应保持动画效果;无动画效果的加载很容易让人产生该界面已经卡死的错觉
3> 不要在同一个页面同时使用超过1个加载动画
7.用户体验测试的一些建议:
1> 用户体验测试,可以在设计、开发、测试等全部阶段使用
2> 尽早进行用户体验测试
3> 用户测试之前需要确定好需要被检验的流程和任务,需要为用户构建明确的目标,并提示用户以完成任务的方式完成目标
4> 最好选择产品真实,作为被测试的用户
5> 设计开放性的问题让用户回答
6> 在用户测试过程中,需要全程做好记录
第三章 发布审核,人员及目标结构分析
上传代码是用于提交体验或者审核使用的
开发版—仅仅开发人员和管理员可以浏览项目
体验版—只要在小程序后台,加入到体验人员名单里,即可扫码体验小程序
注意:在发布体验版本之前,只有管理员和开发人员才可以体验使用小程序,其他人员均无法使用
点击发布后,即可发布小程序,新发布后的小程序一般会在12-24小时内在客户端更新
1.小程序提供了两种发布模式:全量发布和分阶段发布/灰度发布:
1> 全量发布:当点击发布之后,所有用户访问小程序时都会使用当前最新的发布版本
2> 分阶段发布/灰度发布:指分不同时间段来控制部分用户使用最新的发布版本
3> 一般来说,普通小程序发布时采用全量发布即可,当小程序承载的功能越来越多,使用的用户数越来越多时,采用分阶段发布是一个非常好的控制风险的办法
2.小程序目录结构,里面包括不同类型的文件:
1> JSON 配置文件
2> WXML 模板文件
3> WXSS 样式文件
4> JS 脚本逻辑文件
3.开发中主要将其归为两个级别:
1> 小程序级别app
2> 页面级别pages
4.后来又新增了两个:
1> sitemap.json小程序收录设置
2> project.config.json项目配置文件
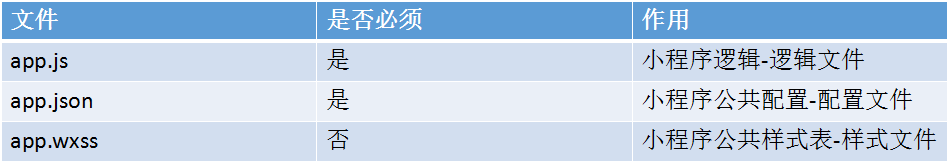
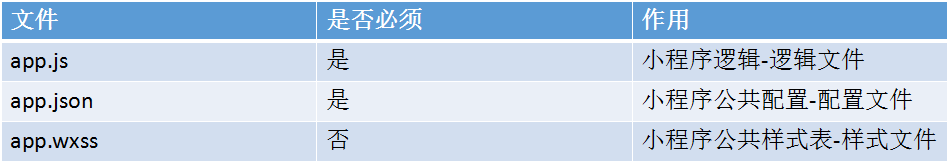
5.根目录文件:
1> pages,必须,用于存放页面文件的文件夹
2> utils,非必,用于存放公共js的文件夹
3> app.js,必须,小程序逻辑文件
4> app.json,必须,小程序配置文件
5> app.wxss,非必,小程序公共样式文件
6> project.config.json,更新后自带,项目配置文件(无需关注)
7> sitemap.json,更新后自带,小程序收录设置文件(无需关注)
6.小程序级别:

7.页面APP级别:

在[pages]文件夹下,每个页面都具备一个独立的文件夹
第四章 JSON配置文件
JSON作用:对微信小程序进行全局配置,设置页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 切换页等
分类:小程序全局配置文件app.json和页面配置文件page.json
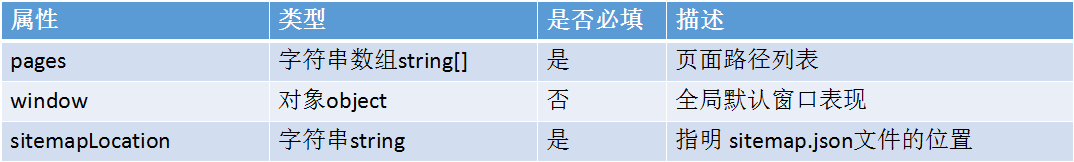
1.app.json:

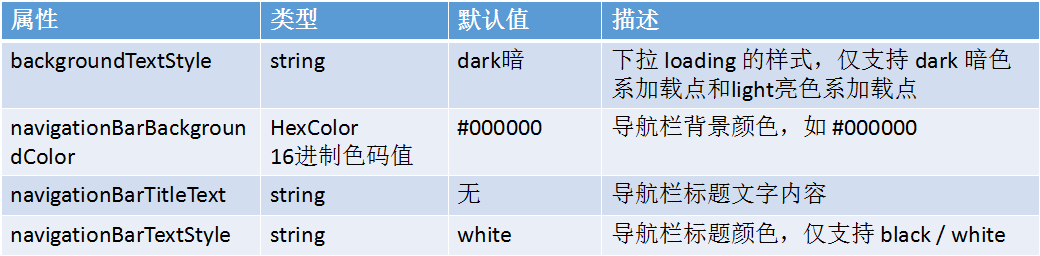
2.window属性

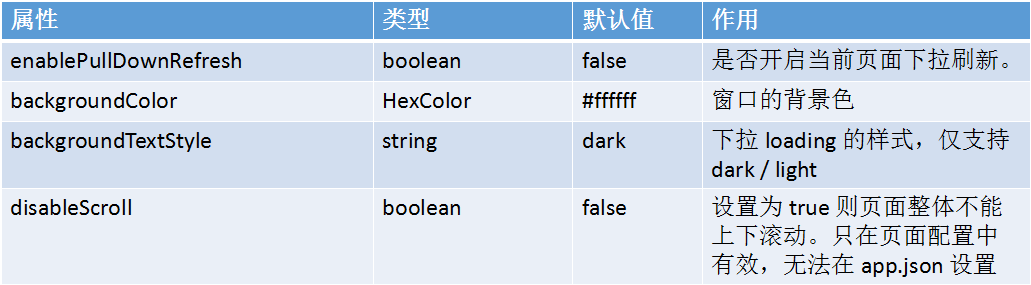
3.page.json
特性:覆盖性,即每一个小程序页面可以使用同名 .json 文件来对本页面的窗口表现进行配置,但页面中配置项会覆盖 app.json 的 window 中相同的配置项
常用配置属性


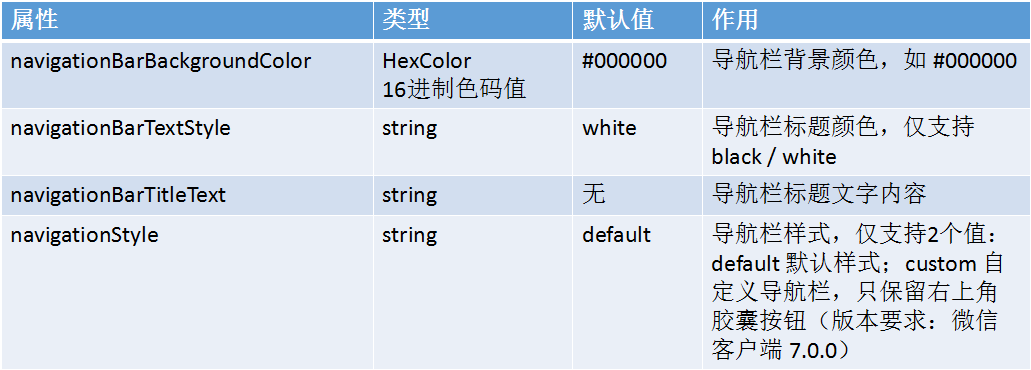
4.navigationStyle导航栏样式:
1> 最低版本要求:微信客户端 7.0.0),客户端 7.0.0 以下版本,navigationStyle 只在 app.json 中生效
2> 图片存储:本地图片过大会有限制提示,一般本地只存项目所用图标即可,如果是大图片,在开发里可以用链接指向图片位置
5.JSON的值只能是以下几种数据格式:
1> 数字,包含浮点数和整数
2> 字符串,需要包裹在双引号中
3> bool值,true或false
4> 数组,需要包裹在中括号[]
5> 对象,需要包裹在大括号{}
6> null
6.小程序配置也叫全局配置,页面配置也叫局部配置:
页面配置中只能设置 app.json 中 window 对应的配置项,以决定本页面的窗口表现,所以无需写 window 这个属性
第五章 WXML文件一
根元素:page 每一个页面都具备一个根元素
WXML 全称是 WeiXin Markup Language,是小程序框架设计的标签语言
WXML中的属性是大小写敏感
小程序不支持数组push和unshift等语法。这里用concat达到数组开头添








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3282
3282

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








