headless mode,无头模式。Headless模式是系统的一种配置模式。在该模式下,系统缺少了显示设备、键盘或鼠标。对于需要在无头模式下运行的项目,selenium的send_keys、win弹窗、或者借助第三方工具Autolt等传统方式并不能满足上传图片/文件的需求。此时需要借助JS修改页面属性进行上传。
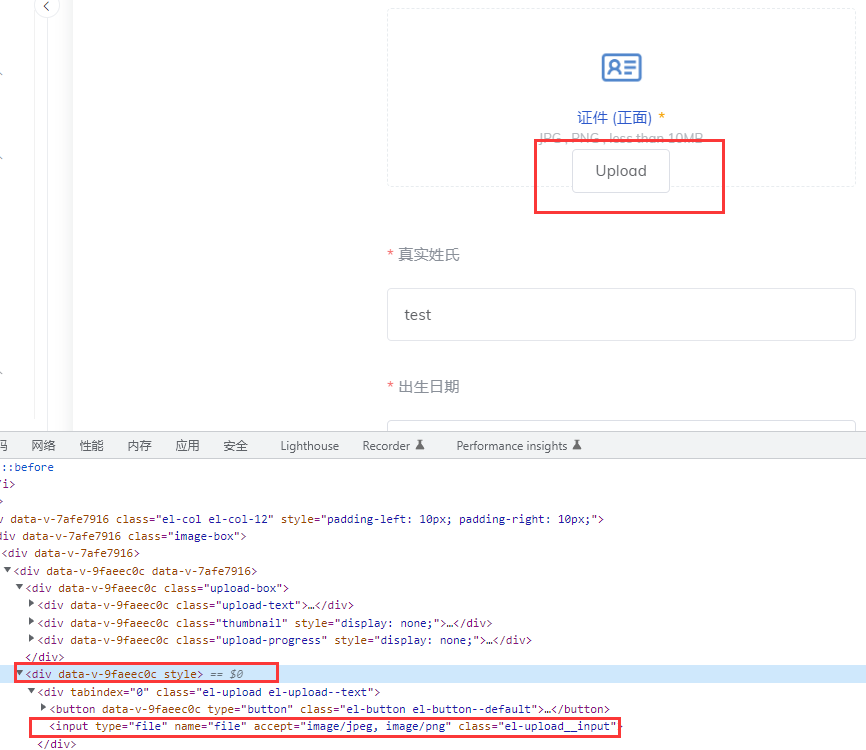
有些上传图片的元素隐藏了input标签的属性,此时若用send_keys方法直接上传的话selenium会报错,如图所示,下面上传图片的元素隐藏了一个Upload按钮:

可以看到input标签的上级div标签存在一个style=display:none的属性,此时更改style属性的值,即可将upload按钮显示出来:

此时再用selenium的send_keys方法即可正常上传图片。此方法适用于headless模式下上传图片的情况,但仅限于标签名为input,type='file'属性的文件上传表单
示例代码如下:
js='var q=document.evaluate("{}", document).iterateNext();q.{} = {};'.format("//form[@class='el-form el-form--label-top']//div[@class='upload-box']/div[1]//button[@class='el-button el-button--default']/../..",'style.display','\"block\"') #更改input上级标签div的style属性。'//form[@class='el-form el-form--label-top']//div[@class='upload-box']/div[1]//button[@class='el-button el-button--default']/../..'为需要更改的属性的标签定位;'style.display'为需要更改的属性;'\"block\"'为更改后的值
driver.execute_script(js) #执行js
driver.find_element_by_css_selector('.el-upload__input').send_kyes('test.jpg')#定位input标签,上传图片























 1642
1642











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








