vue是组件化开发的项目,很多情况下会把公共组件提取出来,来减少代码量,提高开发效率,和以后更好的可维护性。
在做项目的过程中发现,业务需求是打开一个主页面需要vue父组件中的子组件重新加载数据,进入一个子组件查看对应信息,但是每次父组件进入子组件的时候只加载一次,子组件需要刷新才显示,后面重新加载需要对浏览器刷新才可以,因此在这里记录一下解决方式使得vue父组件中的子组件重新加载。
在父组件里定义一个key值(注意:这里的key值可以是任何变量名,不是唯一的),key值里面存放一个时间戳,然后传给子组件。通过子组件对父组件传来的时间戳值进行对比会重新加载一次数据。
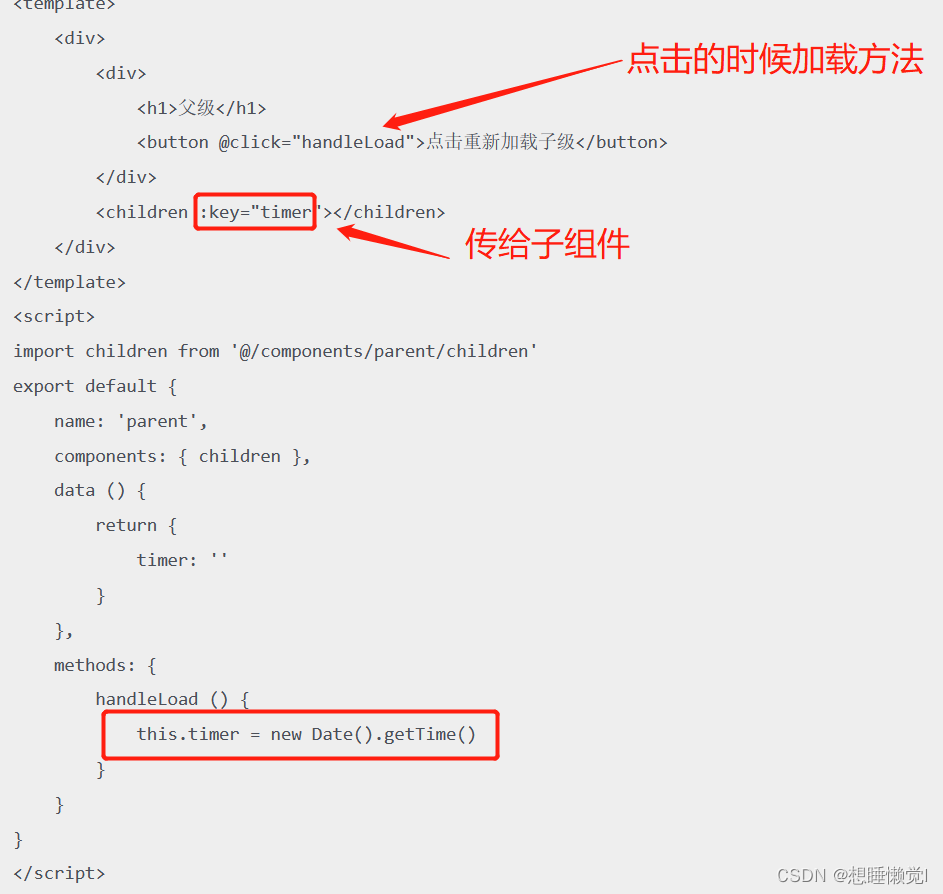
父组件:

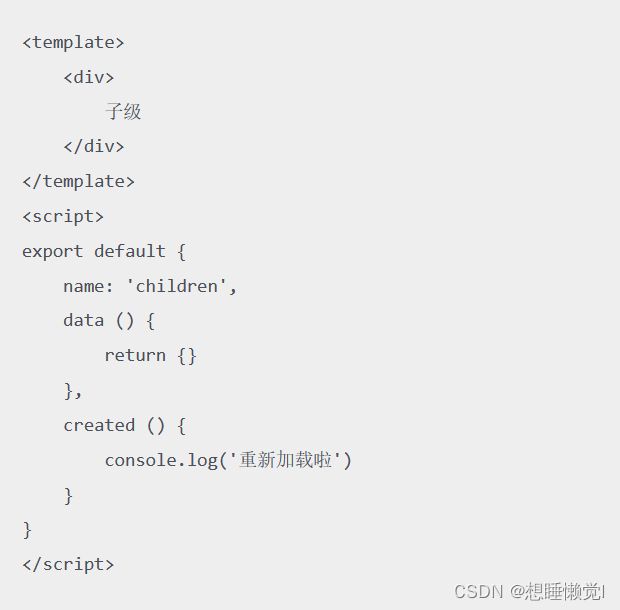
子组件:
(不需要任何操作,只需要在父组件添加一个key值,每次进入子组件就会重新加载数据)

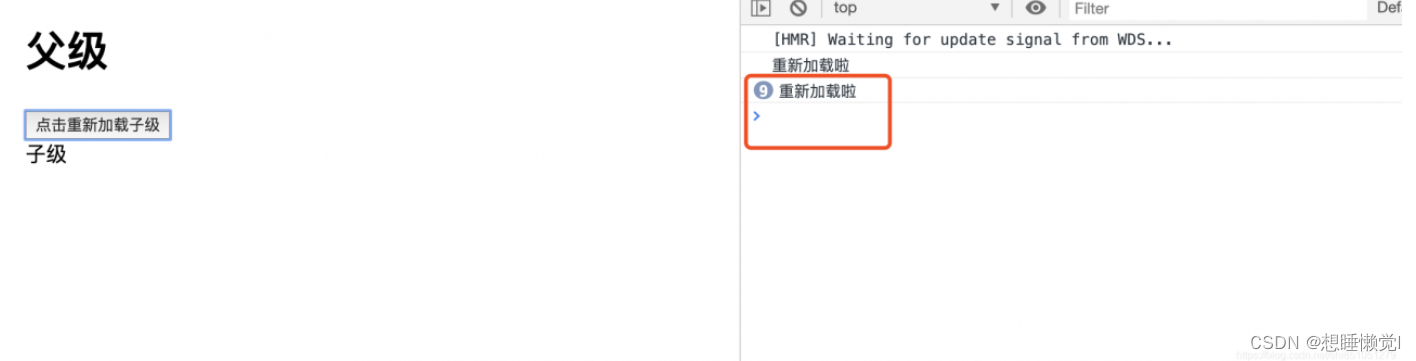
结果演示:

其原理就是根据每次点击key值传入的时间不一致,所以子组件获取之后会自动进行数据加载刷新。缺点是每次都会摧毁dom,但是对于业务不大的项目来说这是一个可以参考的解决方式。
如果看到这里文章对你有帮助的话,希望可以帮忙点个赞!!!
这会对我有非常大的帮助!!蟹蟹!!























 386
386











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








