单行内容隐藏
.text{
overflow: hiddden;
text-overflow: ellipsis;
white-space: nowrap;
}
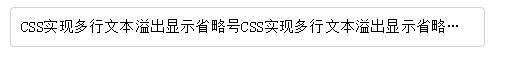
效果如图:

适用范围:
但是这个属性只支持单行文本的溢出显示省略号,如果我们要实现多行文本溢出显示省略号呢。
多行内容隐藏
.text{
display: -webkit-box;
display:-moz-box;
-webkit-box-orient: vertical;
-moz-box-orient: vertical;
-webkit-line-clamp: 3; /* 显示几行 */
overflow: hidden;
}
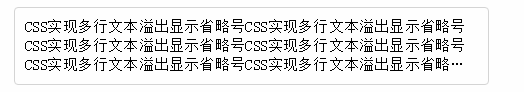
效果如图:

适用范围:
目前没有浏览器支持 box-orient 属性。
Firefox 支持替代的 -moz-box-orient 属性。
Safari、Opera 以及 Chrome 支持替代的 -webkit-box-orient 属性。
注:
- -webkit-line-clamp用来限制在一个块元素显示的文本的行数。 为了实现该效果,它需要组合其他的WebKit属性。常见结合属性:
- display: -webkit-box; 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。
- -webkit-box-orient 必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 。
多行内容隐藏(优化兼容性)
.text{
position: relative;
line-height: 20px;
max-height: 40px;
overflow: hidden;
}
.text::after{
content: "...";
position: absolute;
bottom: 0;
right: 0;
padding-left: 40px;
background: -webkit-linear-gradient(left, transparent, #fff 55%);
background: -moz-linear-gradient(right, transparent, #fff 55%);
background: -ms-linear-gradient(right, transparent, #fff 55%);
background: -o-linear-gradient(right, transparent, #fff 55%);
background: linear-gradient(to right, transparent, #fff 55%);
}
适用范围:
该方法适用范围广,但文字未超出行的情况下也会出现省略号,可结合js优化该方法。
如果你标签内的是英文,英文是不会自动换行的,所以你需要让他自动换行添加如下代码即可:
word-wrap:break-word;
word-break:break-all;
注:
- 将height设置为line-height的整数倍,防止超出的文字露出。
- 给p::after添加渐变背景可避免文字只显示一半。
- 由于ie6-7不显示content内容,所以要添加标签兼容ie6-7(如:
<span>…<span/>);兼容ie8需要将::after 替换成 :after 。 - 如果实现单行文本的溢出显示省略号同学们应该都知道用text-overflow:ellipsis属性来,当然还需要加宽度width属来兼容部分浏览。






















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








