最近公司项目要把一些项目信息在地图上显示,所以请教公司GIS同事并研究,使ArcGIS API for JavaScript能够本地化部署。
1.首先需要下载ArcGIS API for JavaScript,解压放到js文件夹;
2.修改dojo.js和init.js里面的baseurl,想用相对路径可以,都设置成/js/arcgis_js_api/library/4.5/dojo;
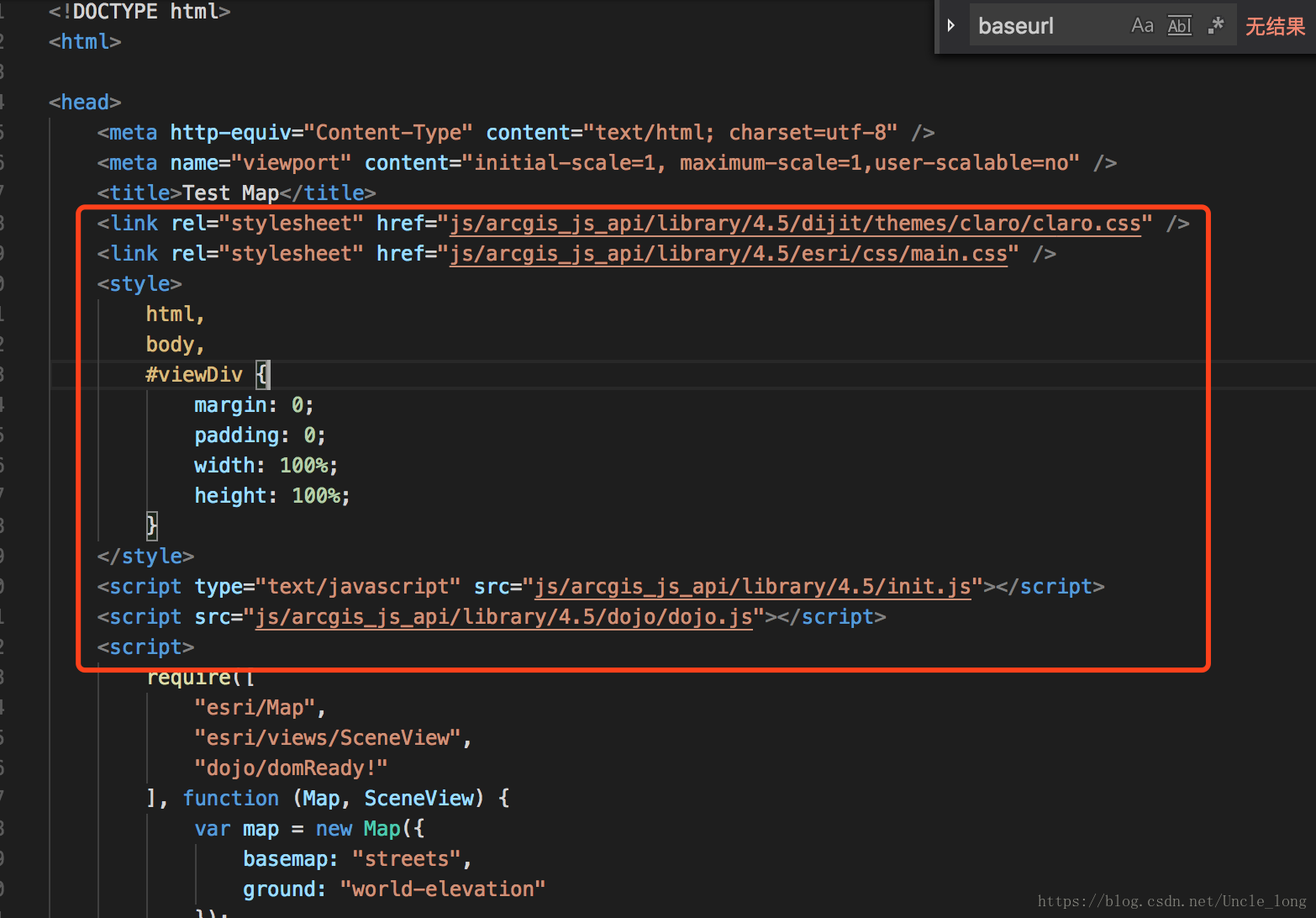
3.在html文件中引入css js文件,如图:

4.引入测试代码
<script>
require([
"esri/Map",
"esri/views/SceneView",
"dojo/domReady!"
], function (Map, SceneView) {
var map = new Map({
basemap: "streets",
ground: "world-elevation"
});
var view = new SceneView({
container: "viewDiv", // Reference to the scene div created in step 5
map: map, // Reference to the map object created before the scene
scale: 50000000, // Sets the initial scale to 1:50,000,000
center: [-101.17, 21.78] // Sets the center point of view with lon/lat
});
})
</script>
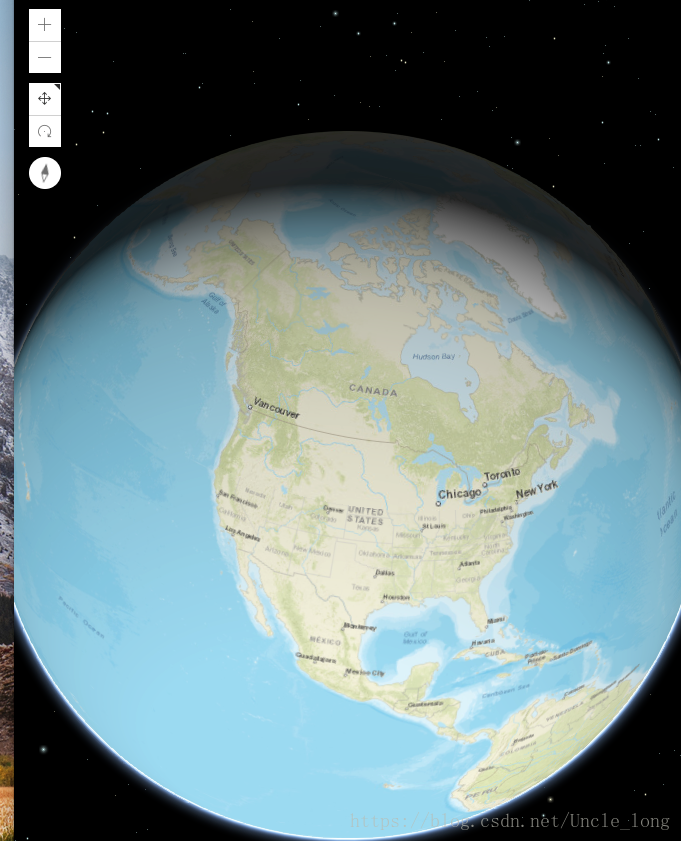
5.成功结果

总结:初次接触map,研究了好久。这也是很多初次接触者必过的坎。。
























 730
730

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








