上一章我们讲述了【如何在WebStrom上安装SuiteCloud IDE plug-in插件】,本章内容我们继续来学习下如何使用此插件创建项目、拉取脚本、拉取配置、上传部署等,提高我们的开发效率~
1. 授权开发者账号
创建项目之前,首选要做的就是授权开发者账号:
- 新建一个文件夹并用WebStrom打开,
- 然后我们打开File>Settings...,
- 进入设置页面我们找到Tools下的NetSuite
- 展开此项共有两个选择:
- Account Management:账号授权管理
- Project Settings:项目管理
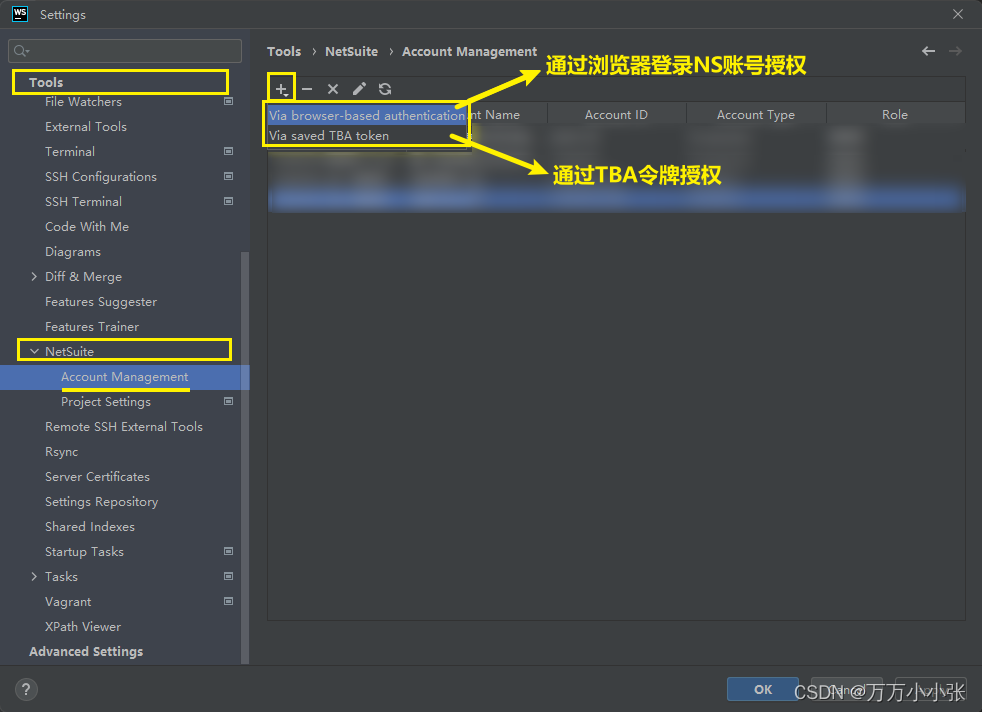
- 这边我们先选择“Account Management”,进行账号授权,如下图:

这边我们通常会先在浏览器登录NetSuite账号,并选择拥有开发者权限的角色,然后在WebStrom上点击 “Via browser-based authentication” ,通过浏览器授权账号给IDE。


浏览器上点击允许后,WebStrom出现以上提示则说明账号授权成功,然后就可以接着往下了!
2. 创建项目
接着我们点击 Tools > NetSuite > Project Settings ,此时插件工具页面上会有个提示:“You do not have any SuiteCloud projects yet. Click here to create one.”,意思就是此文件夹下没有项目文件,需要点击 “here” 去创建个SuiteClud项目


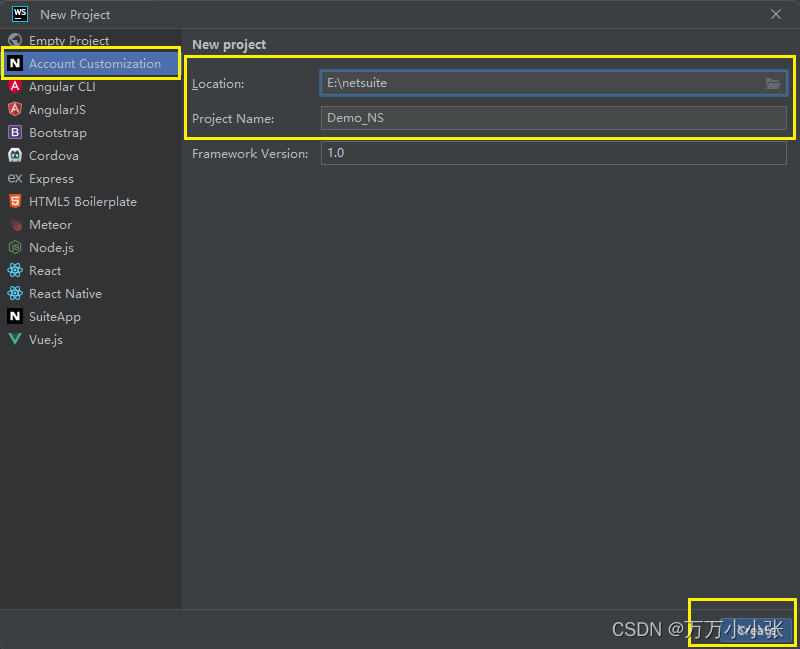
如上图,选择 “Account Customization” ,选择项目路径和命名项目名称,然后点击 Create。

3. 导入环境代码
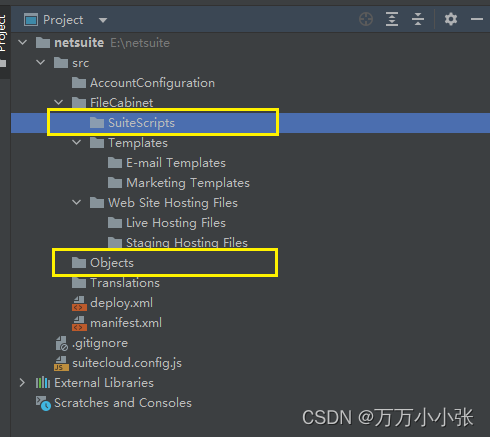
通过以上步骤,我们创建好了项目包,接下来重点就是关注SuiteScript文件夹和Objects文件夹(SuiteScript:脚本上传的文件柜路径,Objects:自定义配置、部署等SDF文件)
我们先来拉取文件柜上的源码:右键点击 SuiteScript 目录,选择 “Import Files form Account”


如上图,我们要先选择一个授权的账号,且点击Get Files按钮获取到文件柜所有文件,然后勾选或者全选所有文件,点击OK即可开始导入到本地开发环境中。
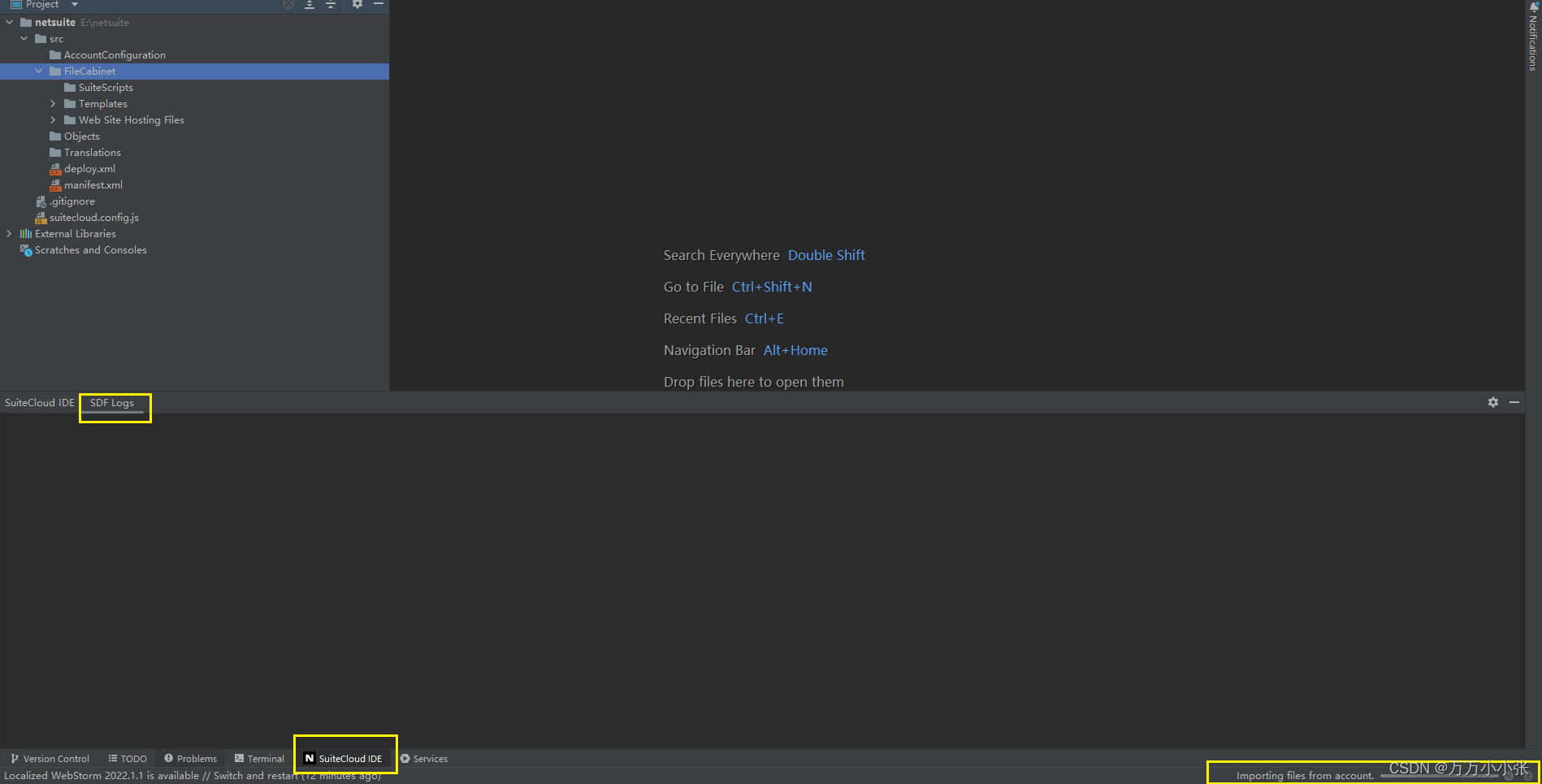
导入进度或者异常报错等,可以通过WebStrom界面底下的 “SuiteCloud IDE”来查看进度与详情日志。
4. 创建脚本文件
接下来我们说说创建脚本吧,NetSuite的这个插件还有一个很好的功能就是支持选择脚本类型创建脚本,且开发过程中支持高亮语法和方法提示等,就这点老实用,老好用!!!
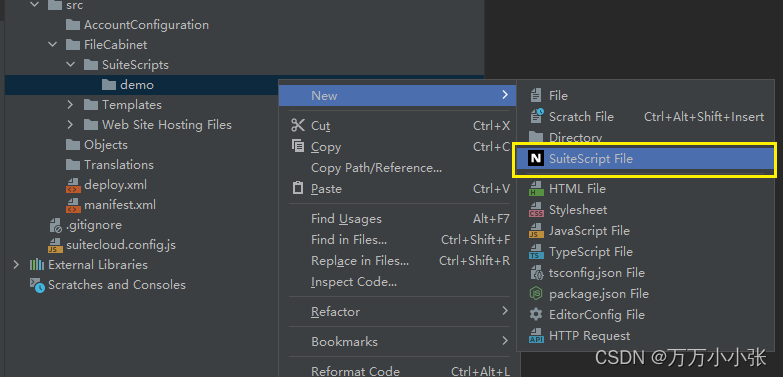
创建脚本:首选需要在SuiteScript目录下任意文件夹右键点击,选择 New > SuiteScript File,

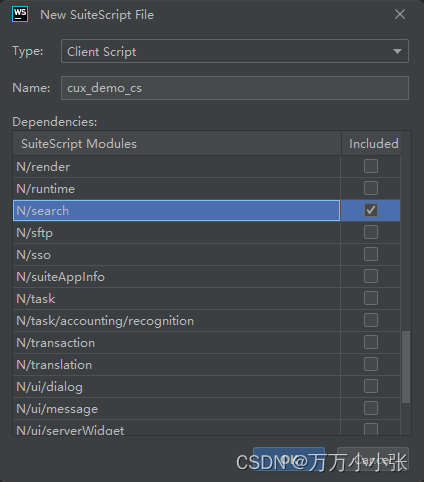
在弹出框中,选择脚本类型和需要的SuiteScript2.x Api模块即可!

如下图,所有脚本函数方法、入口点都有,以及JSDOC文档注明入口点对应的可用对象参数等。
5. 上传脚本文件
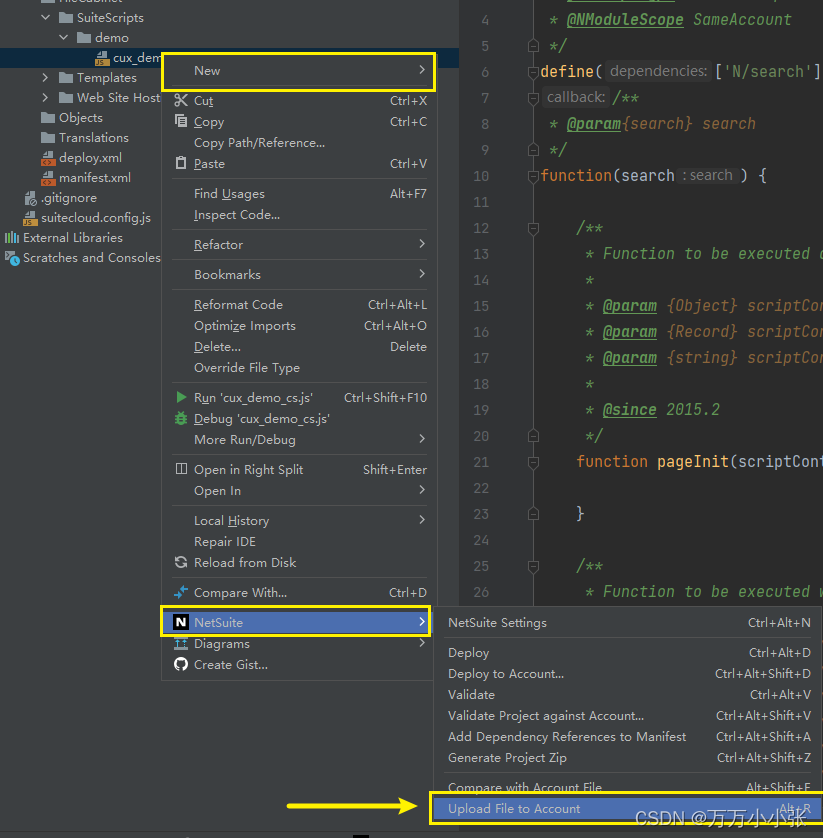
上传是比较常用的功能,所以我们可以自行去设置快捷键,使用起来是更加方便。更新的操作如下:右键需要更新上传至NetSuite文件柜的脚本文件,选择 “Upload File to Account” 。

上传脚本文件到文件柜需要注意:
新建的脚本文件首次通过此IDE上传到文件柜,可能会出现中文乱码的情况,再次覆盖上传即可。
7. 其他介绍
其他功能大家可各自摸索,包括脚本部署、代码与云上文件柜代码比对、SDF本地备份、SDF安装上线等这些功能都是有的。
< PS 谢谢大家支持~,后续会推出更多与NetSuite设置、自定义配置或SuiteScript开发等相关文章,欢迎大家关注来访!!!*** 记得点赞哦 *** >






















 248
248











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








