运行环境
Android Studio 2020.3.1

文章目录
Android Studio 2020.3.1

实现效果
添加景区 方式一

添加景区 方式二

修改景区

删除景区

初始化景区列表

1. UI布局分析
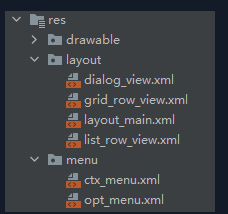
项目结构

实现效果
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-8Ecre7wG-1635261484956)(Menu-BigTask.assets/image-20211026210113366.png)]](https://img-blog.csdnimg.cn/ccb2736de2f44c2089416b0da6f680b6.png)
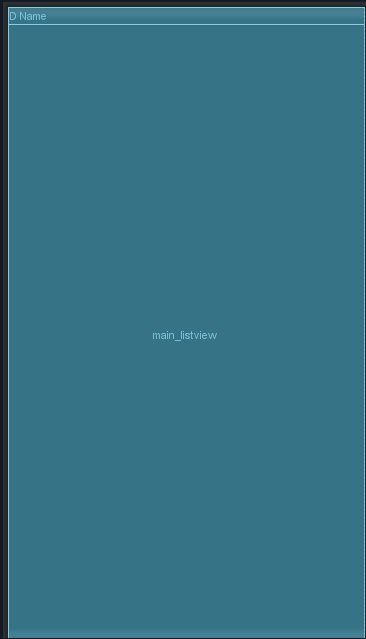
1.1 主界面
ListView() + ContextMenu + OptionsMenu
ListView组件(ImageView组件 + TextView组件)
列表用于显示景区和对应的景区名。
ContextMenu组件
长按列表弹出一个菜单可进行三个操作修改 —— 删除 —— 添加(类似于购物平台的购物车功能)
OptionsMenu组件
右上角带加号图标的菜单负责弹出添加景区的弹窗,而无需在列表里长按再选择添加,右上角三个点属于同一个菜单,只是不带图标,里面提供一个初始化功能,点击后可将列表内容初始化。
实现将(图片+名称)的自定义布局放入 ListView 组件的思路
样式:创建新的XML布局文件,添加ImageView组件和TextView组件,并调整好位置。
代码:创建一个景区实体类Landscape.java,包括景区名称和景区图片的ID,新建一个类LandscapeAdapter.java继承ArrayAdapter<Landscape>类,重写getView()方法,用作ListView组件的适配器
getView()方法的作用:
- 根据当前项的位置,从数据列表获取对应的景区对象,更新ImageView组件和TextView组件的信息。
1.2 菜单
Item
菜单无需管理布局,只需要设置是否显示图标之类的。
1.3 弹窗
TextView + ImageView + GridView()
在长按列表某一项后点击
添加或修改操作后会出现一个弹窗,弹窗显示的内容为
- 当前选择的景区信息
- 可选的所有景区
弹窗关闭时支持的两个选择
- OK, 确认当前的景区选择,即更新主页面列表的内容(添加或修改)
- Cancel,取消选择
删除 操作则比较简洁,直接删除列表里当前选择的这项。
TextView组件 + ImageView组件
显示当前选择的景区名称以及景区图片
GridView组件 (ImageView组件 + TextView组件)
通过网格布局的方式显示所有可选的景区图片以及景区名称
实现将(图片+名称)的自定义布局放入 GridView 组件的思路
和之前放入ListView组件的思路一样,同样是用到景区的实体类,接着自定义一个ArrayAdapter的子类,所以可以将其写在LandscapeAdapter.java里,只需要用区分是ListView组件还是GridView组件,它们本质上都是列表组件,只是布局方式不同。
1.4 总结
| 布局的XML文件 | 描述 |
|---|---|
| main.xml | 显示主界面,包括两种菜单,当前选择的景区列表 |
| list_row_view.xml | 用于显示主界面景区列表的某一项,包括景区图片和景区名称 |
| dialog_view.xml | 显示弹窗的界面,包括景区名称,景区图片,所有可选择的景区列表 |
| grid_row_viw.xml | 显示弹窗里每个景区项目的信息,包括当前景区的图片和景区名称 |
layout_main.xml
主界面 (右上角弹窗由代码实现)

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="ID Name" />
<ListView
android:id="@+id/main_listview"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
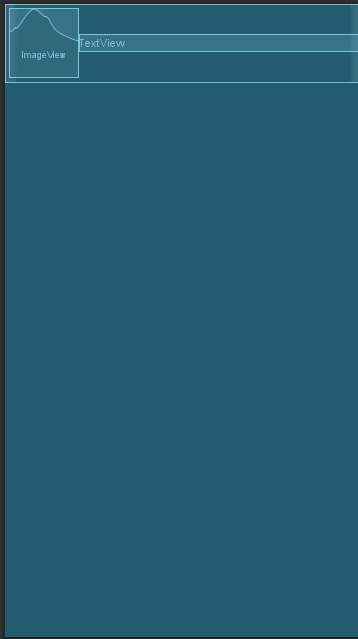
list_row_view.xml
主界面景区列表的某一项布局(图片+名称)用于ListView组件

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="5dp"
>
<ImageView
android:id="@+id/row_view_iv"
android:layout_width="80dp"
android:layout_height="80dp"
app:srcCompat="@drawable/bj_beihai" />
<TextView
android:id="@+id/row_view_tv"
android:paddingLeft="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="TextView" />
</LinearLayout>
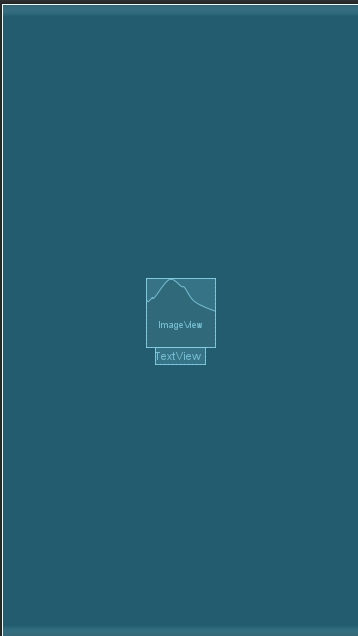
grid_row_view.xml
弹窗点击修改or添加后界面的景区列表的某一项布局 (图片 + 名称) 用于GridView组件

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
>
<ImageView
android:id="@+id/row_view_iv"
android:layout_width="80dp"
android:layout_height="80dp"
app:srcCompat="@drawable/bj_beihai"
/>
<TextView
android:id="@+id/row_view_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView" />
</LinearLayout>
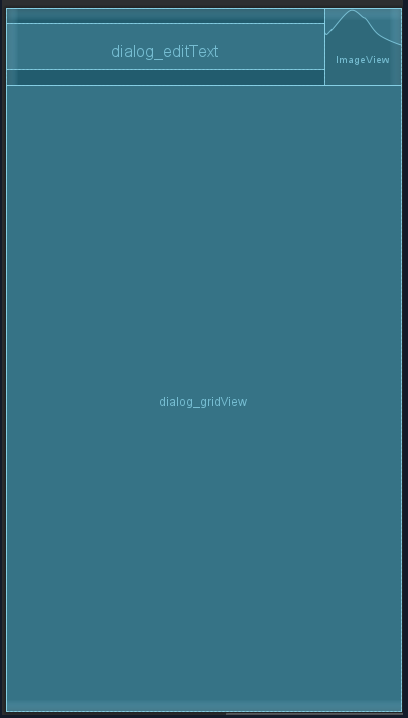
dialog_view.xml
弹窗点击修改or添加后主界面的布局

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width=







 运行环境文章目录运行环境1. UI布局分析1.1 主界面1.2 菜单1.3 弹窗1.4 总结2. 分析代码2.1 景区实体类2.2 列表适配器子类2.3 数据类2.4 弹窗类2.5 主类Android Studio 2020.3.11. UI布局分析项目结构实现效果1.1 主界面ListView() + ContextMenu + OptionsMenuListView组件(ImageView组件 + TextView组件)列表用于显示景区和对应的景区名。Context
运行环境文章目录运行环境1. UI布局分析1.1 主界面1.2 菜单1.3 弹窗1.4 总结2. 分析代码2.1 景区实体类2.2 列表适配器子类2.3 数据类2.4 弹窗类2.5 主类Android Studio 2020.3.11. UI布局分析项目结构实现效果1.1 主界面ListView() + ContextMenu + OptionsMenuListView组件(ImageView组件 + TextView组件)列表用于显示景区和对应的景区名。Context
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5833
5833











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








