文章目录
以往课设记录
运行环境
- windows10
- IDEA专业版
- JDK8
- HTML5、CSS、JavaScript
- JQuery
- Bootstrap5
1. 准备前端开发环境
1.1 JQuery 3.6.0
为了尽量加快网站加载的速度,则采用本地加载JS的方式。
故先在web项目的js文件夹里新建一个JQuery3.6.0文件,然后将上面代码地址里面的代码内容复制到新建的文件,最后在JSP或HTML代码页面使用 link 标签导入,导入的语句如下:
<script type="text/javascript" src="js/jquery-3.6.0-min.js"></script>
1.2 Bootstrap5
首先Bs5的安装,在官方下载好资源压缩包后,解压到项目的web根目录

接下来就在HTML页面中导入它的CSS和JS文件
<head>
<link rel="stylesheet" type="text/css" href="bootstrap-5.1.3-dist/css/bootstrap.min.css">
<script type="text/javascript" src="js/jquery-3.6.0-min.js"></script>
<script type="text/javascript" src="bootstrap-5.1.3-dist/js/bootstrap.min.js"></script>
<!--当前页面的其他JS文件-->
<script type="text/javascript" src="js/index.js"></script>
</head>
注:
- 导入 Bootstrap框架的JS文件前一定要先导入
JQuery,而且版本不能低于其兼容的版本,这里笔者都采用了最新的版本,所以没有版本不兼容问题。 - 导入JS的代码放在head标签和放在其他位置会有差异,笔者暂未搞清楚这个差异的原因,所以目前放在head标签里面,没有出现问题
1.3 Bootstrap5 图标

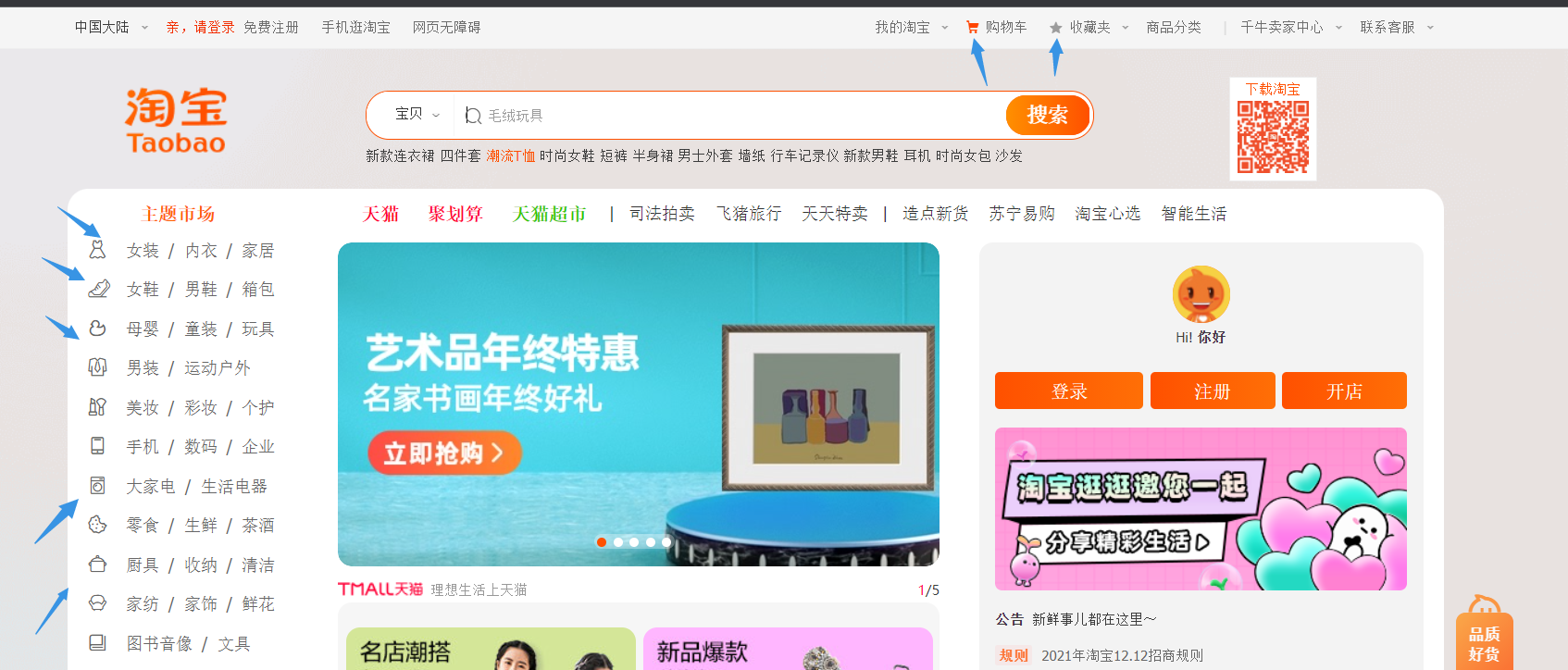
若一个页面没有任何图标,只是单单的文字描述,那样就会比较单调,比如观察淘宝的首页

从图中可以看中,淘宝的页面里用到了许多的图标,而且和对应的文字描述相呼应,这使得整个页面看起来更美观,清晰。
所以在页面中使用图标是很有必要的,不同于之前框架的下载,使用bootstrap5的图标库可以从网络导入一个CSS文件,由于笔者没有找到下载地址,所以直接用CDN方式代替
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.7.2/font/bootstrap-icons.css">
测试的代码
<i class="bi-alarm" style="font-size: 2rem; color: cornflowerblue;"></i>
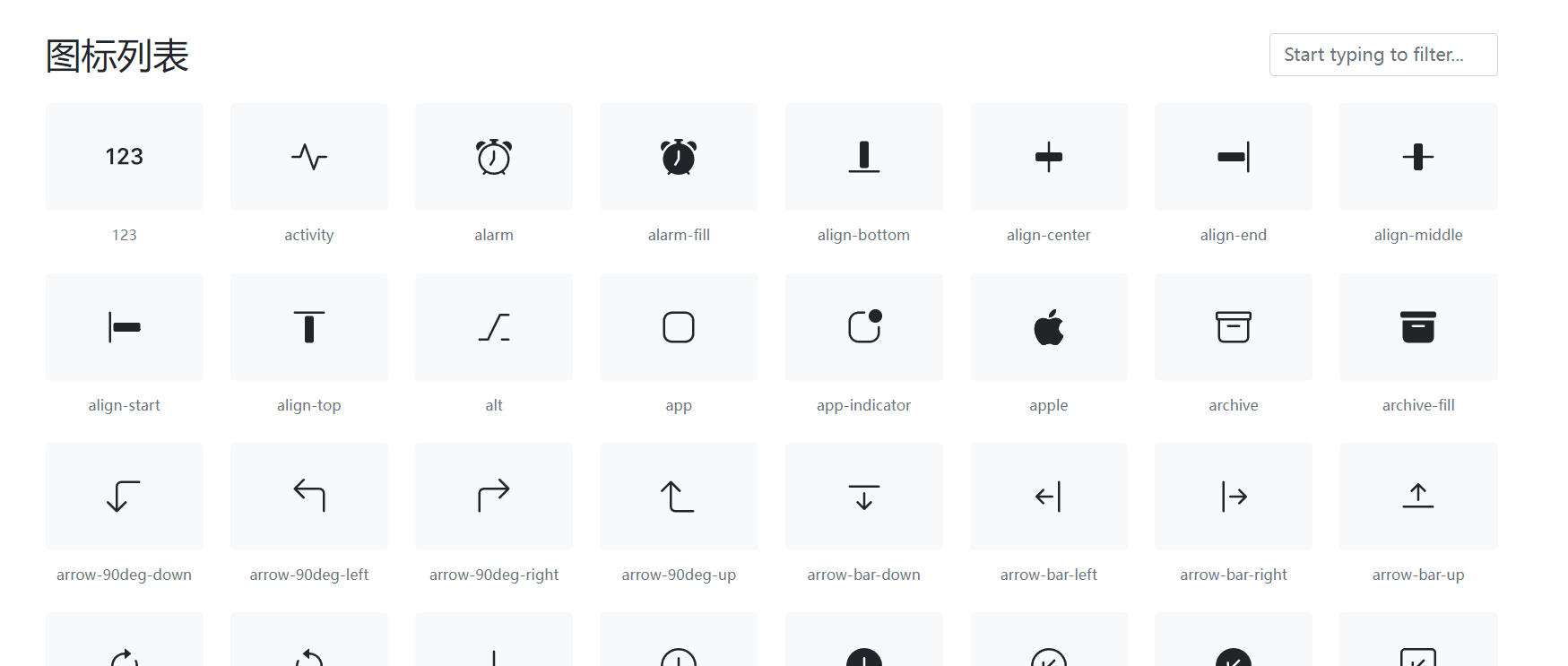
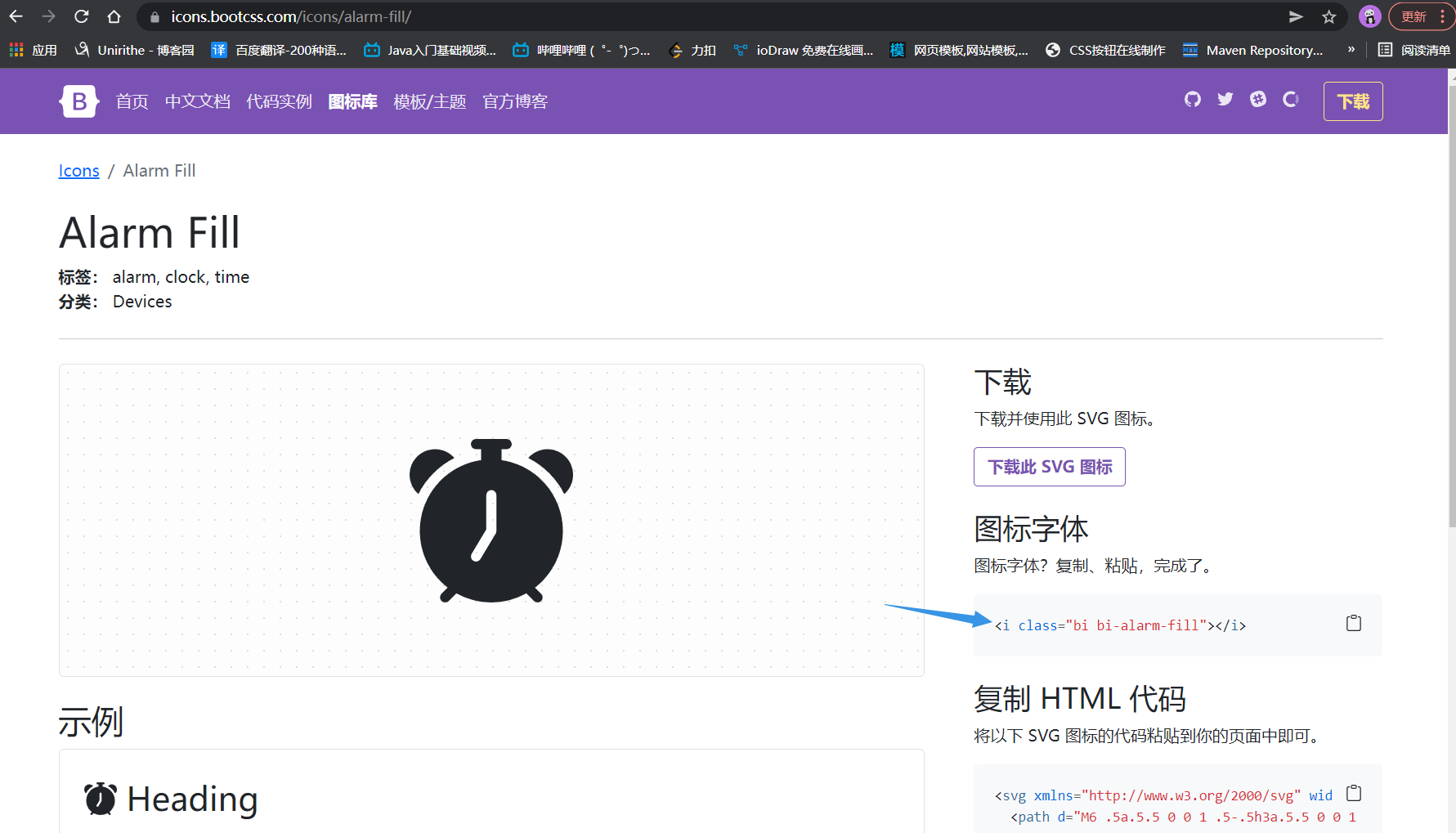
当你想要使用它的某个图标时,先去官方 >>传送门<< 直接查找想要的图标,然后点进图标的页面

直接复制图标页面中的 li 标签代码即可
示例:在按钮组件中添加一个闹钟图标
<button><i class="bi bi-alarm-fill"></i>闹钟按钮</button>

为了按钮更加美观,可以给按钮添加框架自带的一些按钮样式,比如:
<button class="btn btn-danger btn-sm"><i class="bi bi-alarm-fill"></i>闹钟按钮</button>

2. 优化页面、首页、用户信息页面
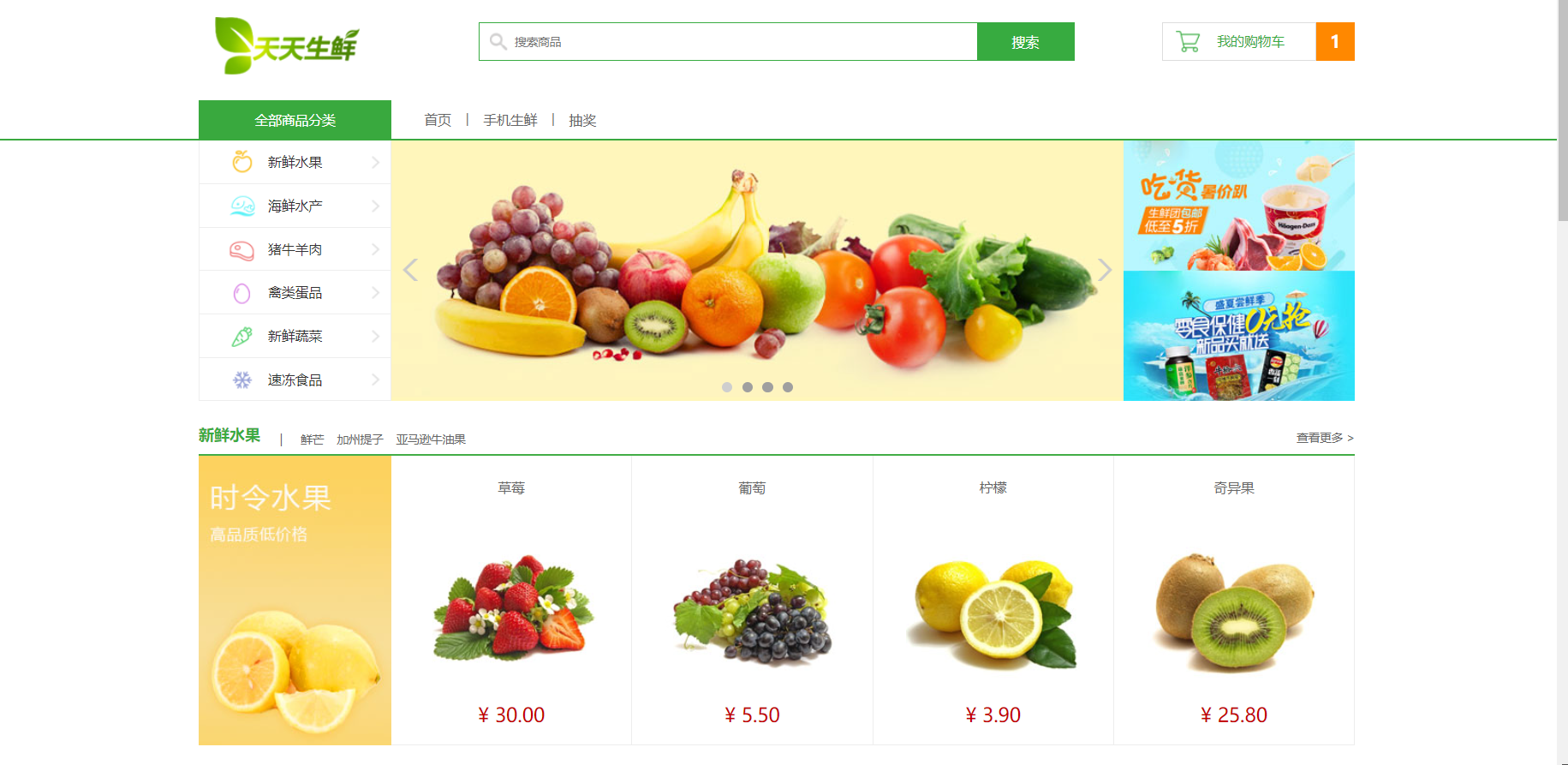
首先观察之前的模板首页

特点:
- 首部是网站的导航栏,左上方有网站LOGO、中间有一个搜索框和搜索按钮、右侧则可以跳转到购物车
- 页面中间,左侧是多高额商品的具体分类,中间是一些商品图片的轮播图,右侧是一些商品的推荐页面
- 页面下方,是不同商品类别以及若干商品的展示,展示包括商品名称、商品图片、商品价格。
这里笔者少截了部分图,其实顶部还有关于用户信息的部分。
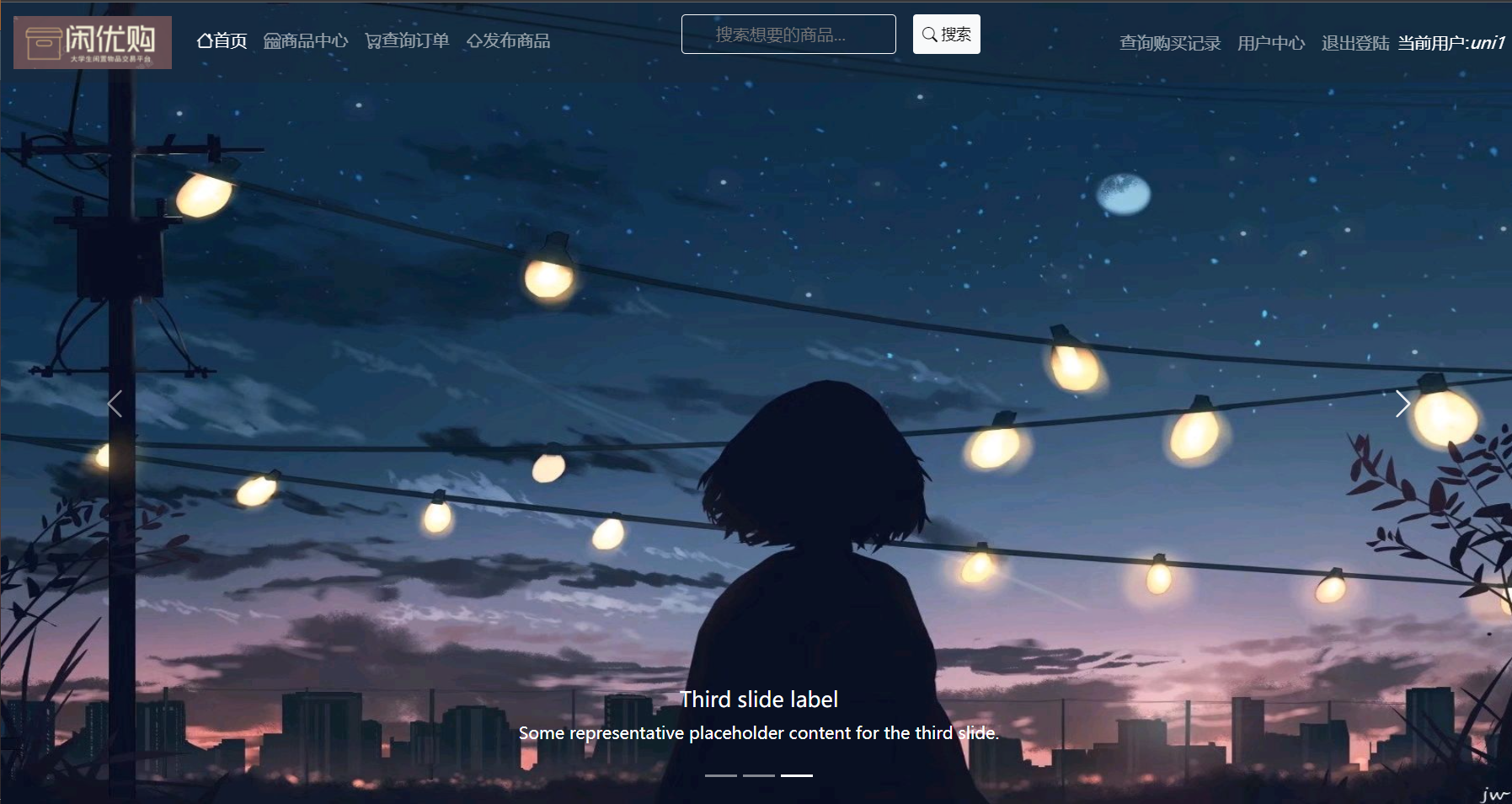
至此,分析了首页的结构,现对其进行调整,优化后的界面如下:

首页的设计理念是,去掉滚动条,整个背景是一个轮播图,可以放一些网站介绍、商品相关的内容。
首部是一个透明度较低的导航栏,采用fixed布局,从而和轮播图重合。
商品中心
这里笔者还未具体设计,暂时将首部导航栏的透明度去掉,保证它在页面中是清楚可见的。

2.1 轮播图
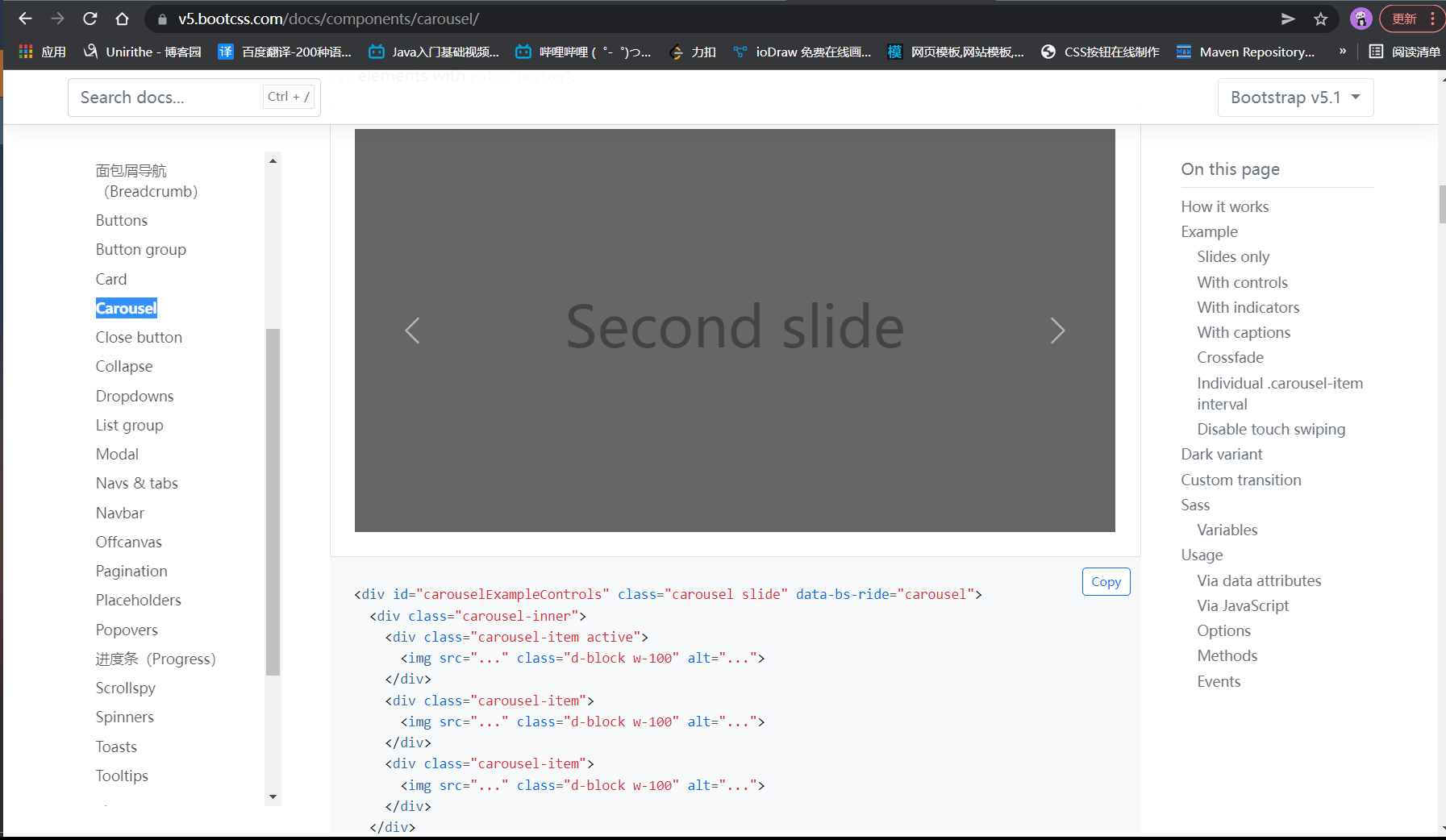
轮播图直接采用框架的原生代码,然后修改的话只需要做出一部分调整。
Bootstrap5 轮播图 官方文档

实现轮播图的原生Boostrap代码:
<div id="carouselExampleCaptions" class="carousel slide" data-bs-ride="carousel">
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="2" aria-label="Slide 3"></button>
</div>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="..." class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>First slide label</h5>
<p>Some representative placeholder content for the first slide.</p>
</div>
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>Second slide label</h5>
<p>Some representative placeholder content for the second slide.</p>
</div>
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="..."







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








