文章目录
以往课设记录
-
Web期末课程设计v1.0(一) | 大学生闲置物品交易系统 | 选择页面模板(附资源),使用 JQuery AJAX实现注册、登陆
-
Web期末课程设计v1.0(二) | 大学生闲置物品交易系统 | 使用Bootstrap5各组件优化页面,使用AJAX请求实现用户修改信息功能
运行环境
- windows10
- IDEA专业版
- JDK8
- HTML5、CSS3、JavaScript
- JQuery
- Bootstrap5
1. 页面效果展示
和前两次的风格不同,这次先将所有的页面展示出来,然后再分别对一些关键功能的实现进行记录。
1.1 主页面
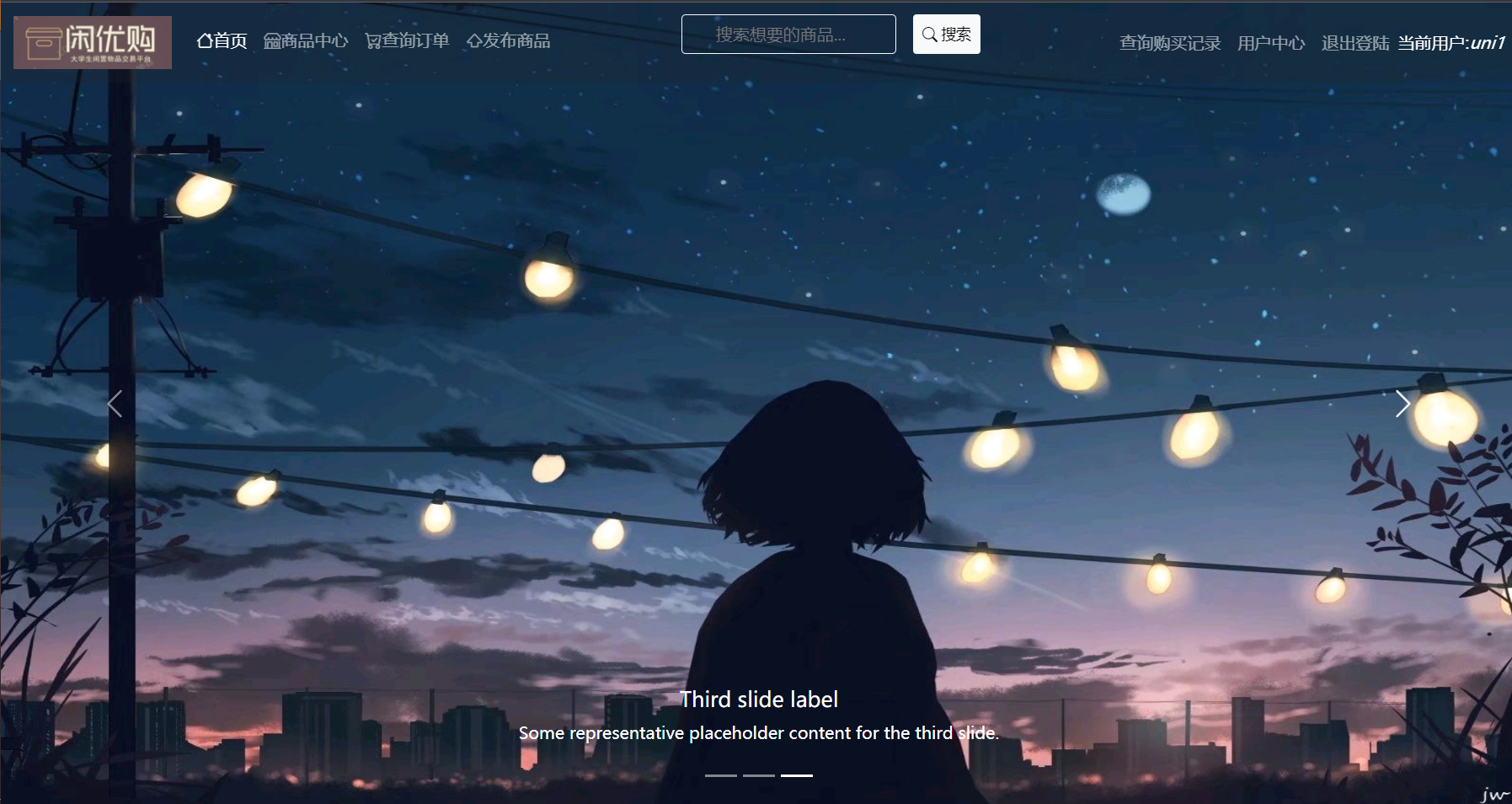
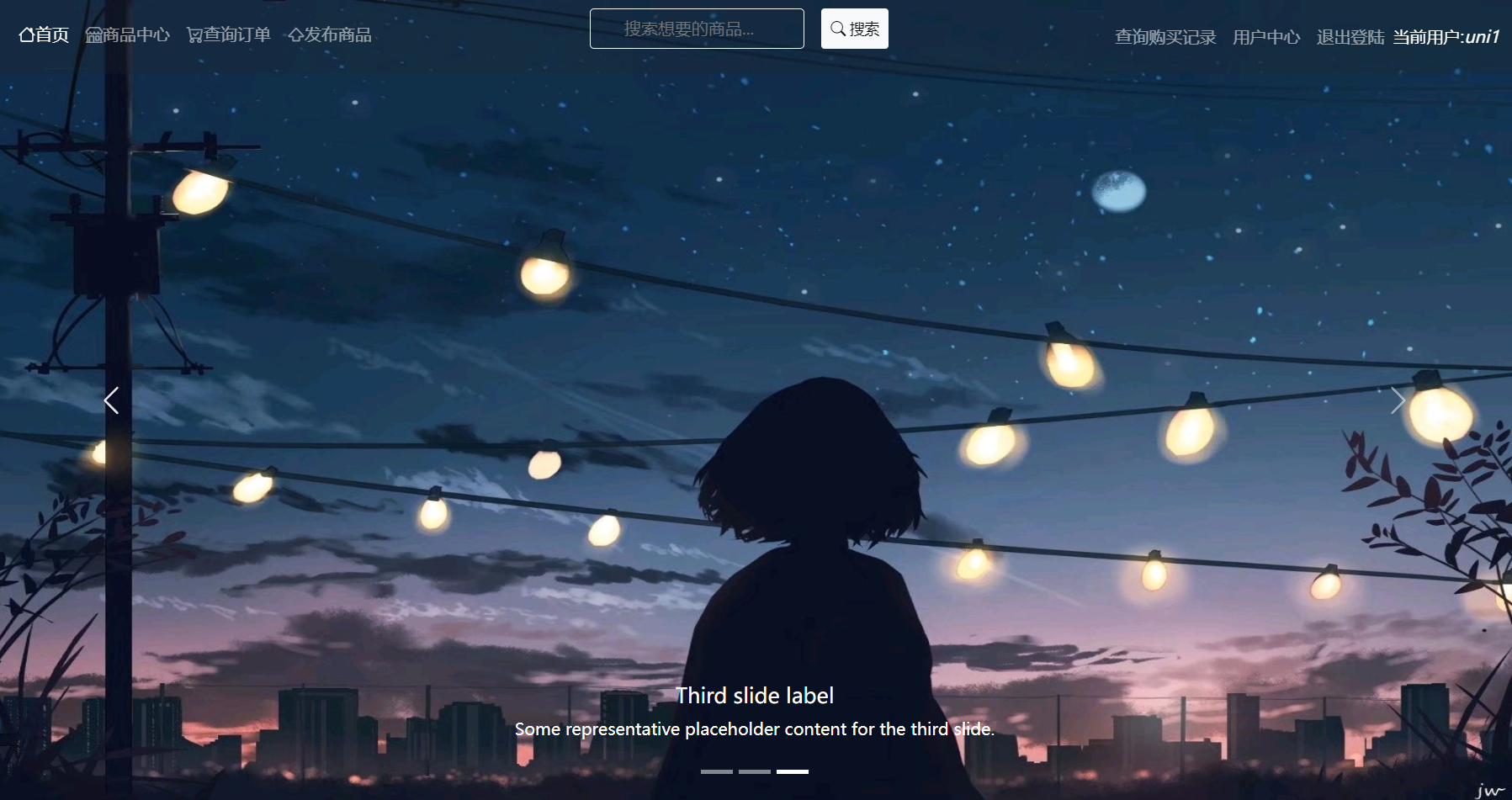
主页面的修改只是删除了原先的LOGO图片,将其调整到了商品页面。
原先的页面:

修改后的页面:

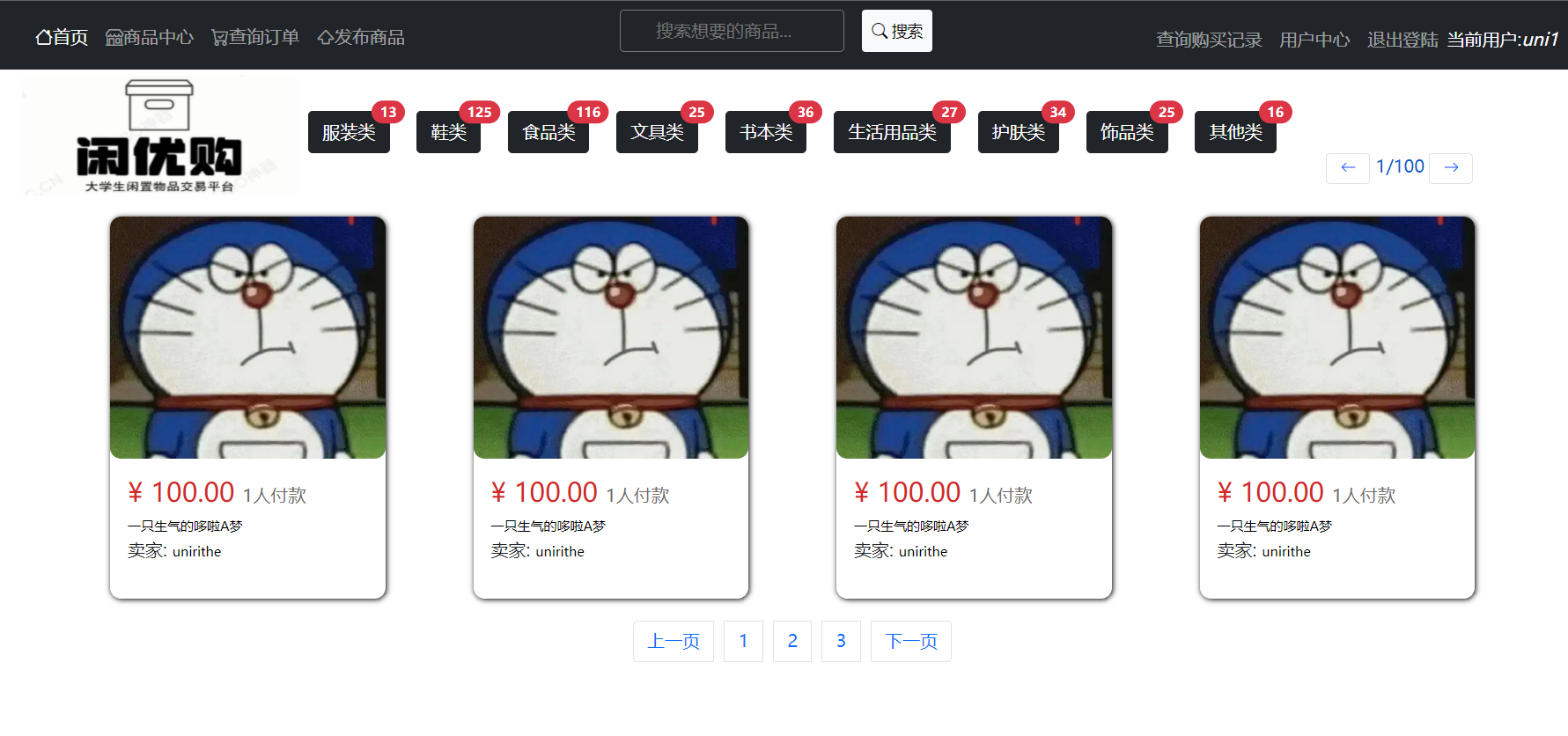
1.2 商品页面
该页面是刚设计出来的,基于其他购物网站的结构,笔者这里简要的把几个要素展示了出来、分别是商品分类、商品卡片、分页按钮。
目前来说,它仅仅是一个静态布局,还没有连接到数据库。

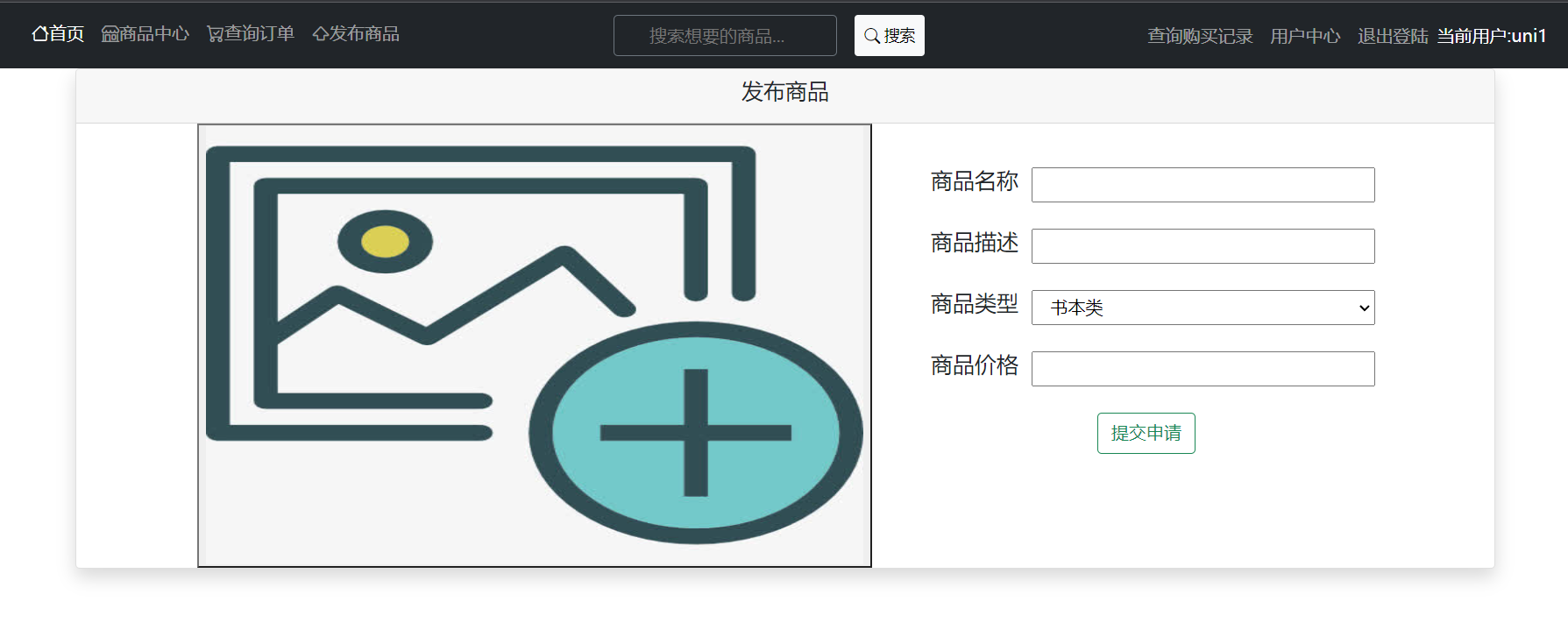
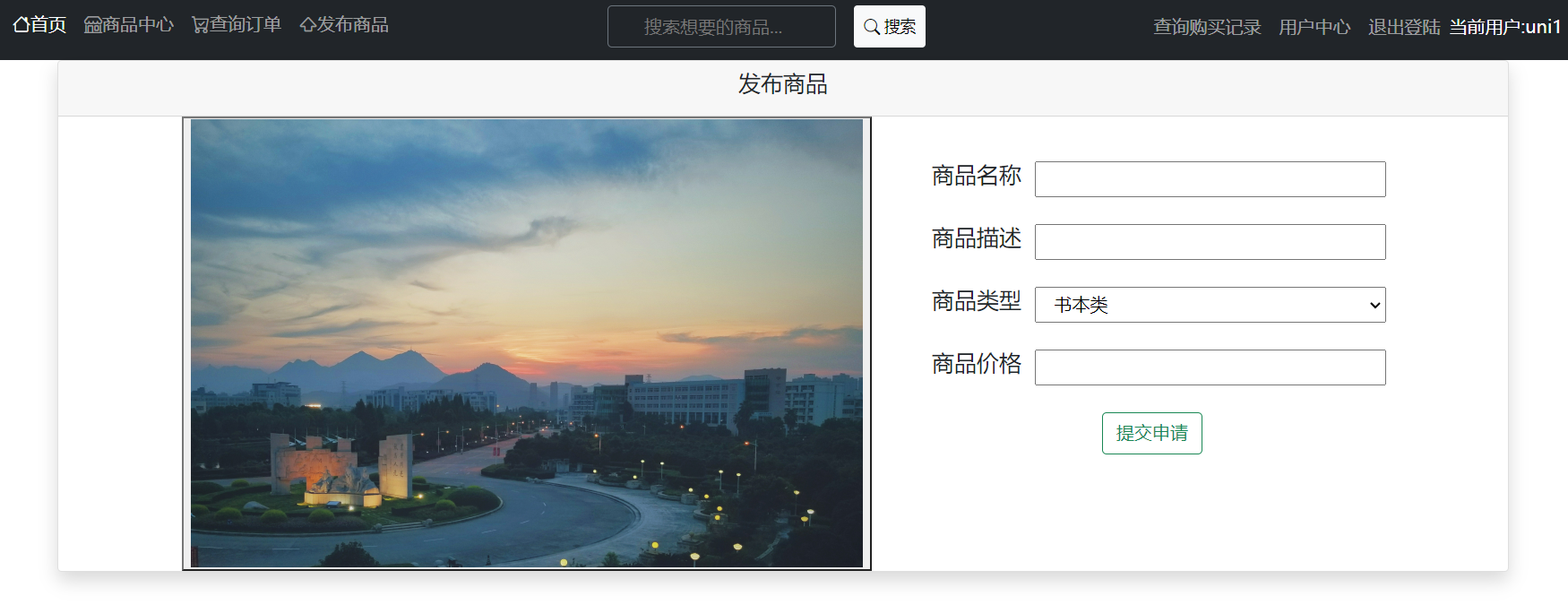
1.3 发布商品页面
由于是大学生的闲置物品交易平台,除了购买商品以外,当然也有发布商品的功能,但并不是每个用户都能发布,所以笔者构思可能还需要给用户添加一个字段表示是否有权限去发布商品,然后用户可以在用户中心申请权限到后台,后台经一个后台管理页面来确认是否赋予用户发布的权限。

点击图片按钮后可上传本地的图片,并在图片组件中显示

2. 功能实现的步骤
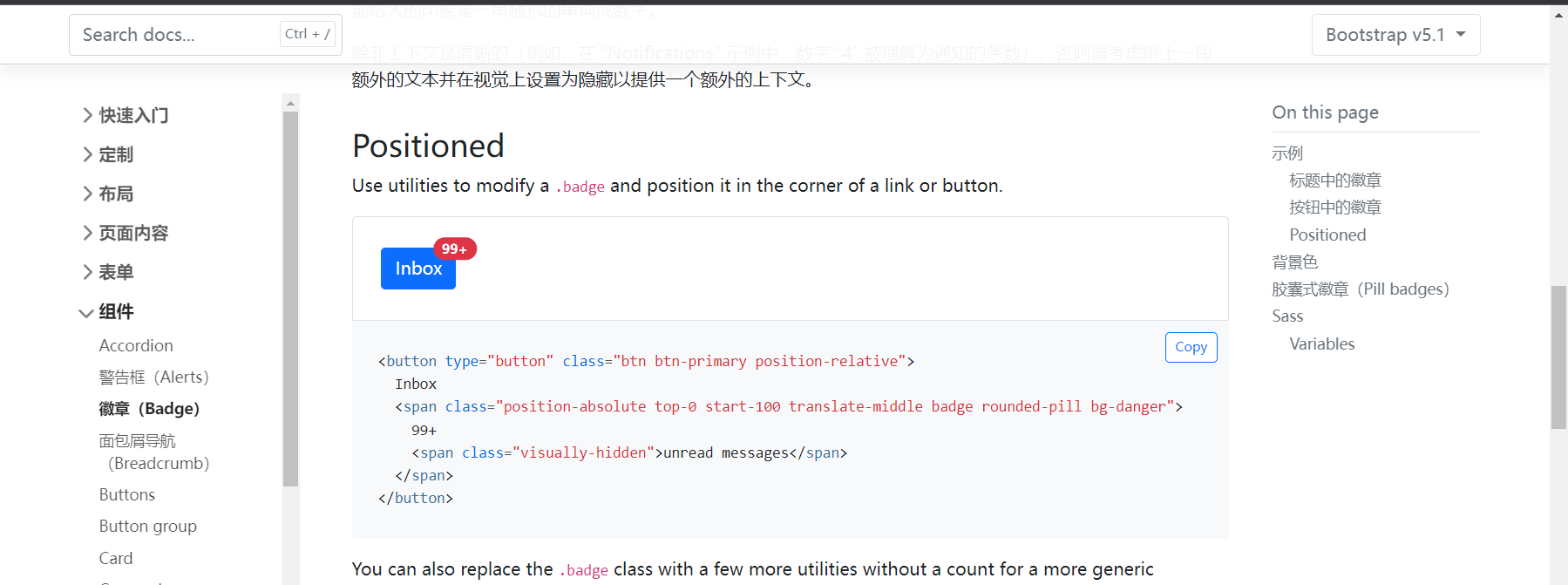
2.1 商品标签 Badge
实现效果图:

该组件的实现是使用了Bootstrap5框架的Badge组件,它的效果就是一个按钮带一个小徽章,这里将按钮的内容用来表示商品的类别,按钮上的徽章则用来表示该类别的统计个数,使得用户可直观的看到每个商品类别的个数。
Bootstrap5 Badge 官方文档

官方代码:
<button type="button" class="btn btn-primary position-relative">
Inbox
<span class="position-absolute top-0 start-100 translate-middle badge rounded-pill bg-danger">
99+
<span class="visually-hidden">unread messages</span>
</span>
</button>
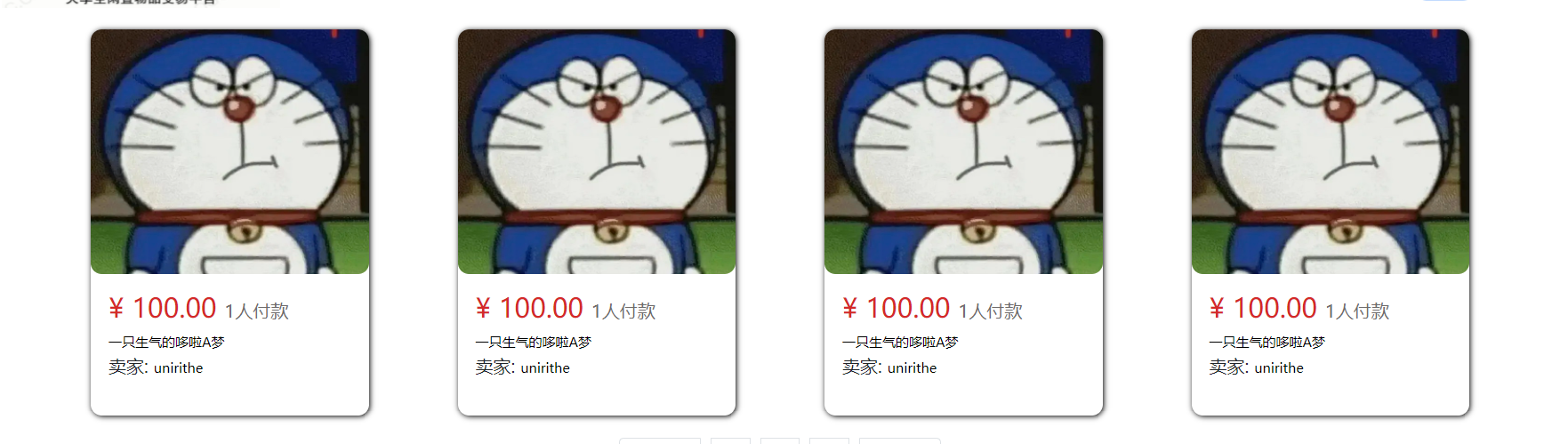
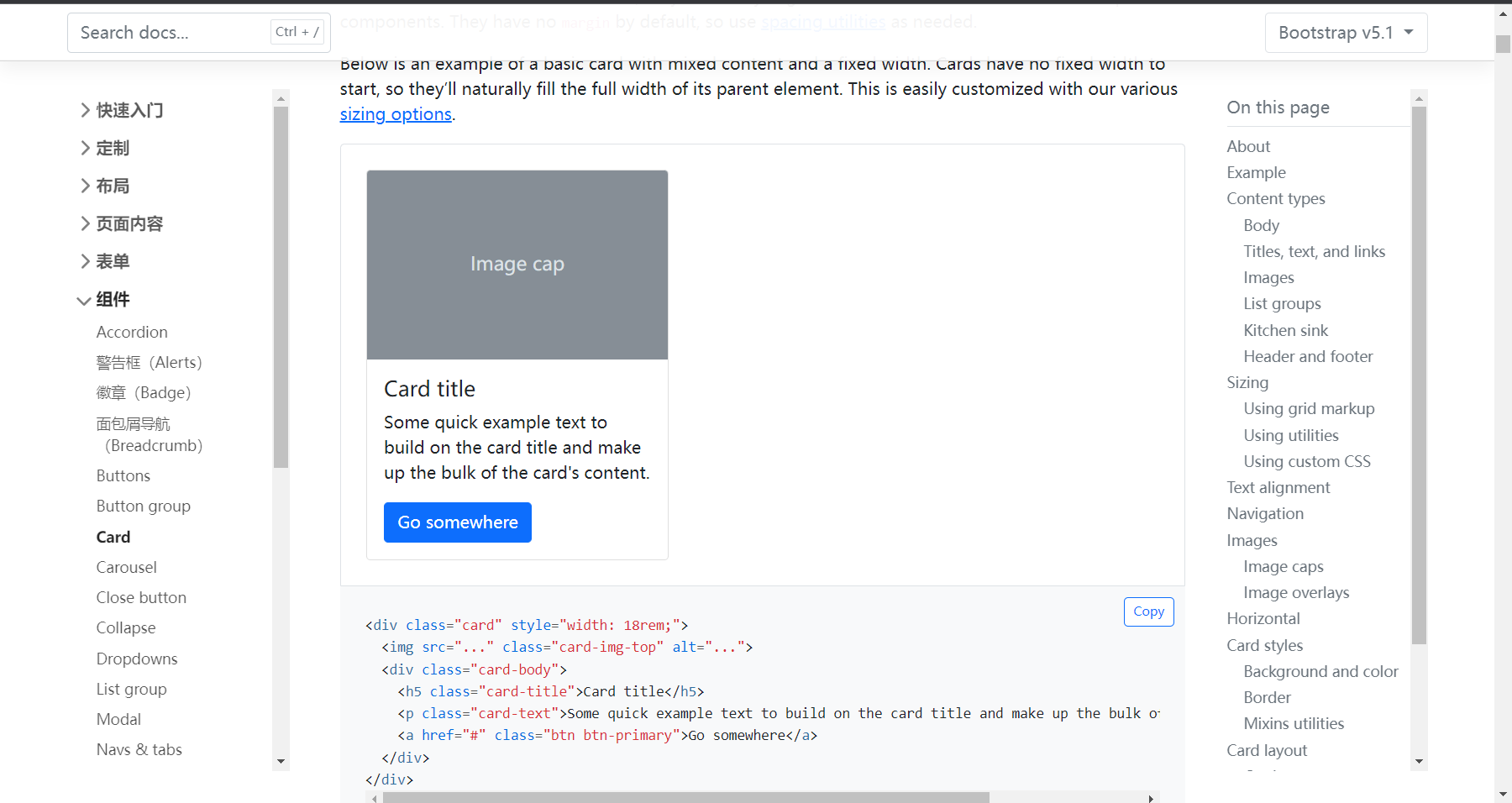
2.2 商品小卡片 Card
实现效果图:

该卡片组件同样是Bootstrap5框架自带的,它可以用来表示一个商品,里面有图片组件、商品描述、按钮等等,主要是用来归纳多个组件。
Bootstrap5 Card 官方文档

这里笔者使用了一行四个小卡片的布局方式,实现的关键HTML代码如下:
<div class="container">
<div class="row">
<!-- 第一个商品小卡片 -->
<div class="col-3">
<div>
<!-- 商品图片 -->
<img src="..." >
<div class="card-body">
<!-- 商品文字描述... -->
</div>
</div>
</div>
<!-- 第二个商品小卡片 -->
<div class="col-3">
<div>
<!-- 商品图片 -->
<img src="..." >
 购物系统v1.0开发记录:基于Bootstrap的商品页面与JQuery上传
购物系统v1.0开发记录:基于Bootstrap的商品页面与JQuery上传





 本文档记录了使用Bootstrap设计商品页面,包括商品标签Badge、商品卡片Card和分页组件Pagination的实现。通过JQuery实现文件上传并在图片组件中显示,同时利用JSTL展示数据库中的商品类型。页面设计和功能逐步完善,为购物系统增添更多交互体验。
本文档记录了使用Bootstrap设计商品页面,包括商品标签Badge、商品卡片Card和分页组件Pagination的实现。通过JQuery实现文件上传并在图片组件中显示,同时利用JSTL展示数据库中的商品类型。页面设计和功能逐步完善,为购物系统增添更多交互体验。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 2438
2438

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








