每一次错误的发生都是成长的开始!
在开发中使用Element的级联框回显后台返回的数据时产生了回显异常的问题。产生的问题点是各级联中已经选中正确的数据了,但是数据框中没有数据显示出来。如图:

正确显示应该是这样:

问题所在:获取的后台数组数据未正确赋值。
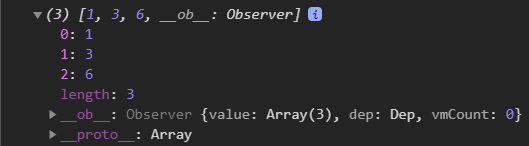
正确获取的数组数据应该是这样:

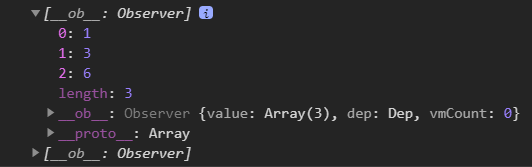
但是在后台获取到的数据确是这样:

粗看这两组数据值一样,都有长度,也都是数组,但是他们却不真正相同。而我也一直没有注意到这个点,一直觉得已经获取到数据了,怀疑是element的级联数据绑定上有问题。排除这个问题后,还以为获取数据的代码逻辑上出现了差错,最终发现是由于异步函数的原因。
从后台查询数据是通过axios来完成的,由于数据的子父级关系,需要使用递归来查询并unshift数据到回显数组中,而我在递归函数中继续调用递归函数时忽略了关键字 await ,而且在外部调用递归函数的地方也忽略了关键字 await ,从而使数据虽然正常被添加到数组中,但是在vue完成数据更新时,回显数据数组中的数据长度为0,所以回显失败。只要在这两个地方增加 await 关键字让函数执行流程为“同步”后,获取数据就正确了。
这里主要牵涉到的是javascript的“同步”“异步”知识点。
具体问题代码点:

总结:由于异步代码未同步执行造成的函数执行流程发生意外结果问题,所以该同步时且同步!






















 3441
3441











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








