课堂作业:利用JavaScript+CSS+DIV实现下拉菜单
源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>菜单演示</title>
<style type="text/css">
#con {
width: 800px;
height: 400px;
margin: 100px auto;
background-color: yellow;
}
#con ul li {
float: left;
width: 150px;
height: 30px;
line-height: 30px;
text-decoration: none;
text-align: left;
}
#con a{
text-decoration: none;
color: #FFF;
display: block;
width: 150px;
height: 30px;
background: #666;
}
#con a:hover{
background: pink;
}
#con ul ul{
display: none
}
.header{
text-align: center;
}
*{
margin: 0;
padding: 0;
list-style: none;
font-size:13px;
}
</style>
</head>
<body>
<div id="con">
<ul>
<li id="li01">
<a href="javascript:;" class="header">平面设计</a>
<ul id="ul01">
<li>
<a href="javascript:;"> CorelDRAW</a>
</li>
<li>
<a href="javascript:;"> Photoshop</a>
</li>
<li>
<a href="javascript:;"> Illustrator</a>
</li>
<li>
<a href="javascript:;"> Sketch</a>
</li>
</ul>
</li>
<li id="li02">
<a href="javascript:;" class="header">网页设计</a>
<ul id="ul02">
<li>
<a href="javascript:;"> HTML基础</a>
</li>
<li>
<a href="javascript:;"> CSS层叠样式表</a>
</li>
<li>
<a href="javascript:;"> JavaScript</a>
</li>
<li>
<a href="javascript:;"> Dreamweaver</a>
</li>
</ul>
</li>
<li id="li03">
<a href="javascript:;" class="header">影视动画</a>
<ul id="ul03">
<li>
<a href="javascript:;"> AF入门到精通</a>
</li>
<li>
<a href="javascript:;"> Premiere进阶</a>
</li>
<li>
<a href="javascript:;"> Edius基础到提高</a>
</li>
<li>
<a href="javascript:;"> ZBrush基础</a>
</li>
</ul>
</li>
<li id="li04">
<a href="javascript:;" class="header">室内设计</a>
<ul id="ul04">
<li>
<a href="javascript:;"> 3ds Max入门</a>
</li>
<li>
<a href="javascript:;"> 别墅施工图现场</a>
</li>
<li>
<a href="javascript:;"> VR室内效果图基础</a>
</li>
<li>
<a href="javascript:;"> SU建模及3D渲染</a>
</li>
</ul>
</li>
</ul>
</div>
</body>
</html>
<script type="text/javascript">
function myfn(param1,param2){
var myli=document.getElementById(param1);
var myul=document.getElementById(param2);
myli.onmouseover=function(){
myul.style.display='block';
}
myli.onmouseout=function(){
myul.style.display='none';
}
}
myfn('li01','ul01');
myfn('li02','ul02');
myfn('li03','ul03');
myfn('li04','ul04');
</script>
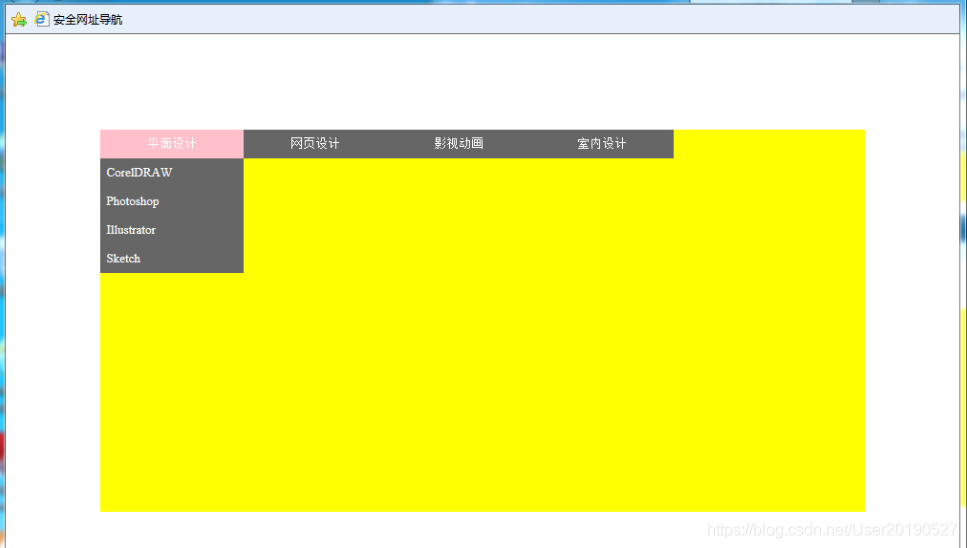
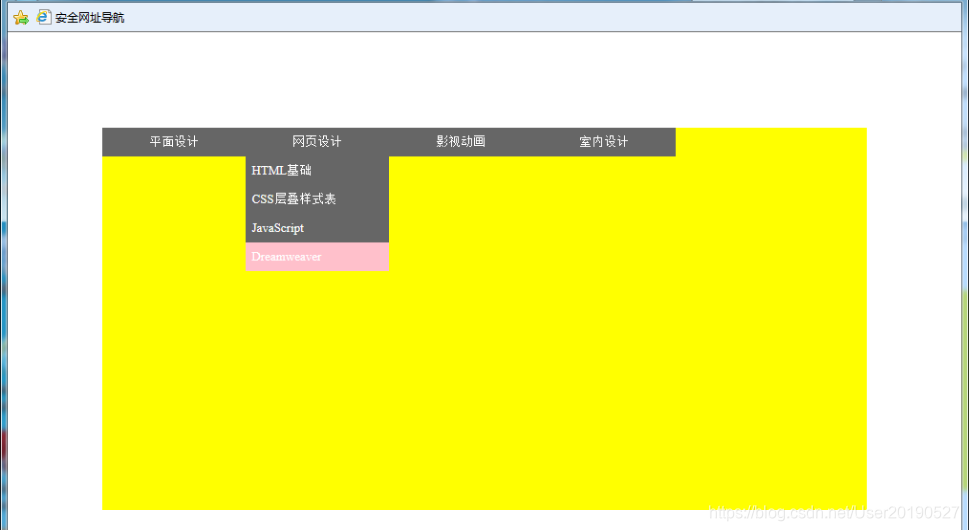
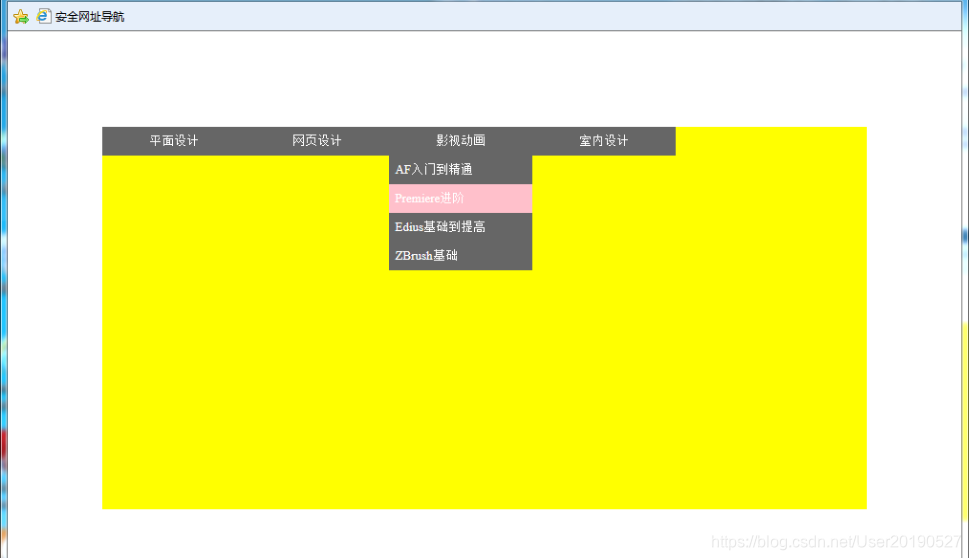
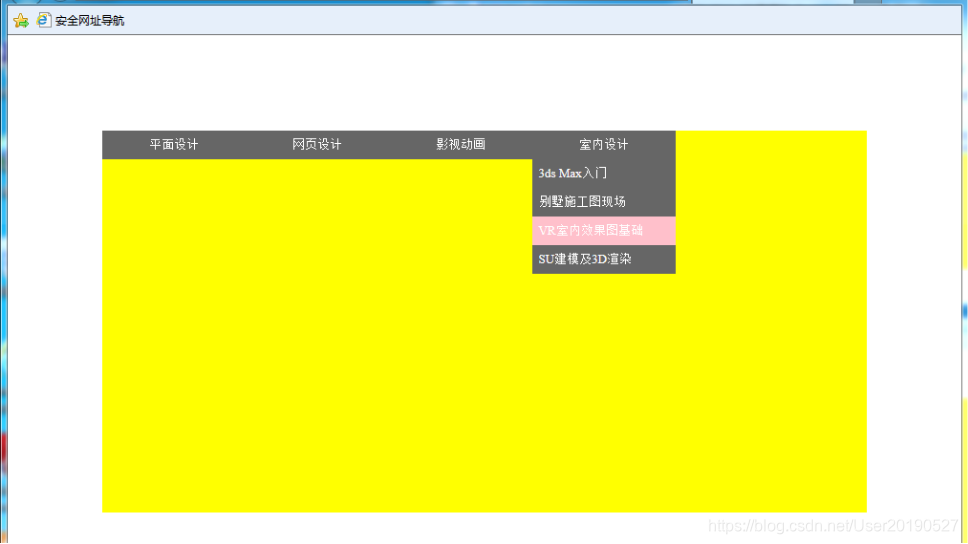
操作截图

























 8254
8254











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








