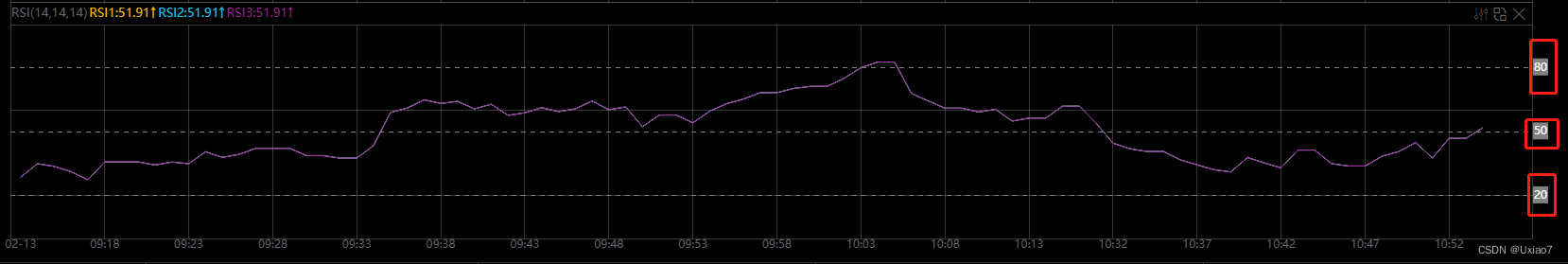
1.需求RSI只要3个值 其余不显示 80 50 20

最合理的方法就是使用 hqcharts---- AddEventCallback
HQChart使用教程5- K线图控件操作函数说明
其中使用的是
ON_SPLIT_YCOORDINATE(割Y轴及格式化刻度文字)
RECV_INDEX_DATA (接收指标数据)
2.代码模块使用
1.创建一个点击指标的activeChangeIndex,点击RSI时赋值给activeChangeIndex,当窗口二是RSI时使用add赋值(这样做的原因是切换周期时 窗口图形可能消失而限制的)

2.frame.CustomHorizontalInfo就是设置线的重要属性
//进入时y轴
this.state.KLine.JSChart.AddEventCallback({
event: HQChart.Chart.JSCHART_EVENT_ID.ON_SPLIT_YCOORDINATE,
callback: (event, data, obj) => {
this.OnSplitYCoordinate(event, data, obj);
},
});
//窗口是RSI时赋值activeChangeIndex
this.state.KLine.JSChart.AddEventCallback({
event: HQChart.Chart.JSCHART_EVENT_ID.RECV_INDEX_DATA,
callback: (event, data, obj) => {
if (obj.Name == 'RSI') {
activeChangeIndex = { ID: obj.Name };
} else if (
obj.Name == '' ||
(obj.Name == '成交量分布图' && activeChangeIndex == 'RSI')
) {
console.log(obj, 'OBJOBJ');
}
},
});
//处理RSI-y轴
OnSplitYCoordinate = function (event, data, obj) {
if (data.ID == 0) {
var frame = data.Frame;
// frame.HorizontalMax = 100; //最大值
// frame.HorizontalMin = 0; //最小值
}
//切换RSI指标固定范围-窗口修改
if (data.ID == 1 && activeChangeIndex?.ID == 'RSI') {
//第2个指标窗口
var frame = data.Frame;
frame.HorizontalMax = 100; //最大值
frame.HorizontalMin = 0; //最小值
frame.CustomHorizontalInfo = [
{
Font: '12px 微软雅黑',
LineColor: 'rgb(128,128,128)',
FrameTitleBGColor: 'rgb(22,222,222)',
LineType: 2,
Message: [null, '80'],
TextColor: 'rgb(255,255,255)',
Type: 1,
Value: 80,
},
{
Font: '12px 微软雅黑',
LineColor: 'rgb(128,128,128)',
LineType: 2,
Message: [null, '50'],
TextColor: 'rgb(255,255,255)',
Type: 1,
Value: 50,
},
{
Font: '12px 微软雅黑',
LineColor: 'rgb(128,128,128)',
LineType: 2,
Message: [null, '20'],
TextColor: 'rgb(255,255,255)',
Type: 1,
Value: 20,
},
];
//处理不显示y轴 ,因为没找到show属性-用了这个方法
for (var i in frame.HorizontalInfo) {
var item = frame.HorizontalInfo[i];
// if (Number(item.Message[1]) >= 100) {
// item.Message[1] = 100;
// } else if (Number(item.Message[1]) <= 0) {
// item.Message[1] = 0;
// }
item.Message[1] = '';
}
}
};























 1539
1539











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








