问题:Vue使用ui界面创建报错:Error: NO MODULES
按教程下载vue后创建新项目,前两次都成功了,第三次创建报错了。在网上搜了解决方法,看了好多文章,最终问题解决了,现在做个总结,PS:内容是有参考的,侵权删,原文们的链接在总结下面。(遇到一个问题,搜解决方法,解决问题时又遇到新的问题,然后又要搜新问题的解决方法....死循环的感觉,真的哒咩......TQT)。
 解决方法:
解决方法:
1、检查一下Node.js版本和npm版本
Vue脚手架需要node.js版本不低于8.9,npm版本不低于5.5.1。打开终端并运行以下命令来检查版本:
- 检查node.js的版本:node -v
- 检查npm的版本:npm -v

灭有解决,就往下试试.....
2、清除缓存
终端命令:npm cache clean --force

Vue脚手架和npm的缓存也可能会导致问题,清理缓存有可能就解决了。但是我的没有解决,如果屏幕前的小伙伴也没解决的话,就往下再试试......
3、重新安装Vue Cli
这一步之前,可以先检查一下环境变量的配置......但是我觉得配置环境好麻烦,就想重新安装一下万一好了呢?毕竟这个只有两行命令.....如果这个之后,还是不行,那就只能试试配环境了。
- 重新下载之前,要先把之前的卸载掉,命令行输入:npm uninstall -g @vue/cli
- 卸载后再下载:npm install -g @vue/cli
如果这样就解决了那真的再好不过了.....没有的话,就试试配置环境(好有缘哦,麻烦的事情都让我们碰到了......TQT)
4、检查环境变量配置
当时看了好几篇文章的解决方法,发现这个方法,但是搜了一下配置环境有点点麻烦,就放在了后面,轻松的方法没有解决,最后还是走到了这一步......

如果不是默认路径配置的话,可能还是要重新手配一下比较好。不是手配的话,保存在其他盘,下载vue最后会下载到C:\Users\Administrator\AppData\Roaming\npm,这个路径下面。所以,还是老老实实配了一下.....这个配置牵扯很多,vue模块也需要重新安装。
路径配置方法并重新安装vue(适用于已经下载并不是默认C盘):
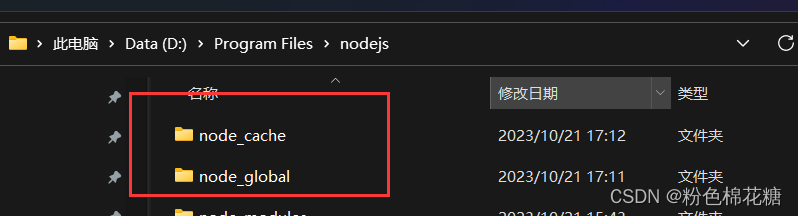
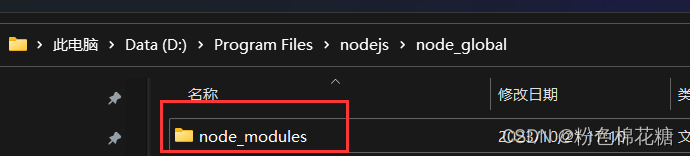
1、在安装路径下创建两个文件夹
并且要在node_global文件夹下创建一个node_modules文件夹


2、创建后在终端输入命令:(最好是管理员下运行.....)
# 设置全局模块安装路径
npm config set prefix "D:\Program Files\nodejs\node_global"
# 设置全局缓存存放路径
npm config set cache "D:\Program Files\nodejs\node_cache"
3、设置电脑环境
我的是win11,版本不一样,位置好像也不一样,如果不记得的话,自己搜一下......
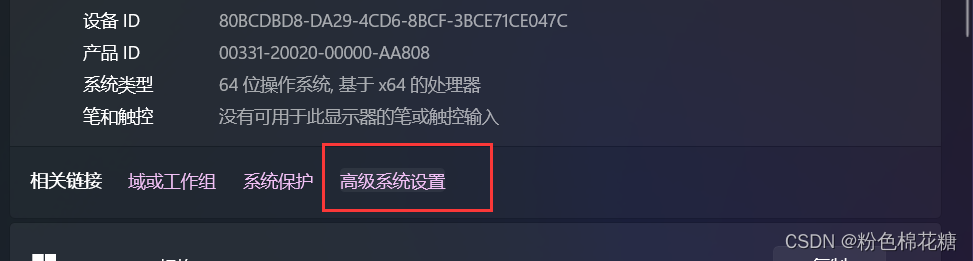
鼠标右键点击“此电脑”,点击“属性”,找到“高级系统设置”

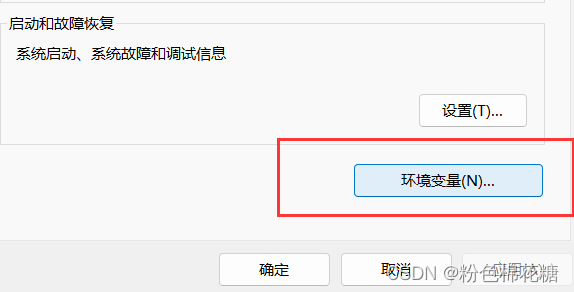
右下角位置,点击“环境变量”

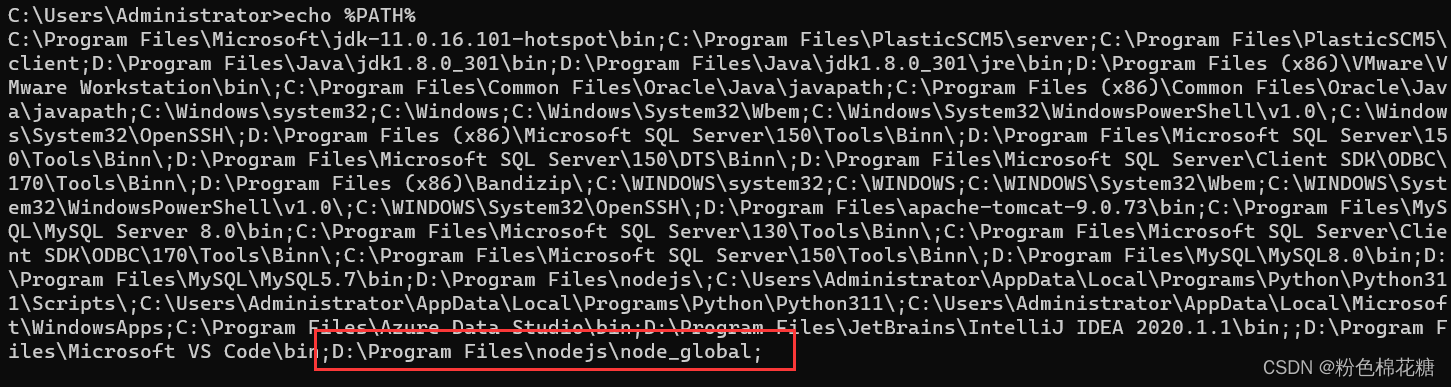
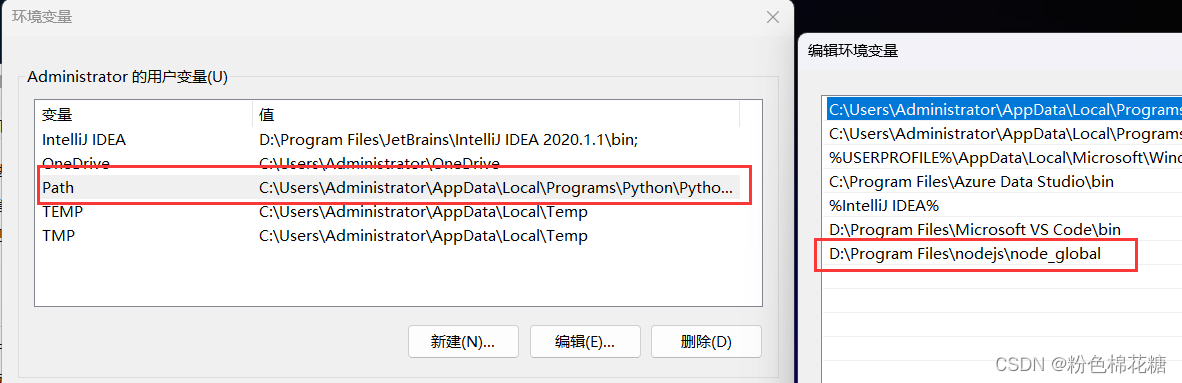
双击用户变量下的“Path”,将原先的“C:\Users\Administrator\AppData\Roaming\npm”修改为“D:\Program Files\nodejs\node_global”
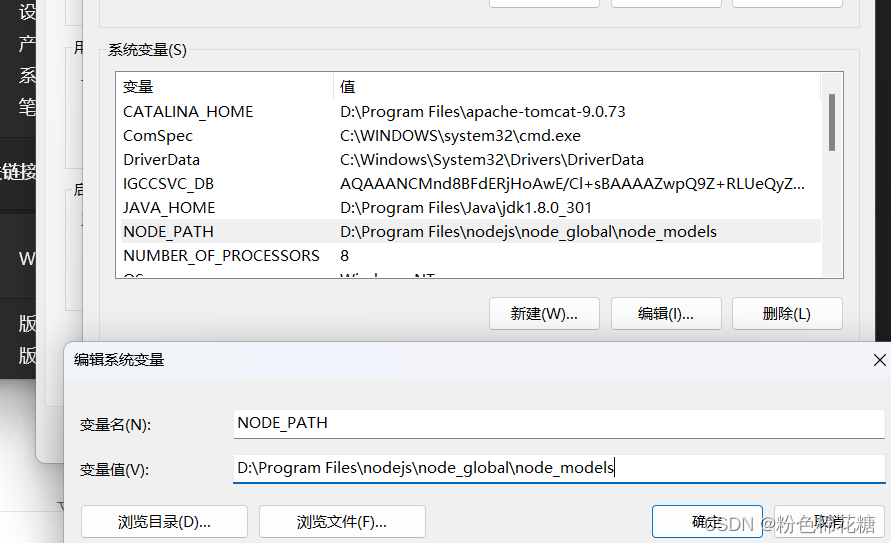
再添加系统变量,点击“新建”,变量名:NODE_PATH,变量值:D:\Program Files\nodejs\node_global\node_modules,这个变量值就是之前创建两个文件夹时,在node_global里创建的node_modules文件夹的路径。

注意:配置完了一定要点击确定,确定配置到里面去了。(我走到后面没成功,往回检查发现,根本没配置上,又配了两次才发现忘记点确定了....年龄大了,记性也不好了TQT)


4、重新安装vue
- 这里重新以管理员模式打开终端,输入全局安装命令进行安装: npm install -g vue
- 安装成功位置:D:\Program Files\nodejs\node_global\node_modules\vue。即:配置环境的路径下安装了vue
5、国内镜像网站配置
- 解决国内下载速度慢,或下载失败的问题
- 重新以管理员模式打开终端,输入淘宝镜像下载命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
- 这里,在参考其他文章时有说,切换镜像的方式比较麻烦,推荐使用nrm。有需要可以下载一下:
- 管理员模式终端命令下载:npm install nrm -g
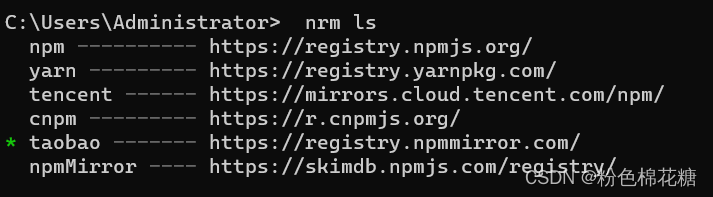
- 下载后终端输入 nrm ls,确认下载结果。刚下载完时*的位置在npm,或者灭有。
- 终端输入: nrm use taobao,可改变镜像源,就是如下结果。
- 这时候我再次ui创建vue就没有问题了(问题到这里就解决了~~~)。

多提一嘴,刚下载了nrm时,输入nrm ls,有可能会遇到这个问题:nrm不是内部或外部命令,也不是可运行的程序。(我就遇到了,真是麻烦啊TQT)
解决方法:这里就是前面配置环境变量时忘记点确定了,环境变量配置没有生效(肯定只有这个原因了,我看解决方法就是配环境变量,之前明明配过了啊,所以.....TQT)。往回检查一下环境变量,确定之前配置的是否配置上了。
总结:
按照之前看到的文章,做了总结写的这个解决问题的文。所以:内容有参考,侵权删。其中采用了这几个大佬的,链接在下面。(彩虹一下写文的大佬:感谢相遇,相见恨晚,写的超好!幸好有大佬的文!)
1、遇到的问题进行挨个排除:Vue.js vue ui 创建项目时出现错误NO_MODULES的解决办法(Windows)|极客笔记
2、环境的配置问题:
【精选】NodeJs 的安装及配置环境变量_nodejs配置环境变量-CSDN博客
3、nrm不是内部或外部命令的问题:
nrm不是内部或外部命令,也不是可运行的程序_nrm' 不是内部或外部命令,也不是可运行的程序-CSDN博客最后:还是不细心,细心的话就不会遇到最后nrm的问题了......总之加油!TQT





















 4171
4171











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








