vue中可以通过 "@keydown" 进行按键判断。在方法中传入 html原生的 "$event" 事件,获取按键。
因为是组件库的组件,所以需要使用 ".native" 。
<label>
用户名称:
<Input
@keydown.native="keydown($event)"
v-model.trim="keyword"
placeholder="请输入"
style="width: 200px"
/>
</label>判断按键是空格就不输入到输入框内
//禁止输入空格
keydown(e) {
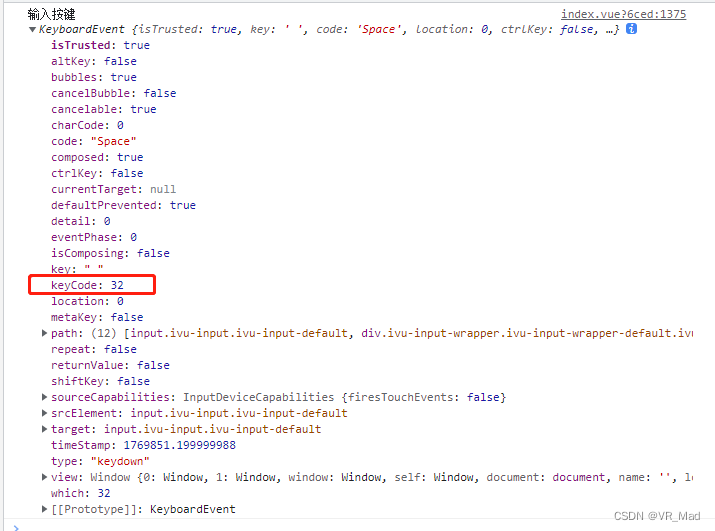
console.log("输入按键",e)
if (e.keyCode == 32) {
//空格不返回值
e.returnValue = false;
}
},





















 2879
2879











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








