vue动态渲染多个组件,这里指的是,根据json数据或者其他的对象,来判定到底渲染哪个组件

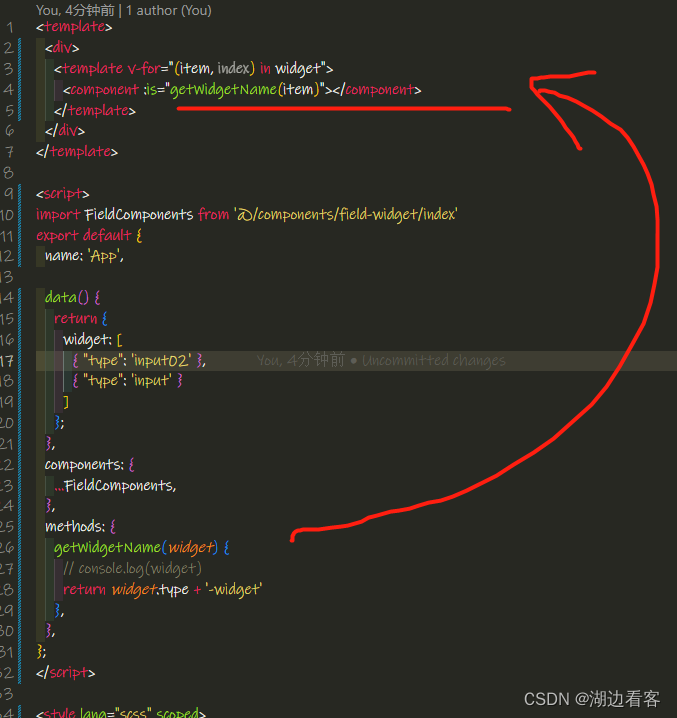
在app.vue中
<template>
<div>
<template v-for="(item, index) in widget">
<component :is="getWidgetName(item)"></component>
</template>
</div>
</template>
<script>
import FieldComponents from '@/components/field-widget/index'
export default {
name: 'App',
data() {
return {
widget: [
{ "type": 'input02' },
{ "type": 'input' }
]
};
},
components: {
...FieldComponents,
},
methods: {
getWidgetName(widget) {
// console.log(widget)
return widget.type + '-widget'
},
},
};
</script>
<style lang="scss" scoped>
</style>index.js
这个是核心,将整个文件夹下的所有组件都暴漏出去
const requireComponent = require.context('./', false, /\w+\.vue$/)
let comps = {}
requireComponent.keys().map(fileName => {
let comp = requireComponent(fileName).default;
comps[comp.name] = comp
})
export default comps;

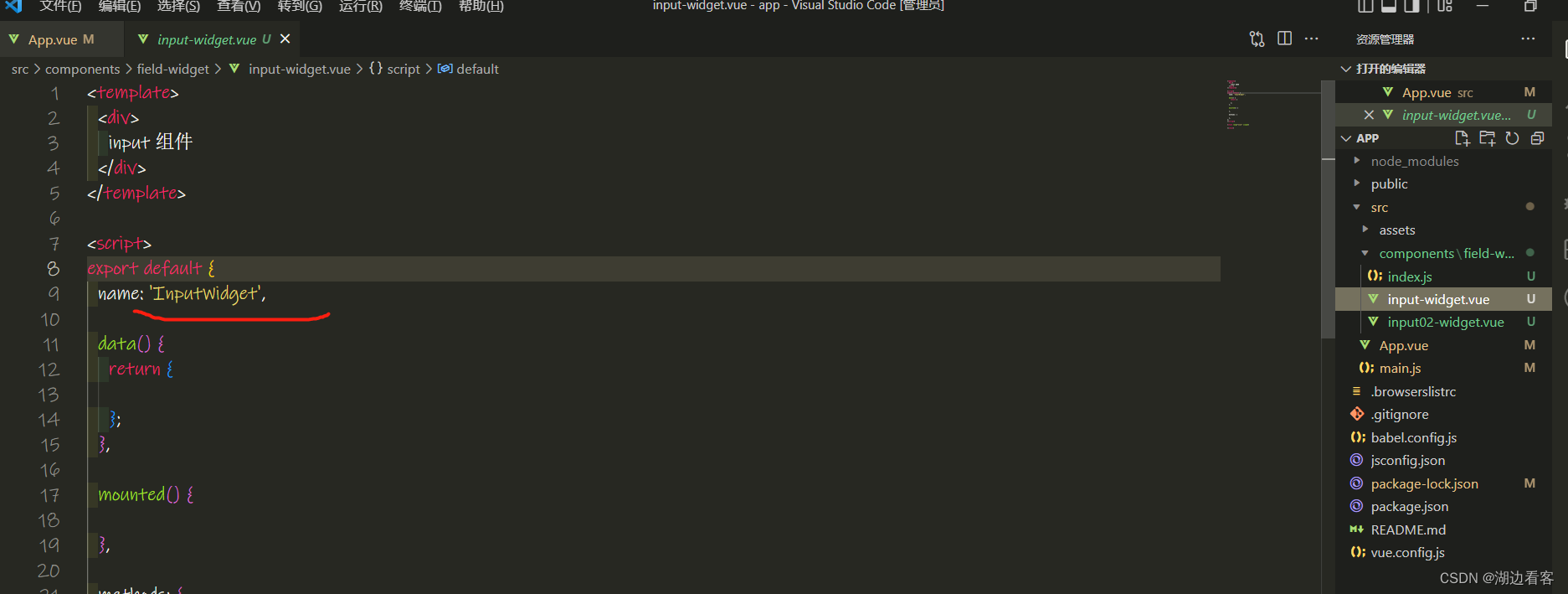
每个组件中的name属性一定要设置好
以便动态拼接






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








