目录
一、网页简介
本实例共包含6个页面,应用html5+css,Div+css布局,设置包括菜单栏、二级菜单、图片轮翻、系统日期时间、文字滚动、搜索、登录、注册等。页面简单,代码精简,为初级的学生水平,适用于大学生网页课程作业设计。本网页支持如Dreamweaver、HBuilder、Text 、Vscode 等主流编辑软件进行编辑修改;支持包括IE、Firefox、Chrome、Safari主流浏览器浏览。

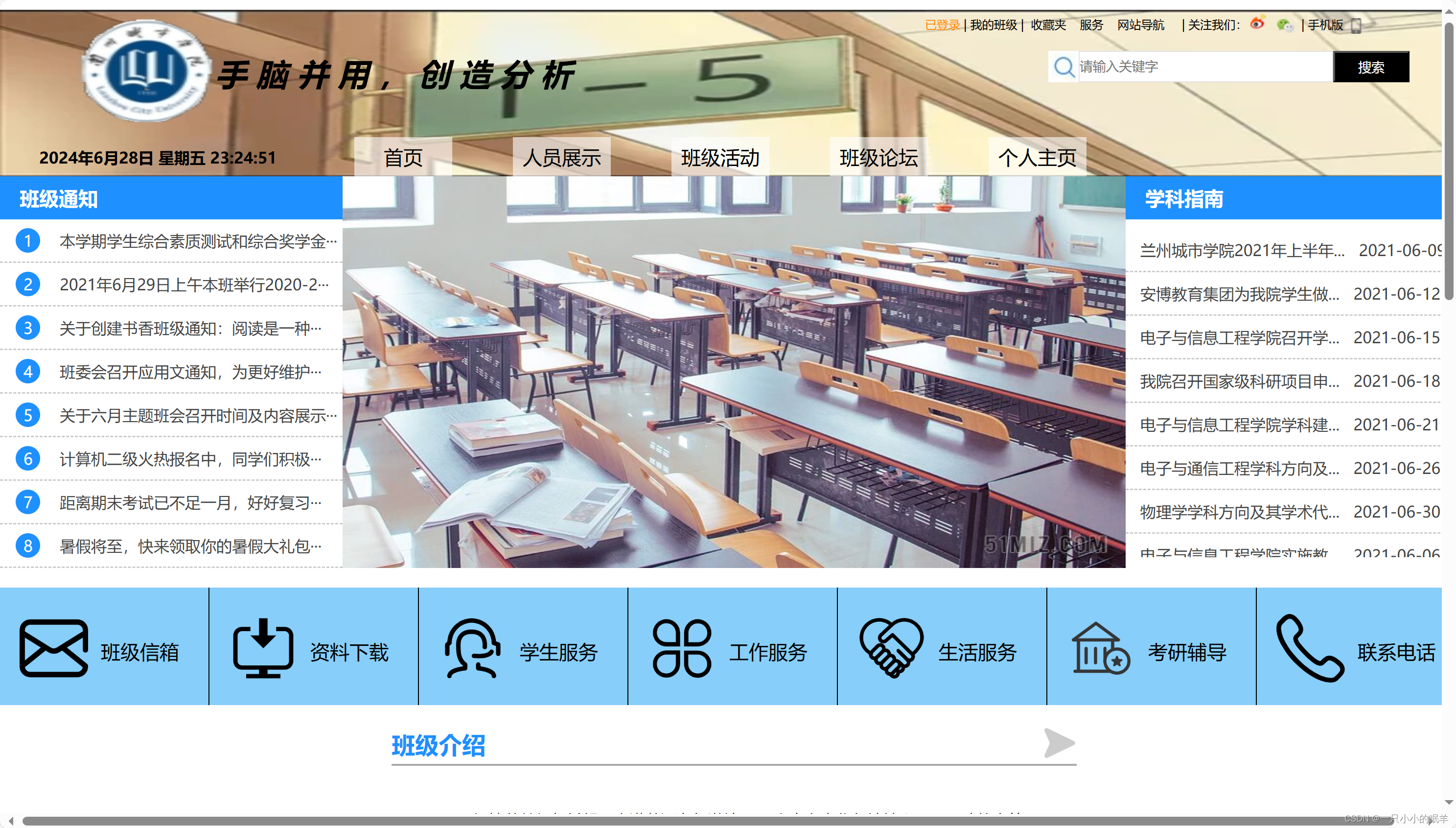
二、网页效果





三、代码展示
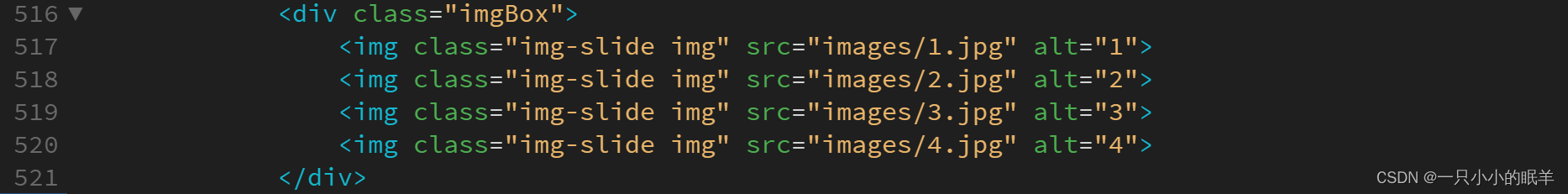
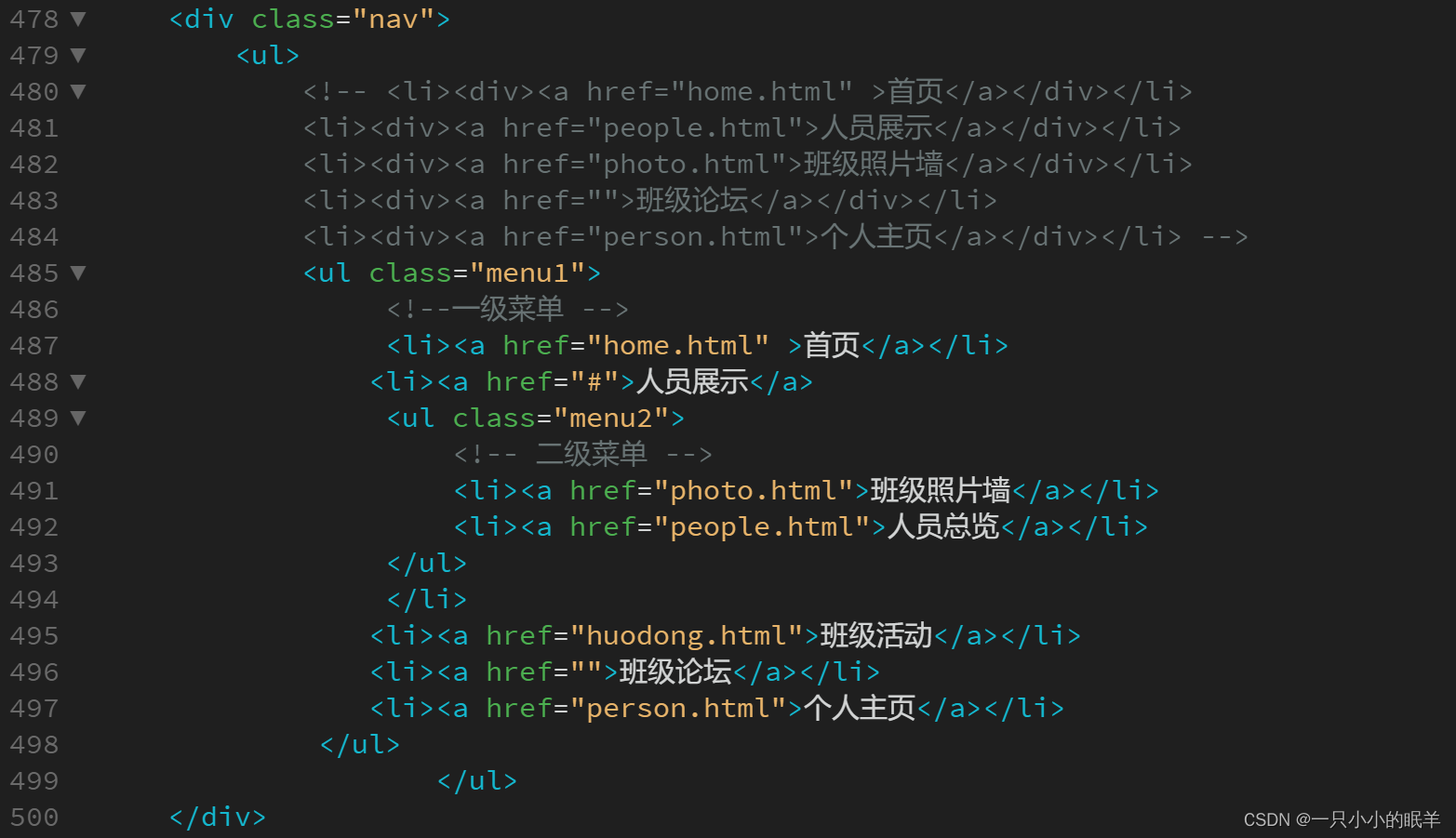
节选代码示例如下:
1.html
<body οnlοad="showDT()">
<div class="one">
<!-- <img src="images/angel.gif" alt="" class="img"> -->
<div class="first">
<p ><a href="" style="color:#FF8C00;text-decoration:none " >已登录</a></span> | 我的班级 | 收藏夹 <img src="images\t_arrow.gif" alt=""> 服务 <img src="images\t_arrow.gif" alt="" style="vertical-align:middle;"> 网站导航 <img src="images\t_arrow.gif" alt=""> | 关注我们: <img src="images\sh1.png" alt=""> <img src="images\sh2.png" alt="" style="vertical-align:middle;"> | 手机版 <img src="images\s_tel.png" alt="" style="vertical-align:middle;"></p>
</div>
<h1><i>手 脑 并 用 , 创 造 分 析</i></h1>
<div class="search"> <!--设置搜索框-->
<div class="a"></div>
<input type="search" id="search-check" value="" placeholder="请输入关键字"/>
<!-- <input type="button" id="search-btn" value="搜索" /> -->
<button id="search-btn">搜索</button>
</div>
</div>
<div id="theClock"></div>
<div class="nav">
<ul>
<!-- <li><div><a href="home.html" >首页</a></div></li>
<li><div><a href="people.html">人员展示</a></div></li>
<li><div><a href="photo.html">班级照片墙</a></div></li>
<li><div><a href="">班级论坛</a></div></li>
<li><div><a href="person.html">个人主页</a></div></li> -->
<ul class="menu1">
<!--一级菜单 -->
<li><a href="home.html" >首页</a></li>
<li><a href="#">人员展示</a>
<ul class="menu2">
<!-- 二级菜单 -->
<li><a href="photo.html">班级照片墙</a></li>
<li><a href="people.html">人员总览</a></li>
</ul>
</li>
<li><a href="huodong.html">班级活动</a></li>
<li><a href="">班级论坛</a></li>
<li><a href="person.html">个人主页</a></li>
</ul>
</ul>
</div>
<div class="two">
<div id="list">
<h2>班级通知</h2>
<ul>
<li><span>1</span><a href="">本学期学生综合素质测试和综合奖学金···</a></li>
<li><span>2</span><a href="">2021年6月29日上午本班举行2020-2···</a></li>
<li><span>3</span><a href="">关于创建书香班级通知:阅读是一种···</a> </li>
<li><span>4</span><a href="">班委会召开应用文通知,为更好维护···</a> </li>
<li><span>5</span><a href="">关于六月主题班会召开时间及内容展示···</a> </li>
<li><span>6</span><a href="">计算机二级火热报名中,同学们积极···</a> </li>
<li><span>7</span><a href="">距离期末考试已不足一月,好好复习···</a> </li>
<li><span>8</span><a href="">暑假将至,快来领取你的暑假大礼包···</a> </li>
</ul>
</div>
<div class="imgBox">
<img class="img-slide img" src="images/1.jpg" alt="1">
<img class="img-slide img" src="images/2.jpg" alt="2">
<img class="img-slide img" src="images/3.jpg" alt="3">
<img class="img-slide img" src="images/4.jpg" alt="4">
</div>
<div id="li" style="left:1150px">
<h2>学科指南</h2>
<div id="moocBox">
<ul id="con1">
<li><a href="#">电子与信息工程学院实施教... 2021-06-06</a></li>
<li><a href="#">兰州城市学院2021年上半年... 2021-06-09</a></li>
<li><a href="#">安博教育集团为我院学生做... 2021-06-12</a></li>
<li><a href="#">电子与信息工程学院召开学... 2021-06-15</a></li>
<li><a href="#">我院召开国家级科研项目申... 2021-06-18</a></li>
<li><a href="#">电子与信息工程学院学科建... 2021-06-21</a></li>
<li><a href="#">电子与通信工程学科方向及... 2021-06-26</a></li>
<li><a href="#">物理学学科方向及其学术代... 2021-06-30</a></li>
</ul>
<ul id="con2">
</ul>
</div>
</div>
</div>
<div class="three">
<ul>
<li><img src="images/信箱.png" alt="" /><a href=""><span>班级信箱</span></a></li>
<li><img src="images/下载.png" alt="" /><a href=""><span>资料下载</span></a></li>
<li><img src="images/学生服务.png" alt="" /><a href=""><span>学生服务</span></a></li>
<li><img src="images/工作服务.png" alt="" /><a href=""><span>工作服务</span></a></li>
<li><img src="images/生活服务.png" alt="" /><a href=""><span>生活服务</span></a></li>
<li><img src="images/考研辅导.png" alt="" /><a href=""><span>考研辅导</span></a></li>
<li><img src="images/联系电话.png" alt="" /><a href=""><span>联系电话</span></a></li>
</ul>
</div>
<div class="four">
<div class="Professional-intro"> <!--专业介绍-->
<h3>班级介绍<img src="images/更多.png" alt="" /></h3>
<p> 怀揣着梦想与希望,充满着活力与激情,27个来自中华各地精彩而又跃动的音符飘到例美丽的兰州,在弥漫着书香与人文气息的兰州城市学院天空,汇聚在一起谱写出了一曲积极向上又昂扬奋进的青春之歌--大数据191班,没错,这就是我们,这就是大数据191班,充满着朝气与活力,向往着梦想与自由。我们是前进道路上最靓丽的风景线,是生活油画中那抹最鲜明的色彩。在人生前行的道路上,我们用汗水浇灌希望,用青春诠释无悔!</p>
</div>
</div>
<div class="five">
<ul>
<li><div><img src="images/8.jpg" alt="" style="width:375px;height:250px"></div></li>
<li>
<div style="background: #87cefa">
<h2 style="margin-left:40px;margin-top:10px;color:white">Library</h2>
<p style="line-height: 30px;color:white;margin-top:10px"> 兰州城市学院图书馆前身为兰州师范高等专科学校图书馆,始建于1979年。自学校建校开始,图书馆随着学校的几度合并、升格、易名,逐步得到发展。现有馆舍呈三校区分布,即有本部、培黎校区和东校区三个馆,面积合计34686.4平方米。</p>
</div>
</li>
<li><div><img src="images/2.jpg" alt="" style="width:375px;height:250px"></div></li>
<li>
<div style="background: #87cefa"><h2 style="margin-left:40px;margin-top:10px;color:white">Classroom</h2>
<p style="line-height: 30px;color:white;margin-top:10px"> 本班共有学生48人,男女均分,都来自甘肃省,最终汇聚成了大数据191班,在今后的几年里,我们将不断努力,朝着自己的梦想一步一步往前走,加油大数据191!</p>
</div>
</li>
</ul>
</div>
<div class="six">
<ul>
<li>
<div style="background: #87cefa">
<h2 style="margin-left:40px;margin-top:10px;color:white">School</h2>
<p style="line-height: 30px;color:white;margin-top:10px"> 兰州城市学院培黎校区有四个院,它们分别是电子与信息工程学院,培黎石油工程学院,培黎机械工程学院,美术学院,培黎校区虽然不大,但是该有的设备都有,校区环境也相对优美。</p>
</div>
</li>
<li><div><img src="images/bg5.jpg" alt="" style="width:375px;height:250px"></div></li>
<li>
<div style="background: #87cefa"><h2 style="margin-left:40px;margin-top:10px;color:white">Playground</h2>
<p style="line-height: 30px;color:white;margin-top:10px"> 操场是我们锻炼身体的地方,在学校操场主要设置了足球场,操场面积足够广阔,足够大家在操场尽情玩耍,在这里充满活力与自由。</p>
</div>
</li>
<li><div><img src="images/80.png" alt="" style="width:375px;height:250px"></div></li>
</ul>
</div>
<div class="four">
<div class="Professional-intro"> <!--专业介绍-->
<h3 style="text-align: center">About<img src="images/更多.png" alt="" /></h3>
<p> 怀揣着梦想与希望,充满着活力与激情,27个来自中华各地精彩而又跃动的音符飘到例美丽的兰州,在弥漫着书香与人文气息的兰州城市学院天空,汇聚在一起谱写出了一曲积极向上又昂扬奋进的青春之歌--大数据191班,没错,这就是我们,这就是大数据191班,充满着朝气与活力,向往着梦想与自由。我们是前进道路上最靓丽的风景线,是生活油画中那抹最鲜明的色彩。在人生前行的道路上,我们用汗水浇灌希望,用青春诠释无悔!</p>
</div>
</div>
...
2.CSS
*{
margin:0;
padding:0;
}
body{
width:1500px;
height:720px;
margin:10px auto;
}
.one{
height:170px;
position:relative;
background:url(images/25.jpg) no-repeat;
background-size:1500px 170px;
}
.first{
position:absolute;
right:5px;
top:0px;
width:550px;
height:30px;
line-height:30px;
font-size:12px;
background: rgba(255, 255, 255, 0.05);
}
#search-check{
position:absolute;
right:138px;
top:42px;
width: 260px;
border: 1px solid #e2e2e2;
height: 32px;
}
#search-btn{
position:absolute;
right:60px;
top:42px;
width: 78px;
height: 32px;
background: black;
color: white;
text-align: center;
}
h1{
position:absolute;
left:220px;
line-height:130px;
font-style: border;
}
/*.nav{
width:900px;
height:40px;
line-height: 40px;
position:absolute;
top:140px;
left:300px;
}
.nav>ul>li{
list-style:none;
display: inline-block;
line-height: 40px;
font-size:20px;
}
.nav>ul>li>div{
width:100px;
height:40px;
margin-left:70px;
text-align: center;
background: rgba(255, 255, 255, 0.6);
}
.nav>ul>li>div>a{
text-decoration: none;
color:black;
}*/
.menu1{
width:900px;
height:40px;
line-height: 40px;
position:absolute;
top:140px;
left:300px;
}
.menu1 li{
width: 100px;
height: 40px;
list-style:none;
display: inline-block;
line-height: 40px;
font-size:20px;
float: left;
margin-left:62px;
text-align: center;
background: rgba(255, 255, 255, 0.6);
}
.menu1 li>a{
text-decoration: none;
color:black;
}
.menu1 li:hover{
background-color: #87cefa;
}
.menu1 li ul.menu2{
/* 当鼠标不点击时隐藏二级菜单 */
display: none;
margin-left:-60px;
}
.menu1 li:hover ul.menu2{
/* 使二级菜单显示出来 */
display: block;
}
.menu1 a:hover {
color:white;
}
#theClock{
font-weight: bold;
width:300px;
position: absolute;
top:150px;
left:40px;
}
.a{
position: absolute;
right:397px;
top:42px;
width:32px;
height:32px;
background:url(images/000.jpg) no-repeat;
background-position:-308px -206px ;
}
/*.img {
position: absolute;
top: 200px;
}*/
.two{
width:1500px;
height:400px;
}
#list{
width:350px;
height:400px;
background:#fff;
/*position: absolute;*/
float:left;
}
#list>h2{
background:#1e90ff;
height:44px;
line-height:44px;
color:#fff;
text-indent:1em;
font-size:20px;
}
#list>ul>li{
list-style:none;
height:43px;
line-height:43px;
border-bottom:1.5px dashed #ccc;
text-indent:1em;
}
#list>ul>li>span{
display:inline-block;
width:25px;
height:25px;
line-height:25px;
border-radius:16px;
background:#1e90ff;
color:#fff;
text-indent:8px;
margin-right:20px;
}
#list>ul>li>a:link{
text-decoration:none;
color:#444;
}
#list>ul>li>a:visited{
color:#444;
}
#list>ul>li:hover span{
background:#0000ff;
}
#list>ul>li:hover a{
color:#0000ff;
}
.imgBox{
width: 800px;
height: 400px;
float:left;
margin-left:350px;
margin-top:-400px;
clear: both;
overflow: hidden;
}
.imgBox img{
width: 800px;
height: 400px;
}
.img{
display: block;
}
#li{
width:350px;
height:400px;
background:#fff;
float:right;
margin-top:-400px;
}
#li>h2{
background:#1e90ff;
height:44px;
line-height:44px;
color:#fff;
text-indent:1em;
font-size:20px;
}
/* 底部样式 */
#moocBox {
width: 350px;
height: 10px;
overflow: hidden; /* 这个一定要加上,内容超出的部分要隐藏,免得撑高底部结构 */
}
/* 中间样式 */
#moocBox {
height: 330px;
width: 335px;
margin-top: 15px;
overflow: hidden; /* 这个一定要加,超出的内容部分要隐藏,免得撑高中间部分 */
}
#moocBox>ul>li>a {
list-style:none;
width: 335px;
height:43px;
line-height:43px;
border-bottom:1.5px dashed #ccc;
text-indent:1em;
display: block;
overflow: hidden;
text-indent: 15px;
text-decoration:none;
color:#444;
}
#moocBox>ul>li:hover a{
color:#0000ff;
}
.three{
margin-top:20px;
width: 1500px;
height: 120px;
line-height: 120px;
position: relative;
/*background:#1e90ff;*/
background: #87cefa;
z-index: 3;
}
.three li{
list-style: none;
float: left;
width: 213px;
height: 120px;
margin-left: -1px;
border-left:1px solid black;
border-right:1px solid black;
}
.three img{
width: 70px;
line-height: 120px;
vertical-align: middle;
padding-left: 20px;
/*clear: both;*/
}
.three a{
display: inline-block;
float: right;
height: 120px;
margin-right: 30px;
color:black;
font-size: 20px;
}
.three a:hover{
color:white;
}
.three span{
display: inline-block;
line-height: 130px;
}
.four{
float:left;
margin-left:400px;
margin-top:20px;
width:700px;
height:300px;
/*border:1px solid red;*/
}
.four .Professional-intro{
width: 700px;
height: 300px;
/*border: 1px solid black;*/
}
.four h3{
width: 700px;
height: 40px;
line-height: 40px;
font-size: 24px;
border-bottom: 2px solid #A9A9A9;
margin-bottom: 20px;
color: dodgerblue;
}
.four h3 img{
width: 36px;
float: right;
}
.four p{
width: 600px;
height: 300px;
float: left;
margin-left: 50px;
padding-top: 20px;
line-height:30px;
}
.five{
width:1500px;
height:250px;
float:left;
/*border:1px solid red;*/
}
.five>ul>li{
display: inline-block;
list-style: none;
}
.five>ul>li>div{
float:left;
width:375px;
height:250px;
margin-left:-4px;
/*border:1px solid red;*/
}
.six{
width:1500px;
height:250px;
float:left;
/*border:1px solid red;*/
}
.six>ul>li{
display: inline-block;
list-style: none;
}
.six>ul>li>div{
float:left;
width:375px;
height:250px;
margin-left:-4px;
/*border:1px solid red;*/
}
.seven{
float:left;
margin-left:70px;
width: 1330px;
height: 200px;
}
#bottom-img {
width: 1300px;
height: 200px;
margin: 0 auto;
margin-bottom: 20px;
overflow: hidden;
}
#bottom-img > ul {
width: 200%;
list-style: none;
/*动画属性*/
animation: imgMove 20s linear infinite;
}
/* 暂停动画 */
#bottom-img>ul:hover{
animation-play-state: paused;
}
#bottom-img > ul > li {
width: 300px;
float: left;
cursor: pointer;
}
#bottom-img img {
width: 100%;
}
/*创建动画*/
@keyframes imgMove {
from {
transform: translateX(0px);
}
to {
transform: translateX(-882px);
}
}
...
四、要点解析
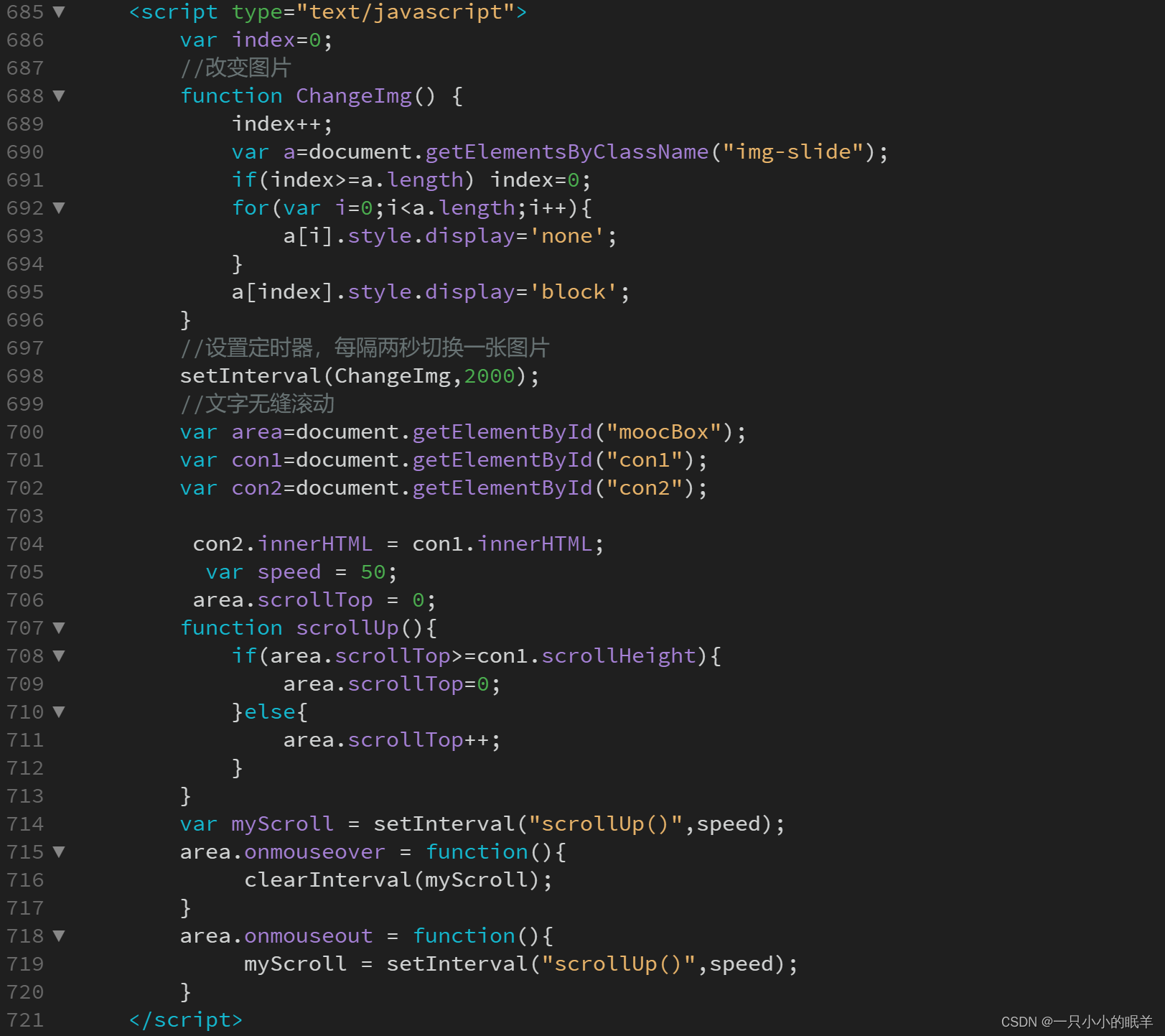
1.插入自动切换的主图:

2.导航菜单及二级菜单的设置:

3.底部图片轮翻:

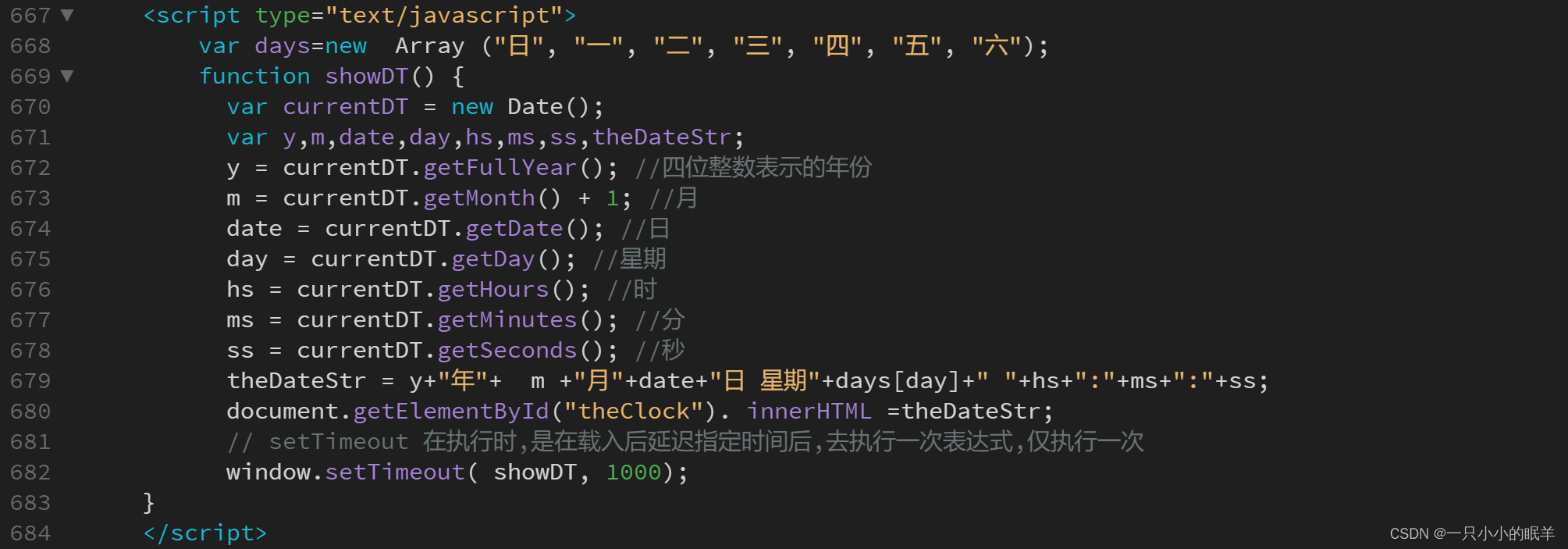
4.日期时间的设置:

五、更多推荐
【关注作者|获取更多源码|优质文章】Web前端网页制作、大学生毕业辅导和期末大作辅导、案例模板源码、技术交流,有兴趣的联系我!
您的支持是我创作的动力!看到这里就【点赞收藏博文】,3Q!
更多优质博客文章、网页模板点击以下链接查阅:仙女网页设计-CSDN博客。


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








