👉文末查看项目源码
- 作品编号:0135
- 页面数目:9页
- 技术特点:html+css+js 三级页面 轮播图
动画效果多!
dw、hbuilder、vscode、sublime等编辑软件都可以查看或者修改图片文字代码
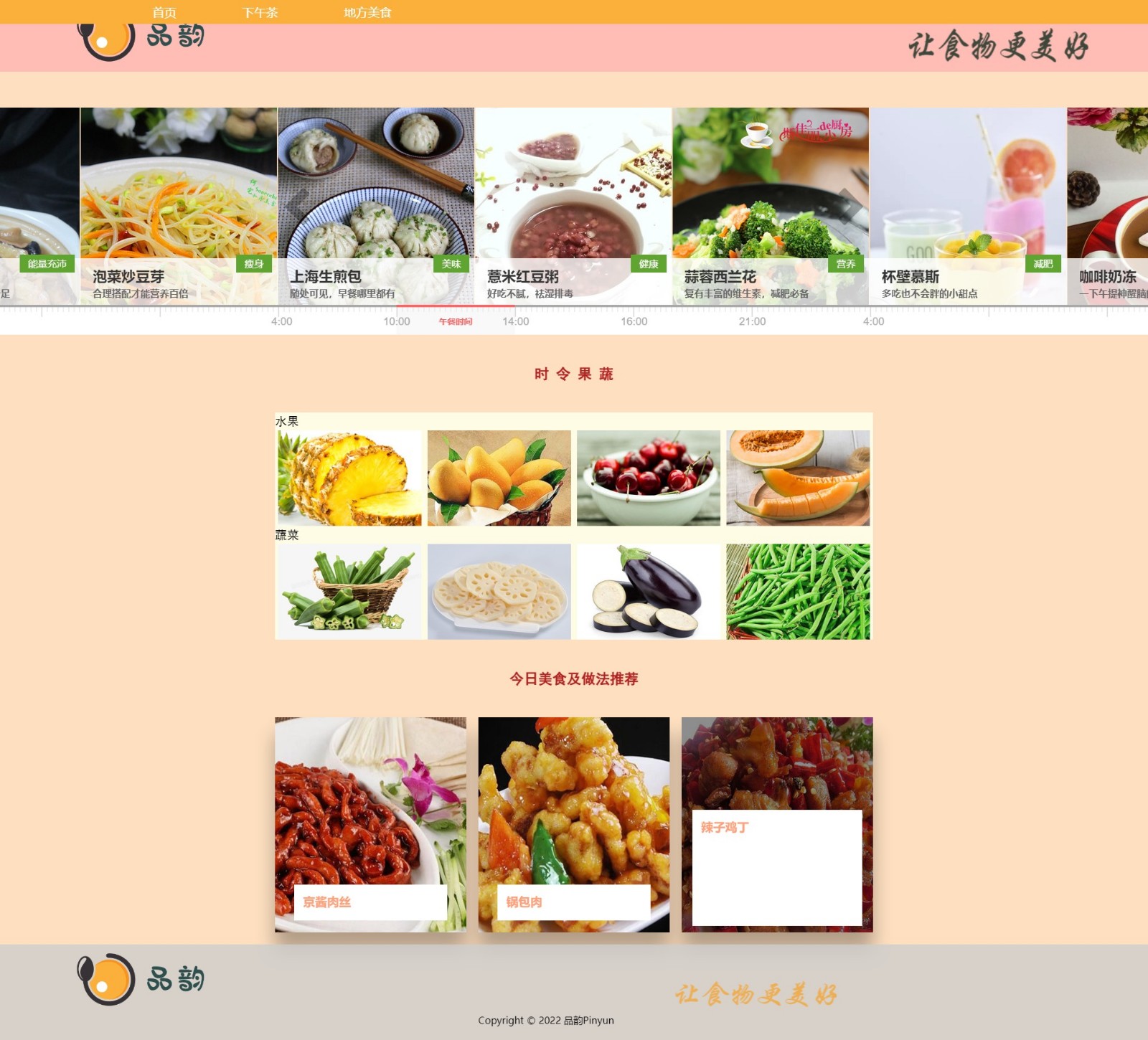
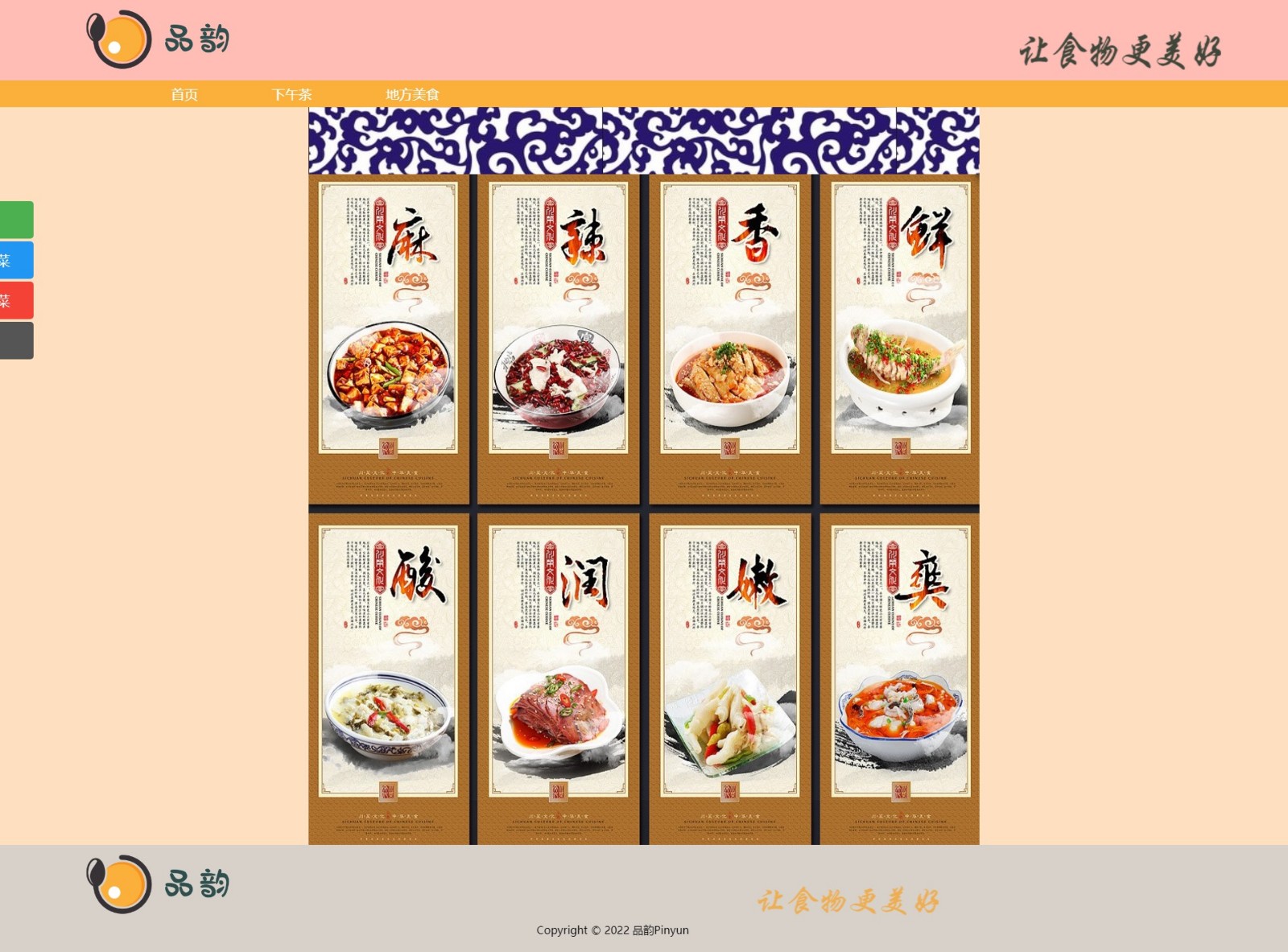
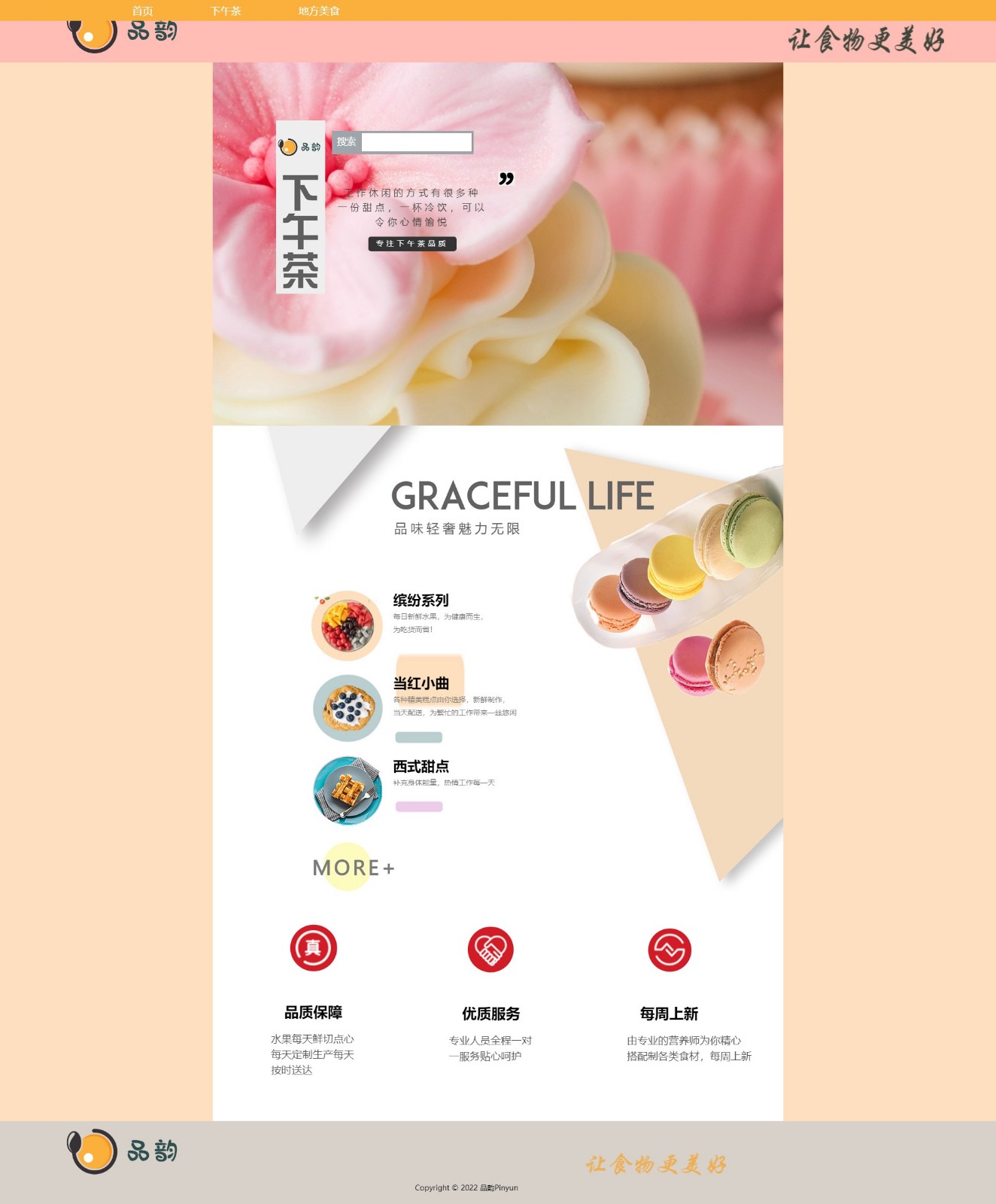
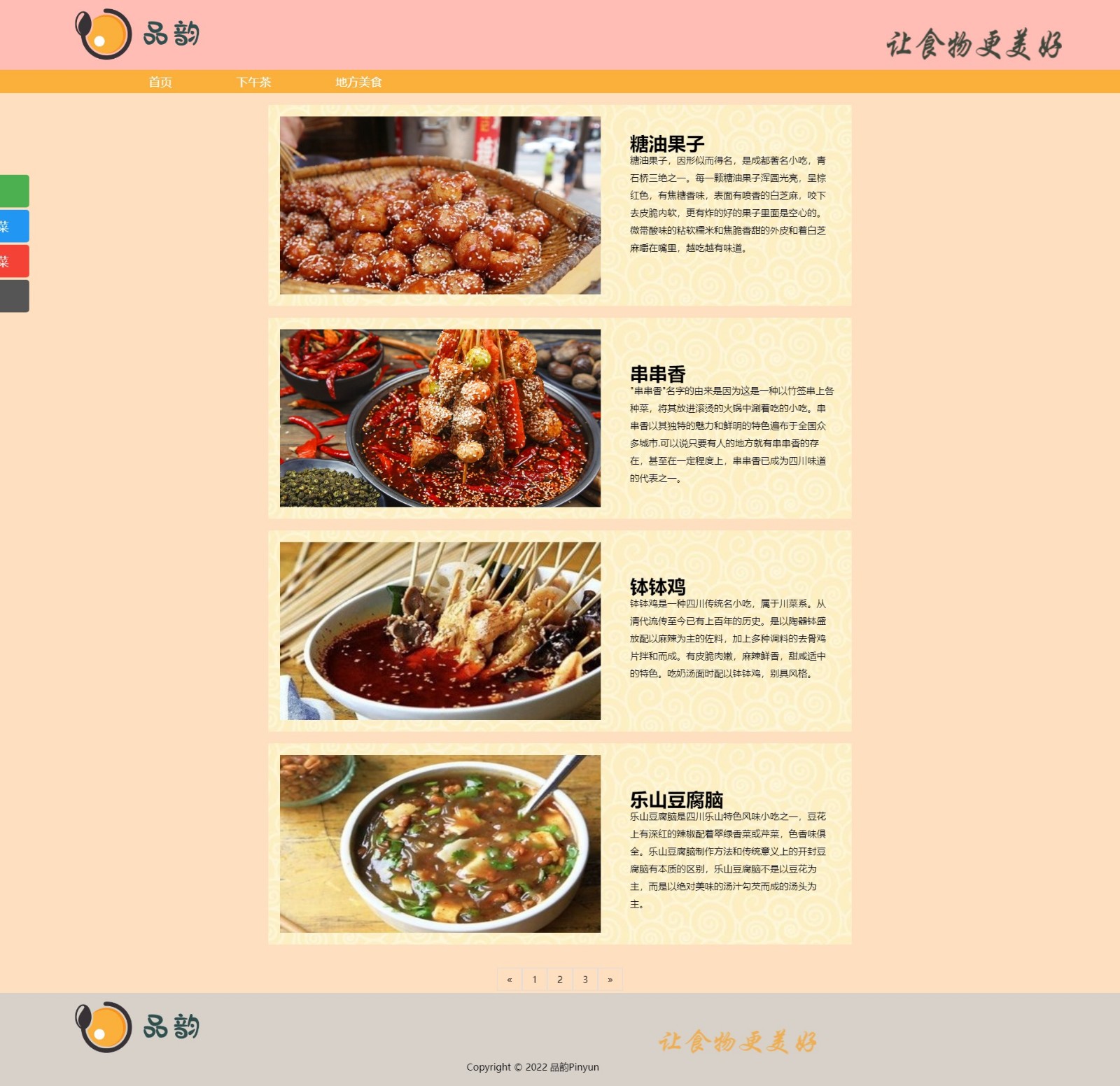
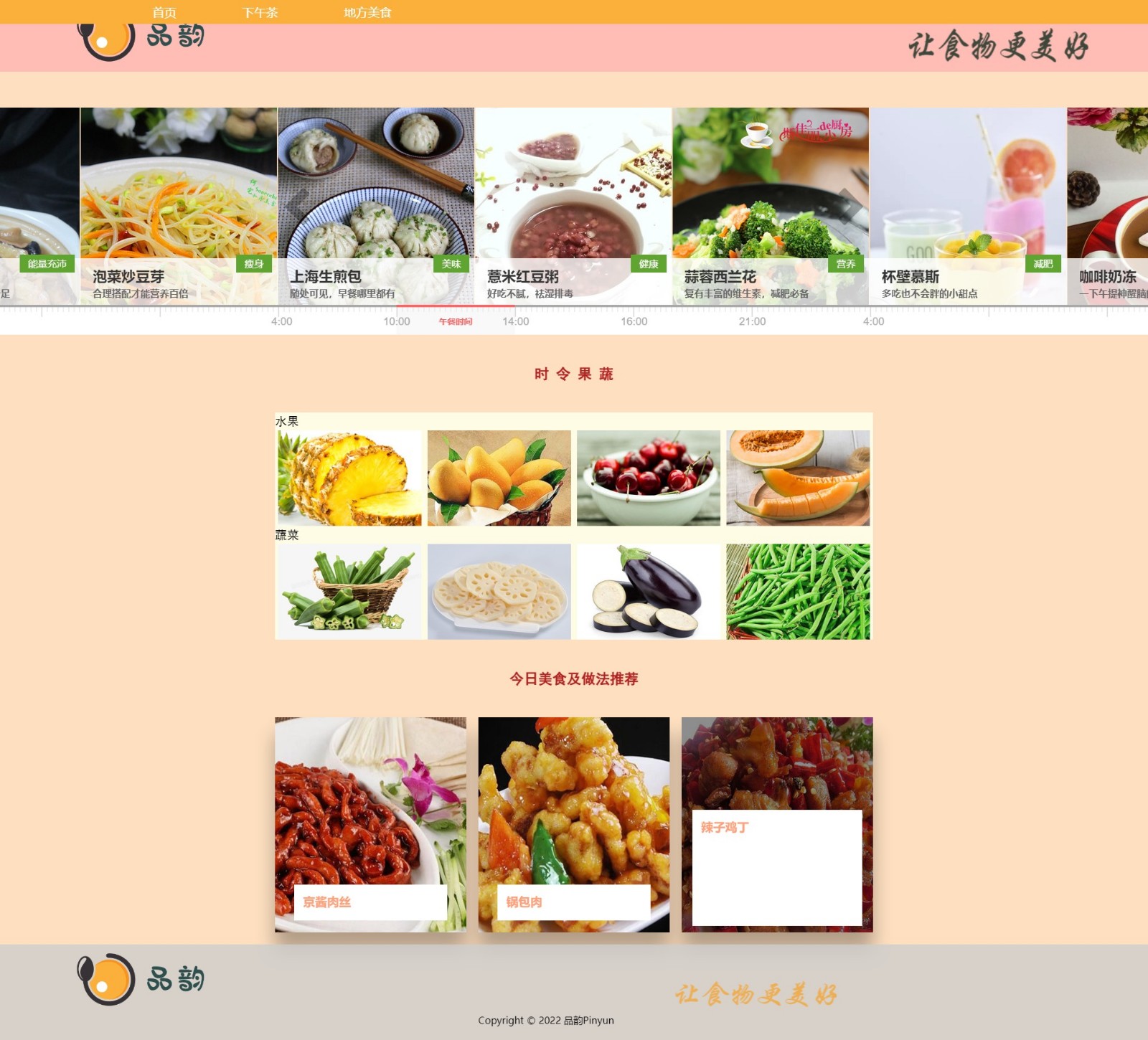
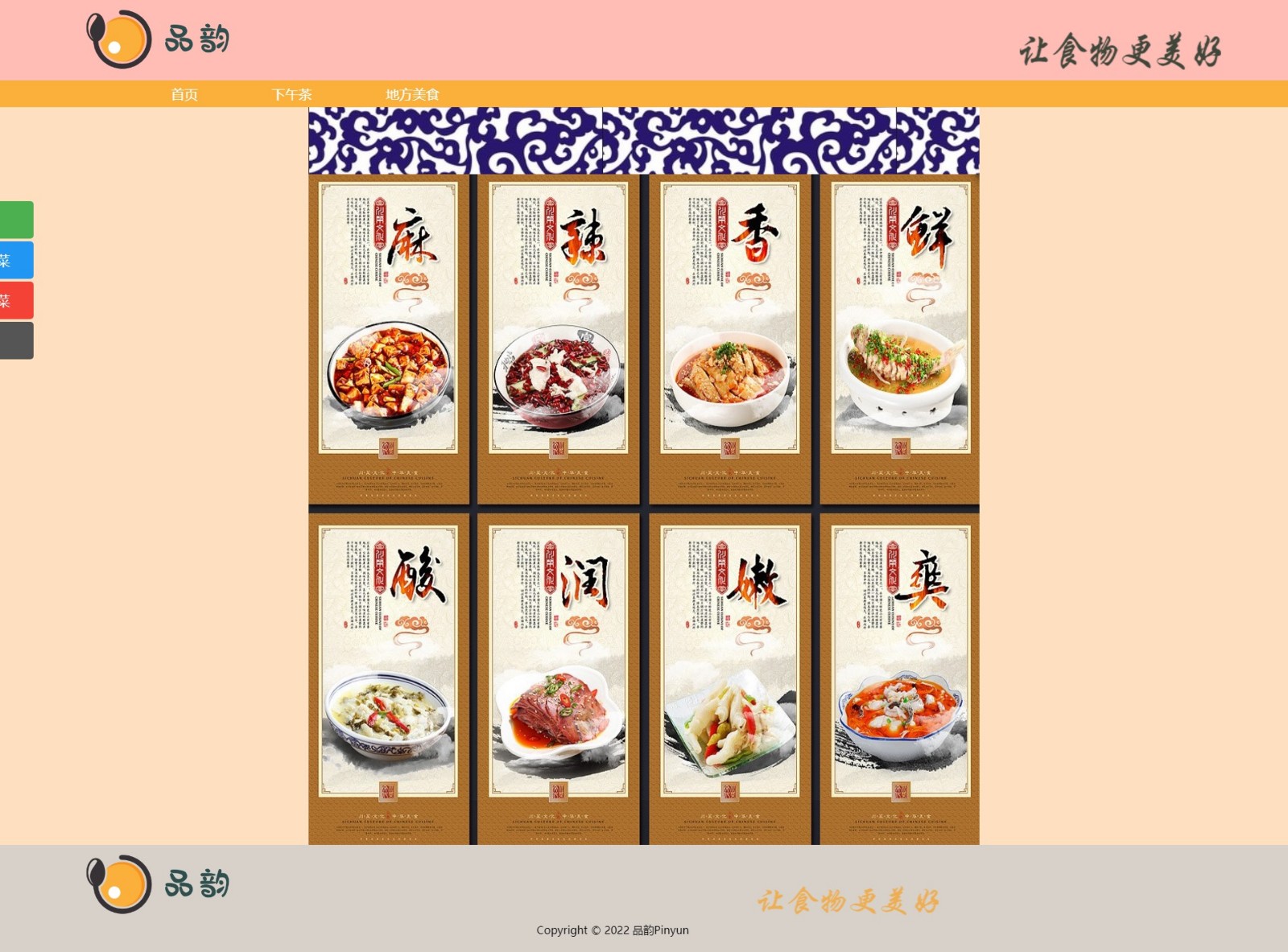
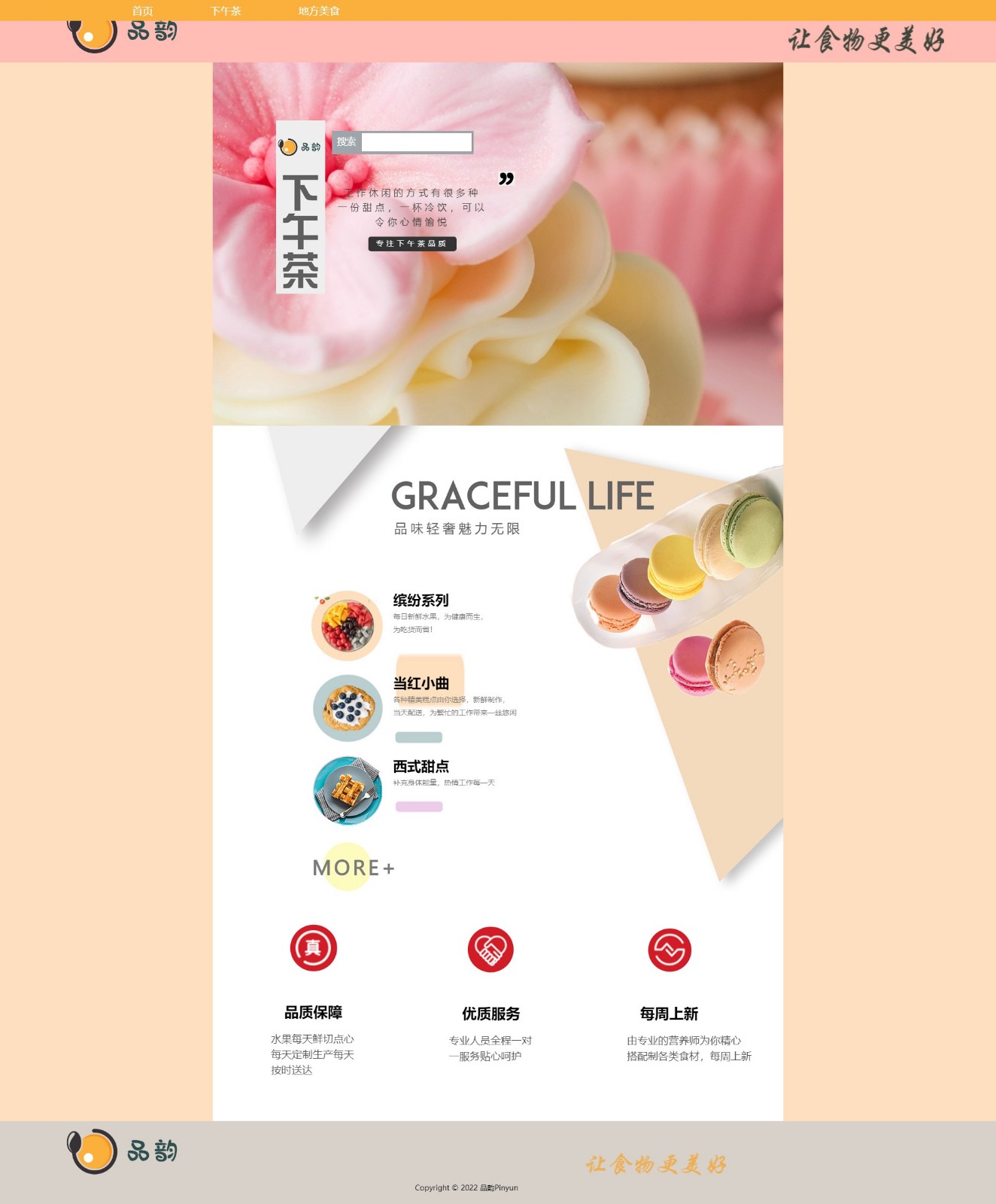
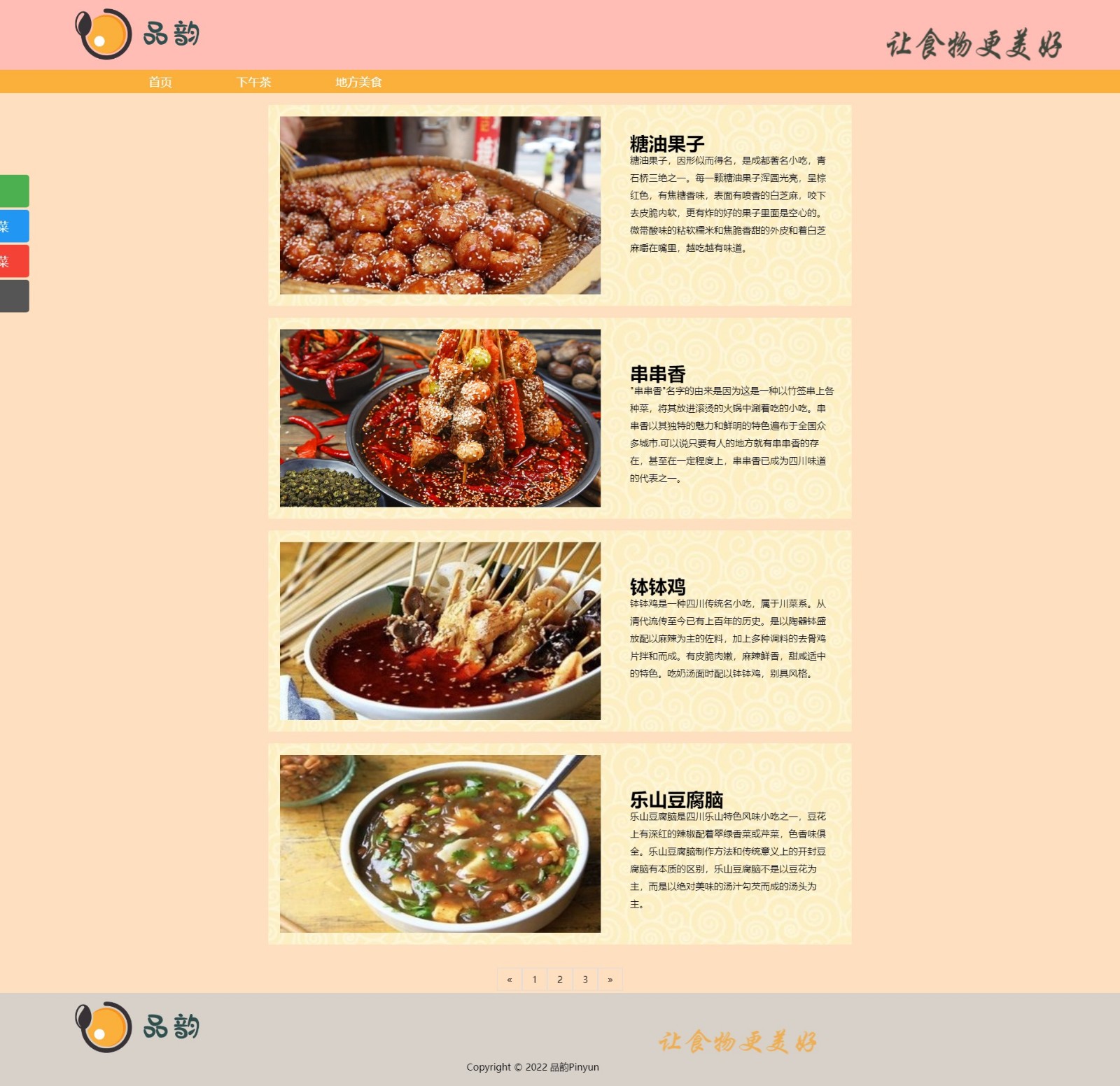
运行效果图:







👇 大家点赞、收藏、评论啦 👇🏻获取方式
👉文末查看项目源码
动画效果多!
dw、hbuilder、vscode、sublime等编辑软件都可以查看或者修改图片文字代码
运行效果图:







👇 大家点赞、收藏、评论啦 👇🏻获取方式
 1257
1257
 179
179

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


