小黑子的HTML5+CSS3入土复习过程第一章
- HTML5+CSS3第一章
- 1.1 前端学习之路
- 1.2 网页为什么叫HTMl
- 1.3 浏览器
- 1.4 web的标准组成
- 1.5 HTML基本语法
- 1.6 vscode:编写开发工具
- 1.6 文档声明与字符编码
- 1.7 HTML常用标签
- 1.8 属性添加
- 1.9 特殊符号
- 1.10 div标签和span标签
- 1.11 ol有序列表
- 1.12 ul无序列表
- 1.13 dl自定义列表
- 1.14 img图片标签的路径
- 1.15 img图片的属性
- 1.16 超链接标签a
- 1.17 table表格的基本结构
- 1.18 表格的属性
- 1.19 tr的属性
- 1.20 td的属性
- 1.21 表格的合并
- 1.22 form表单标签
- 1.23 CSS内部样式表
- 1.24 CSS外部样式表
- 1.25 行内样式表
- 1.26 样式表的优先级
HTML5+CSS3第一章
1.1 前端学习之路
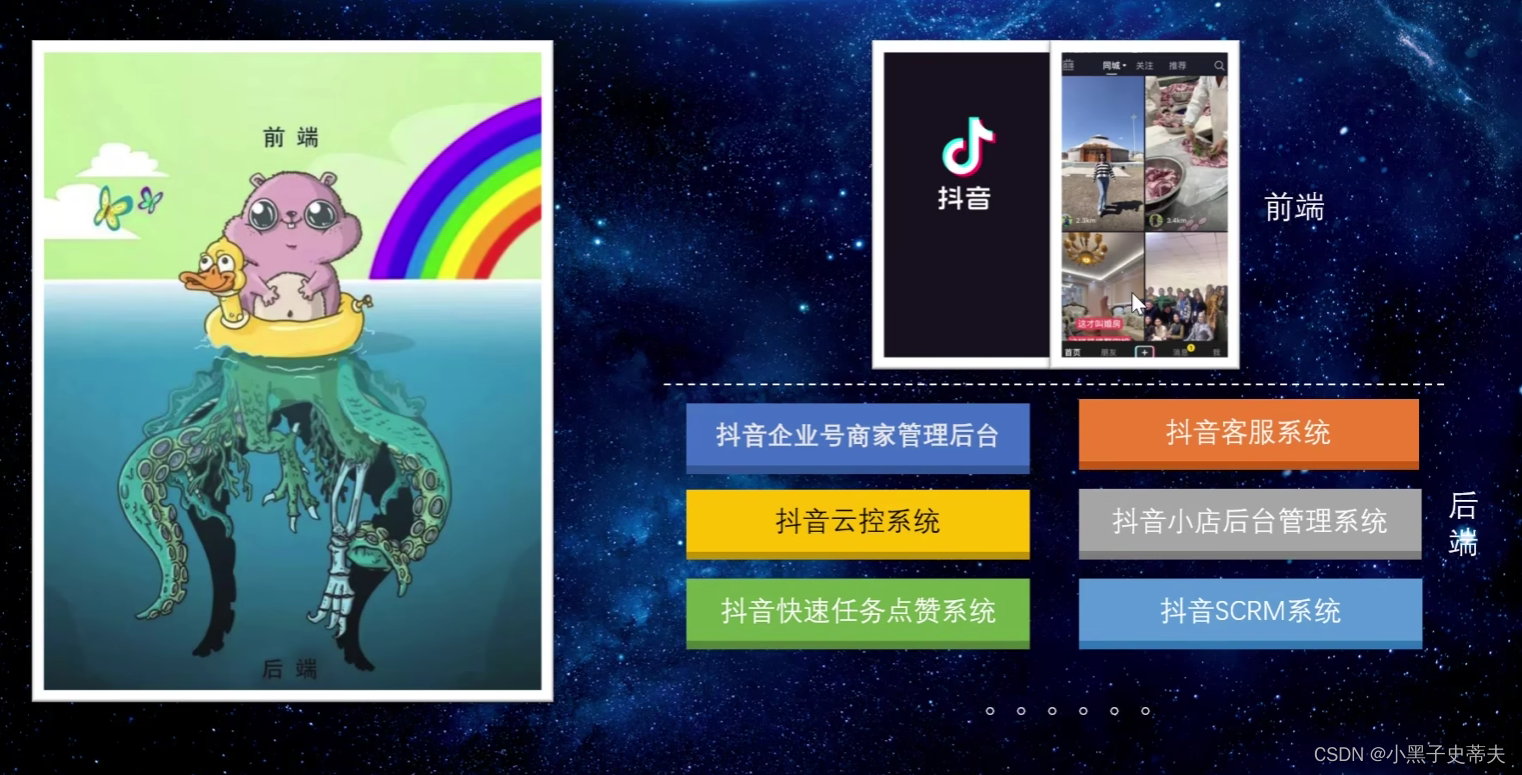
1.1.1 什么是前端

1.1.2 前端发展历程

1.1.3 前端能做什么

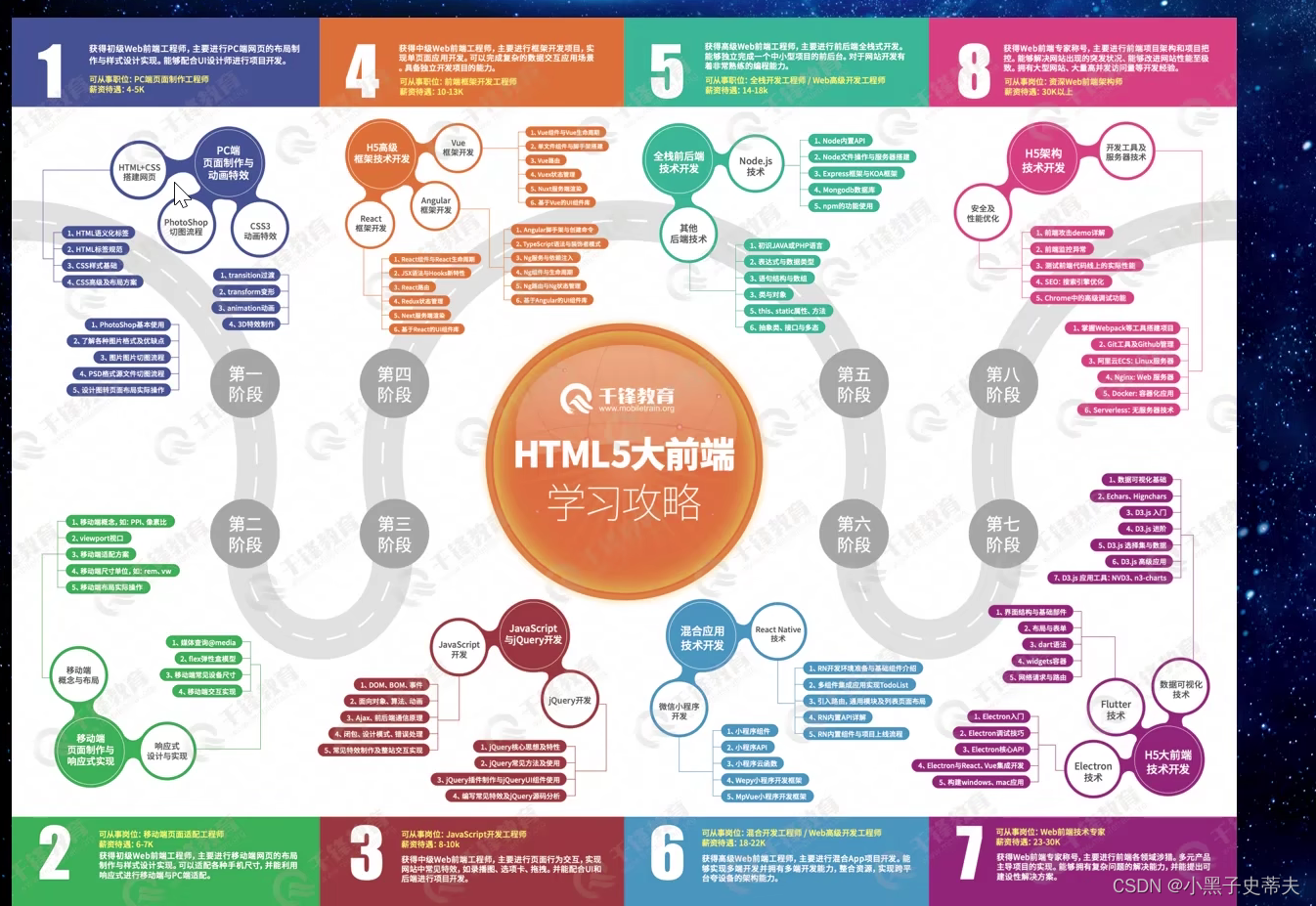
1.1.4 前端学什么

1.2 网页为什么叫HTMl
1.2.1 网页怎么形成的


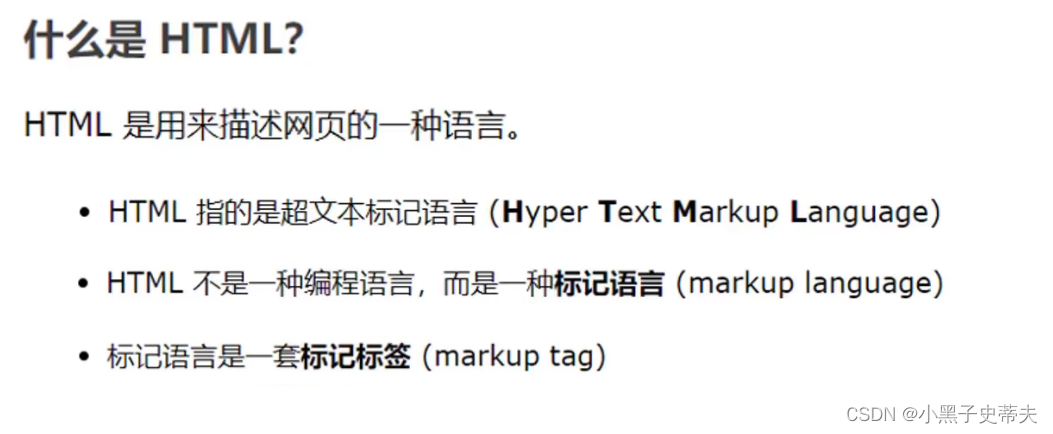
1.2.2 什么是HTML


1.3 浏览器
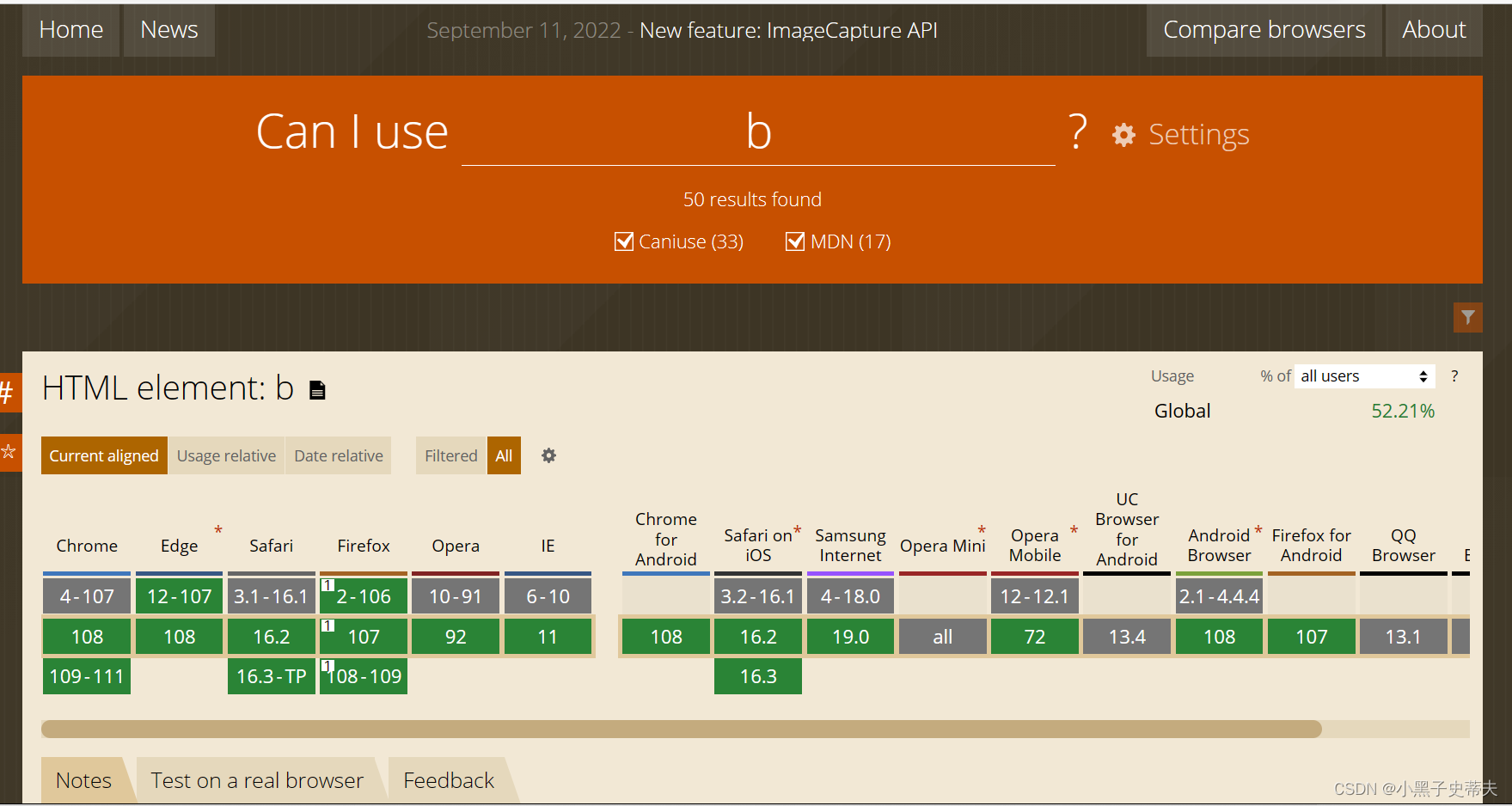
1.3.1 查看html标签在浏览器中是否可用
1.3.2 常见浏览器

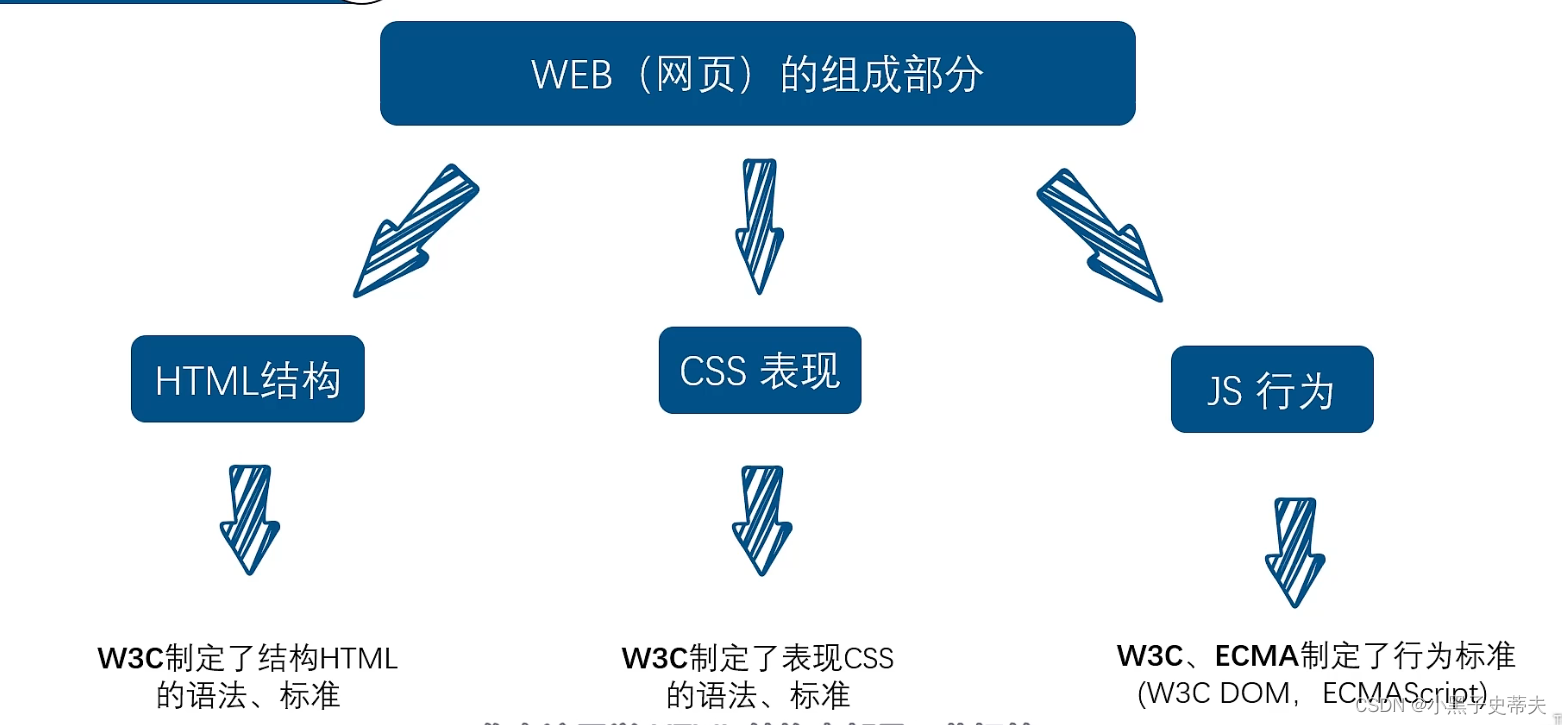
1.4 web的标准组成


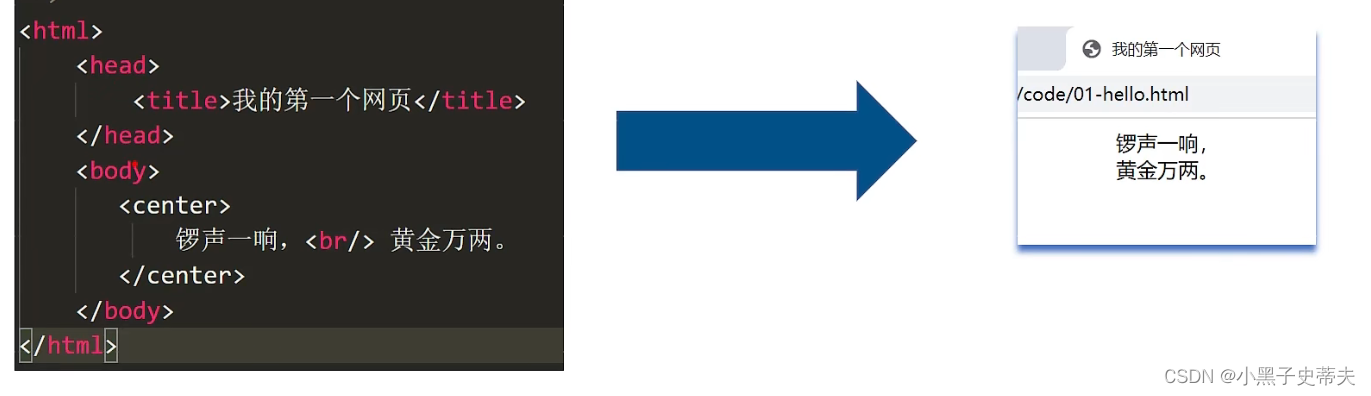
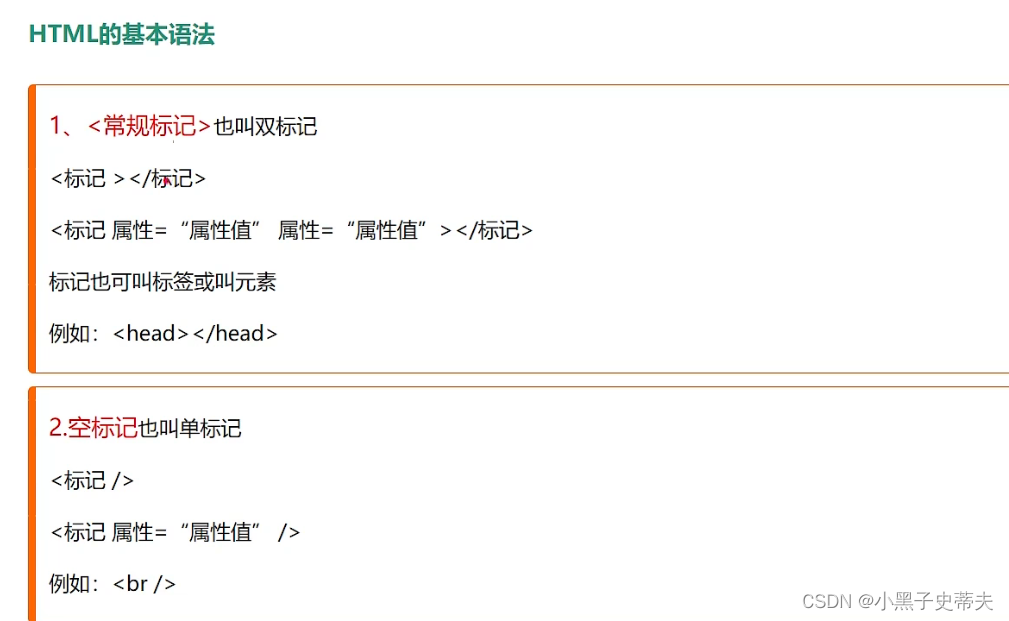
1.5 HTML基本语法


1.6 vscode:编写开发工具
常见开发工具

vscode安装教程
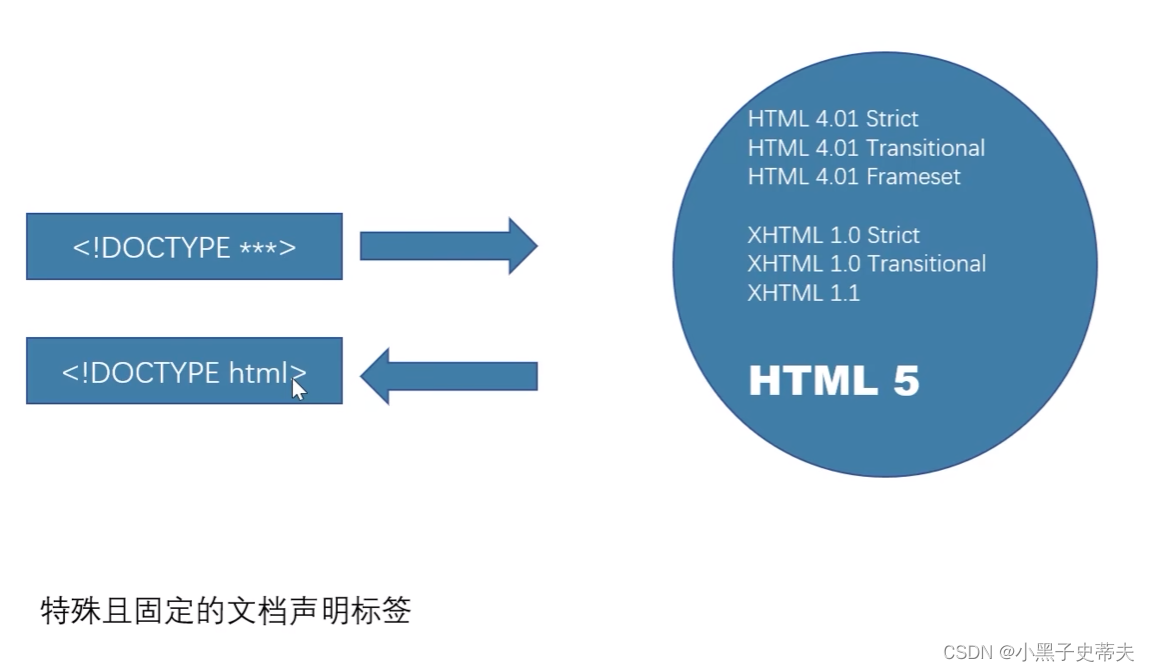
1.6 文档声明与字符编码
1.6.1 文档声明!DOCTYPE html

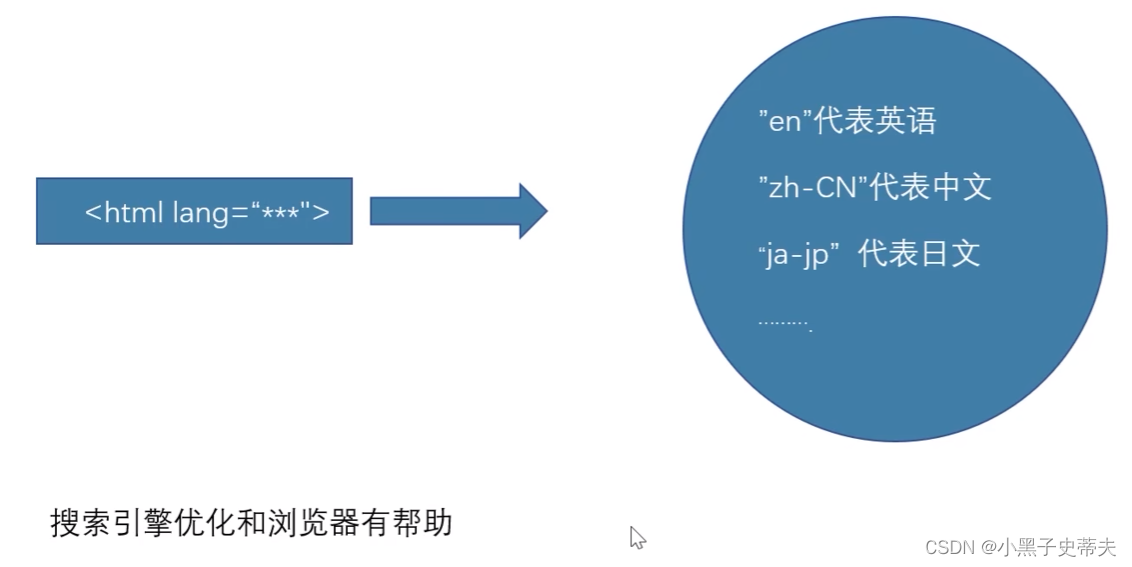
1.6.2 设置html网页语言

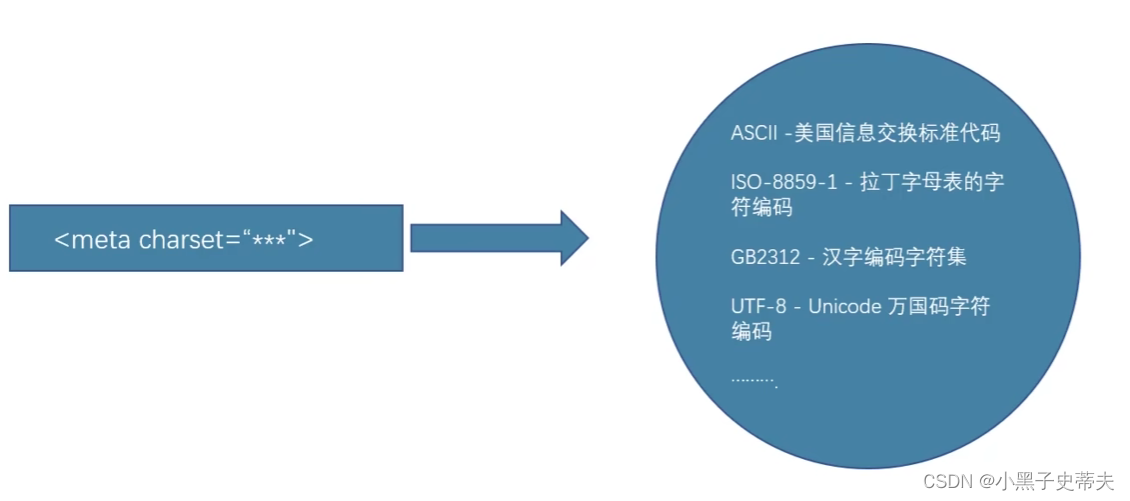
1.6.3 meta标签

1.7 HTML常用标签
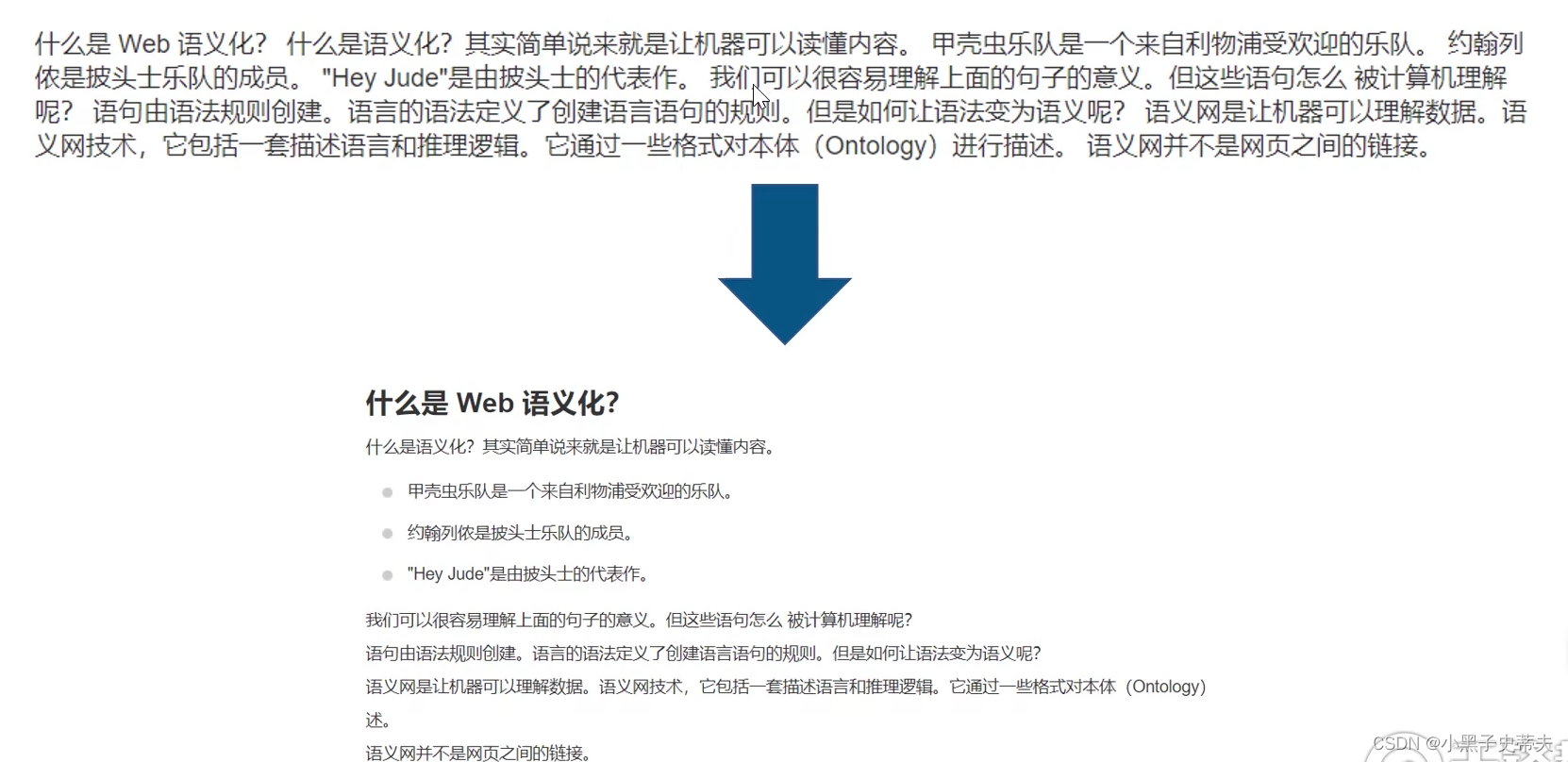
1.7.1 HTML的语义化

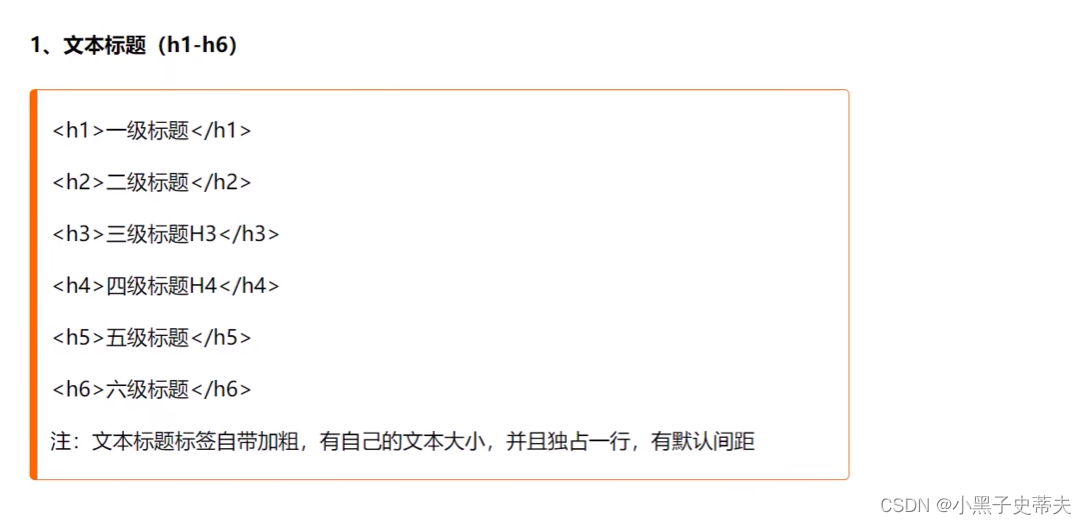
1.7.2 文本标题h标签

注意:h1标签在一个网页中只能有一个
1.7.3 p标签:文本内容

1.7.4 br标签:换行

1.7.5 hr标签:水平线

1.7.6 strong标签:加粗强调

1.7.7 em标签:倾斜强调

1.7.8 del标签:删除线

1.7.9 扩展

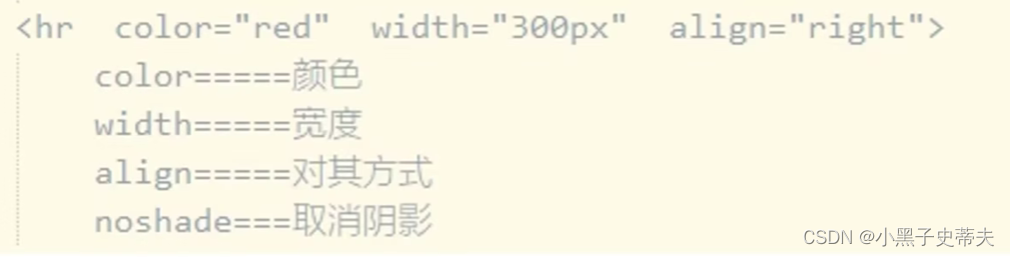
1.8 属性添加

示例:
<hr color=" green">
<hr color=" yellow" width="300">
<hr color=" black" width= "600">
<hr color= "red" width="600" align="left">
<hr color="blue" width="600" align="right">
<hr noshade>
—>

1.9 特殊符号

1.10 div标签和span标签
1.10.1 div

1.10.2 span

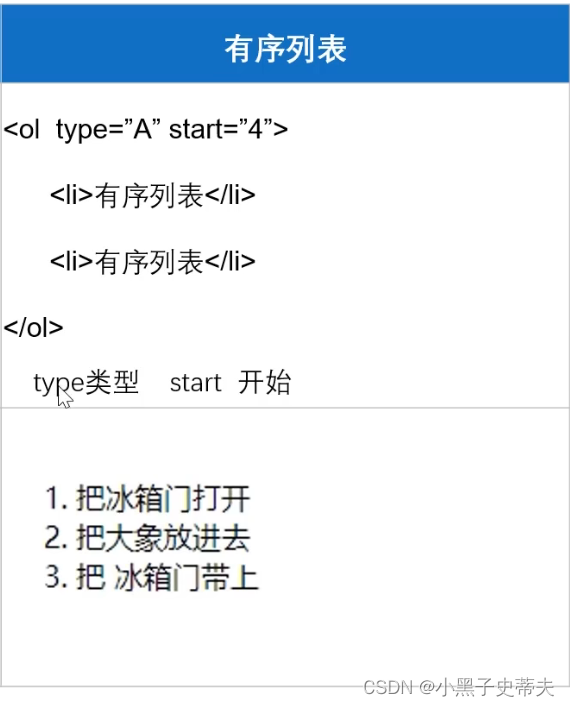
1.11 ol有序列表
-li里面可以随意放标签,但是o1里面只能放置li,
--列表数字是自动生成的。
---属性
type:1,a,A,i,I
start:取值只能是一个数字

范例:
<body>
<ol type="a" start="2">
<li>!</li>
<li>?</li>
<li>#</li>
</ol>
—>

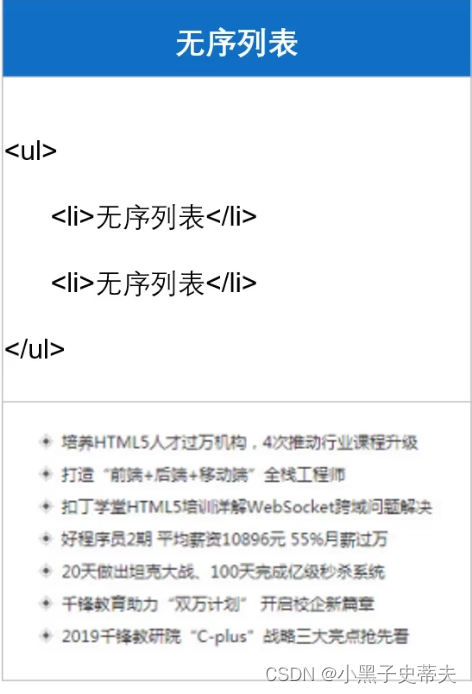
1.12 ul无序列表
1. ul里面只能放li, li里面可以放其他标签
2.默认的是黑色的实心圆
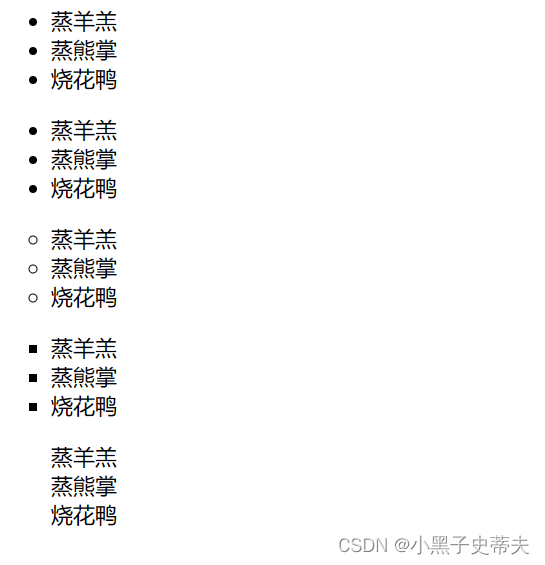
3. 属性type:
disc默认的实心圆
circle 空心圆
square 正方形
none(用的多) 什么都没有

范例:
<ul>
<li>蒸羊羔</li>
<li>蒸熊掌</li>
<li> 烧花鸭</li>
</ul>
<ul type= "disc">
<li>蒸羊羔</li>
<li>蒸熊掌</li>
<li> 烧花鸭</li>
</ul>
<ul type= "circle">
<li>蒸羊羔</li>
<li>蒸熊掌</li>
<li> 烧花鸭</li>
</ul>
<ul type= "square">
<li>蒸羊羔</li>
<li>蒸熊掌</li>
<li> 烧花鸭</li>
</ul>
<ul type= "none">
<li>蒸羊羔</li>
<li>蒸熊掌</li>
<li> 烧花鸭</li>
</ul>
—>

1.13 dl自定义列表

1.14 img图片标签的路径


同级目录
1 code. gif(图片位置)
2 ./code. gif(图片位置)
不同级目录
./../上一级的上一级多级返回
1.15 img图片的属性
alt:当图片出现问题时,提示文字
title:当光标移到图片上时,线上文字
示例:
<img src=" 22. jpg" alt=" 前后端的区别,请尝试刷新页面" >
<img src=" 2. jpg" title= "这张图描述了前后端区别">

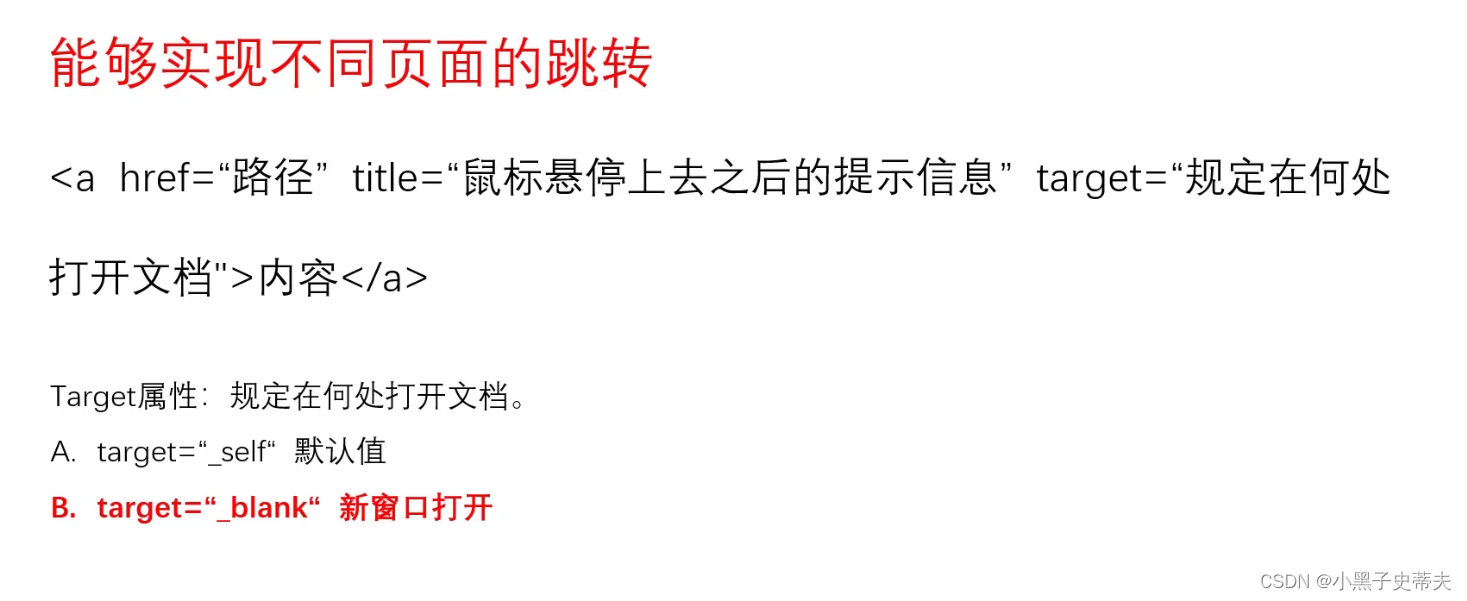
1.16 超链接标签a

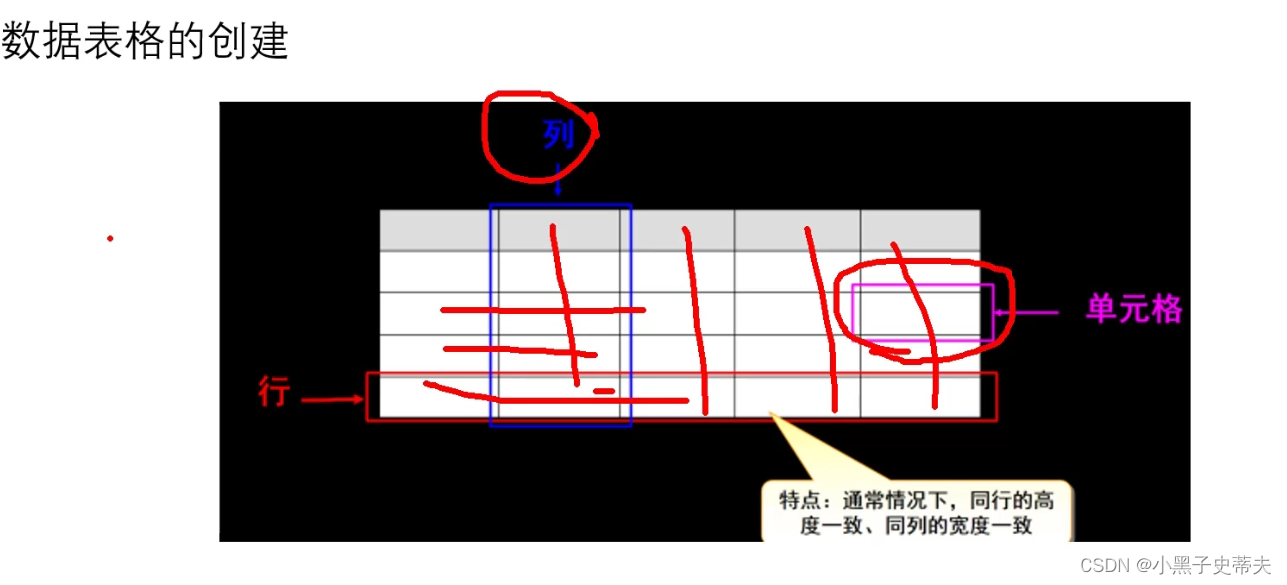
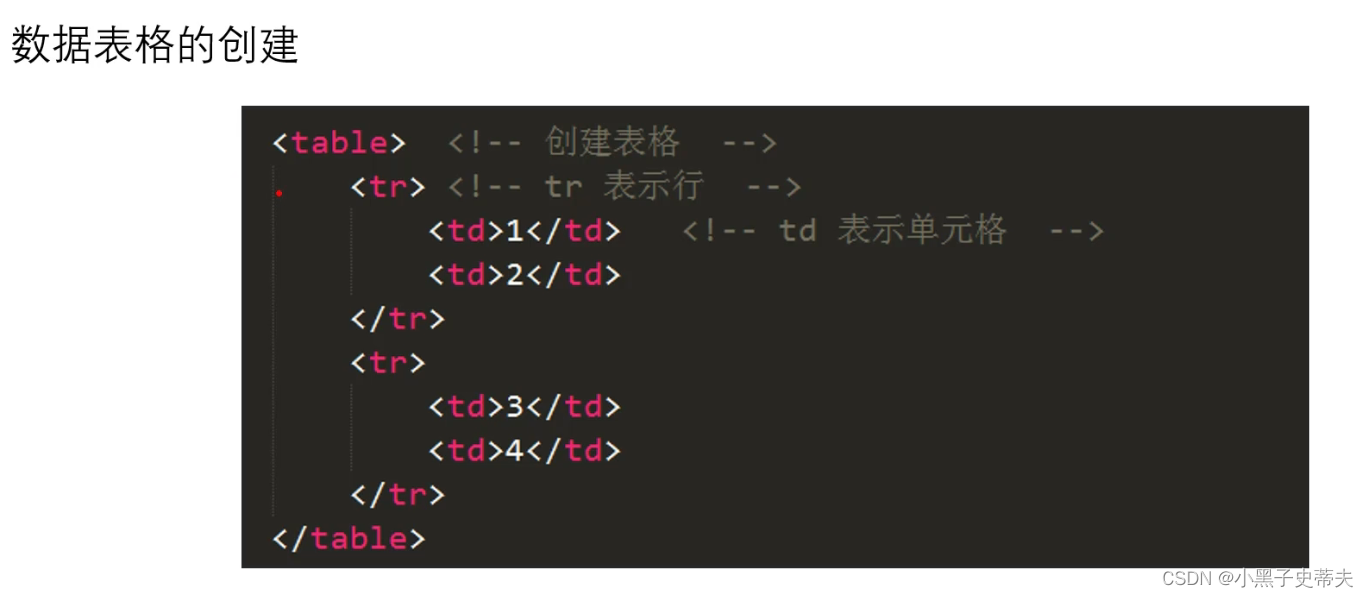
1.17 table表格的基本结构

快速创建表格:
(table>tr*数字>td*数字)*数字(回车)

范例:
<table>
<tr>
<td>1</td>
<td>2</td>
</tr>
</table>
<table>
<tr>
<td>3</td>
</tr>
</table>
<table>
<tr>
<td>4</td>
</tr>
</table>
<table>
<tr>
<td>5</td>
</tr>
</table>
—>

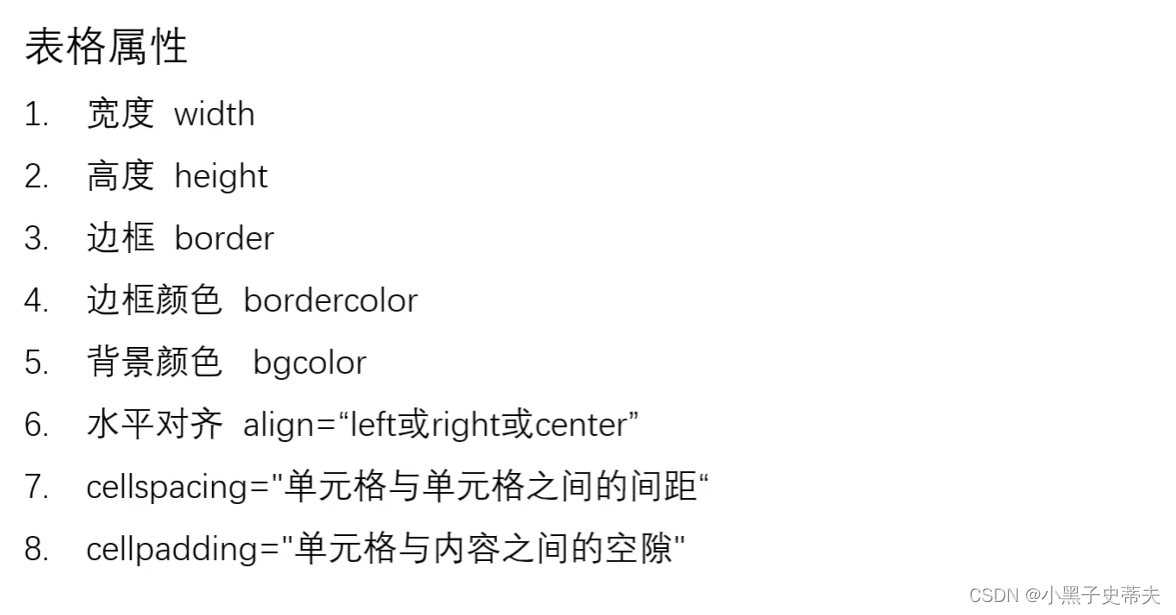
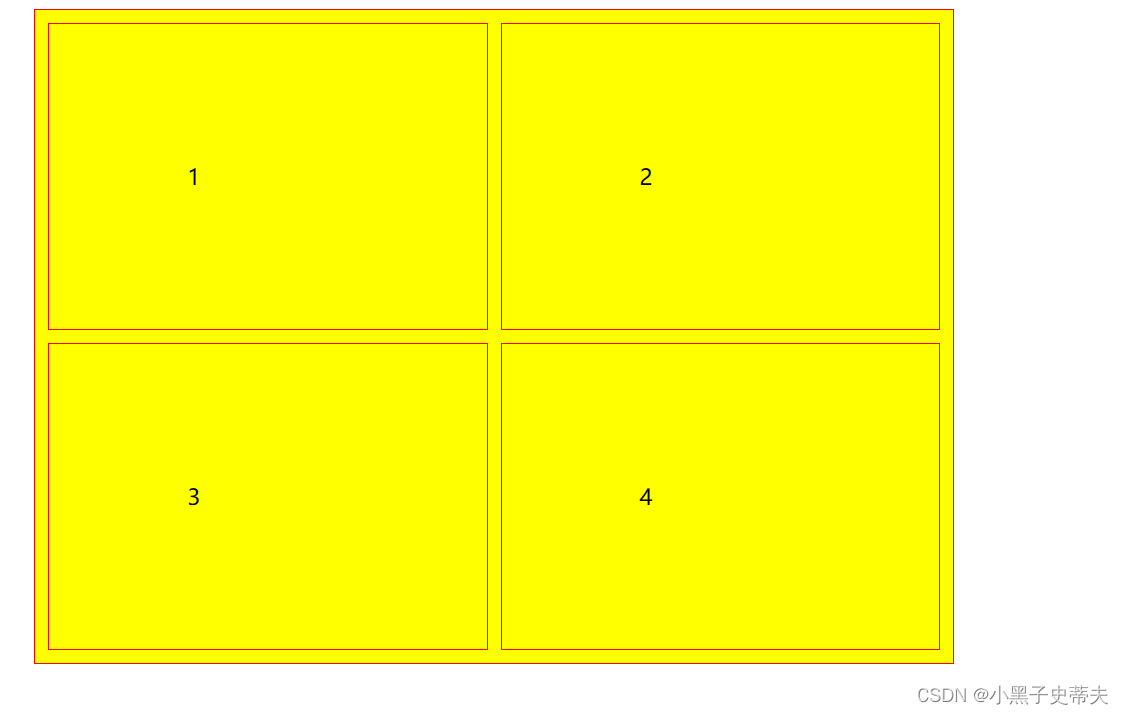
1.18 表格的属性

范例:
<table border="1" width="50%" height="60%"
align="center" bordercolor="red" bgcolor="yellow"
cellspacing="10" cellpadding="100">
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
—>

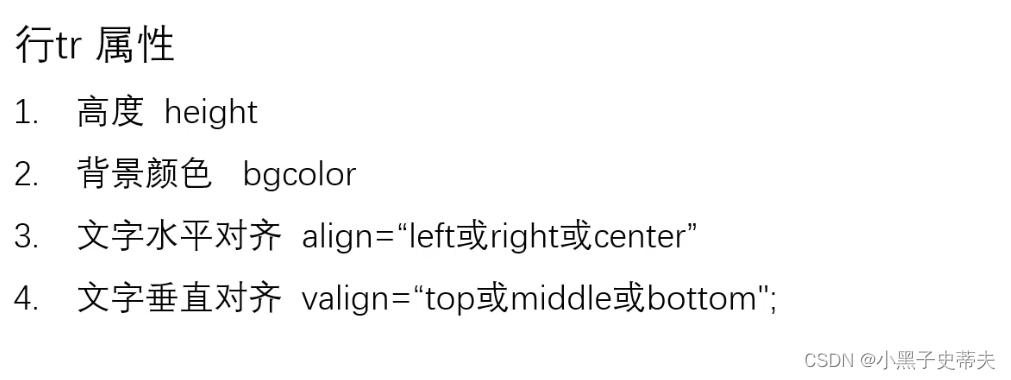
1.19 tr的属性
tr:table row的缩写

例如:
<table border="1" width="300" height="300"
align="center" bordercolor="red" bgcolor="yellow">
<tr bgcolor="orange" height="100" align="right"
valign="bottom">
<td>11</td>
<td>22</td>
</tr>
<tr>
<td>33</td>
<td>44</td>
</tr>

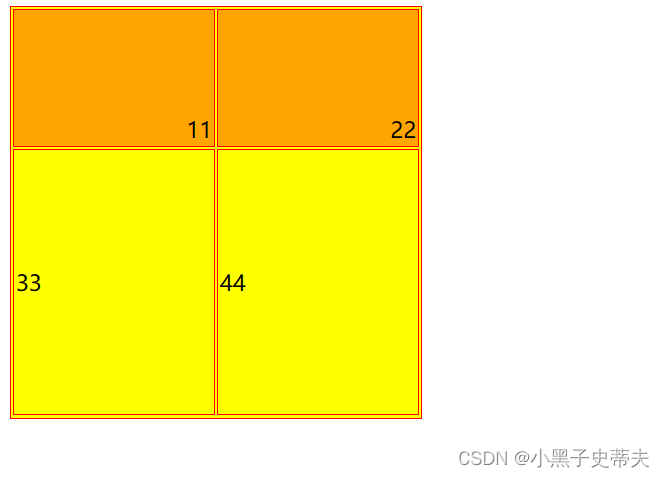
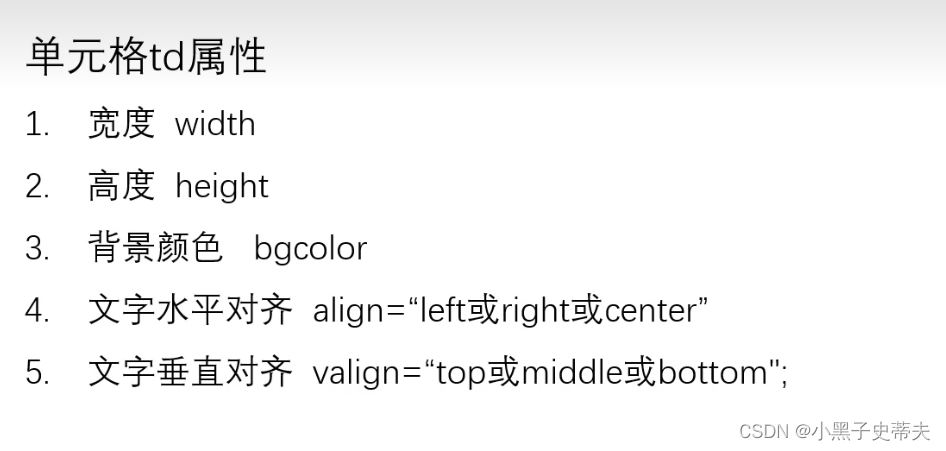
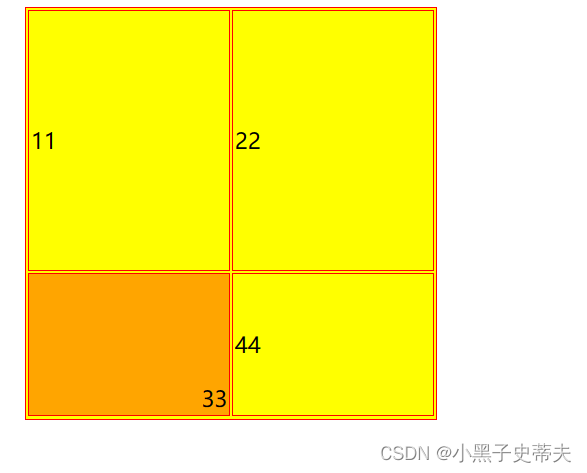
1.20 td的属性
td:table data的缩写
如果一个单元格的设置宽度,影响的是这一整列的宽度
如果一个单元格的设置高度,影响的是这整行的高度

范例:
<table border="1" width="300" height="300" align="center"
bordercolor="red" bgcolor="yellow">
<tr>
<td>11</td>
<td>22</td>
</tr>
<tr>
<td bgcolor="orange" height="100" align="right"
valign="bottom">33</td>
<td>44</td>
—>

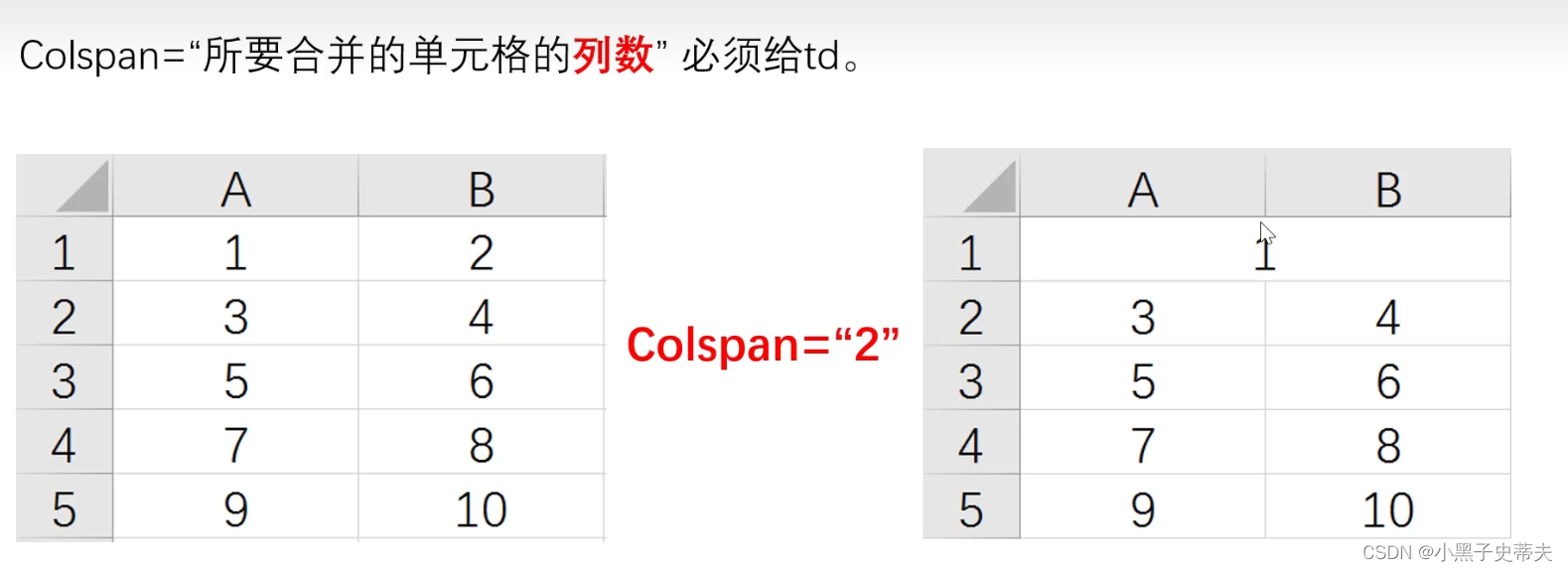
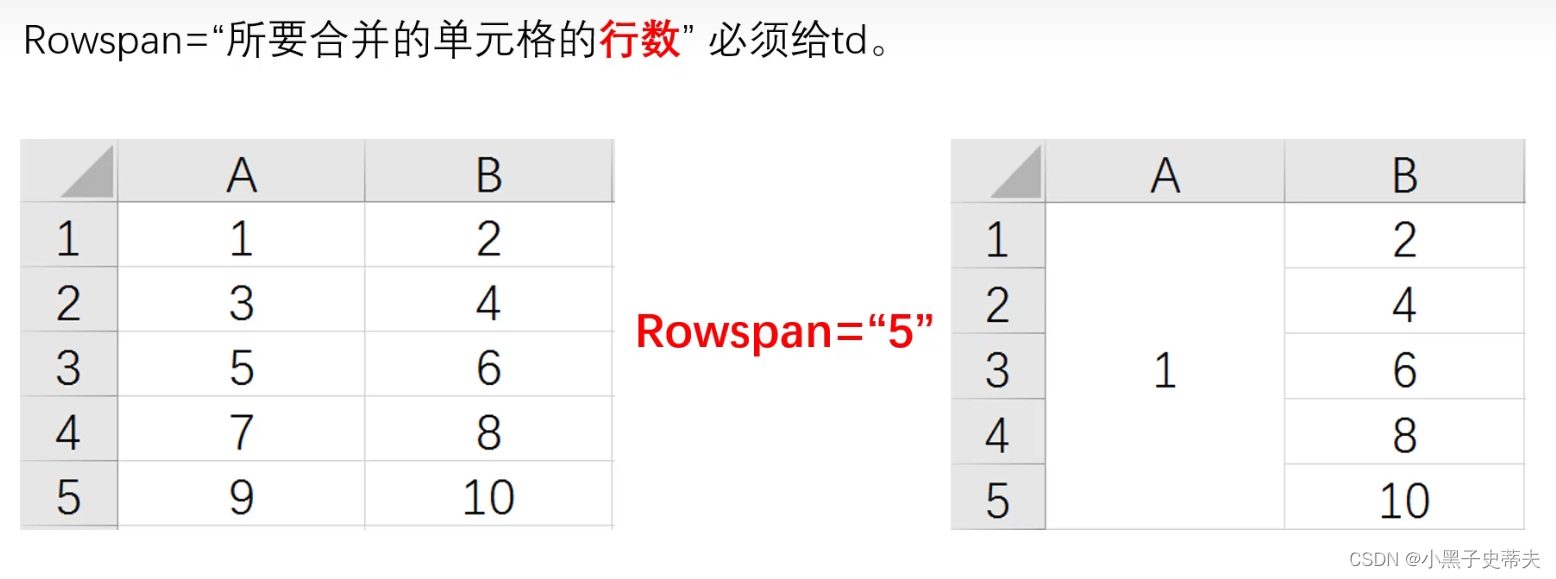
1.21 表格的合并
1.21.1 colspan:合并行

1.21.2 rowspan:合并列

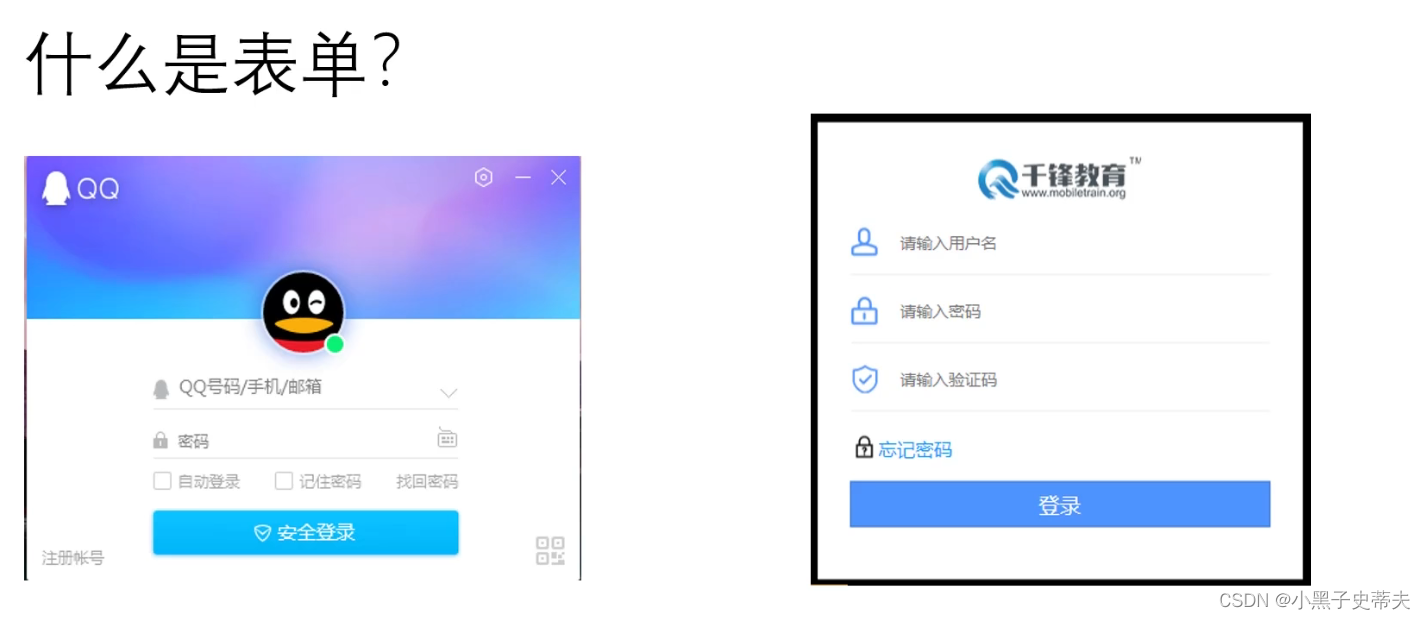
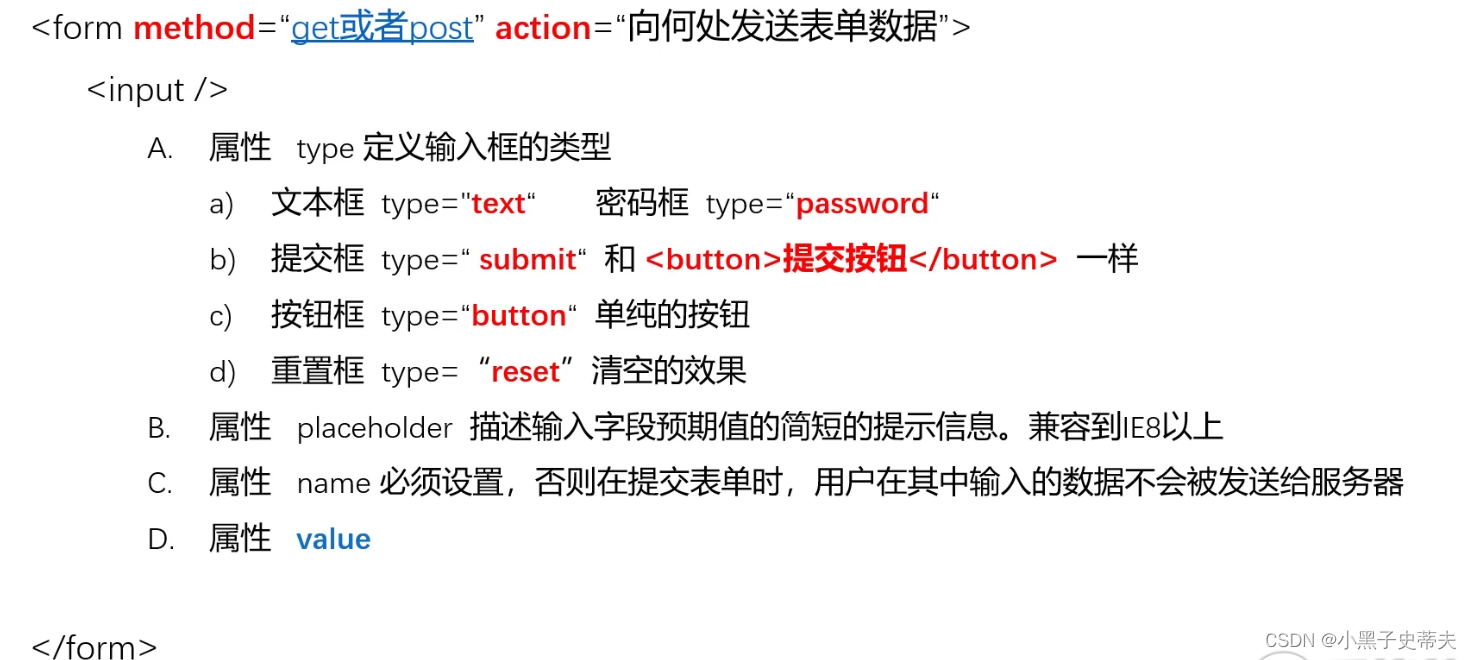
1.22 form表单标签




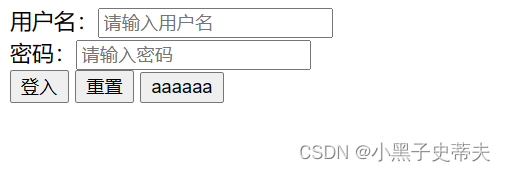
范例:
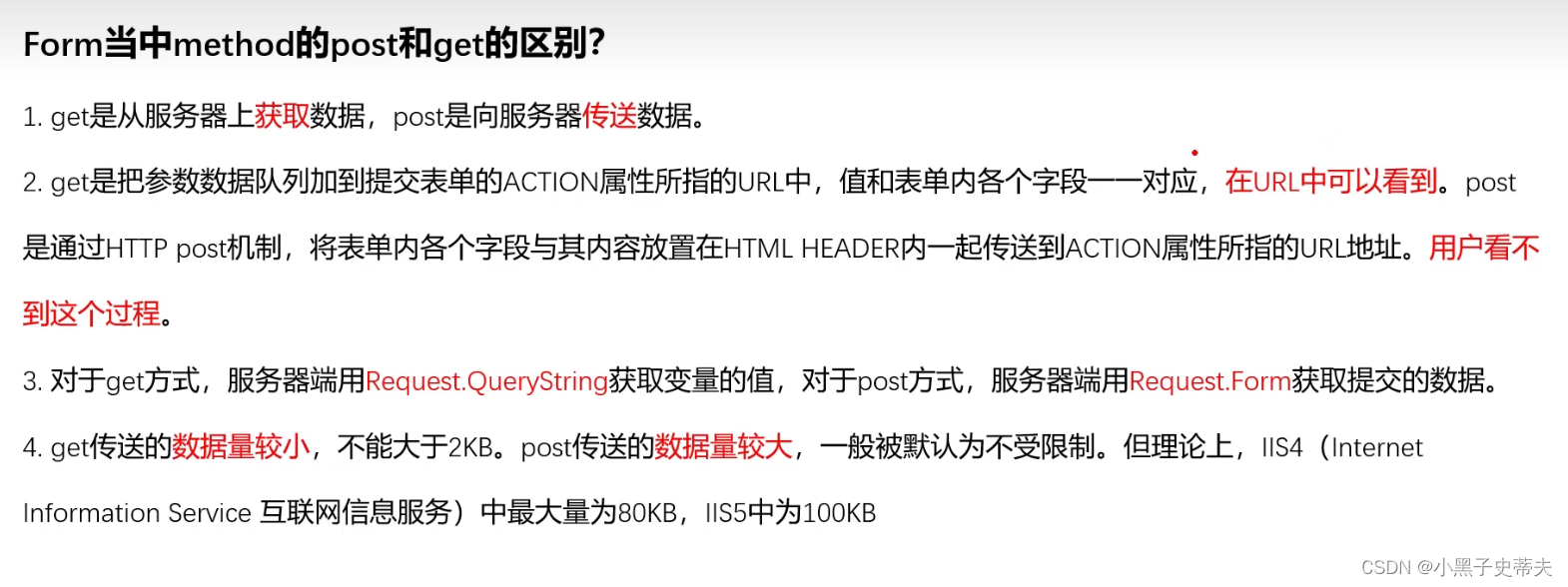
<form action="输入到的地址" method="post">
用户名:<input type="text" placeholder="请输入用户名">
<br>
密码:<input type="password" placeholder="请输入密码">
<br>
<button type="submit">登入</button>
<button type="reset">重置</button>
<input type="button" value="aaaaaa">
</form>
—>

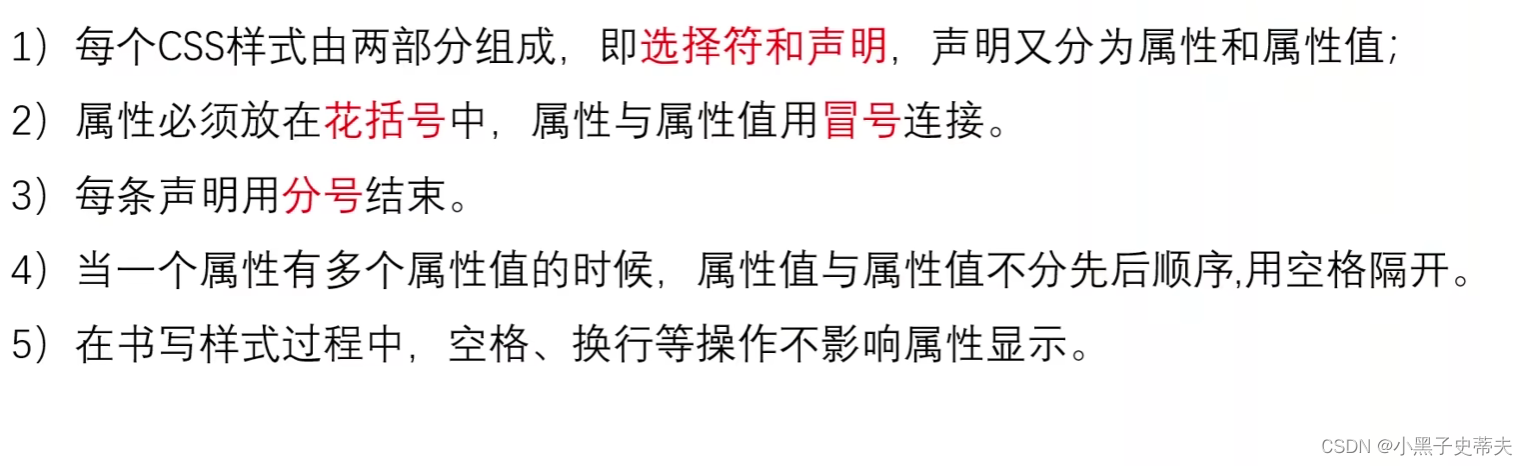
1.23 CSS内部样式表

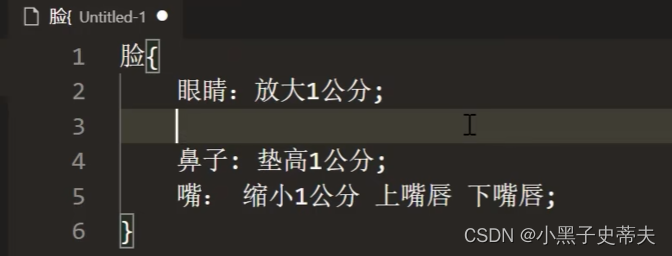
类似:

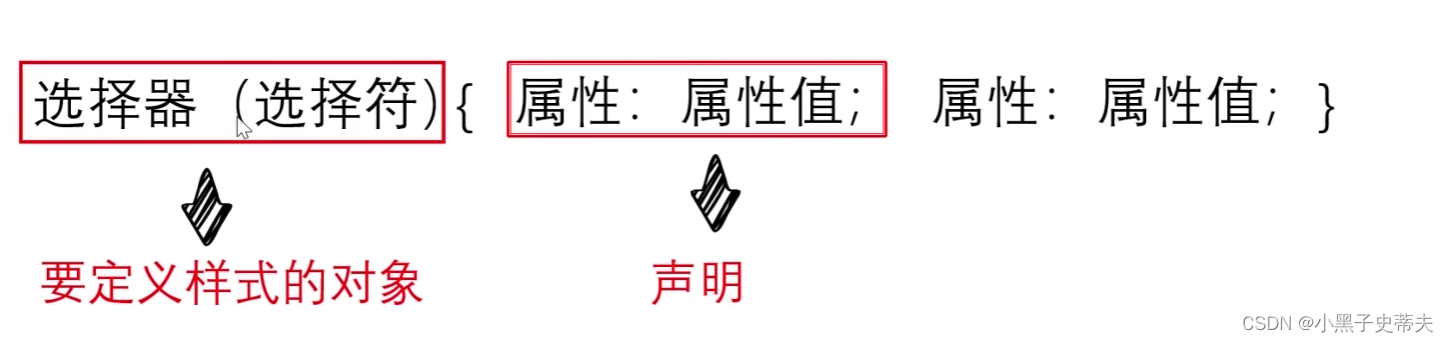
写法:

范例:
<style>
h1{
background-color: yellow;
}
h2{
background-color: red;
}
h3{
background-color: blue;
}
</style>
<h1>1111</h1>
<h2>222</h2>
<h3>3333</h3>
—>

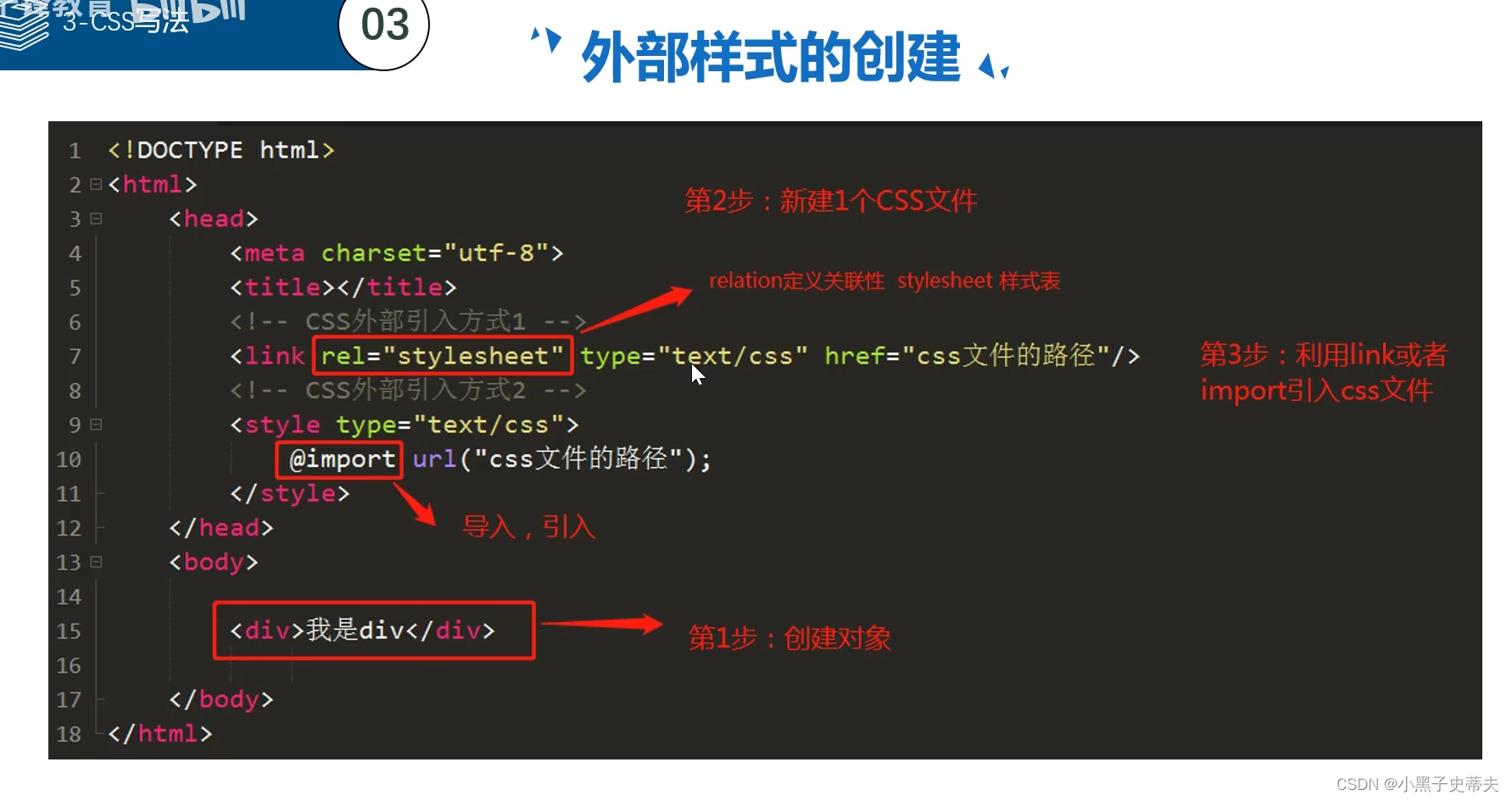
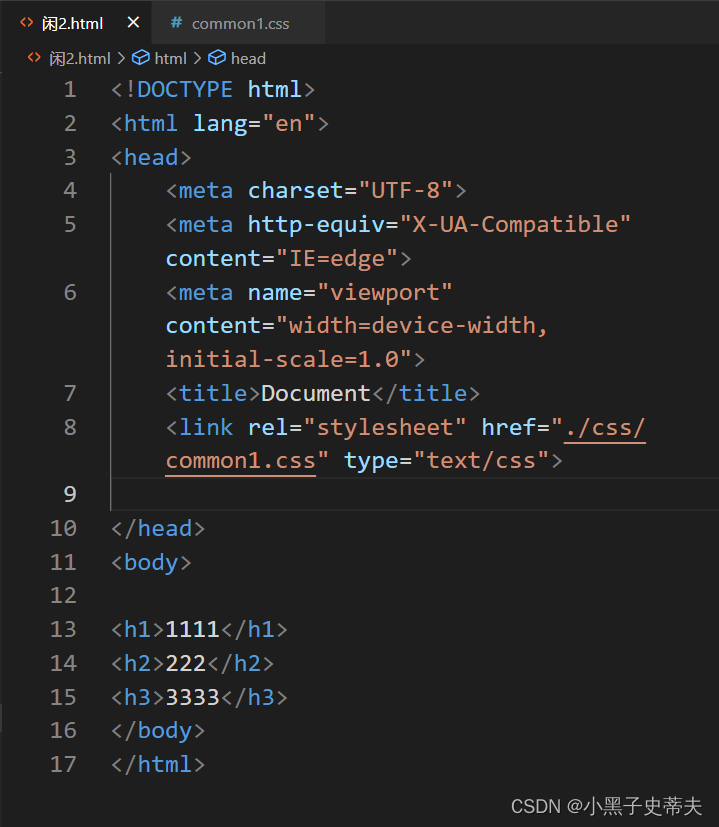
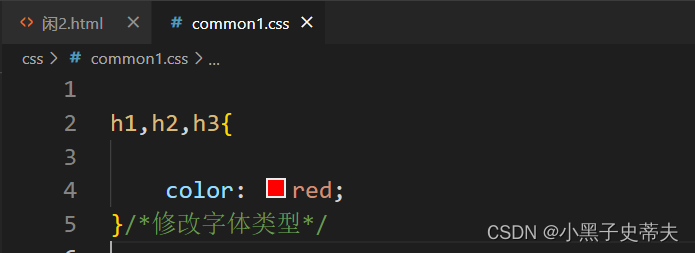
1.24 CSS外部样式表

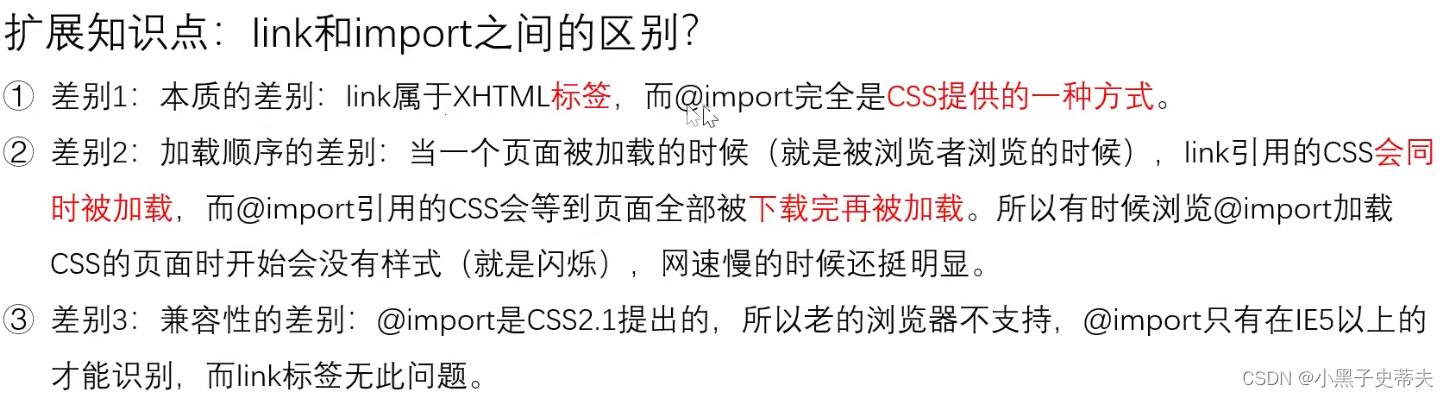
1.24.1 link引用


—>

1.24.2 @import 引用
<style>
@import url(./css/common1.css);
</style>

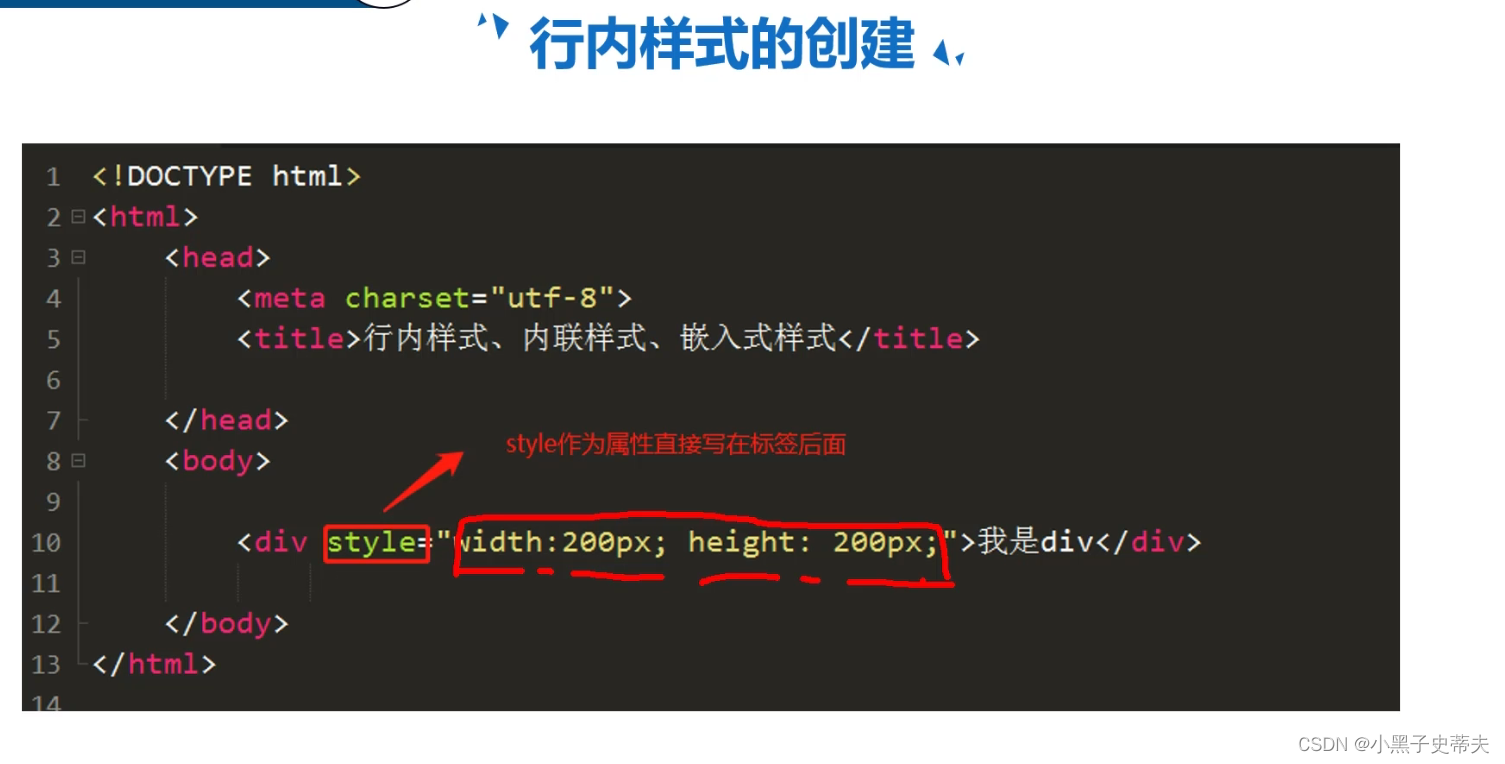
1.25 行内样式表

范例:
<h1 style="color: red;">1111</h1>
<h2 style="color: yellow;">222</h2>
<h3>3333</h3>
—>

1.26 样式表的优先级
优先级:
!important>行内>内部>外部
范例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/common1.css">
<script type="text/javascript"></script>
<style>
div{
color: yellow!important;
}
</style>
</head>
<body>
<div style="color: orange!important;">11111111111111</div>
</body>
</html>
—>
























 3201
3201











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








