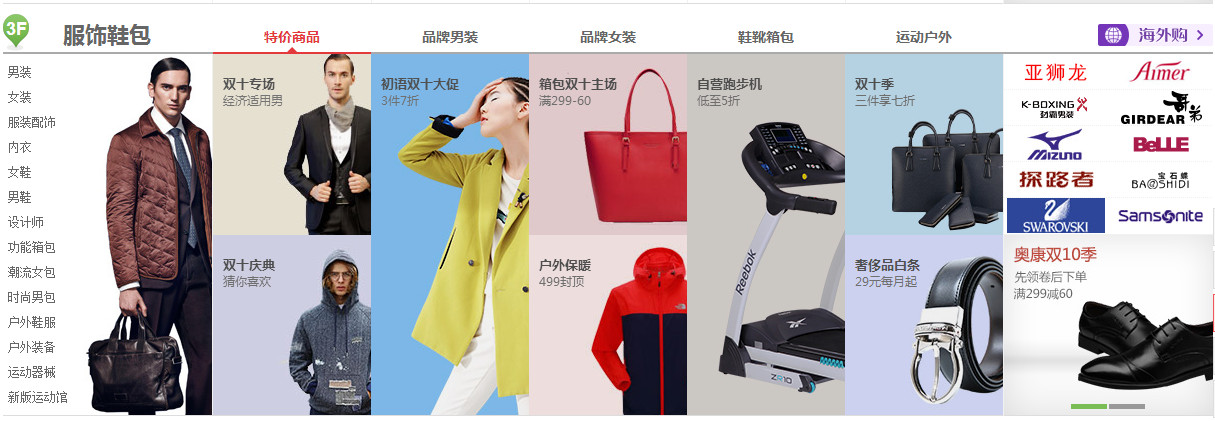
实现下图左边部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>homework2</title>
<style type="text/css">
body
{
width: 1010px;
height: 430px;
margin: auto;
}
.div1
{
width: 1008px;
height: 50px;
position: relative;
top:5px;
background: #fff;
border-top: 1px solid #DDDDDD;
border-bottom: 3px solid #AAAAAA;
margin: 0px;
color: #6B6A68
}
.div1_1
{
width:30px;
height: 40px;
position: relative;
top:10px;
}
.div1_2
{
width: 100px;
height: 35px;
font-weight: bold;
font-size: 24px;
position: relative;
left: 60px;
top:-20px;
}
.div1_3_1
{
font-size: 15px;
width: 160px;
height: 35px;
text-align: center;
position: relative;
left: 215px;
top:-50px;
float: left;
}
.div1_3_1:hover
{
color: red;
cursor: pointer;
font-weight: bold;
}
.div1_3_2
{
font-size: 15px;
width: 160px;
height: 40px;
text-align: center;
position: relative;
left: 215px;
top:-50px;
float: left;
}
.div1_3_2:hover
{
color: red;
cursor: pointer;
font-weight: bold;
}
.div1_3_3
{
font-size: 15px;
width: 160px;
height: 40px;
text-align: center;
position: relative;
left: 215px;
top:-50px;
float: left;
}
.div1_3_3:hover
{
color: red;
cursor: pointer;
font-weight: bold;
}
.div1_3_4
{
font-size: 15px;
width: 160px;
height: 40px;
text-align: center;
position: relative;
left: 215px;
top:-50px;
float: left;
}
.div1_3_4:hover
{
color: red;
cursor: pointer;
font-weight: bold;
}
.div1_3_5
{
font-size: 15px;
width: 160px;
height: 40px;
text-align: center;
position: relative;
left: 215px;
top:-50px;
float: left;
}
.div1_3_5:hover
{
color: red;
cursor: pointer;
font-weight: bold;
}
.div2
{
width: 210px;
height: 350px;
border-bottom: 1px solid #DCDCDC;
position: relative;
top: 15px;
left: 7px;
font-size: 12px;
}
.div2_1
{
cursor: pointer;
color: #6B6A68;
width: 70px;
height: 20px;
margin: 5px;
clear: left;
position: relative;
top: -60px;
}
.div2_1:hover
{
color:#E13939;
}
.div2_2
{
width: 135px;
height: 360px;
position: relative;
left: 76px;
top:-422px;
}
.div3
{
width: 160px;
height: 364px;
position: relative;
left: 217px;
top:-346px;
}
.div3_1
{
height: 180px;
width:160px;
margin: 0px;
padding: 0px;
cursor: pointer;
}
.div3_2
{
width: 160px;
height: 180px;
margin:0px;
padding: 0px;
cursor: pointer;
}
.div4
{
width: 160px;
height: 360px;
position: relative;
left: 375px;
top:-712px;
cursor: pointer;
}
.div5
{
width: 640px;
height: 360px;
position: relative;
left: 533px;
top:-1072px;
margin: 0px;
padding: 0px;
}
.div5_1
{
margin: 0px;
cursor: pointer;
float: left;
}
</style>
</head>
<body>
<div class="div1">
<div class="div1_1">
<img src="3F.png">
</div>
<div class="div1_2">
服饰鞋包
</div>
<div class="div1_3_1">
特价商品
</div>
<div class="div1_3_2">
品牌男鞋
</div>
<div class="div1_3_3">
品牌女装
</div>
<div class="div1_3_4">
鞋靴箱包
</div>
<div class="div1_3_5">
运动户外
</div>
</div>
<div class="div2">
<div class="div2_1">
男装
</div>
<div class="div2_1">
女装
</div>
<div class="div2_1">
服装配饰
</div>
<div class="div2_1">
内衣
</div>
<div class="div2_1">
女鞋
</div>
<div class="div2_1">
男鞋
</div>
<div class="div2_1">
设计师
</div>
<div class="div2_1">
功能箱包
</div>
<div class="div2_1">
潮流女包
</div>
<div class="div2_1">
时尚男包
</div>
<div class="div2_1">
户外鞋服
</div>
<div class="div2_1">
户外装备
</div>
<div class="div2_1">
运动器械
</div>
<div class="div2_1">
新版运动管
</div>
<div class="div2_2">
<img src="man1.png">
</div>
</div>
<div class="div3">
<div class="div3_1">
<img src="man2.png">
</div>
<div class="div3_2">
<img src="man3.png">
</div>
</div>
<div class="div4">
<img src="woman1.png">
</div>
<div class="div5">
<div class="div5_1"><img src="pic1.png"></div>
<div class="div5_1"><img src="pic2.png"></div>
<div class="div5_1"><img src="pic3.png"></div>
</div>
</body>
</html>























 1571
1571

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








