本周对css进一步的学习:
附带学习视频的进度

学习了:
css的三大特性
| 特性 | 作用 |
|---|---|
| 继承性 | 给父元素设置一些属性,子元素也可以使用(只有以color,font-,text-,line开头的可以继承) |
| 层叠性 | css中处理冲突的能力 |
| 优先级 | 当多个选择器选中同一个标签,并且给同一个标签设置相同的属性时,如何层叠就由优先级来确定 |
css的显示模式
- div标签
- span标签
- 在HTML中,标签分为两类
| 容器级 | 可以嵌套所有其他标签 |
| 文本级 | 只能嵌套文字,超链接,图片 |
- 在css中,标签分为两类
| 块级元素 | 行内元素 |
|---|---|
| 会独占一行 | 不会独占一行 |
| 容器级+p标签 | 文本级中除了p标签 |
| 可以设置宽高 | 不可以设置宽高 |
| div,u,ul,ol,li… | span,p,strong… |
- css元素模式转换
使用用display属性
有三个取值:block,inline,inline-block
css背景图和精灵图
- 关于背景图的一些属性
| 名称 | 属性 |
|---|---|
| 背景颜色 | background-color |
| 背景图片 | background-image:url("") |
| 背景平铺 | background-repeat |
| 背景定位 | background-position:()() |
| 背景关联 | background-attachment |
- 精灵图:是一种图像合成技术
作用:可以减少请求次数,降低服务器处理压力
盒子模型
- 在HTML中所有的标签都可以设置
| 名称 | 属性 |
|---|---|
| 宽度/高度 | width/height(内容的宽高) |
| 内边距(padding) | padding |
| 边框 | boder |
| 外边距 | margin |
| box-sizing属性 | 在给盒子新增padding和boder属性时,盒子元素和高度不变 |
- 让盒子水平居中:设置margin:0 auto;
- 让盒子垂直居中:设置margin-top属性
- 让盒子的内容(图片或文字)水平居中:设置text-align:center
- 让盒子的内容垂直居中:给文字设置行高属性line-height的取值为盒子高度(仅限于一行文字)
(这是从菜鸟驿站偷来的图(* ╹▽╹ *))

编写一个网页的话,要先搭建结构,再从上至下,从外向内布局
浮动
- 网页布局方式
| 排版方式 | |
|---|---|
| 标准流/文档流/普通流 | 常用于垂直排版 |
| 浮动流 | 常用于水平排版 |
- 浮动应用于导航条
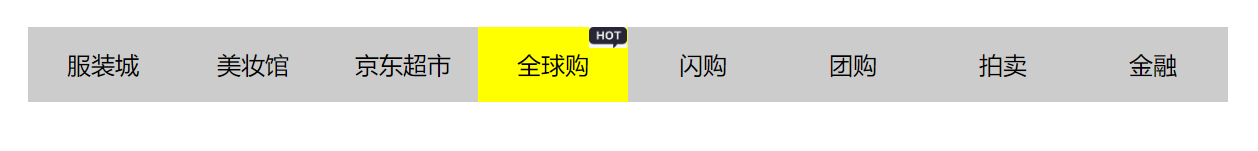
(下面是一个简单的导航条代码)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>导航条练习</title>
<style>
*{
margin:0;
padding:0;
}
ul{
width:800px;
height:50px;
list-style:none;
margin:0 auto;
margin-top:100px;
background-color:#ccc;
}
ul li{
float:left;
width:100px;
line-height:50px;
text-align:center;
}
ul li:nth-of-type(4){
background-color: yellow;
}
ul li img{
width:25px;
position:absolute;
left:0px;
top:0px;
}
</style>
</head>
<body>
<ul>
<li>服装城</li>
<li>美妆馆</li>
<li>京东超市</li>
<li>全球购
<img src="images/hot.jpg">
</li>
<li>闪购</li>
<li>团购</li>
<li>拍卖</li>
<li>金融</li>
</ul>
</body>
</html>
效果如下:

-
浮动元素的脱标
-
浮动元素排序规则
-
浮动元素贴靠现象
-
浮动元素字围现象
一般应用于图文混排
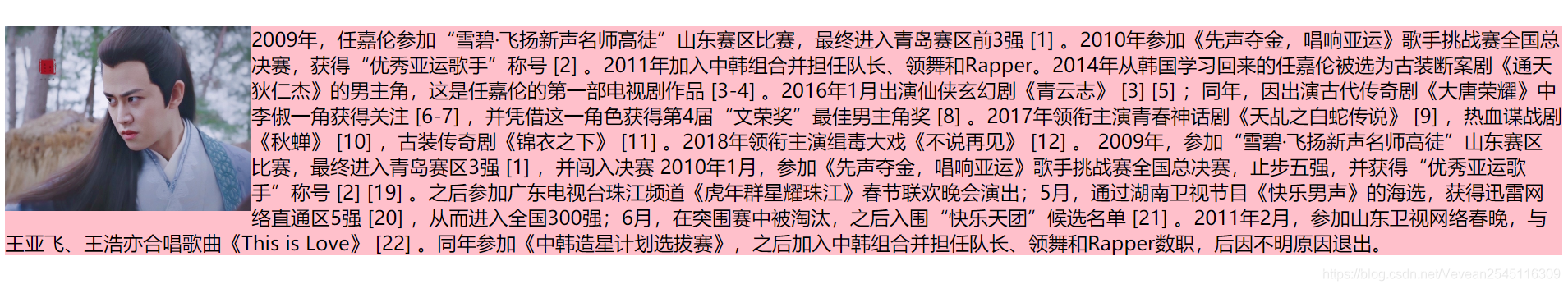
下面是一个栗子(* ╹▽╹ *)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
/*.box1{
width:200px;
height:150px;
float:left;
background-color:red;
border: 1px solid #000;
}*/
p{
background-color:pink;
}
img{
float:left;
width:200px;
height:150px;
}
</style>
</head>
<body>
<img src="images/任嘉伦1.jpg">
<div class="box1"></div>
<p>
2009年,任嘉伦参加“雪碧·飞扬新声名师高徒”山东赛区比赛,最终进入青岛赛区前3强 [1] 。2010年参加《先声夺金,唱响亚运》歌手挑战赛全国总决赛,获得“优秀亚运歌手”称号 [2] 。2011年加入中韩组合并担任队长、领舞和Rapper。2014年从韩国学习回来的任嘉伦被选为古装断案剧《通天狄仁杰》的男主角,这是任嘉伦的第一部电视剧作品 [3-4] 。2016年1月出演仙侠玄幻剧《青云志》 [3] [5] ;同年,因出演古代传奇剧《大唐荣耀》中李俶一角获得关注 [6-7] ,并凭借这一角色获得第4届“文荣奖”最佳男主角奖 [8] 。2017年领衔主演青春神话剧《天乩之白蛇传说》 [9] ,热血谍战剧《秋蝉》 [10] ,古装传奇剧《锦衣之下》 [11] 。2018年领衔主演缉毒大戏《不说再见》 [12] 。
2009年,参加“雪碧·飞扬新声名师高徒”山东赛区比赛,最终进入青岛赛区3强 [1] ,并闯入决赛 2010年1月,参加《先声夺金,唱响亚运》歌手挑战赛全国总决赛,止步五强,并获得“优秀亚运歌手”称号 [2] [19] 。之后参加广东电视台珠江频道《虎年群星耀珠江》春节联欢晚会演出;5月,通过湖南卫视节目《快乐男声》的海选,获得迅雷网络直通区5强 [20] ,从而进入全国300强;6月,在突围赛中被淘汰,之后入围“快乐天团”候选名单 [21] 。2011年2月,参加山东卫视网络春晚,与王亚飞、王浩亦合唱歌曲《This is Love》 [22] 。同年参加《中韩造星计划选拔赛》,之后加入中韩组合并担任队长、领舞和Rapper数职,后因不明原因退出。
</p>
</body>
</html>
效果图如下:

- 浮动元素的高度问题
在标准流中,内容的高度可以撑起父元素的高度
而在浮动流中,浮动的元素不可以撑起父元素的高度
清除浮动
清除浮动的方式:
- 给前面一个盒子设置高度
- 给后面的盒子设置clean属性
- 隔墙法
- 使用伪类选择器
- 给第一个盒子设置overflow:hidden
定位
| 定位流分类 | 属性:值 |
|---|---|
| 相对定位 | position:relative |
| 绝对定位 | position:absolute |
| 固定定位 | position:fixed |
| 静态定位 | 默认 |
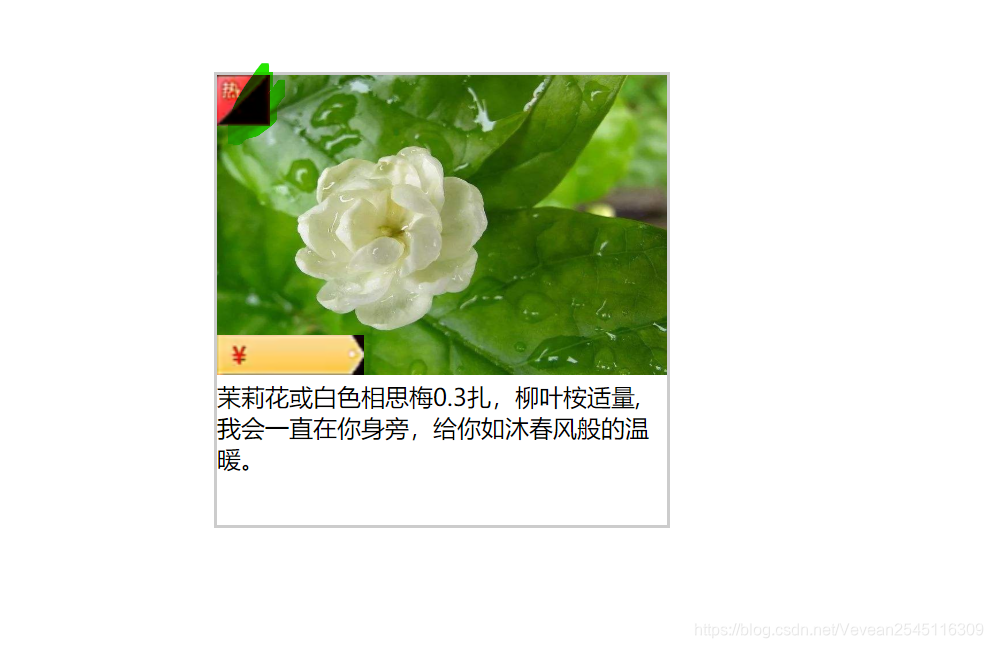
- 下面是使用子绝父相做的团购界面(没找到精灵图就随便弄了下)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
div{
width:300px;
height:300px;
margin:0 auto;
margin-top:100px;
border: 2px solid #ccc;
position:relative;
}
div img{
width:300px;
height:200px;
}
div .hot{
height:34px;
width:35px;
background:url("images/团购界面.png") no-repeat 0px -86px;
/* display:inline-block;*/
position:absolute;
left:0;
top:0;
}
div .price{
height:27px;
width:98px;
background:url("images/团购界面.png") no-repeat 0px -147px;
display:inline-block;
position:absolute;
left:0;
top:173px;
}
</style>
</head>
<body>
<div>
<img src="images/timg.jpg">
<p>茉莉花或白色相思梅0.3扎,柳叶桉适量,
我会一直在你身旁,给你如沐春风般的温暖。</p>
<span class="hot"></span>
<span class="price"></span>
</div>
</body>
</html>
效果图:

过渡模块
- 学习了a标签的伪类选择器
| a标签的伪类选择器 | 作用 |
|---|---|
| :link | 修改从未被访问过状态的样式 |
| :visited | 修改被访问过状态的样式 |
| :active | 修改长按的状态 |
| :hover | 修改鼠标悬停在a标签上面 |
:hover选择器可以用在任何标签上
- 过渡模块的属性
| transition-property | 告诉系统哪个属性需要执行过渡效果 |
|---|---|
| transition-duration | 告诉系统过渡效果持续的时间 |
| transition-delay | 告诉系统在过了多少s之后开始有动画 |
| transition-timing-function | 告诉系统过渡动画的运动速度 |
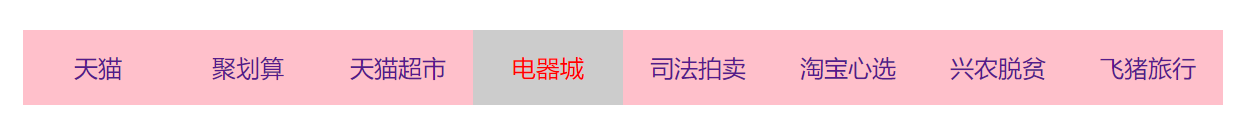
- 下面使用了a标签伪类选择器做的进阶版导航条
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>导航条练习</title>
<style>
*{
margin:0;
padding:0;
}
ul{
background-color: pink;
width:800px;
height:50px;
margin:0 auto;
margin-top:50px;
}
ul li{
list-style:none;
float:left;
width:100px;
line-height:50px;
text-align:center;
}
ul li a{
width:100px;
height:50px;
display:block;/*a标签是行内元素,如果不变为块级元素,就只有字体部分的背景变化*/
}
ul li a:link{
color:white;
text-decoration:none;
}
ul li a:hover{
color:red;
background-color: #ccc;
}
ul li a:active{
color:yellow;
}
</style>
</head>
<body>
<ul>
<li><a href="https://www.it666.com/course/27/task/365/show">天猫</a></li>
<li><a href="https://www.it666.com/course/27/task/365/show">聚划算</a></li>
<li><a href="https://www.it666.com/course/27/task/365/show">天猫超市</a></li>
<li><a href="https://www.it666.com/course/27/task/365/show">电器城</a></li>
<li><a href="https://www.it666.com/course/27/task/365/show">司法拍卖</a></li>
<li><a href="https://www.it666.com/course/27/task/365/show">淘宝心选</a></li>
<li><a href="https://www.it666.com/course/27/task/365/show">兴农脱贫</a></li>
<li><a href="https://www.it666.com/course/27/task/365/show">飞猪旅行</a></li>
</ul>
</body>
</html>
效果如下:(鼠标悬浮上面背景颜色会变)

- 下面是使用过渡模块做的弹性效果的练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
.father{
height:100px;
background-color: pink;
margin-top:100px;
line-height:100px;
text-align:center;
}
.father span{
font-size:40px;
/* transition-property:margin;
transition-duration:5s;*/
transition:margin 5s;
}
div:hover span{
margin:0 50px;
}
</style>
</head>
<body>
<div class="father">
<span>遥</span>
<span>远</span>
<span>路</span>
<span>途</span>
<span>的</span>
<span>前</span>
<span>方</span>
</div>
</body>
</html>
效果是动态的诶…这个好像我不会弄出来


- 下面是使用过渡模块做的手风琴效果的练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
ul{
width:500px;
height:270px;
border: 1px solid #ccc;
margin:0 auto;
overflow:hidden;
}
ul li{
list-style:none;
float:left;
width:100px;
height:270px;
transition-property:width;
transition-duration:0.5s;
}
ul:hover li{
width:50px;
}/*其他变窄*/
ul li:hover{
width:250px;
}/*这个变宽*/
</style>
</head>
<body>
<ul>
<li><img src="images/手风琴1.png"></li>
<li><img src="images/手风琴2.jpg"></li>
<li><img src="images/手风琴3.jpg"></li>
<li><img src="images/手风琴4.jpg"></li>
<li><img src="images/手风琴5.webp"></li>
</ul>
</body>
</html>
效果图如下:


2D转换模块

加油啦(顺便小声说一句,发现了一首好听的歌,是春卷饭的曾生为人,太好听了呜呜┭┮﹏┭┮)






















 221
221











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








