大多数网页用的是盒子模型进行布局,所以在一个网页制作的过程中最基础的也正是对盒模型的理解。
首先,要了解盒模型的组成:
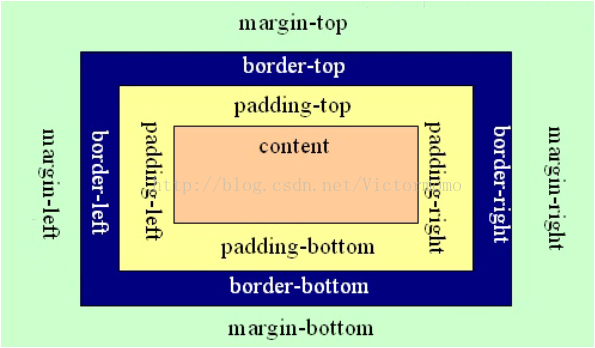
一个盒模型是由margin(外边距)、border(边框)、padding(内边距)、content(内容)组成的,其中真正属于盒子的是border、padding、content。
接下来,讲一下我对它们的理解:
margin:起限制盒子的位置的作用,就好像在一个房间规定你的盒子离哪面墙距离多远。
border:控制盒子边框的厚度的作用,就好像一个盒子内壁与外壁之间的厚度。
padding:起限制内容位置的作用,就好像在盒子内四周放上填充物,限制了盒子里所放物体的位置。
content:盒子的内容区域,里边放着在网页上显示的文字’、图画等等。
对于一般盒子模型大小的计算就和现实中盒子大小的计算类似:
例如:给定的盒子margin:20px;border:2px;padding:10px;width: 100px;height:50px;
那么,盒子的宽=2*2+10*2+100=124px;
盒子的高=2*2+10*2+50=74px。






















 3963
3963

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








