CSS3 过渡和动画,区别这两个概念,有助于记忆其属性。
过渡:一点到另一点;没有完成时间,runstyle(贝塞尔曲线)及循环方式的概念。
css3的transform属性里,无论是rotate,scale,skew,translate 都只是两点之间的样式转换,是为过渡。
rotate:(@deg); 旋转
scale:(@h,@v); 缩放 @h,@v 代表水平和垂直缩放比例(interger)
skew:(@h-deg,@v-deg); 倾斜 @h-deg,@v-deg 代表水平和垂直倾斜角度
translate:(@h-dis,@v-dis);移动 @h-dis,@v-dis 代表水平和垂直的移动距离动画:一点到另一点再到另一点;可以设置完成时间,runstyle,以及循环方式。
transition属性选项:
@attr 要变化的css style属性;
@time 完成动画的时间(s为单位);
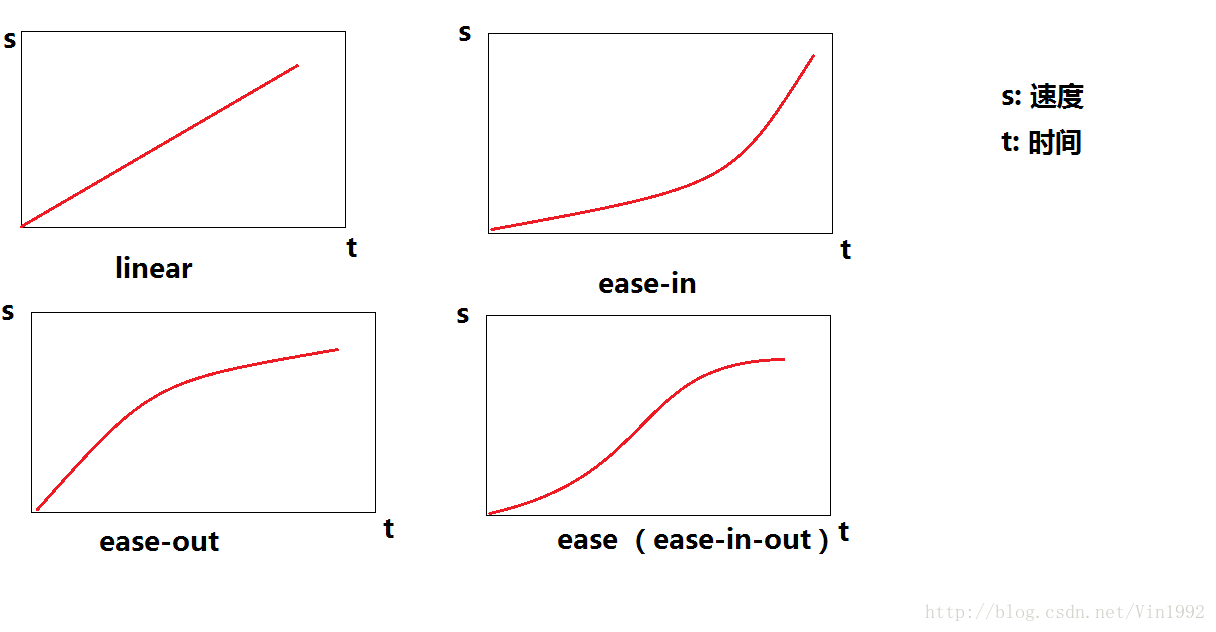
@style 完成动画的节奏;
animation属性选项:
@attr 要变化的css style属性;
@time 完成动画的时间(s为单位);
@style 完成动画的节奏;
@loopstyle 循环次数(interger,’infinite’=>代表无限循环)
补充:
cubic-bezier(x1,y1,x2,y2) 是控制贝塞尔曲线弧度的函数,也是控制css3动画节奏的的魔法棒,利用它可在手机端绘制戳绚丽的动效

























 1264
1264

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








