普通流:不使用其他的与排列和定位相关的特殊css规则时,各种元素的自然排列规则
浮动:脱离标准文档流并且可以左右移动
作用:可以很方便 布局
在这里插入代码片
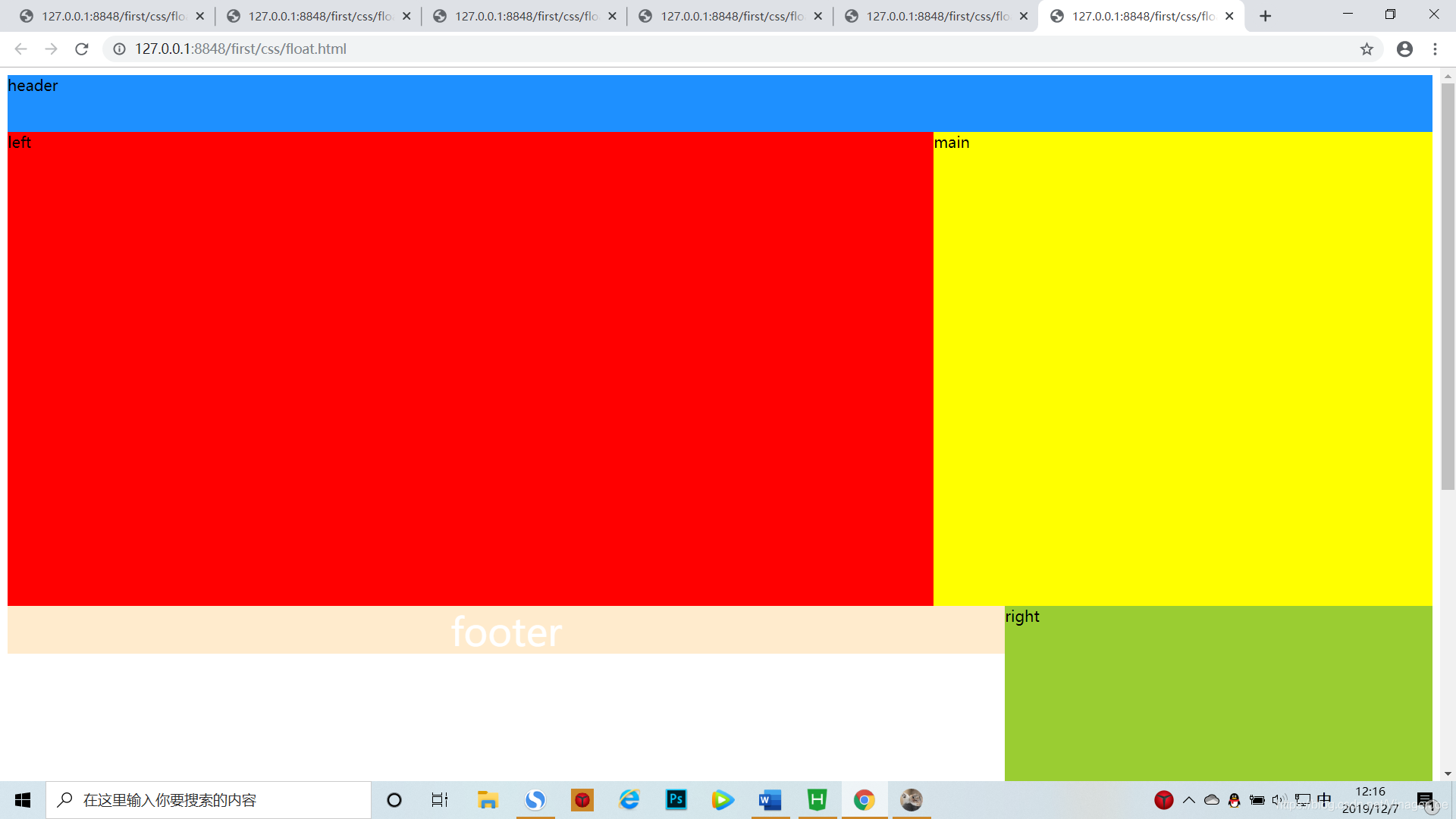
运行效果

运行float之后应该运用clear清除 否则浮动将会导致布局错乱:左右浮动起来之后,flooter上移;添加clear之后运行效果:
在这里插入代码片
``
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








