ONLYOFFICE协作空间与Drupal如何集成
- 关于ONLYOFFICE协作空间
- 关于Drupal内容管理框架
- 关于ONLYOFFICE协作空间的连接器模块
- Drupal建站与ONLYOFFICE协作空间建站
- 在Drupal中安装ONLYOFFICE协作空间连接器模块
- 在ONLYOFFICE协作空间中把Drupal服务器域名添加进允许列表中
- 在Drupal中使用连接器模块连接ONLYOFFICE协作空间
- 在Drupal中配置已经连通的ONLYOFFICE协作空间连接器模块
- 导出Drupal的账户到ONLYOFFICE协作空间去
- Drupal站长查看ONLYOFFICE协作空间
- 在Drupal中对表格结构进行更改添加ONLYOFFICE协作空间
- 在Drupal页面中添加ONLYOFFICE协作空间的文档和房间
- Drupal上嵌入的ONLYOFFICE协作空间的文件和房间的访问权限
- 参考文献
- 相关阅读
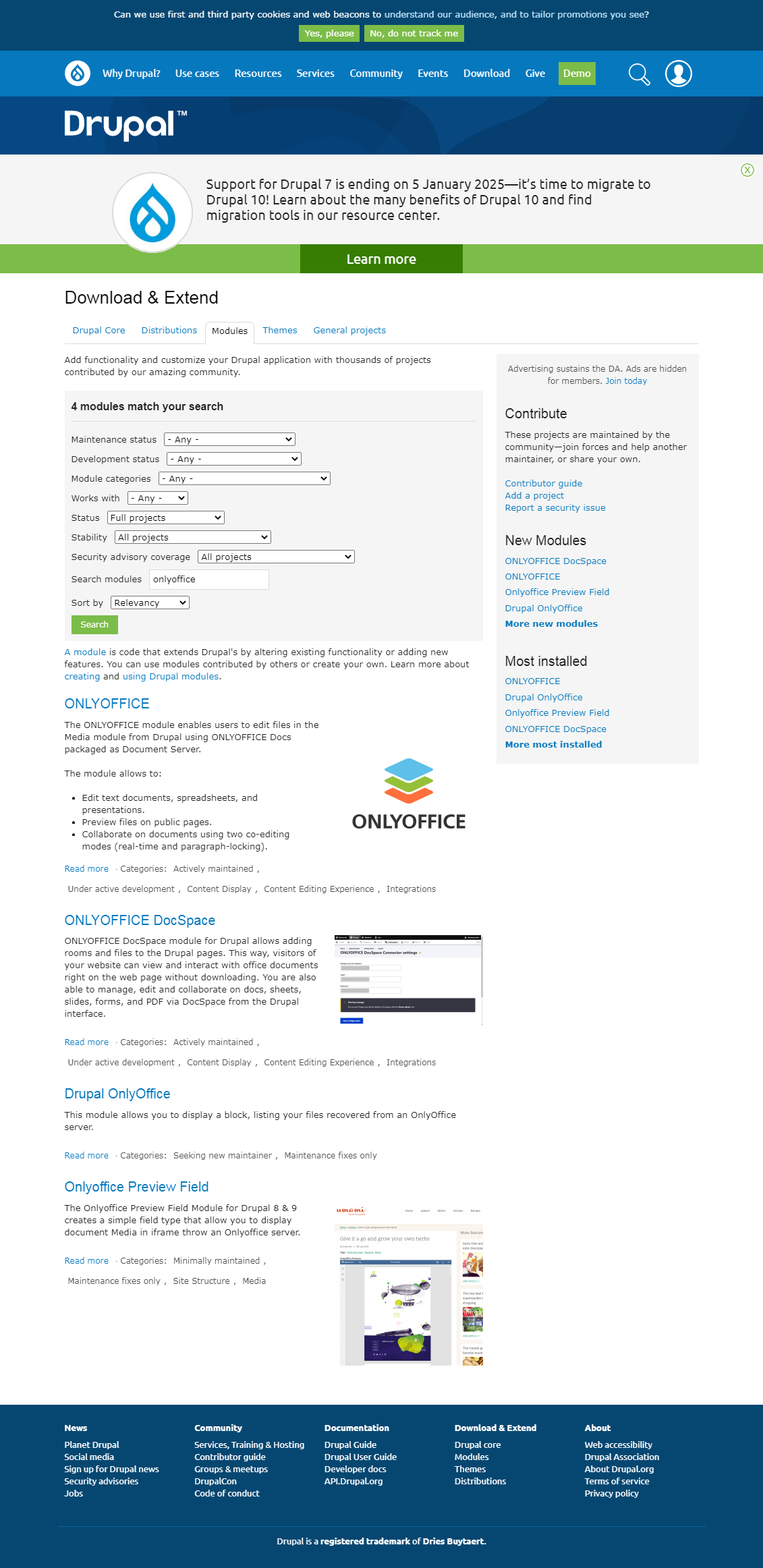
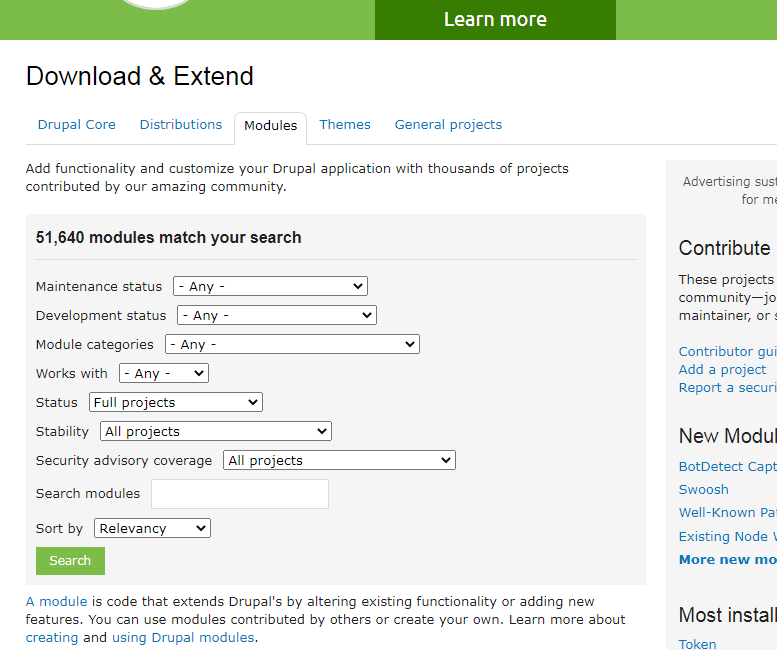
ONLYOFFICE协作空间是其去年新推出的产品,用创建虚拟办公室房间的方式,来组织公司或企事业单位内部团队成员的在线协作办公,现在,协作空间推出了与著名的Drupal集成互联的集成模块,可以让网站用户轻松访问文档,轻松访问协作空间虚拟办公室。注意,这里不是说以前就有的适用于 Drupal 的 ONLYOFFICE 连接器现已上架 Drupal 官方目录,而是新的 ONLYOFFICE 协作空间与 Drupal 的连接集成模块,如下图所示,在Drupal的模组市场上,搜索ONLYOFFICE会搜到两个结果,第一个是ONLYOFFICE文档服务器的连接器插件,第二个才是是ONLYOFFICE协作空间的连接器模块,千万不要装错了。

关于ONLYOFFICE协作空间
ONLYOFFICE协作空间,是Ascensio System SIA公司出品的,基于Web的,开源的,跨平台的,在线文档编辑和协作的解决方案。在线Office包含了最基本的办公三件套:文档编辑器、幻灯片编辑器和表格编辑器,额外还支持了pdf格式文件的创建和编辑功能,还有表单文件的创建编辑功能,并且,还提供了在线文档转换、在线文档预览、在线文档协作等功能。

如上图所示是自己的ONLYOFFICE协作空间示例,展示了多个不同的公共房间,关于这些公共房间的内容,欢迎阅读文末的相关阅读部分。
正如我所展示的,多人在线实时协同办公功能,ONLYOFFICE协作空间创建一个个不同的虚拟房间,拉入不同的人进入虚拟房间就是一个团队一个team,每个人在团队中,可以创建自己的文档,也可以编辑其他人的文档,还可以查看其他人的文档,还可以和其他人分享自己的文档,还可以和其他人讨论自己的文档,还可以和其他人讨论其他人的文档。

关于Drupal内容管理框架
Drupal 是由德赖斯·布伊泰尔特创立的自由开源内容管理系统,用PHP语言写成。在业界,Drupal常被视为内容管理框架(CMF),而非一般意义上的内容管理系统(CMS)。
整套平台把所有内容视为一个“节点” (node),背后由大量“模块” (module) 控制其显示、修改、排列、分类等方式。包括本文所介绍的ONLYOFFICE协作空间连接器模块。这种设计令 Drupal 不只可以建立普通的博客网站,配合适当组件,控制内容显示及处理权限的方式,马上能变成论坛、Wiki、社区网络,以及协同办公网站。比如我套用Drupal自带的西语菜谱网站模板搭建起来的如下网站:

本文就基于这个测试站,来讲解如何通过ONLYOFFICE协作空间连接器模块来让两者互联互通互操作。
关于ONLYOFFICE协作空间的连接器模块
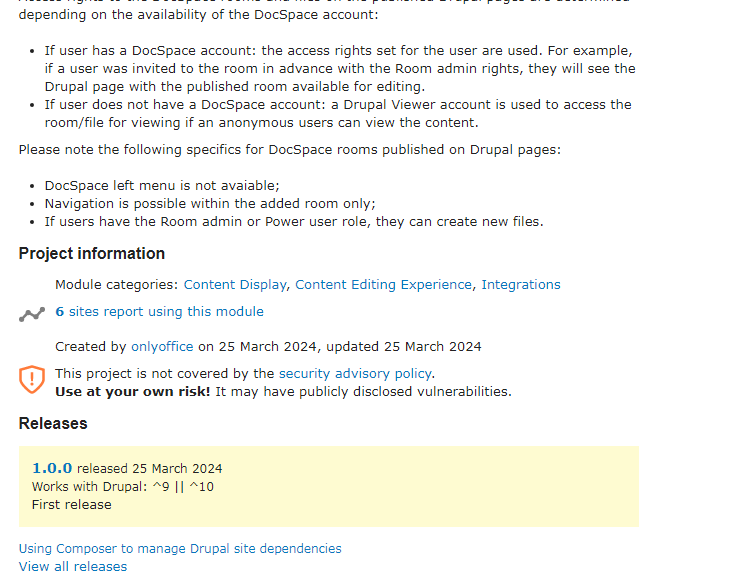
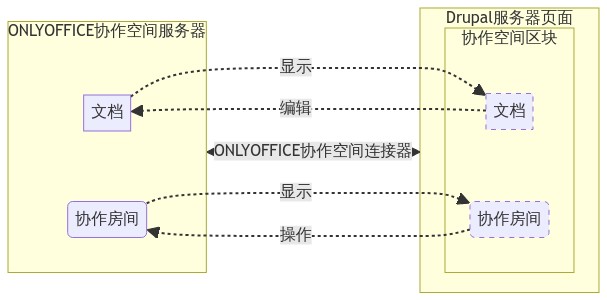
该模块把协作空间中的文档和房间嵌入到Drupal的页面里面去查看或者协同编辑,但文件和房间本身还是存在于协作空间的服务器上:
flowchart LR
subgraph W[Drupal服务器页面]
subgraph BL[协作空间区块]
WDF1[文档]
style WDF1 stroke-dasharray: 5 5
WDR1(协作房间)
style WDR1 stroke-dasharray: 5 5
end
end
subgraph O[ONLYOFFICE协作空间服务器]
DF1[文档]
DR1(协作房间)
end
W <-->|ONLYOFFICE协作空间连接器| O
DF1 -.->|显示| WDF1
WDF1 -.->|编辑| DF1
DR1 -.->|显示| WDR1
WDR1 -.->|操作| DR1
这一点与ONLYOFFICE文档服务器与Drupal的集成插件是不同的,ONLYOFFICE文档服务器通过集成插件编辑的是上传到Drupal服务器上的办公文档:
flowchart LR
O[ONLYOFFICE文档服务器]
subgraph W[Drupal服务器页面]
subgraph BL[ONLYOFFICE文档编辑器]
WDF1[文档]
end
end
O <-->|ONLYOFFICE文档模块| W
BL <-.->|协同编辑| O
两种方式都是成熟的解决方案,现在我们更倾向于推荐使用ONLYOFFICE协作空间的连接器插件来互联互通互操作,它不但提供最基本的和文档服务器相同的在线文档打开阅览、协同编辑的功能,而且提供了功能强大的协同房间,并且将文件实体存于协作空间服务器节省了Drupal服务器的存储压力。进一步再通过公共房间第三方存储连接功能,还能把协作文档甩到例如900914、微软在线空间上面去。
Drupal建站与ONLYOFFICE协作空间建站
把ONLYOFFICE协作空间和Drupal网站互联互通互操作,前提条件是需要先有个Drupal网站服务器和ONLYOFFICE协作空间服务器,本文假设读者们已经安装好了这两者,这两个服务器如何安装如何配置,可以参见之前的博客文章,超链接我已经放置在本文末尾的相关阅读里面了。
在Drupal中安装ONLYOFFICE协作空间连接器模块
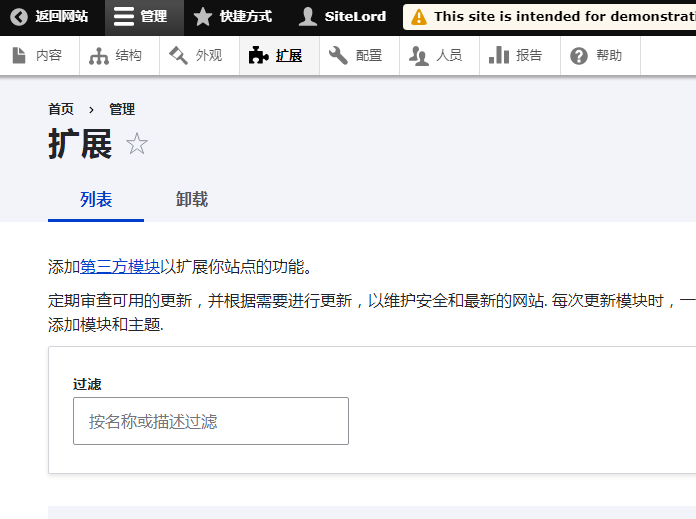
非常简单,只需要站长登陆Drupal在后台控制面板里面的菜单 管理 下面的 扩展

点击 第三方模块 打开模块市场页面,

就可以在搜索框输入关键词onlyoffice来搜索得到本文第一张插图,搜索结果的画面了,打开ONLYOFFICE协作空间连接器,拉到页面底部,可以看到版本号数字就是下载超链接:

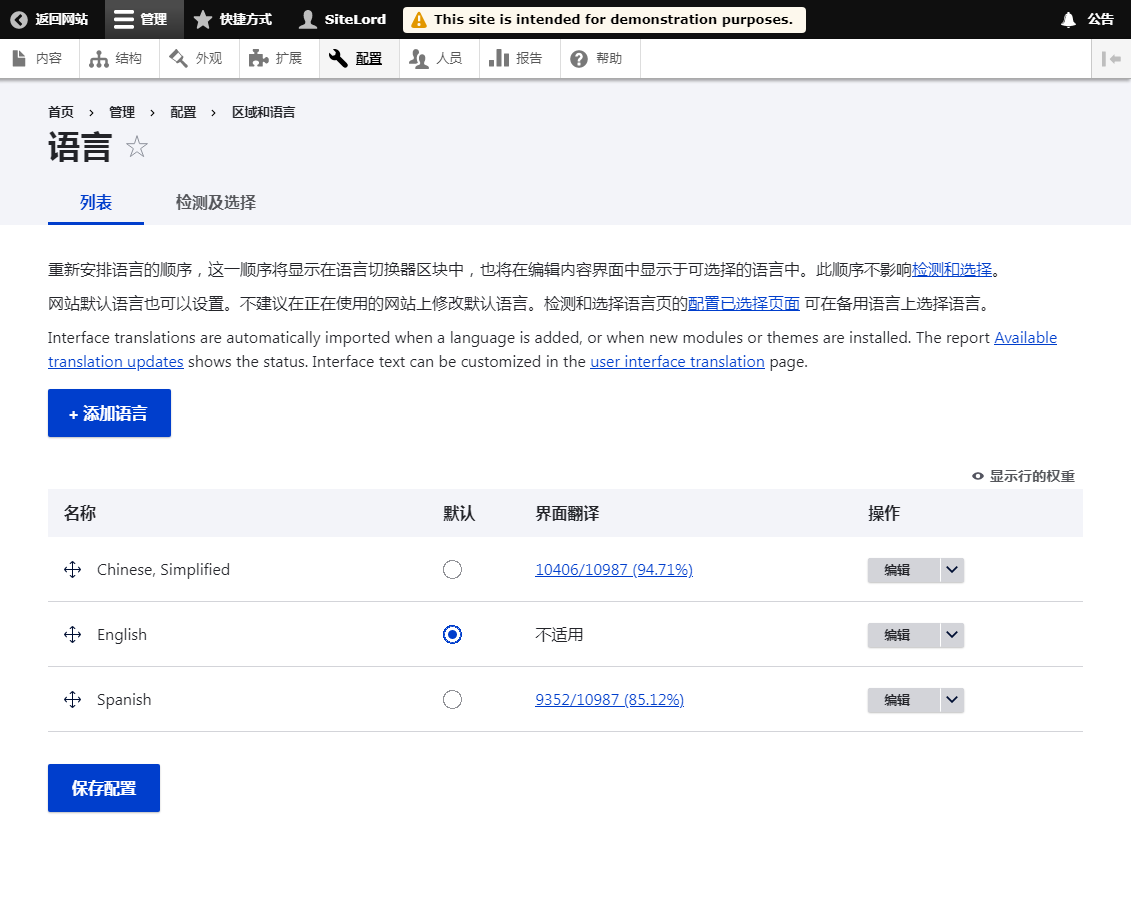
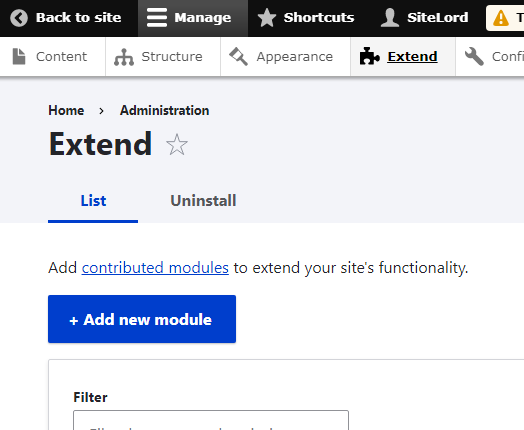
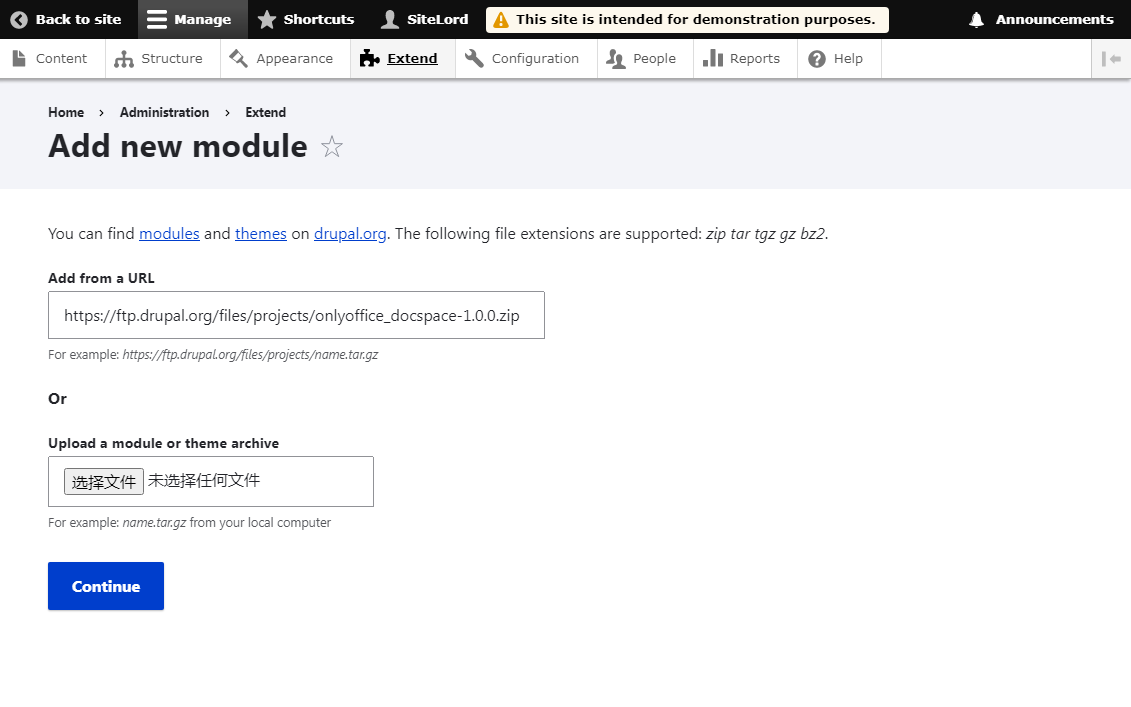
下载到本地,电脑然后上传到自己的Drupal服务器上。这需要先把Drupal服务器的管理界面修改回为英文的状态,我发现,中文的界面是没有上传插件的按钮的,这是Drupal现在的一个bug:

点击 Add new module 按钮

既可以在地址框输入连接器安装包的下载链接,也可以在选择从本地上传:

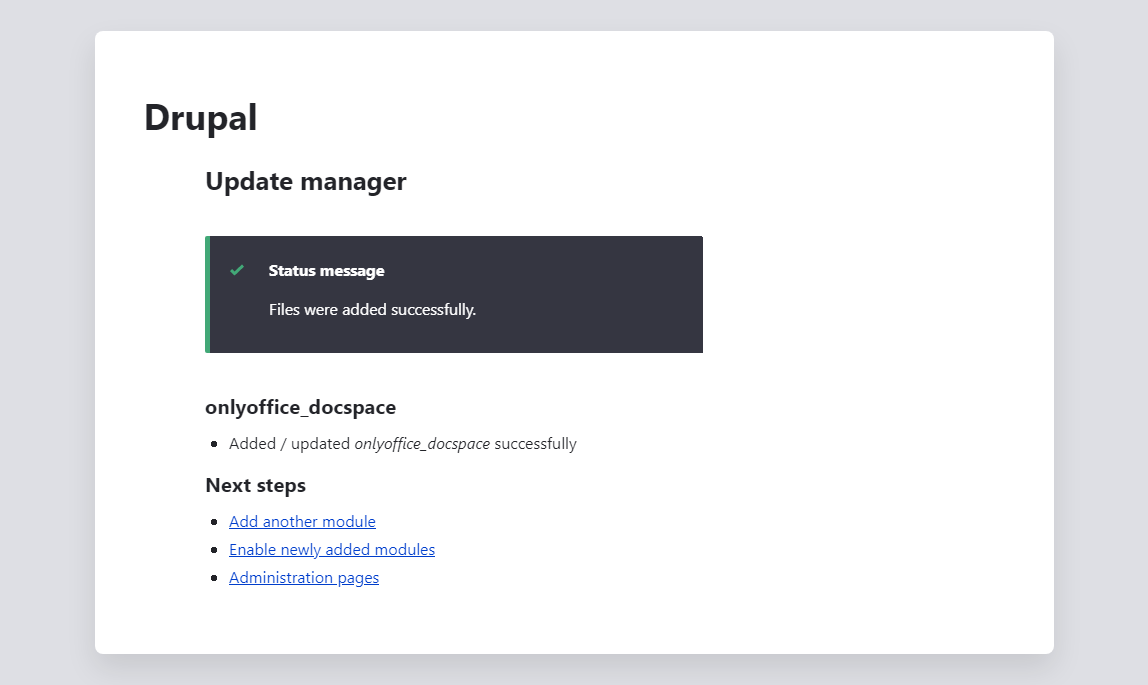
确认后就上传好了

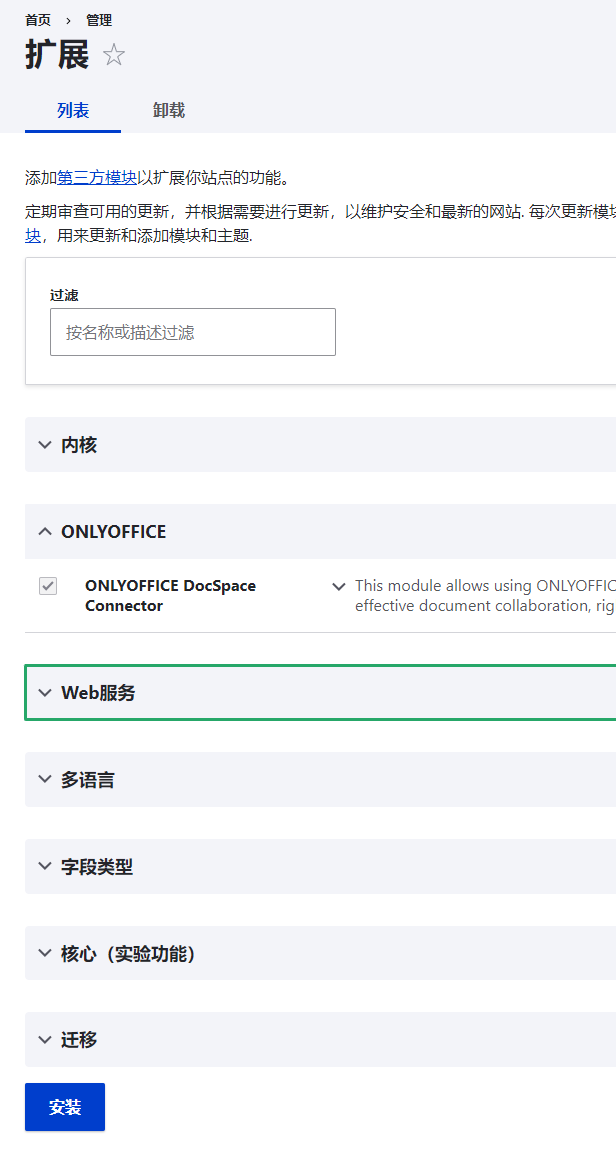
然后还需要在模块列表中选中它后,点击页面下部的 安装 按钮,到这一步就可以把语言界面切换回中文了:

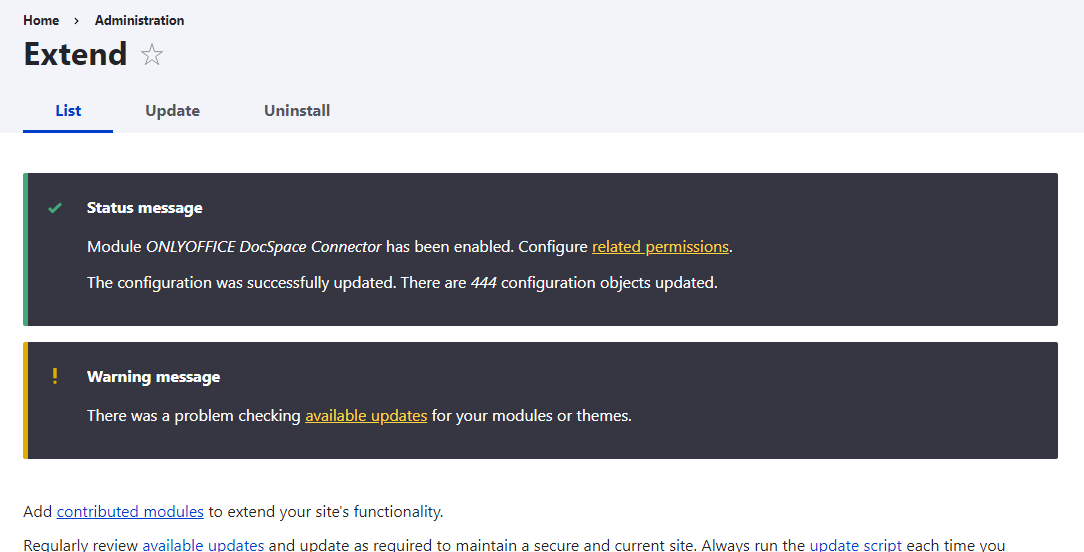
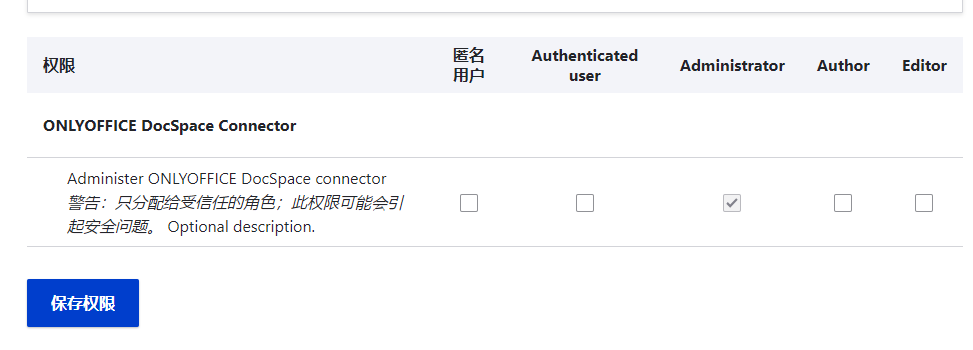
然后页面提示已经成功启用,需要配置一下该模块的权限:

这里配置的是管理ONLYOFFICE协作空间的权限,因此,建议如下图所示,仅仅授权给管理员账户:

在ONLYOFFICE协作空间中把Drupal服务器域名添加进允许列表中
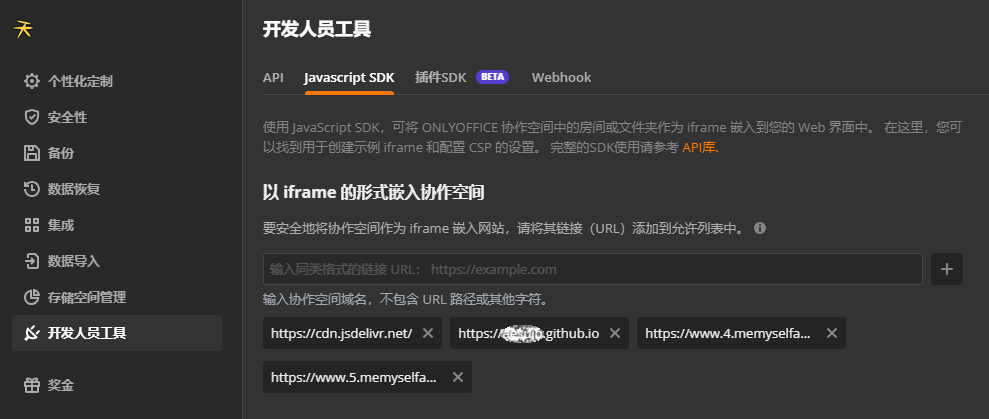
在ONLYOFFICE协作空间的系统配置里面,把Drupal服务器域名添加进允许列表中,如下图所示

位于 开发人员工具 下面的 Javascript SDK ,以iframe德形式嵌入协作房间,确认Drupal德域名加入进来。
在Drupal中使用连接器模块连接ONLYOFFICE协作空间
在Drupal的站长后台切换回中文界面,导航到配置页面,ONLYOFFICE协作空间连接器就会出现在其中的多媒体类型扩展中:

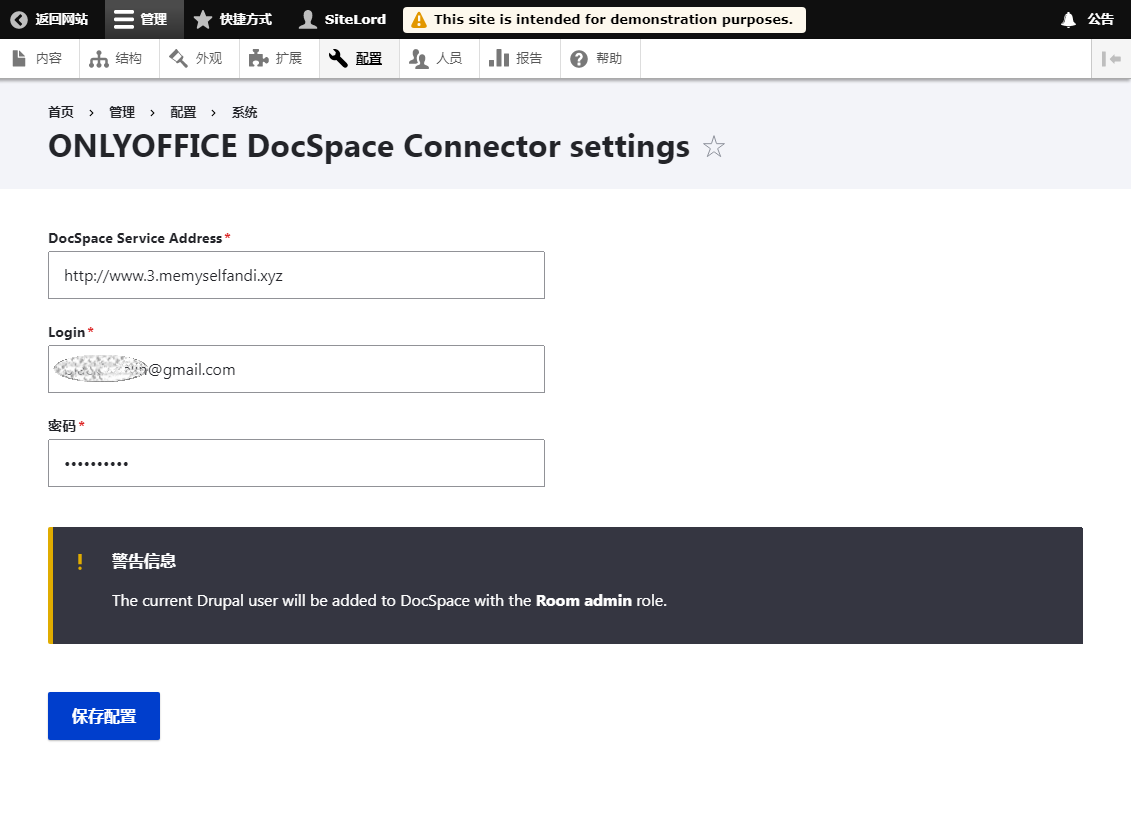
选择ONLYOFFICE协作空间连接器,打开其初始化配置环节:

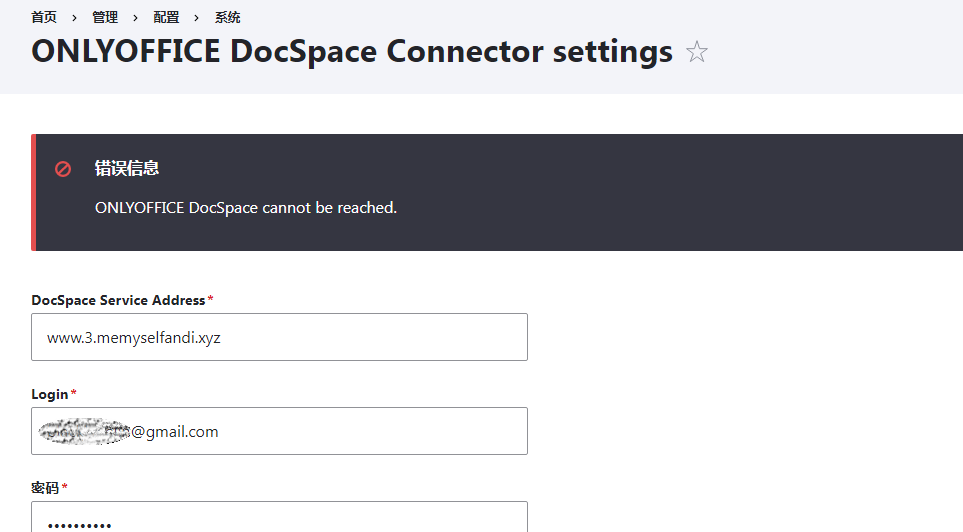
需要输入ONLYOFFICE协作空间的服务器的地址、站长或管理员的用户名和密码,点击 保存配置 按钮,如果出现如下图所示的错误信息:

就是少了上一步在onlyoffice协作空间中把drupal服务器域名添加进允许列表中的操作。
在Drupal中配置已经连通的ONLYOFFICE协作空间连接器模块
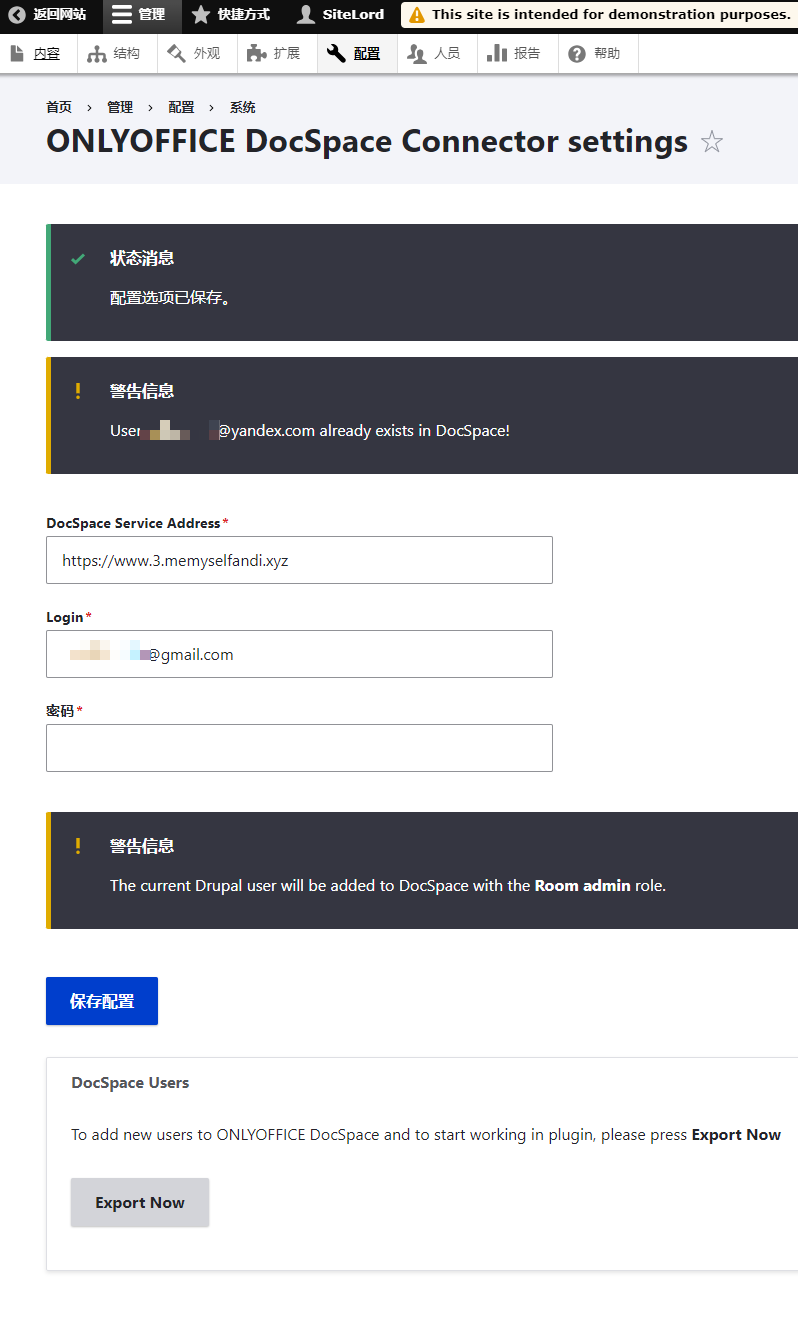
经过上一步的URL互相授信的操作后,再次保存配置就可以使连接器连通两者,会是如下的显示信息:

不用再点击保存配置按钮了,而应该:
导出Drupal的账户到ONLYOFFICE协作空间去
上一步的操作之后,Drupal的站长的id就已经被导入进ONLYOFFICE协作空间的服务器中了:

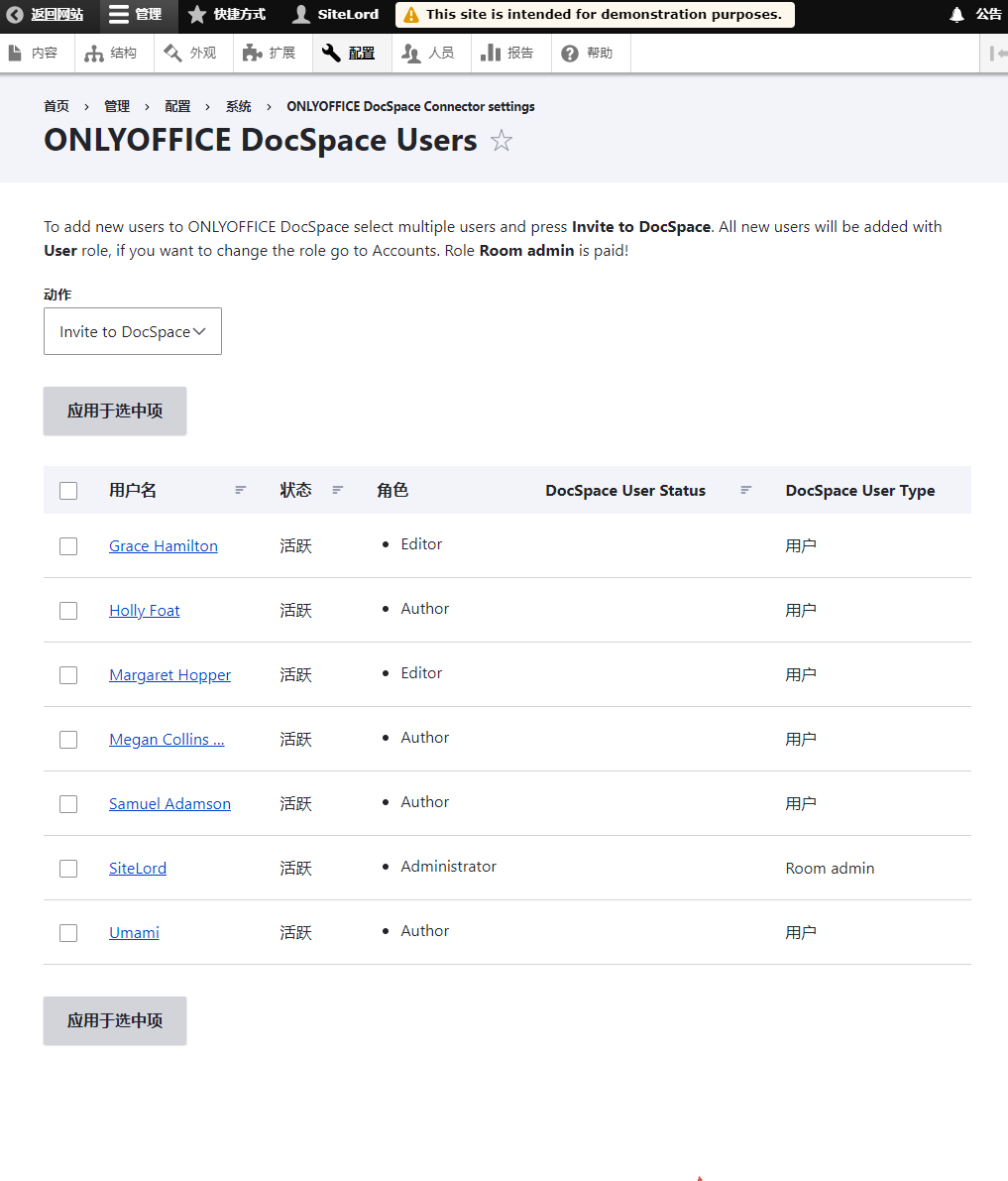
接下来就是把Drupal的其它用户的id导入ONLYOFFICE协作空间的服务器中:

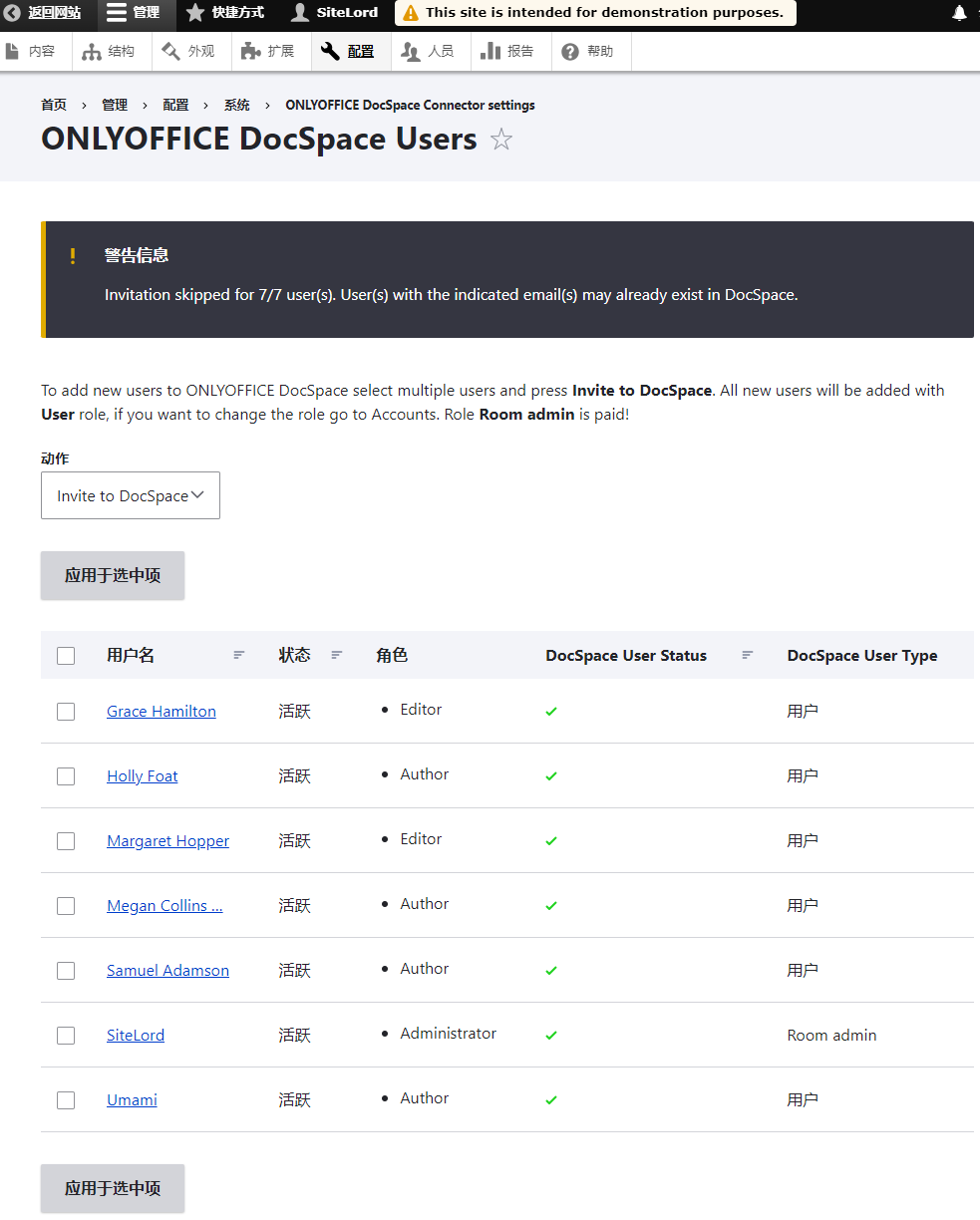
如上图所示,列出了Drupal站点目前的用户列表,包括他们的角色类型,勾选需要导入的id,在 Action 下拉框中选择 invite to DocSpace 然后点击 Aply to selected items 即可,添加后页面会提示操作报告:

黄色的警告消息可以忽略它,登陆ONLYOFFICE协作服务器所使用的邮箱就是ONLYOFFICE协作服务器本身的站长的注册邮箱,当然是本人了,不明白为什么这也算是一条警告信息,可以完全无视它,这就是配置成功的状态。
默认的,作者和编辑者都被赋予了ONLYOFFICE协作空间的普通用户User的身份权限,并且需要用户去自己的注册所使用的邮箱中接收欢迎邮件并按照邮件中的提示来激活使用。在这个表格中的协作空间用户状态列,您可以跟踪 Drupal 用户是否已被添加到协作空间:
-
绿色勾选标记:已将带有电子邮件地址的 Drupal 用户添加到协作空间。同步成功。
-
空值:协作空间中没有带电子邮件地址的 Drupal 用户。您可以邀请他们。
-
沙漏:协作空间中有一个用户带有电子邮件地址,但存在同步问题。首次登录协作空间插件时,用户需要提供协作空间登录名和密码才能完成同步。
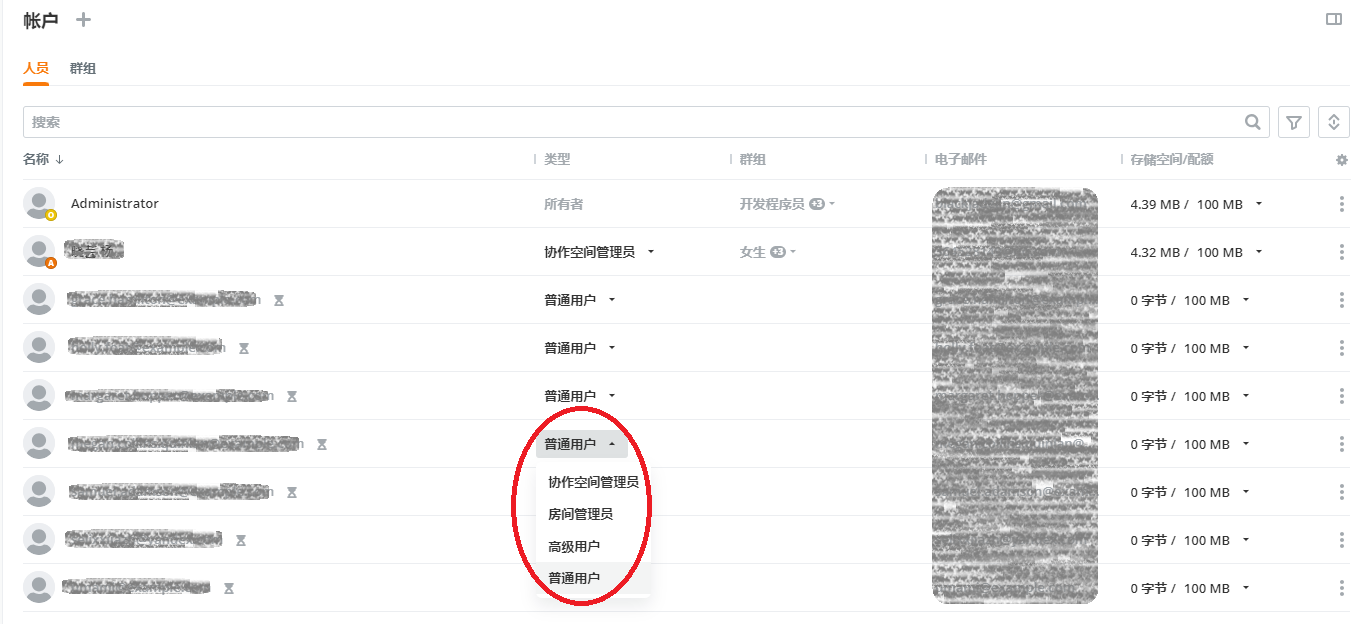
导入的用户就会出现在ONLYOFFICE协作空间的账户列表里面,在这里面,可以再进一步,针对个人修改权限:

Drupal站长查看ONLYOFFICE协作空间
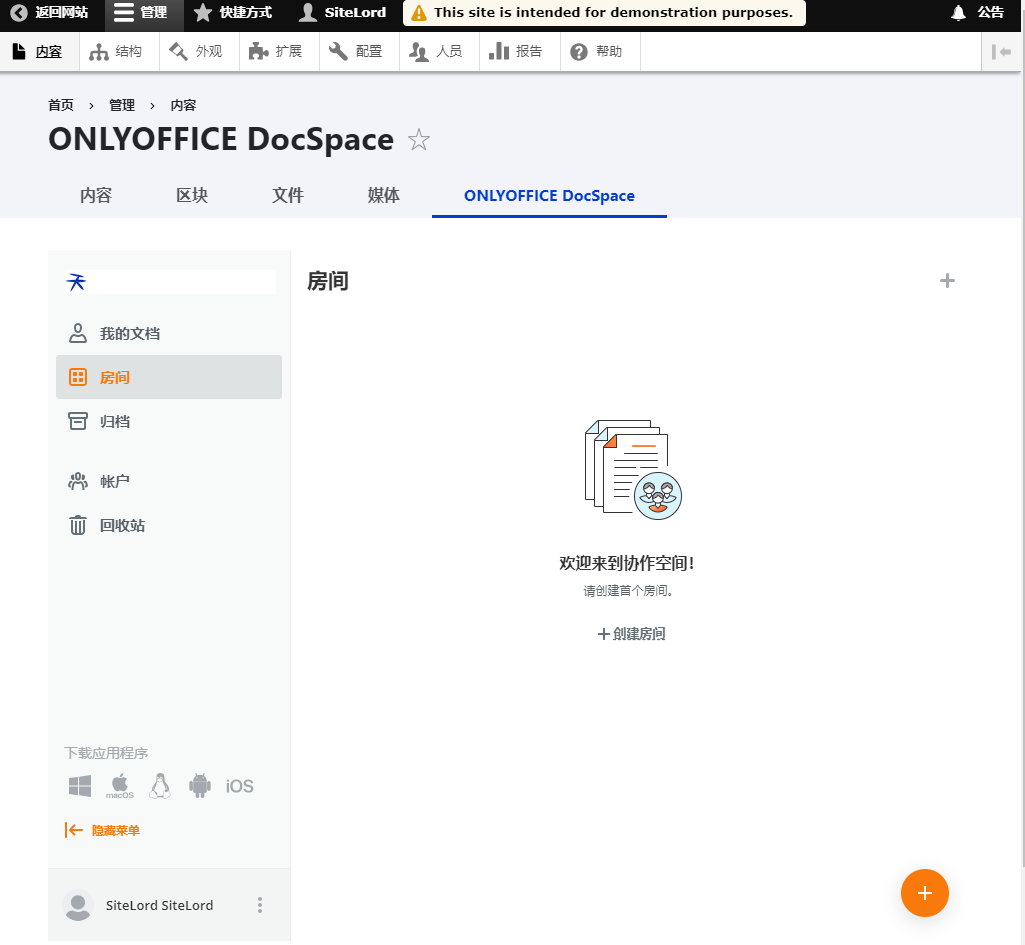
配置好模块之后,Drupal站长可以在 内容 下面的 ONLYOFFICE DocSpace 查看接入进来的ONLYOFFICE,在这里可以访问 ONLYOFFICE 协作空间,并创建协作、自定义房间和公共房间,邀请用户,并在房间内协作处理文档:

在Drupal中对表格结构进行更改添加ONLYOFFICE协作空间
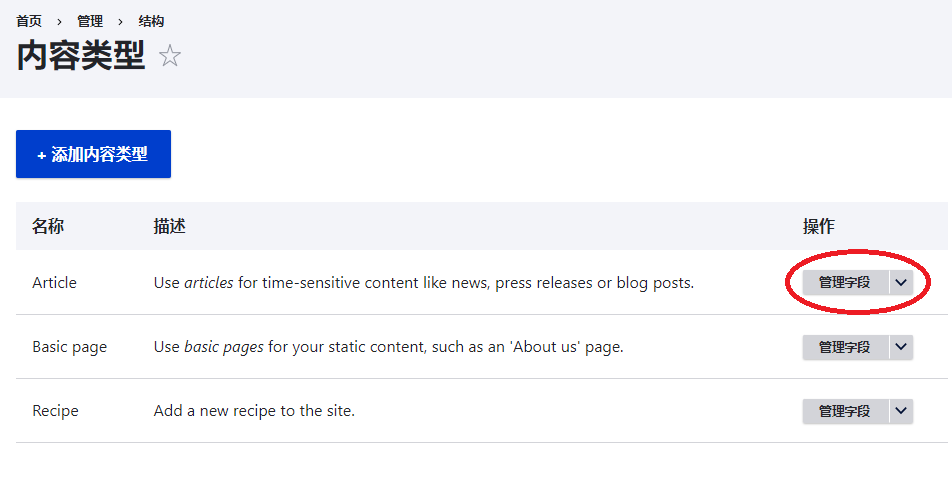
在Drupal后台依次点击选择 结构 、 内容类型 :

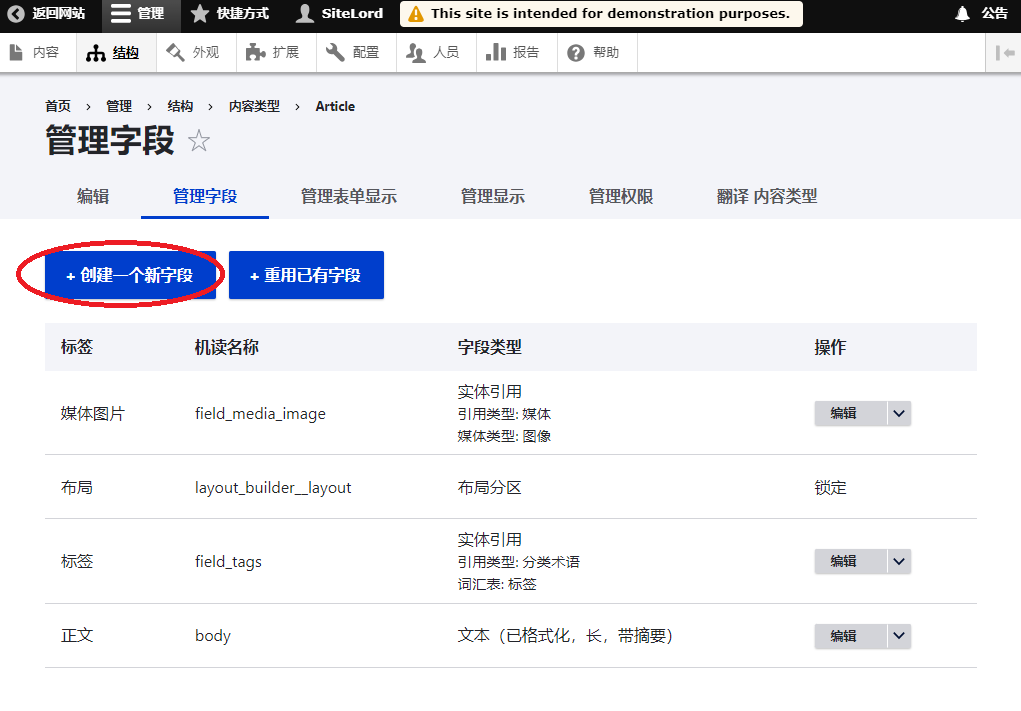
然后点击 Article 一行的右侧的 管理字段 按钮:

然后点击 创建一个新字段 :

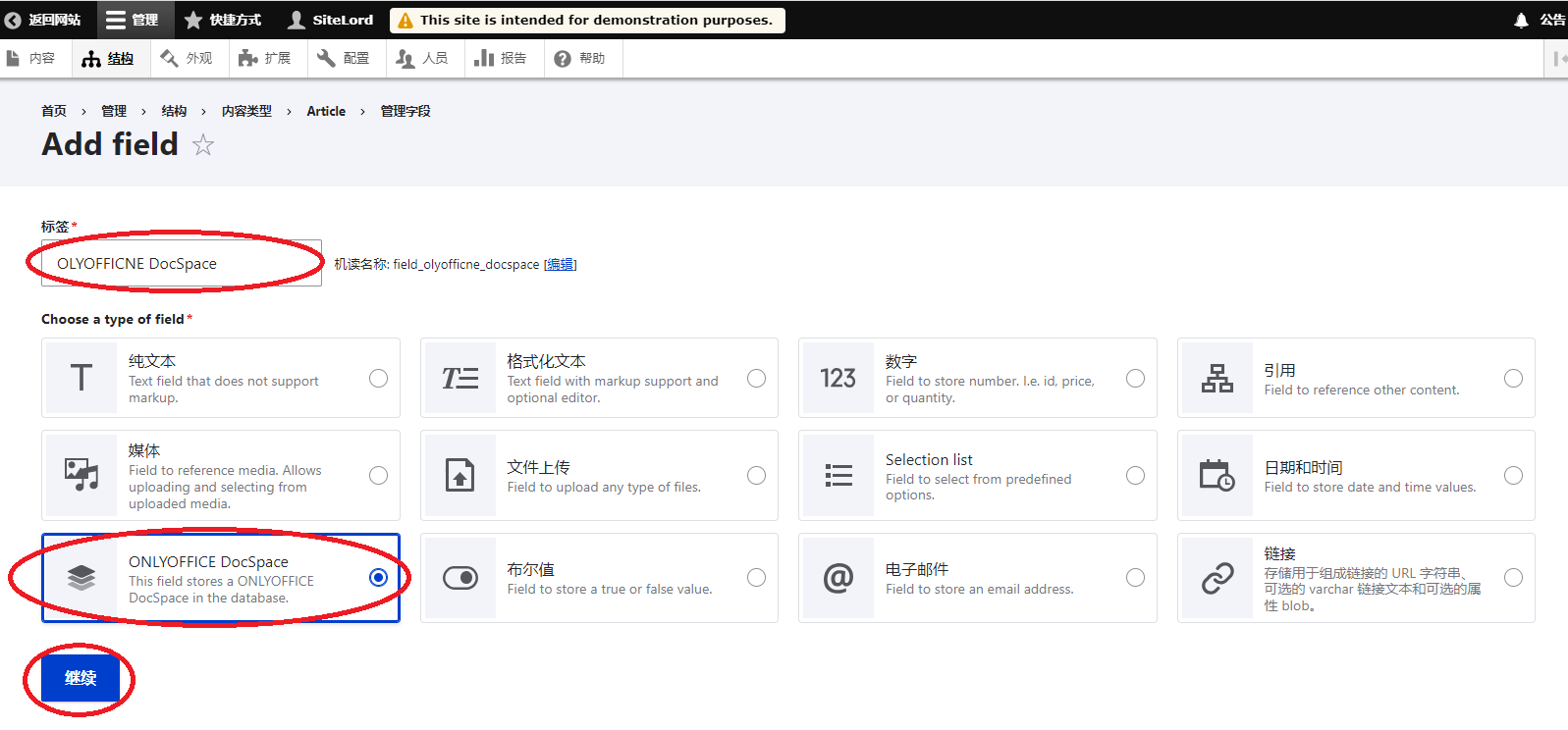
在列表中选择ONLYOFFICE协作空间,并在标签输入框中输入任意字符串来命名,为方便起见,就叫做ONLYOFFICE DocSpace,然后点击继续:

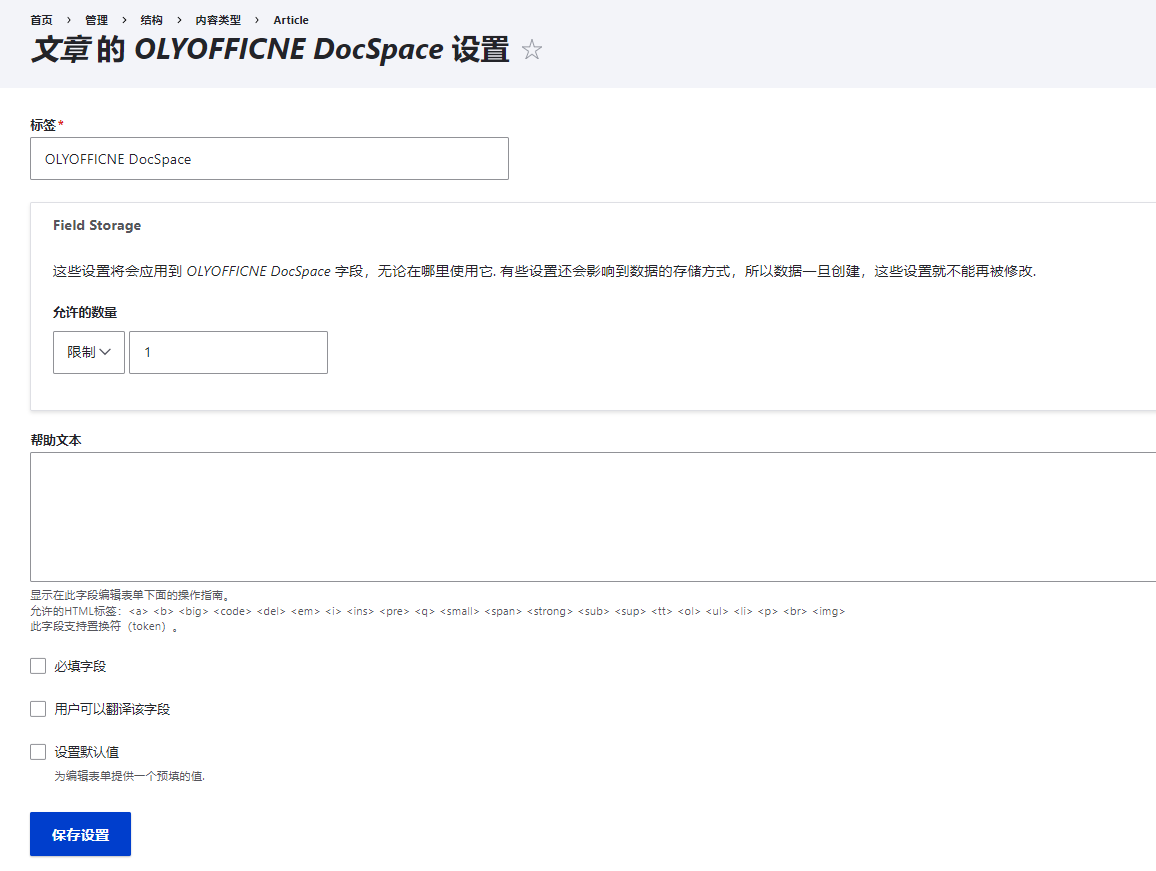
在下一个页面可以暂时不予修改,直接保存设置:

在Drupal页面中添加ONLYOFFICE协作空间的文档和房间
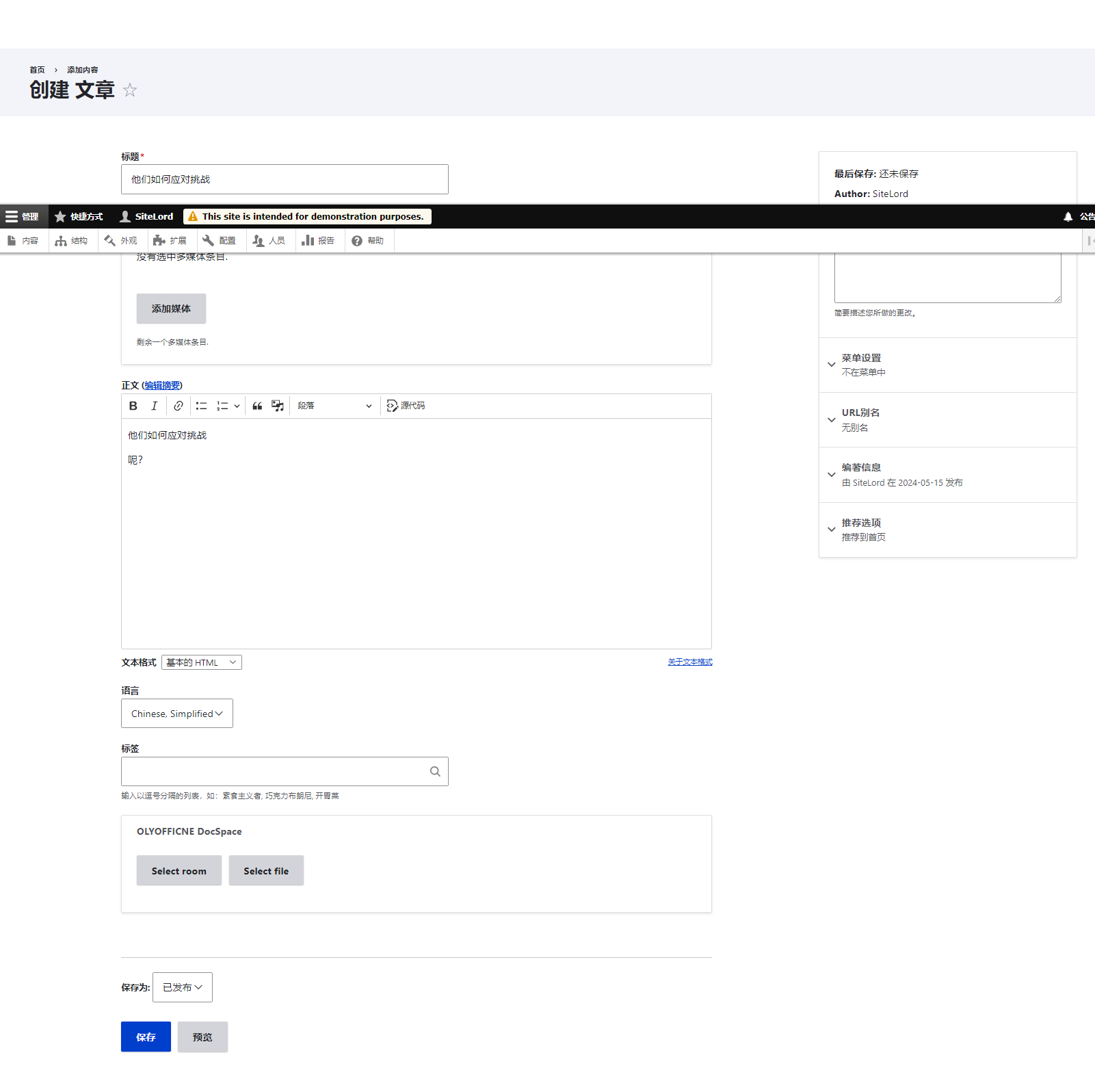
在Drupal页面的编辑页面中,最下方就会有ONLYOFFICE DocSpace的选择项,可以选择文件也可以选择房间:

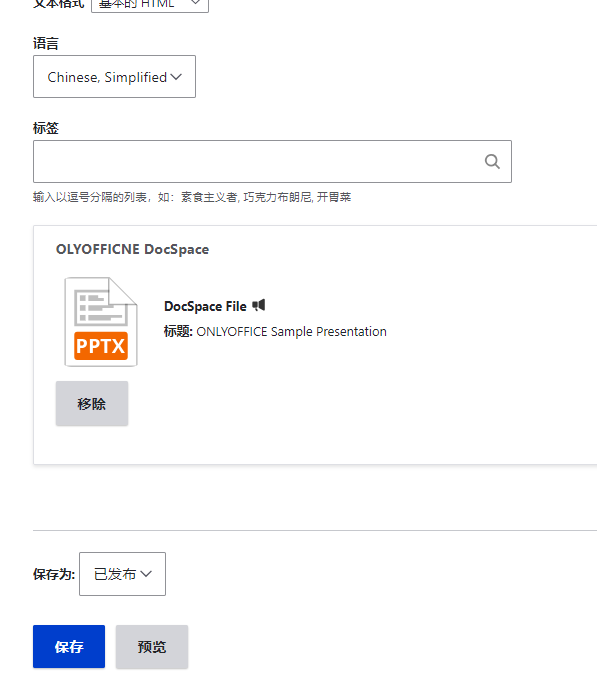
比如选择一个文件:

添加后可以显示文章标题,点击保存:

然后切换到文章的布局设置页面:

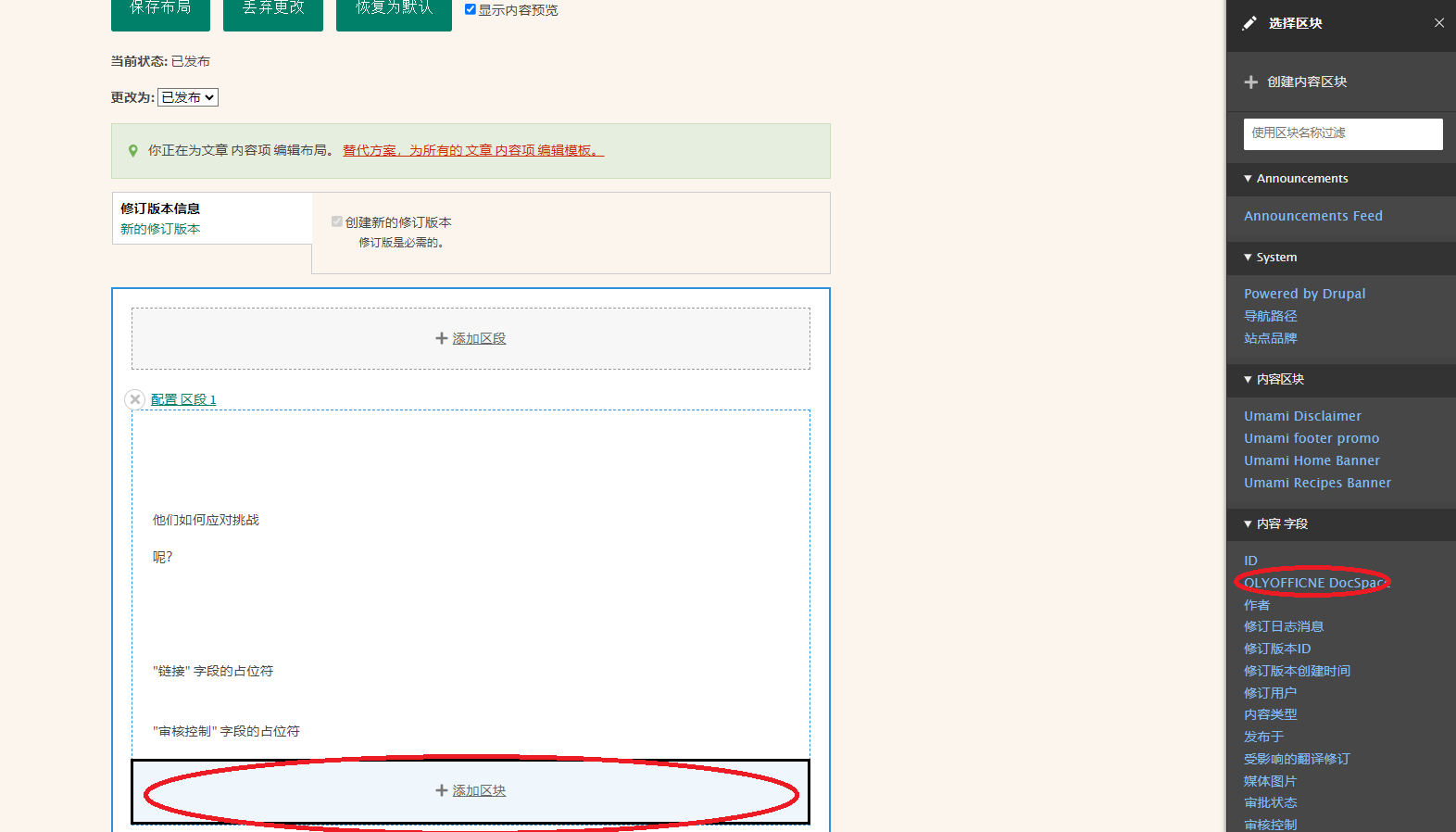
在布局页面中,在网页中点击 添加区块 按钮后,在右侧编辑区块栏内选择内容字段中的 ONLYOFFICE DocSpace:

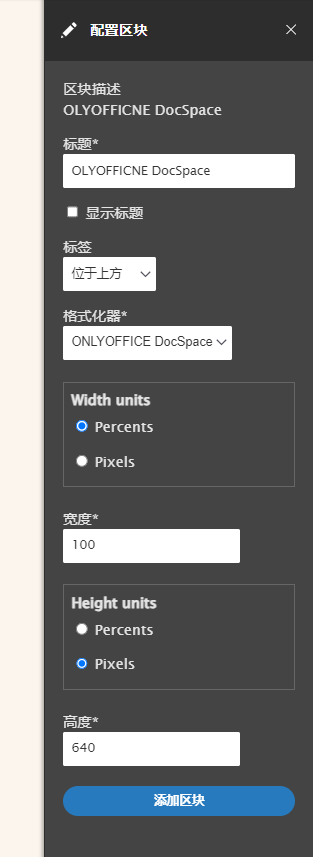
右侧栏变为配置区块栏,默认的就很好:

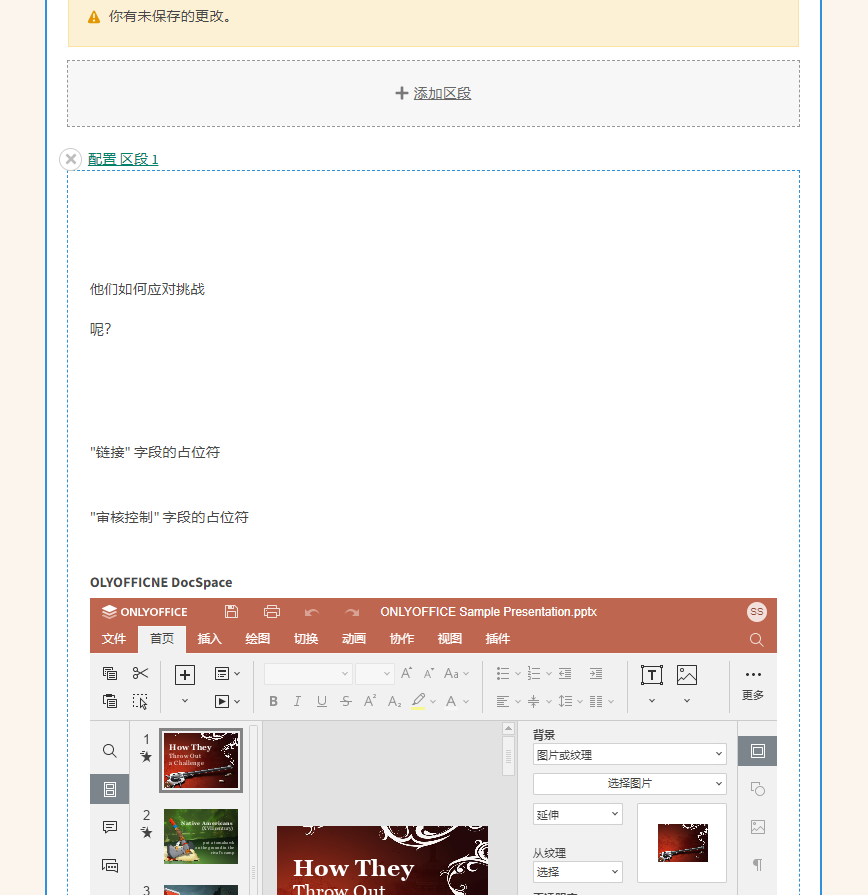
点击 添加区块 按钮后,页面中出现了ONLYOFFICE协作空间:

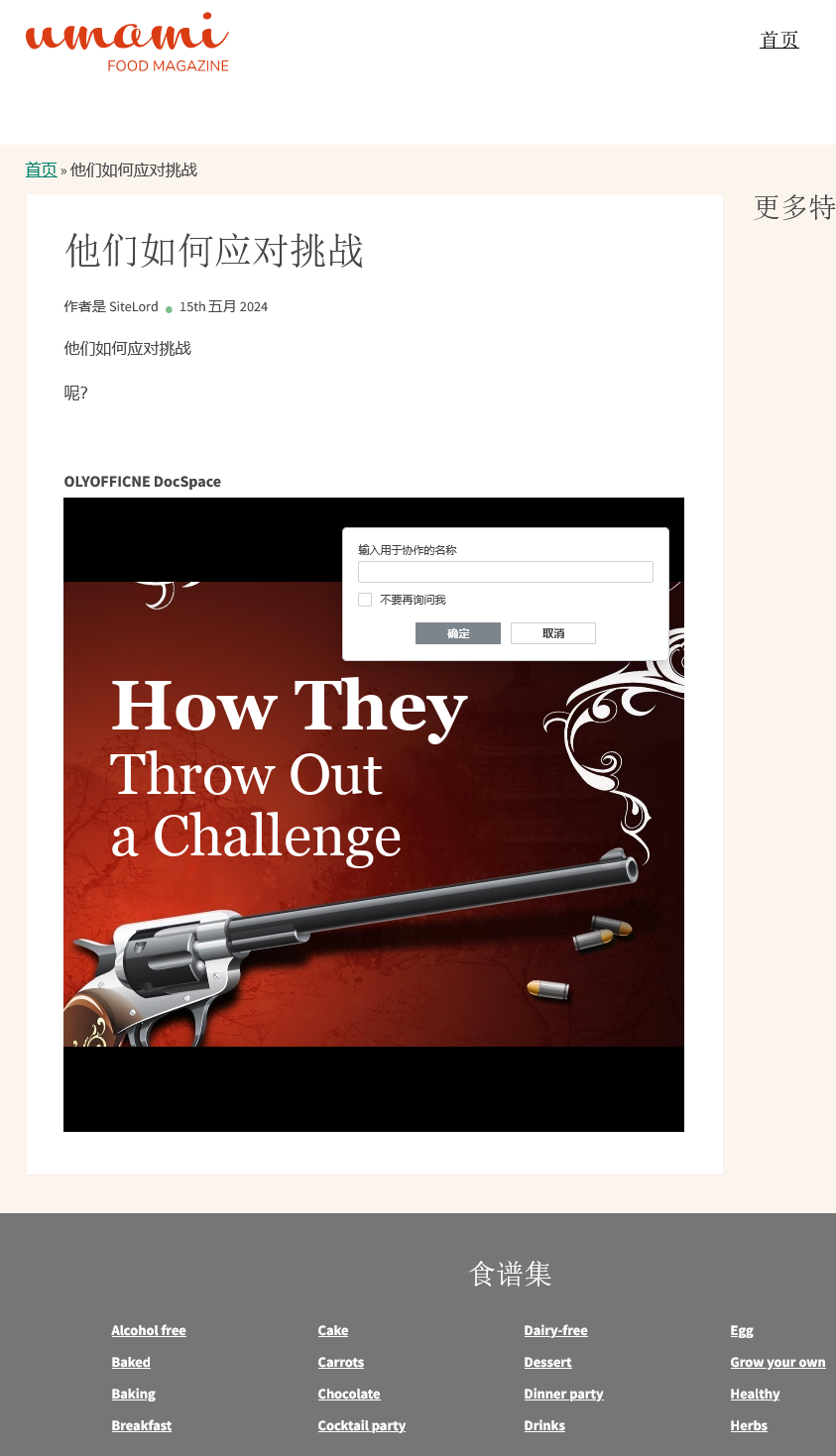
保存并发布页面后,就可以在网页浏览器中查看页面最终效果了:

Drupal上嵌入的ONLYOFFICE协作空间的文件和房间的访问权限
如上图所示这是在Drupal的页面里面嵌入了ONLYOFFICE协作空间的幻灯片文件的画面,从一个没有在Drupal、协作空间网站注册过账号登陆的普通网民的浏览器打开的效果。
它支持文档编辑的完整全部的功能,而如果在Drupal网站中不安装这样的插件不与ONLYOFFICE互联互通互操作的话,仅仅是Drupal服务器本身,你仅仅可以把docx文件作为普通文件上传到网页上,占用Drupal服务器本身的硬盘空间,网友们在浏览页面的时候只能点击文件下载到本地电脑硬盘里面,才能在本地电脑使用微软Word来查看,非常不方便。
而在正确的安装、配置了ONLYOFFICE协作空间的连接器插件后,所有受邀用户都可以使用 ONLYOFFICE 协作空间的功能,包括创建房间、邀请其他用户以及与其他用户一起在房间中共同编辑文档,而所有的非受邀用户、普通网民则仅仅可以查看Drupal的页面和页面中插入的ONLYOFFICE协作空间的公开房间中的文件,如果没有被设置访问密码的话。用ONLYOFFICE协作空间的权限来管理文件和房间的可见性,比如上面截图中的这个示例幻灯片演示文件,就是所有人可见。
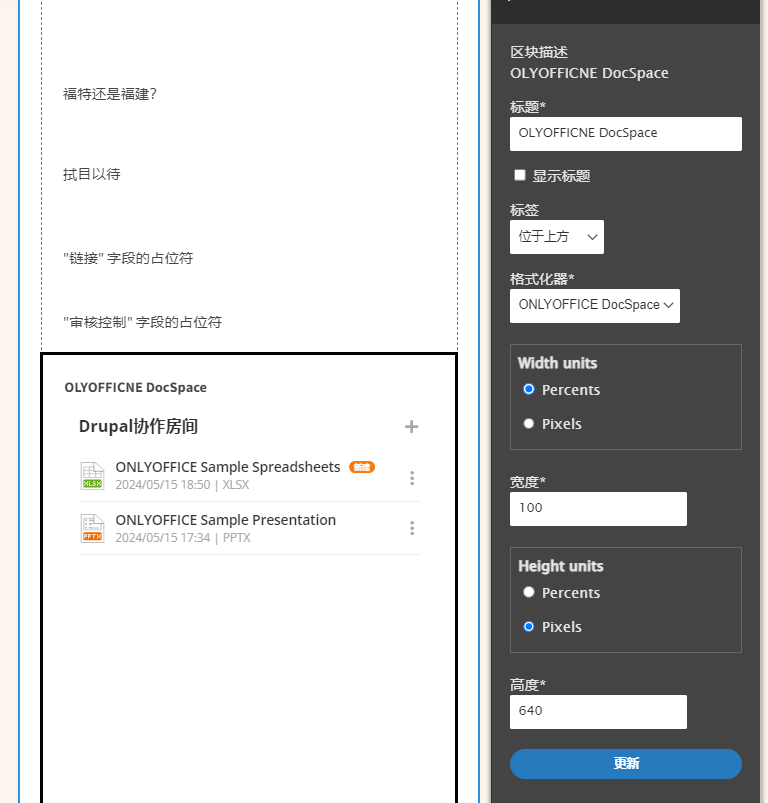
这里我选择一个非公开的普通的ONLYOFFICE协作房间嵌入Drupal,在布局编辑页面中就能看到ONLYOFFICE协作空间连接器这个区块了,里面显示了一个非公开的协作房间,以及右侧的该区块可以配置的各种参数:

使用默认的即可,公开发布后就可以切换浏览器不登录Drupal、ONLYOFFICE网站模拟普通人来查看效果:

这说明,通过连接器展示的非公开房间并不会暴露在公网上面任人观看的,安全性还是有保障的,普通人无需注册ONLYOFFICE协作空间的ID账号,只需要注册该Drupal网站的 Author 或 Editor 类型账号后联系Drupal的站务申请授权,通过后再访问该Drupal页面,按照提示使用自己的Drupal账号登陆ONLYOFFICE协作空间,就可以参与该Drupal页面中的协作房间的多人协同。使用者可以在Drupal页面中嵌入的ONLYOFFICE协作房间中查看该办公室中的所有的电子文档,并在自己的权限范围之内创建、编辑或者审阅等各种操作,使用ONLYOFFICE协作空间的虚拟办公室,Drupal使用者创建或上传的办公文档都将被存放到ONLYOFFICE协作空间的服务器硬盘上,也会节省了Drupal服务器的硬盘空间及其费用。
参考文献
用于 Drupal 的 ONLYOFFICE 协作空间 app 现已发布:让网站用户轻松访问文档
ONLYOFFICE DocSpace | Drupal.org























 565
565











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








