阅读本文大概需要5分钟
前言
如果你还在一行一行的手写findViewById的话,只能证明你对新技术的敏感度太差,间接地暴露了你不善于接受新事物的性格特征,太过于因循守旧、按部就班,这对于一个程序员来说几乎是致命的,意味着只能远远地望着别人的背影慢慢前行…
正题
这里介绍的其实也不是什么新的东西了,GitHub上的很多项目都已经在使用了,就是Android之神JakeWharton主导的View绑定框架Butter Knife。
这个框架不仅仅帮我们摆脱了findViewById的束缚,同样适用于资源的绑定,我们可以使用@BindView、@BindString、@OnClick等注解,完成view、string、click事件的处理,不但节省了近乎一半的代码,而且可以自动化完成。
Butter Knife的使用很简单,只需要引入依赖库就可以在程序中使用,目前已经是8.1.0版本了,由此可见,还没用上的童鞋落后了多大一截。具体的使用参考GitHub地址,没多少东西,都是能看懂的。
节省多少代码量
直接节省的代码量几乎达到一半,下面简单的举个栗子
首先看看用传统的方法来写,声明控件:
private ImageTextView mOrgDoc; private ImageTextView mVideo; private ImageTextView mShare; private ImageTextView mDiscuss; private TextView m_tv_inform; private TextView m_tv_news; private ImageView m_iv_line;在onCreate中setContentView后,初始化这些控件:
mOrgDoc = (ImageTextView) findViewById(R.id.orgdoc); mShare = (ImageTextView) findViewById(R.id.share); mDiscuss = (ImageTextView) findViewById(R.id.discuss); mVideo = (ImageTextView) findViewById(R.id.video_conference); m_tv_inform = (TextView) findViewById(R.id.inform); m_tv_news = (TextView) findViewById(R.id.news); mListView = (ListView) findViewById(R.id.home_lv);然后才能在别的地方去使用这些控件。
再看看使用Butter Knife来绑定这些View:
@BindView(R.id.orgdoc)ImageTextView orgdoc; @BindView(R.id.share)ImageTextView share; @BindView(R.id.discuss)ImageTextView discuss; @BindView(R.id.video_conference)ImageTextView videoConference; @BindView(R.id.inform)TextView inform; @BindView(R.id.news)TextView news;然后再加上一句话就可以使用了,在onCreate方法里setContentView后,调用
ButterKnife.bind(this);就可以使用了这些控件了,是不是减少了几乎一半的代码量?而且代码的可读性更高了,关键是上面的@BindView不用一个一个去手写,有个功能叫自动生成:
- 首先把光标放到setContentView(R.layout.xxx)里的布局文件上;
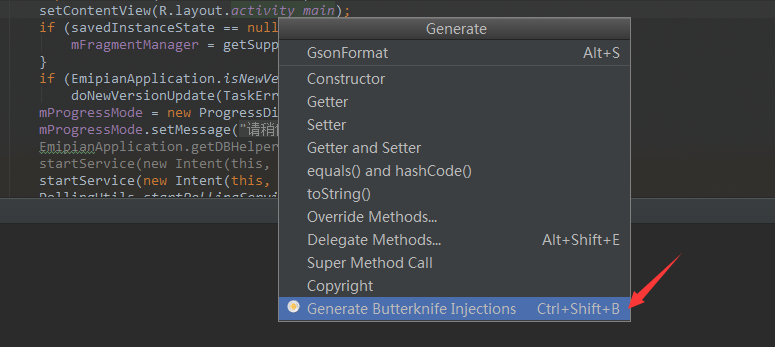
- 按Alt + Insert键弹出选项
- 选择最后一项Generate ButterKnife Injections,弹出选项
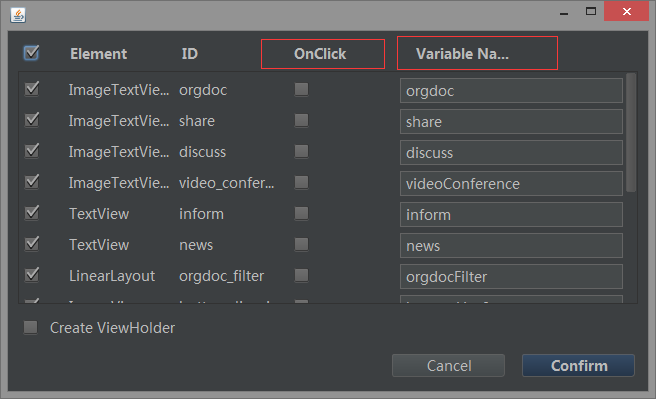
- 勾选要生成绑定的控件,而且还能自定义各个控件的名字,然后点击“Confirm”


你需要做的只是加上这一句代码:
ButterKnife.bind(this);再也不用看着xml文件里的id一个一个的找了,不到一分钟的时间就完成了以前要写好一会的代码,效率提高了不少。
像这种既减少代码量,又提高了效率,同时,又显得逼格满满的技能,怎能不get呢!

性能影响
对于性能大可不必担心,因为ButterKnife对性能的影响几乎没有,它的内部其实同样是通过findViewById来找到对应的控件或者资源。这一点可以看看ButterKnife官网上的介绍:Instead of slow reflection, code is generated to perform the view look-ups. Calling bind
delegates to this generated code that you can see and debug.
The generated code for the above example is roughly equivalent to the following:
public void bind(ExampleActivity activity) {
activity.subtitle = (android.widget.TextView)activity.findViewById(2130968578);
activity.footer = (android.widget.TextView) activity.findViewById(2130968579);
activity.title = (android.widget.TextView) activity.findViewById(2130968577);
}我屮艸芔茻,这么长的一段英文,我可不敢随便翻译,自己领悟吧!
注意混淆配置
虽然官方和GitHub上都介绍了如何使用Butter Knife,但是有一点没有提到,那就是打包混淆的配置,昨天在打包的时候就遇到了无法打包这个问题,原因就是没有加入ButterKnife的混淆:
-dontwarn butterknife.internal.**如果加上这一句任然不能解决你的问题,可以尝试下面的混淆代码:
-keep class butterknife.** { *; } -dontwarn butterknife.internal.** -keep class **$$ViewBinder { *; } -keepclasseswithmembernames class * { @butterknife.* <fields>;} -keepclasseswithmembernames class * { @butterknife.* <methods>;}
总结
通过上面简单的介绍,希望能给一些童鞋带来帮助,建议花上10分钟的时间把ButterKnife加入到自己的项目中,推荐给自己所在的团队。另外,ButterKnife的功能并不止上面替代的一点,它不但可以用来绑定View(包括Activity中的View、Adapter中的View、自定义View等),还可以绑定各种资源(String、Drawable、Color、dimens等)以及Click事件,具体的用法都在GitHub主页和官网上有例子来说明,很简单,这里不再介绍。
好了,今天的逼就装到这里,如果觉得本文对你有帮助,请点击心型图标表示支持,关注一下也是可以的,后面文章会第一时间推送给您;如果没有帮助,请在下面留言,告诉我一声,反正我也不会改,谢谢O(∩_∩)O。























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








