JavaScript HTML DOM
通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。
HTML DOM (文档对象模型)
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
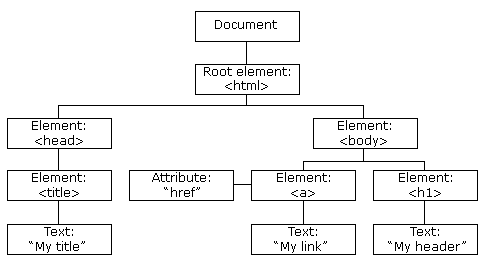
HTML DOM 模型被构造为对象的树:
HTML DOM 树

通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
查找 HTML 元素
通常,通过 JavaScript,您需要操作 HTML 元素。
为了做到这件事情,您必须首先找到该元素。有三种方法来做这件事:
- 通过 id 找到 HTML 元素
- 通过标签名找到 HTML 元素
- 通过类名找到 HTML 元素
通过 id 查找 HTML 元素
在 DOM 中查找 HTML 元素的最简单的方法,是通过使用元素的 id。
本例查找 id="intro" 元素:
实例:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>通过id查找HTML元素</title> </head> <body> <p id="intro">你好世界!</p> <p>该实例展示了 <b>getElementById</b>方法!</p> <script> x=document.getElementById("intro"); document.write("<p>文本来自id为intro段落:"+ x.innerHTML+"</p>"); </script> </body> </html>
通过标签名查找 HTML 元素
本例查找 id="main" 的元素,然后查找 id="main" 元素中的所有 <p> 元素:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>通过标签名查找HTML元素</title> </head> <body> <p>你好世界</p> <div id="main"> <p>DOM是非常有用的</p> <p>该实例展示了 <b>getElementsByTagName</b>方法</p> </div> <script> var x=document.getElementById("main"); var y= x.getElementsByTagName("p"); document.write('id="main"元素中的第一个段落:'+y[0].innerHTML) </script> </body> </html>
通过类名找到 HTML 元素
本例通过 getElementsByClassName 函数来查找 class="intro" 的元素:
实例
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>通过标类名查找HTML元素</title> </head> <body> <p class="intro">你好世界</p> <p>DOM是非常有用的</p> <p>该实例展示了 <b>getElementsByClassName</b>方法</p> </div> <script> x=document.getElementsByClassName("intro"); document.write("<p>文本来自class为intro段落:"+x[0].innerHTML+"</p>") </script> <p><b>注意:</b>Internet Explorer 8 及更早 IE 版本不支持 getElementsByClassName() 方法。</p> </body> </html>
HTML DOM 教程
在本教程接下来的篇幅中,您将学到:
- 如何改变 HTML 元素的内容 (innerHTML)
- 如何改变 HTML 元素的样式 (CSS)
- 如何对 HTML DOM 事件做出反应
- 如何添加或删除 HTML 元素
JavaScript HTML DOM - 改变 HTML
HTML DOM 允许 JavaScript 改变 HTML 元素的内容。
改变 HTML 输出流
JavaScript 能够创建动态的 HTML 内容:
今天的日期是: Mon Jan 15 2018 16:20:48 GMT+0800 (中国标准时间)
在 JavaScript 中,document.write() 可用于直接向 HTML 输出流写内容。
实例
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>改变HTML输出流</title> <script> document.write(Date()); </script> </head> <body> </body> </html>
| | 绝对不要在文档加载完成之后使用 document.write()。这会覆盖该文档。 |
|---|
改变 HTML 内容
修改 HTML 内容的最简单的方法时使用 innerHTML 属性。
如需改变 HTML 元素的内容,请使用这个语法:
本例改变了 <p>元素的内容:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>修改HTML内容</title> </head> <body> <p id="p1">vip宅男</p> <script> document.getElementById("p1").innerHTML="帅哥"; </script> <p>以上段落通过脚本修改文本</p> </body> </html>本例改变了 <h1> 元素的内容:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>修改HTML内容</title> </head> <body> <h1 id="header">旧标题</h1> <script> var element=document.getElementById("header"); element.innerHTML="新标题"; </script> <p>“旧标题”被“新标题取代”</p> </body> </html>
实例讲解:
- 上面的 HTML 文档含有 id="header" 的 <h1> 元素
- 我们使用 HTML DOM 来获得 id="header" 的元素
- JavaScript 更改此元素的内容 (innerHTML)
改变 HTML 属性
如需改变 HTML 元素的属性,请使用这个语法:
本例改变了 <img> 元素的 src 属性:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>改变HTML元素</title> </head> <body> <img id="img" src="img/1.gif" alt="无此图片" width="200px" height="150px"/> <script> document.getElementById("img").src="img/2.jpg"; </script> <p>原图片为:img/1.gif,脚本将图片修改为:img/2.jpg</p> </body> </html>
实例讲解:
- 上面的 HTML 文档含有 id="image" 的 <img> 元素
- 我们使用 HTML DOM 来获得 id="image" 的元素
- JavaScript 更改此元素的属性(把 "smiley.gif" 改为 "landscape.jpg")
JavaScript HTML DOM - 改变CSS
HTML DOM 允许 JavaScript 改变 HTML 元素的样式。
改变 HTML 样式
如需改变 HTML 元素的样式,请使用这个语法:
下面的例子会改变 <p> 元素的样式:
实例
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>改变HTML样式</title> </head> <body> <p id="p1">Hello word!</p> <p id="p2">Hello word!</p> <script> document.getElementById("p2").style.color="blue"; document.getElementById("p2").style.fontFamily="楷书"; document.getElementById("p2").style.fontSize="larger"; </script> <p>以上段落通过脚本修改</p> </body> </html>
使用事件
HTML DOM 允许我们通过触发事件来执行代码。
比如以下事件:
- 元素被点击。
- 页面加载完成。
- 输入框被修改。
- ……
在接下来的章节,你会学到更多关于事件的知识。
本例改变了 id="id1" 的 HTML 元素的样式,当用户点击按钮时:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>使用事件</title> <script> function check(){ document.getElementById("id1").style.color="red"; } </script> </head> <body> <h1 id="id1">我的标题 1</h1> <input type="button" value="点击我" οnclick="check()"/> </body> </html>
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>使用事件</title> <script> function check(){ document.getElementById("p1").style.visibility="hidden" } function check1(){ document.getElementById("p1").style.visibility="visible"; } </script> </head> <body> <p id="p1">这是一个文本。 这是一个文本。 这是一个文本。 这是一个文本。 这是一个文本。 这是一个文本。 这是一个文本。</p> <input type="button" value="隐藏文本" οnclick="check()"/> <input type="button" value="显示文本" οnclick="check1()"/> </body> </html>
JavaScript HTML DOM 事件
HTML DOM 使 JavaScript 有能力对 HTML 事件做出反应。
实例
对事件做出反应
我们可以在事件发生时执行 JavaScript,比如当用户在 HTML 元素上点击时。
如需在用户点击某个元素时执行代码,请向一个 HTML 事件属性添加 JavaScript 代码:
HTML 事件的例子:
- 当用户点击鼠标时
- 当网页已加载时
- 当图像已加载时
- 当鼠标移动到元素上时
- 当输入字段被改变时
- 当提交 HTML 表单时
- 当用户触发按键时
在本例中,当用户在 <h1> 元素上点击时,会改变其内容:
实例
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>HTML-DOM事件</title> </head> <body> <h1 οnclick="this.innerHTML='vip宅男'">点击文本</h1> </body> </html>本例从事件处理器调用一个函数:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>从事件处理器调用一个函数</title> <script> function changeText(id){ id.innerHTML="vip宅男"; } </script> </head> <body> <h1 οnclick="changeText(this)">点击文本</h1> </body> </html>
HTML 事件属性
如需向 HTML 元素分配 事件,您可以使用事件属性。
实例
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>HTML事件属性</title> <script> function displayDate(){ document.getElementById("demo").innerHTML=Date(); } </script> </head> <body> <p>点击执行按钮 <em>displayDate()</em>函数</p> <input type="button" οnclick="displayDate()" value="点这里"/> <p id="demo"></p> </body> </html>
使用 HTML DOM 来分配事件
HTML DOM 允许您使用 JavaScript 来向 HTML 元素分配事件:
实例
向 button 元素分配 onclick 事件:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>使用HTML-DOM分配事件</title> </head> <body> <p>点击按钮执行 <em>displayDate()</em>函数:</p> <input id="myBtn" type="button" value="点这里"/> <p id="demo"></p> <script> document.getElementById("myBtn").οnclick=function(){displayDate()}; function displayDate(){ document.getElementById("demo").innerHTML=Date(); } </script> </body> </html>
onload 和 onunload 事件
onload 和 onunload 事件会在用户进入或离开页面时被触发。
onload 事件可用于检测访问者的浏览器类型和浏览器版本,并基于这些信息来加载网页的正确版本。
onload 和 onunload 事件可用于处理 cookie。
实例
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>onload事件</title> </head> <body οnlοad="checkCookies()"> <script> function checkCookies(){ if(navigator.cookieEnabled==true){ alert("Cookies 可用"); }else{ alert("Cookies 不可用"); } } </script> <p>弹出-提示浏览器cookie 是否可用。</p> </body> </html>
onchange 事件
onchange 事件常结合对输入字段的验证来使用。
下面是一个如何使用 onchange 的例子。当用户改变输入字段的内容时,会调用 upperCase() 函数。
实例
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>onchange事件</title> <script> function check(){ var x=document.getElementById("fname") x.value= x.value.toUpperCase(); } </script> </head> <body> <p>输入你的名字: <input type="text" id="fname" οnchange="check()"/></p> <p>当你离开输出框后,函数被触发,将小写字母转为大写字母</p> </body> </html>
onmouseover 和 onmouseout 事件
onmouseover 和 onmouseout 事件可用于在用户的鼠标移至 HTML 元素上方或移出元素时触发函数。
实例
一个简单的 onmouseover-onmouseout 实例:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>事件</title> </head> <body> <div οnmοuseοver="mOver(this)" οnmοuseοut="mOut(this)" style="background-color: red;width: 200px;height: 40px;padding: 40px;">Mouse Over Me</div> <script> function mOver(obj){ obj.innerHTML="Thank You" } function mOut(obj){ obj.innerHTML="Mouse Over Me" } </script> </body> </html>
onmousedown、onmouseup 以及 onclick 事件
onmousedown, onmouseup 以及 onclick 构成了鼠标点击事件的所有部分。首先当点击鼠标按钮时,会触发 onmousedown 事件,当释放鼠标按钮时,会触发 onmouseup 事件,最后,当完成鼠标点击时,会触发 onclick 事件。
JavaScript HTML DOM 元素(节点)
创建新的 HTML 元素
创建新的 HTML 元素
如需向 HTML DOM 添加新元素,您必须首先创建该元素(元素节点),然后向一个已存在的元素追加该元素。
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>创建新的HTML元素</title> </head> <body> <div id="div1"> <p id="p1">这是一个段落</p> <p id="p2">这是另一个段落</p> </div> <script> var para=document.createElement("p"); var node=document.createTextNode("这是一个新的段落"); para.appendChild(node); var element=document.getElementById("div1"); element.appendChild(para); </script> </body> </html>
例子解析:
这段代码创建新的<p> 元素:
如需向 <p> 元素添加文本,您必须首先创建文本节点。这段代码创建了一个文本节点:
然后您必须向 <p> 元素追加这个文本节点:
最后您必须向一个已有的元素追加这个新元素。
这段代码找到一个已有的元素:
以下代码在已存在的元素后添加新元素:
删除已有的 HTML 元素
以下代码演示了如何删除元素:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>删除已有的HTML元素</title> </head> <body> <div id="div1"> <p id="p1">这是一个段落</p> <p id="p2">这是另一个段落</p> </div> <script> var parent=document.getElementById("div1"); var child=document.getElementById("p1"); parent.removeChild(child); </script> </body> </html>
实例解析
这个 HTML 文档含有拥有两个子节点(两个 <p> 元素)的 <div> 元素:
<p id="p1">这是一个段落。</p>
<p id="p2">这是另一个段落。</p>
</div>
找到 id="div1" 的元素:
找到 id="p1" 的 <p> 元素:
从父元素中删除子元素:
| | 如果能够在不引用父元素的情况下删除某个元素,就太好了。 不过很遗憾。DOM 需要清楚您需要删除的元素,以及它的父元素。 |
|---|
这是常用的解决方案:找到您希望删除的子元素,然后使用其 parentNode 属性来找到父元素:
child.parentNode.removeChild(child);
HTML DOM 教程
在我们的 JavaScript 教程的 HTML DOM 部分,您已经学到了:
- 如何改变 HTML 元素的内容 (innerHTML)
- 如何改变 HTML 元素的样式 (CSS)
- 如何对 HTML DOM 事件作出反应
- 如何添加或删除 HTML 元素






















 178
178

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








