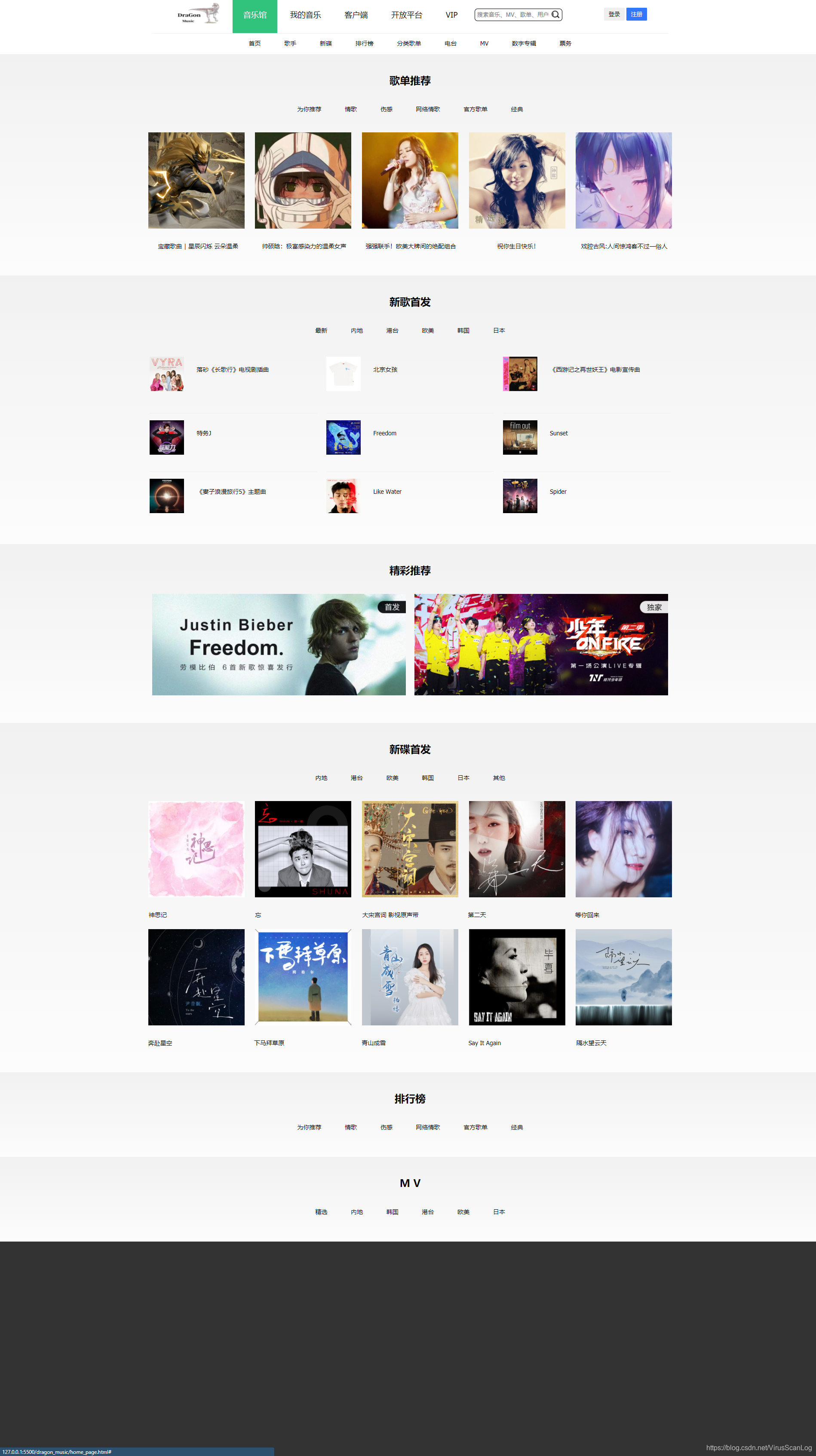
纯html+css构造网页音乐播放器
此处参照各大音乐播放器
这个页面使用了1天的时间进行构造,由于对各语法还不是很熟悉,所以用的时间比较久,且很多地方可能写得也不是很好,后面我会持续更新我的
音乐播放器,如果有大神可以指教,同样感激不尽!
此音乐播放器仅完成了
三分之二左右,且对javascript语言并不是很熟悉,所以没有能让页面 “动起来”
,后期相关的页面操作会使用typescript编程语言进行完善,同时请各位大佬多多指教!
以下是目前完成的样式,后期随着对语言的熟悉会对此页面进行重构,请各位多多指教!!

html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>DraGon Music</title>
<link rel="ICON NAME" href="./logo.png" type="image/x-icon" />
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<!-- 导航栏 -->
<header class="mod_header">
<div class="dragonmusic_inner">
<h1 class="dragonmusic_title">
<a href="#"><img src="./dragon.png" alt="DraGon音乐" class="DraGon_music_logo" /></a>
</h1>
<div class="mod_top_nav">
<span class="top_nav__item"><a href="#" class="top_nav" id="hall">音乐馆</a></span>
<span class="top_nav__item"><a href="#" class="top_nav">我的音乐</a></span>
<span class="top_nav__item"><a href="#" class="top_nav">客户端</a></span>
<span class="top_nav__item"><a href="#" class="top_nav">开放平台</a></span>
<span class="top_nav__item"><a href="#" class="top_nav">VIP</a></span>
<label id="placeholder">
<input class="search_input__input" type="text" placeholder="搜索音乐、MV、歌单、用户" />
<button class="search_input__btn" type="submit"><img src="./search.png" alt="查询"
class="img_search"></button>
</label>
<div class="top">
<button class="top_login" type="submit">登录</button>
<button class="top_register top_login" type="submit">注册</button>
</div>
</div>
<div class="top_subnav__item mod_top_nav">
<hr class="dividing">
<a href="#" class="mod_index top_nav"><span>首页</span></a>
<a href="#" class="mod_index top_nav"><span>歌手</span></a>
<a href="#" class="mod_index top_nav"><span>新碟</span></a>
<a href="#" class="mod_index top_nav"><span>排行榜</span></a>
<a href="#" class="mod_index top_nav"><span>分类歌单</span></a>
<a href="#" class="mod_index top_nav"><span>电台</span></a>
<a href="#" class="mod_index top_nav"><span>MV</span></a>
<a href="#" class="mod_index top_nav"><span>数字专辑</span></a>
<a href="#" class="mod_index top_nav"><span>票务</span></a>
</div>
</div>
</header>
<!-- 内容 -->
<main class="text_subject">
<!-- 歌单推荐模块 -->
<div class="index__subject">
<div class="index__tit">
<h2 class="index__tit_sing" id="song">
<b class="icon_txt_sing">歌单推荐</b>
</h2>
</div>
<section class="mod_index_tab">
<a href="#" class="mod_index top_nav"><span>为你推荐</span></a>
<a href="#" class="mod_index top_nav"><span>情歌</span></a>
<a href="#" class="mod_index top_nav"><span>伤感</span></a>
<a href="#" class="mod_index top_nav"><span>网络情歌</span></a>
<a href="#" class="mod_index top_nav"><span>官方歌单</span></a>
<a href="#" class="mod_index top_nav"><span>经典</span></a>
</section>
<nav class="mod_index_tab" id="song_recommendation">
<img src="./music_imge/Song_list_recommendation/1.png" alt="" class="image">
<img src="./music_imge/Song_list_recommendation/2.png" alt="" class="image">
<img src="./music_imge/Song_list_recommendation/4.png" alt="" class="image">
<img src="./music_imge/Song_list_recommendation/5.png" alt="" class="image">
<img src="./music_imge/Song_list_recommendation/6.png" alt="" class="image">
<ul class="song_text">
<span class="song_text_written">
<a href="#" class="mod_index top_nav">
<li class="song_text_nav" id="song_one">宝藏歌曲 | 星辰闪烁 云朵温柔</li>
</a>
</span>
<span class="song_text_written">
<a href="#" class="mod_index top_nav">
<li class="song_text_nav" id="song_two">帅硕晗:极富感染力的温柔女声</li>
</a>
</span>
<span class="song_text_written">
<a href="#" class="mod_index top_nav">
<li class="song_text_nav" id="song_three">强强联手!欧美大牌间的绝配组合</li>
</a>
</span>
<span class="song_text_written">
<a href="#" class="mod_index top_nav">
<li class="song_text_nav" id="song_four">祝你生日快乐!</li>
</a>
</span>
<span class="song_text_written">
<a href="#" class="mod_index top_nav">
<li class="song_text_nav" id="song_five">戏腔古风:人间惊鸿客不过一俗人</li>
</a>
</span>
</ul>
</nav>
</div>
<!-- 新歌首发模块 -->
<div class="index__subject">
<div class="index__tit">
<h2 class="index__tit_sing">
<b class="icon_txt_sing">新歌首发</b>
</h2>
</div>
<section class="mod_index_tab">
<a href="#" class="mod_index top_nav"><span>最新</span></a>
<a href="#" class="mod_index top_nav"><span>内地</span></a>
<a href="#" class="mod_index top_nav"><span>港台</span></a>
<a href="#" class="mod_index top_nav"><span>欧美</span></a>
<a href="#" class="mod_index top_nav"><span>韩国</span></a>
<a href="#" class="mod_index top_nav"><span>日本</span></a>
</section>
<nav class="mod_index_tab" id="new_song">
<ul class="song_new_text">
<li class="song_text_nav">
<nav class="song_new_text_box">
<img src="./music_imge/New_song/1.jpg" alt="" class="image_new">
<span class="song_new_text">
<a href="#" class="mod_index top_nav">
落砂《长歌行》电视剧插曲
</a>
</span>
</nav>
</li>
<li class="song_text_nav">
<nav class="song_new_text_box">
<img src="./music_imge/New_song/2.jpg" alt="" class="image_new">
<span class="song_new_text">
<a href="#" class="mod_index top_nav">
北京女孩
</a>
</span>
</nav>
</li>
<li class="song_text_nav">
<nav class="song_new_text_box">
<img src="./music_imge/New_song/3.jpg" alt="" class="image_new">
<span class="song_new_text">
<a href="#" class="mod_index top_nav">
《西游记之再世妖王》电影宣传曲
</a>
</span>
</nav>
</li>
<li class="song_text_nav">
<nav class="song_new_text_box">
<hr class="dividing">
<img src="./music_imge/New_song/4.jpg" alt="" class="image_new">
<span class="song_new_text">
<a href="#" class="mod_index top_nav">
特务J
</a>
</span>
</nav>
</li>
<li class="song_text_nav">
<nav class="song_new_text_box">
<hr class="dividing">
<img src="./music_imge/New_song/5.jpg" alt="" class="image_new">
<span class="song_new_text">
<a href="#" class="mod_index top_nav">
Freedom
</a>
</span>
</nav>
</li>
<li class="song_text_nav">
<nav class="song_new_text_box">
<hr class="dividing">
<img src="./music_imge/New_song/6.jpg" alt="" class="image_new">
<span class="song_new_text">
<a href="#" class="mod_index top_nav">
Sunset
</a>
</span>
</nav>
</li>
<li class="song_text_nav">
<nav class="song_new_text_box">
<hr class="dividing">
<img src="./music_imge/New_song/7.jpg" alt="" class="image_new">
<span class="song_new_text">
<a href="#" class="mod_index top_nav">
《妻子浪漫旅行5》主题曲
</a>
</span>
</nav>
</li>
<li class="song_text_nav">
<nav class="song_new_text_box">
<hr class="dividing">
<img src="./music_imge/New_song/8.jpg" alt="" class="image_new">
<span class="song_new_text">
<a href="#" class="mod_index top_nav">
Like Water
</a>
</span>
</nav>
</li>
<li class="song_text_nav">
<nav class="song_new_text_box">
<hr class="dividing">
<img src="./music_imge/New_song/9.jpg" alt="" class="image_new">
<span class="song_new_text">
<a href="#" class="mod_index top_nav">
Spider
</a>
</span>
</nav>
</li>
</ul>
</nav>
</div>
<!-- 精彩推荐模块 -->
<div class="index__subject">
<div class="index__tit">
<h2 class="index__tit_sing">
<b class="icon_txt_sing">精彩推荐</b>
</h2>
</div>
<section class="slide_action">
<a href="#" class="slide_action_image mod_index top_nav"><img
src="./music_imge/Wonderful_recommendation/1.jpg" class="event_list__pic"
alt="Justin Bieber全新EP"></a>
<a href="#" class="slide_action_image mod_index top_nav"><img
src="./music_imge/Wonderful_recommendation/2.jpg" class="event_list__pic"
alt="PC&YQQ-时代少年团+三代《少年onfire》第二季第一期live专辑"></a>
</section>
</div>
<!-- 新碟首发模块 -->
<div class="index__subject">
<div class="index__tit">
<h2 class="index__tit_sing">
<b class="icon_txt_sing">新碟首发</b>
</h2>
</div>
<section class="mod_index_tab">
<a href="#" class="mod_index top_nav"><span>内地</span></a>
<a href="#" class="mod_index top_nav"><span>港台</span></a>
<a href="#" class="mod_index top_nav"><span>欧美</span></a>
<a href="#" class="mod_index top_nav"><span>韩国</span></a>
<a href="#" class="mod_index top_nav"><span>日本</span></a>
<a href="#" class="mod_index top_nav"><span>其他</span></a>
</section>
<nav class="mod_index_tab" id="song_recommendation">
<img src="./music_imge/New_disc/1.jpg" alt="" class="image">
<img src="./music_imge/New_disc/2.jpg" alt="" class="image">
<img src="./music_imge/New_disc/3.jpg" alt="" class="image">
<img src="./music_imge/New_disc/4.jpg" alt="" class="image">
<img src="./music_imge/New_disc/5.jpg" alt="" class="image">
<ul class="song_text">
<span class="song_text_written">
<a href="#" class="mod_index top_nav">
<li class="song_text_nav" id="disc_one">神思记</li>
</a>
</span>
<span class="song_text_written">
<a href="#" class="mod_index top_nav">
<li class="song_text_nav" id="disc_two">忘</li>
</a>
</span>
<span class="song_text_written">
<a href="#" class="mod_index top_nav">
<li class="song_text_nav" id="disc_three">大宋宫词 影视原声带</li>
</a>
</span>
<span class="song_text_written">
<a href="#" class="mod_index top_nav">
<li class="song_text_nav" id="disc_four">第二天</li>
</a>
</span>
<span class="song_text_written">
<a href="#" class="mod_index top_nav">
<li class="song_text_nav" id="disc_five">等你回来</li>
</a>
</span>
</ul>
<img src="./music_imge/New_disc/6.jpg" alt="" class="image">
<img src="./music_imge/New_disc/7.jpg" alt="" class="image">
<img src="./music_imge/New_disc/8.jpg" alt="" class="image">
<img src="./music_imge/New_disc/9.jpg" alt="" class="image">
<img src="./music_imge/New_disc/10.jpg" alt="" class="image">
<ul class="song_text">
<span class="song_text_written">
<a href="#" class="mod_index top_nav">
<li class="song_text_nav" id="disc_six">奔赴星空</li>
</a>
</span>
<span class="song_text_written">
<a href="#" class="mod_index top_nav">
<li class="song_text_nav" id="disc_seven">下马拜草原</li>
</a>
</span>
<span class="song_text_written">
<a href="#" class="mod_index top_nav">
<li class="song_text_nav" id="disc_eight">青山成雪</li>
</a>
</span>
<span class="song_text_written">
<a href="#" class="mod_index top_nav">
<li class="song_text_nav" id="disc_nine">Say It Again</li>
</a>
</span>
<span class="song_text_written">
<a href="#" class="mod_index top_nav">
<li class="song_text_nav" id="disc_ten">隔水望云天</li>
</a>
</span>
</ul>
</nav>
</div>
<!-- 排行榜模块 -->
<div class="index__subject">
<div class="index__tit">
<h2 class="index__tit_sing">
<b class="icon_txt_sing">排行榜</b>
</h2>
</div>
<section class="mod_index_tab">
<a href="#" class="mod_index top_nav"><span>为你推荐</span></a>
<a href="#" class="mod_index top_nav"><span>情歌</span></a>
<a href="#" class="mod_index top_nav"><span>伤感</span></a>
<a href="#" class="mod_index top_nav"><span>网络情歌</span></a>
<a href="#" class="mod_index top_nav"><span>官方歌单</span></a>
<a href="#" class="mod_index top_nav"><span>经典</span></a>
</section>
</div>
<!-- MV模块 -->
<div class="index__subject">
<div class="index__tit">
<h2 class="index__tit_sing">
<b class="icon_txt_sing">M V</b>
</h2>
</div>
<section class="mod_index_tab">
<a href="#" class="mod_index top_nav"><span>精选</span></a>
<a href="#" class="mod_index top_nav"><span>内地</span></a>
<a href="#" class="mod_index top_nav"><span>韩国</span></a>
<a href="#" class="mod_index top_nav"><span>港台</span></a>
<a href="#" class="mod_index top_nav"><span>欧美</span></a>
<a href="#" class="mod_index top_nav"><span>日本</span></a>
</section>
</div>
</main>
<!-- 页脚 -->
<footer class="mod_footer">
</footer>
<script src="./index.js"></script>
</body>
</html>
CSS代码:
/* 去除下划线 */
a {
text-decoration: none;
}
/* 全局滚动条 */
body {
overflow-x: auto;
overflow-Y: auto;
}
/*定义滚动条高宽及背景 高宽分别对应横竖滚动条的尺寸*/
::-webkit-scrollbar {
width: 12px;
height: 12px;
}
/*定义滚动条轨道 内阴影+圆角*/
::-webkit-scrollbar-track {
background: 0 0;
}
/*定义滑块 内阴影+圆角*/
::-webkit-scrollbar-thumb {
border-radius: 5px;
background-color: #ccc;
}
* {
margin: 0;
padding: 0;
/* 定位html空白部分 */
/* outline: solid #f00 1px !important;
background: #000 !important;
color: #fff !important; */
}
/* 导航栏 */
.mod_header {
width: 100%;
position: relative;
top: 0;
background-color: #fff;
margin: 0 auto;
z-index: 4;
}
/* 导航栏区域 */
.dragonmusic_inner {
width: 100%;
padding: 20px 20px 1px;
max-width: 1200px;
position: relative;
text-align: center;
margin: 0 auto;
background-color: #fff;
}
/* 导航栏图片区域 */
.dragonmusic_title {
width: 180px;
/* height: 90px; */
text-align: right;
position: absolute;
left: 0;
top: 6px;
}
/* 图片大小 */
.DraGon_music_logo {
width: 110px;
height: 50px;
}
/* 搜索栏位置 */
.search_input {
width: 370px;
height: 90px;
padding: 0px 20px;
text-align: left;
margin: 0 auto;
}
/* 导航栏文字位置 */
.mod_top_nav {
width: 826px;
height: 57px;
text-align: left;
margin: 0 auto;
}
/* 导航栏文字 */
.top_nav {
width: 72px;
height: 90px;
padding: 34px 25px;
color: black;
font-family: poppin, Tahoma, Arial, "微软雅黑";
font-size: 18px;
}
/* 导航栏--列表页文字位置 */
.top_subnav__item {
position: relative;
background-color: white;
text-align: center;
width: 100%;
margin: 0px auto;
right: 0px;
height: 48px;
display: block;
}
/* 分隔线 */
.dividing {
height: 1px;
border: none;
border-top: 1px solid rgb(240, 238, 238);
padding: 5px;
}
/* 导航栏文字--鼠标放上去时 */
.top_nav:hover {
color: #31c27c;
/* background-color: green; */
}
/* 导航栏文字--获取焦点后 */
.top_nav:focus {
color: white;
background-color: #31c27c;
}
/* 查询按钮 */
.search_input__btn {
border: 0;
width: 24px;
height: 24px;
outline: none;
position: relative;
top: 3px;
left: 0px;
border-radius: 6px;
/* 按钮背景图透明 */
background-color: transparent;
border-style: none;
}
/* 查询图片 */
.img_search {
width: 20px;
height: 20px;
border-radius: 6px;
}
/* 搜索框 */
.search_input__input {
border: 0;
outline: none;
width: 167px;
position: relative;
top: -2px;
left: 2px;
}
#placeholder {
border: 1px solid;
padding: 3px;
border-radius: 7px;
position: relative;
left: 10px;
}
/* 登录注册按钮--位置 */
.top {
position: relative;
left: 6px;
top: -28px;
}
/* 登录按钮位置 */
.top_login {
float: right;
position: relative;
left: 80px;
border: 0;
color: rgb(36, 32, 32);
width: 48px;
height: 30px;
outline: none;
}
/* 登录按钮--鼠标放上去时 */
.top_login:hover {
/* color: #31c27c; */
box-shadow: 0 3px 6px rgba(0, 0, 0, 0.19), 0 2px 2px rgba(0, 0, 0, 0.23)
}
/* 注册按钮位置 */
.top_register {
position: relative;
left: 180px;
background-color: #37f;
color: white;
outline: none;
}
/* 内容主题 */
.text_subject {
text-align: center;
margin: 0 auto;
width: 100%;
}
/* 调整歌单推荐位置 */
.index__tit {
padding: 45px 10px 40px;
}
/* 区域内容 */
.index__subject {
/* background-color: #ddd; */
background: linear-gradient(0deg, rgb(252, 252, 252), rgb(241, 241, 241));
padding: 0px 40px 40px;
}
/* 推荐歌单文字--内容文字 */
.mod_index {
font-size: 14px;
padding: 5px 25px;
}
/* 点击后--推荐歌单文字--内容文字 */
.mod_index:focus {
background-color: rgba(218, 214, 214, 0);
margin-bottom: 12px;
color: #31c27c;
}
/* 图片位置 */
.mod_index_tab {
padding: 0px 0px 20px;
}
/* 切换新歌推荐内容 */
#song_recommendation {
display: block;
}
/* 调整图片大小,及对齐模式 */
.image {
padding: 25px 10px 0px;
width: 224px;
height: 224px;
margin: 0 auto;
}
/* 调整图片文字 */
.song_text {
width: 1400px;
height: 25px;
position: relative;
margin: 0 auto;
line-height: 50px;
padding: 10px 25px;
}
.song_text_nav {
position: relative;
padding: 8px 8px;
display: inline-block;
font-size: 16px;
margin: 0 auto;
bottom: 6px;
font-size: 14px;
text-align: left;
}
#song_one {
position: relative;
right: 0px;
}
#song_two {
position: relative;
right: 15px;
}
#song_three {
position: relative;
right: 40px;
}
#song_four {
position: relative;
right: 15px;
}
#song_five {
position: relative;
right: -12px;
}
/* 歌单推荐模块 */
.song_new_text {
position: relative;
margin: 0 auto;
width: 1380px;
text-align: center;
bottom: 50px;
}
/* 歌单推荐--图片位置 */
.image_new {
width: 80px;
height: 80px;
padding: 5px 0px;
}
/* 歌单推荐--区域 */
#new_song {
text-align: center;
position: relative;
left: 0px;
}
/* 新歌首发--图片盒子 */
.song_new_text_box {
position: relative;
height: 120px;
width: 390px;
top: 75px;
}
/* 精彩推荐--图片 */
.event_list__pic {
width: 590px;
height: 236px;
position: relative;
}
/* 精彩推荐--图片盒子大小 */
.slide_action {
width: 100%;
height: 100%;
text-align: center;
position: relative;
padding-bottom: 20px;
}
/* 调整图片间距 */
.slide_action_image {
padding-right: 8px;
padding-left: 8px;
}
/* 新碟首发--模块 */
#disc_one {
position: relative;
right: 325px;
}
#disc_two {
position: relative;
right: 190px;
}
#disc_three {
position: relative;
right: 25px;
}
#disc_four {
position: relative;
right: -20px;
}
#disc_five {
position: relative;
right: -157px;
}
#disc_six {
position: relative;
right: 305px;
}
#disc_seven {
position: relative;
right: 185px;
}
#disc_eight {
position: relative;
right: 75px;
}
#disc_nine {
position: relative;
right: -47px;
}
#disc_ten {
position: relative;
right: -152px;
}
/* 设置脚部区域 */
.mod_footer {
height: 500px;
background-color: #333;
}






















 5095
5095











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










