box
当父元素设置为display:box后,子盒子不能通过margin:0 auto来实现水平居中,需要通过设置box-pack和box-align来实现居中。此时,内部块级子盒子不再占满整行,而是由其内容多少来决定的。
当一个块级元素设置为display:inline-block/inline,都可以设置其父元素text-align:center来实现居中。
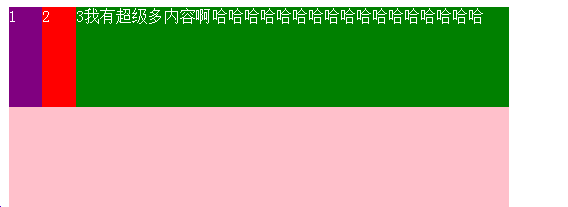
通过-webkit-box-flex:1来实现均分盒子有时候是不能实现的,只有当内部子盒子的 内容区域+padding+border+margin是一样的时候才能实现均分,因为这样的方式是均分父元素的剩余空间(不管是否有样式box-sizing:border-box),即除去这些宽度以外的空间。来看一个一个例子,inner3的内容很多,可以看出并没有均分:
<div class="outter">
<div class="inner1">1</div>
<div class="inner2">2</div>
<div class="inner3">3我有很多内容啊哈哈哈哈哈啊哈哈</div>
</div>
.outter{background: pink;width: 500px;height: 200px;display: -webkit-box;}
.outter div{height: 100px;color:#fff;-webkit-box-flex:1;}
.inner1{background: purple;}
.inner2{background: red;}
.inner3{background: green;}结果如下图:
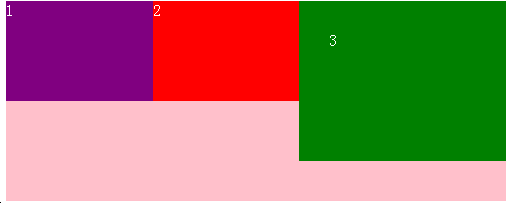
再把inner3多余的内容去掉,加上padding:30px,可看出也没有均分,应该是父元素的宽度减掉子盒子内容区+padding部分后剩余的空间均分给了每一个盒子:
再来看看百分比均分盒子的应用:
百分比均分盒子
首先得明白,使用width:百分比/数值都是在规定盒子内容区的宽度,也就是说不是整个盒子的宽度,例如:
<div class="outter">
<div class="inner1">1</div>
</div>
.outter{background: pink;width: 500px;height: 200px;}
.outter div{height: 100px;color:#fff;}
.inner1{background: purple;width: 









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2503
2503











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








