写在前面:因为最近有个需求,需要新增联系人,而联系人数量并不确定,需要根据需要添加表单,一个联系人对应一个表单。
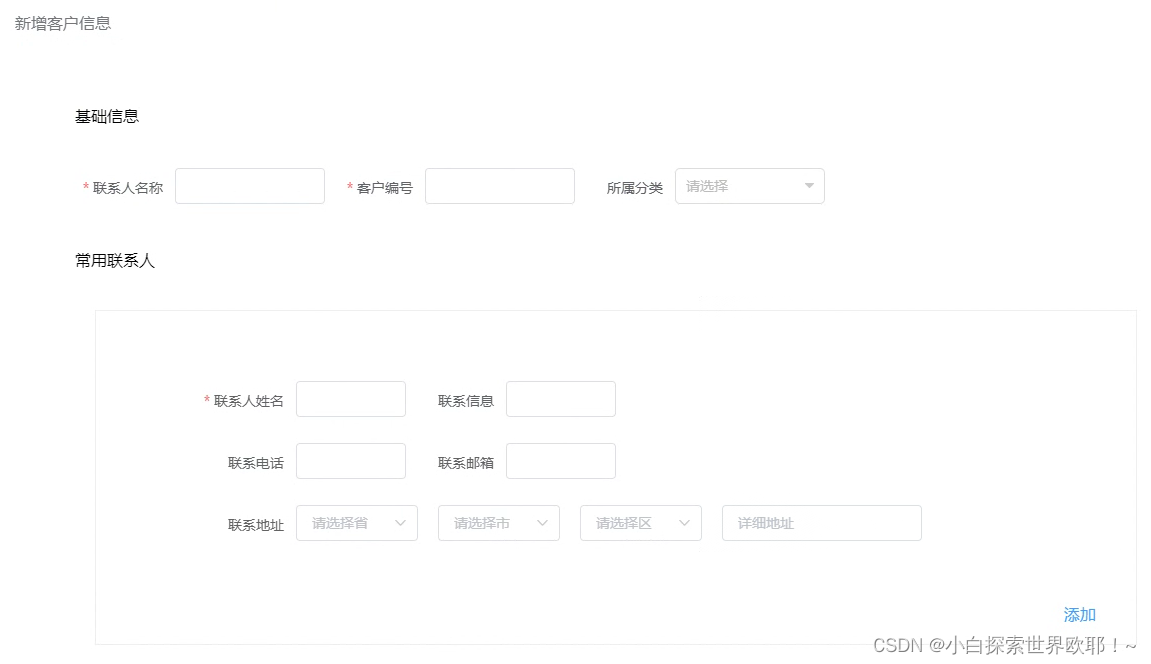
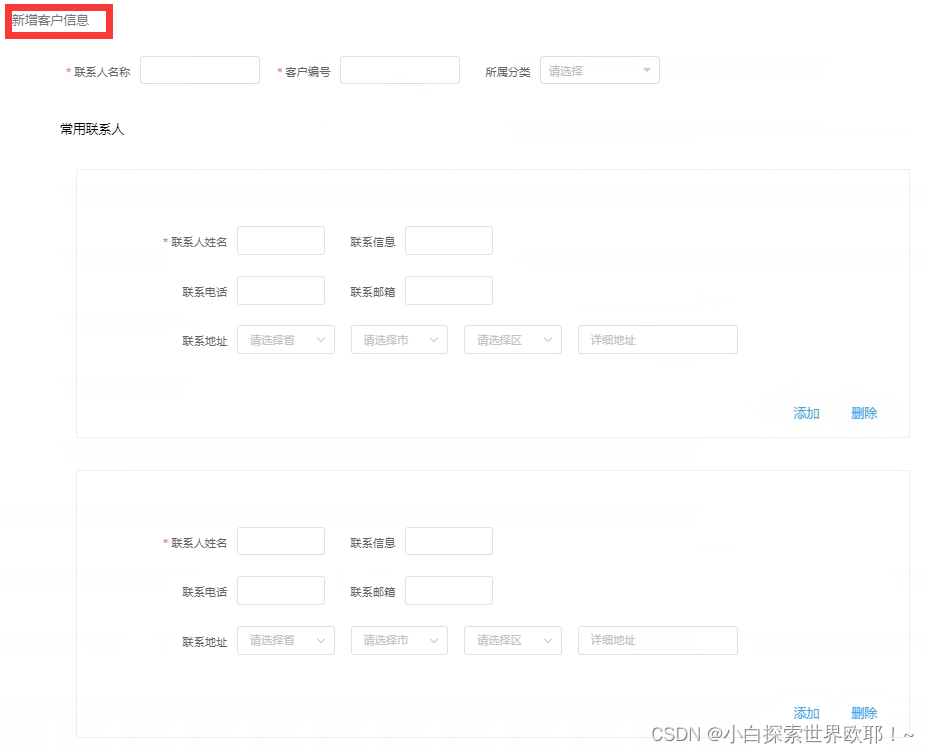
效果是这样的:
思路:①写个div,把表单放在里面,旁边放2个按钮,添加和删除,且只有1个元素的时候不能显示删除按钮
②先用一个空的list,结合v-for来显示div,每次新增,就push一个新的空元素,点击删除,则splice一个元素
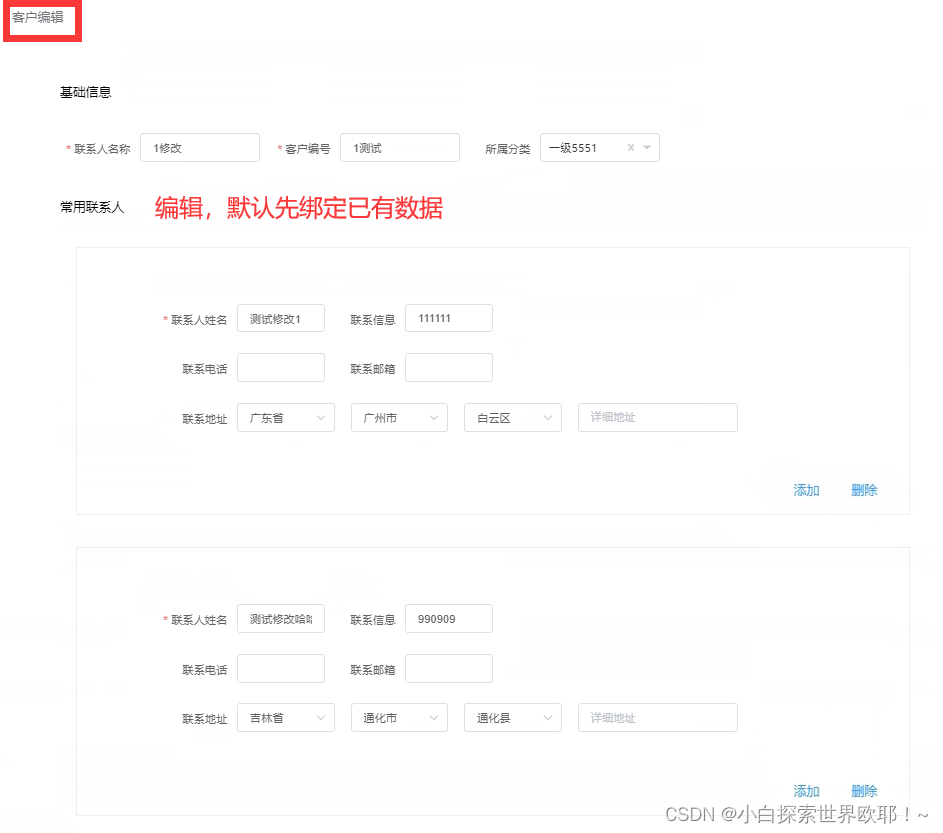
③,如果是点击“编辑按钮”,那么就要把list先初始化为已有数组
具体实现代码如下:
一、写好数组
list:[],
addForm:[],
addStr:"",
tempList:[
{
customerContactKey:"",
contactInfo: "",//联系信息
contactName: "",//联系人
tel:"",
email:"",
address: {
// 省
province: "",
// 市
city: "",
// 区
district: "",
//详细地址
detail:""
},//联系地址
}
],二、用v-for循环显示在页面上
<div><span class="msg-title">常用联系人</span></div>
<div v-for="(item,index) in tempList" :key="index" style="width:1300px">
<div class="toAddcontact">
<el-form :model="item" :rules="addRules" ref="addForm" label-width="100px" class="add-ruleForm">
<el-row>
<el-col :span="6">
<el-form-item label="联系人姓名" prop="contactName">
<el-input v-model="item.contactName"></el-input>
</el-form-item>
</el-col>
<el-col :span="6">
<el-form-item label="联系信息" prop="contactInfo">
<el-input v-model="item.contactInfo"></el-input>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="6">
<el-form-item label="联系电话" prop="tel">
<el-input v-model="item.tel"></el-input>
</el-form-item>
</el-col>
<el-col :span="6">
<el-form-item label="联系邮箱" prop="email">
<el-input v-model="item.email"></el-input>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col>
<el-form-item label="联系地址" prop="address" v-model="item.address">
<checkAddress ref="address" v-model="item.address" :key="index" :form="item.address"/>
</el-form-item>
</el-col>
</el-row>
</el-form>
<div style="color: #409EFF;float:right">
<span style="margin:20px;cursor:pointer" @click="toAdd(index)">添加</span>
<span style="margin:20px;cursor:pointer" @click="toDelete(index)" v-if="tempList.length>1">删除</span>
</div>
</div>
</div>三、写好css样式
<style lang="scss">
.msg-title{
font-weight: 500;
margin-right:20px;
line-height: 60px;
}
.el-select{
width:100%;
}
.demo-ruleForm{
padding:0 80px 50px 80px;
}
.toAddcontact{
border:1px solid #eee;
padding:20px;
margin:20px;
width: 1000px;
float:left;
.add-ruleForm{
padding:50px 80px 10px 80px;
}
}
</style>四、定义操作方法
toDelete(index){
this.tempList.splice(index,1)
},
toAdd(index){
console.log(index,this.tempList);
//每次增加,都要添加一个空的数组来存放新输入的数据
this.tempList.push({
customerContactKey: "",
contactInfo: "",//联系信息
contactName: "",//联系人
tel:"",
email:"",
address: {
// 省
province: "",
// 市
city: "",
// 区
district: "",
//详细地址
detail:""
},//联系地址
})
console.log(this.tempList,this.ruleForm)
},这样就已经完成啦!~



























 8528
8528











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








