代码展示
用raw-loader可以让代码显示到页面上,这样就可以达到展示如何使用ui组件的效果,比如naive ui

首先安装依赖,再写如下代码,可以将指定文件转过来,所以要单独将展示的代码搬到另一个文件里
否则,会把其他多余代码也写到里面,而我们只展示使用相关的代码
const code = require('!!raw-loader!./icon.example.tsx')
然后将code作为props传入一个封装好的,专门用来展示的组件里,
就可以渲染了,
但是网上都没有怎么改样式,因为初始的样式实在是难看,通过浏览器查看css样式,发现这些内置样式是内联样式,要改只能用 !important ,我试着用了,发现要是后面想改的话,还是比较麻烦的,
所以我觉得这种应该是可以修改样式的,然后我就去查看源码,发现它内置有一堆themes,但是官方文档没写怎么使用

然后发现可以用另一个命令导出

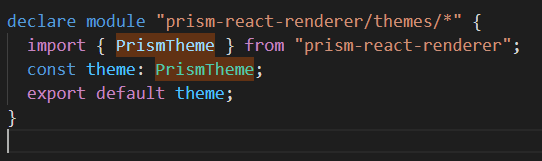
所以我试着写了如下的
import theme from 'prism-react-renderer/themes/vsDark'
console.log(theme);
发现theme能输出
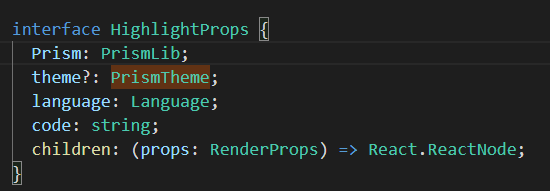
然后就考虑怎样把这个加进去,一猜就是props,这个时候typescript的优势就出来了,就算我没有文档,主要是文档也没写这个,我也可以根据类型来看,
比如我点进去看到如下,就知道可以写theme


theme已经得到了,直接放上去就行了,
import theme from 'prism-react-renderer/themes/vsDark'
const code = (
<Highlight {...defaultProps} code={props.code} language="tsx" theme={theme}>
{({ className, style, tokens, getLineProps, getTokenProps }) => (
<pre
className={className}
// style={style}
>
{tokens.map((line, i) => (
// tslint:disable-next-line: tsx-key
<div {...getLineProps({ line, key: i })}>
{line.map((token, key) => (
// tslint:disable-next-line: tsx-key
<span {...getTokenProps({ token, key })} />
))}
</div>
))}
</pre>
)}
</Highlight>
);
然后把code放进标签里面直接渲染就行,根据文件夹可以选多种主题
最终效果

还是不简约,试了所有theme,我推荐使用github的
import theme from 'prism-react-renderer/themes/github'

实在不行,再自己调调颜色也行
一键复制
成品效果图
 变到
变到
一开始打算用原生js写,但是在tsx里面好像得不到目标标签,一时陷入死胡同,然后就改用了一个模块react-copy-to-clipboard
import { CopyToClipboard } from 'react-copy-to-clipboard'
然后设置useState函数,来一个定时器,点击就变√,一秒后再变回来
内部渲染根据这个state的bool值来分别渲染对应的svg
要复制的txt,提前声明
const codetxt = props.code
const codeCopy = () => {
setCodeCopy(!isCodeCopy)
setTimeout(() => {
setCodeCopy(false)
}, 1000);
}
const [isCodeCopy, setCodeCopy] = useState(false)
<CopyToClipboard text={codetxt} onCopy={codeCopy}>
{/* 选中就变成√,一秒后再变回去 */}
<span onClick={codeCopy}>
{
isCodeCopy ? (
<i className='demo-icon demo-icon-copied' >
<svg viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg">
<path d="M427.2128 661.1456l364.2368-380.5184a38.4 38.4 0 0 1 55.5008 53.1456l-392.0896 409.6a38.4 38.4 0 0 1-55.6032-0.1536l-222.3104-233.984a38.4 38.4 0 1 1 55.7056-52.9408l194.56 204.8512z" p-id="2387" fill="#187235">
</path></svg>
</i>
) : (
<i className='demo-icon demo-icon-copy' >
<svg viewBox="0 0 544 560" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M399.503 143.667C399.319 152.501 406.332 159.812 415.167 159.997C424.001 160.181 431.312 153.168 431.497 144.333L399.503 143.667ZM416 120L431.997 120.333C431.999 120.207 432 120.081 432 119.954L416 120ZM360 64L360.046 48.0001C360.03 48 360.015 48 360 48L360 64ZM144 64V48C143.984 48 143.968 48 143.953 48.0001L144 64ZM80 128L64.0001 127.953C64 127.968 64 127.984 64 128L80 128ZM80 344H64C64 344.015 64 344.03 64.0001 344.046L80 344ZM136 400L135.954 416C135.97 416 135.985 416 136 416L136 400ZM160 416C168.837 416 176 408.837 176 400C176 391.163 168.837 384 160 384V416ZM217 160H439V128H217V160ZM439 160C461.644 160 480 178.356 480 201H512C512 160.683 479.317 128 439 128V160ZM480 201V423H512V201H480ZM480 423C480 445.644 461.644 464 439 464V496C479.317 496 512 463.317 512 423H480ZM439 464H217V496H439V464ZM217 464C194.356 464 176 445.644 176 423H144C144 463.317 176.683 496 217 496V464ZM176 423V201H144V423H176ZM176 201C176 178.356 194.356 160 217 160V128C176.683 128 144 160.683 144 201H176ZM431.497 144.333L431.997 120.333L400.003 119.667L399.503 143.667L431.497 144.333ZM432 119.954C431.946 100.888 424.347 82.6173 410.865 69.1349L388.238 91.7624C395.741 99.2658 399.97 109.434 400 120.046L432 119.954ZM410.865 69.1349C397.383 55.6526 379.112 48.0543 360.046 48.0001L359.954 79.9999C370.566 80.0301 380.734 84.2589 388.238 91.7624L410.865 69.1349ZM360 48H144V80H360V48ZM143.953 48.0001C122.767 48.0627 102.467 56.5064 87.4868 71.4868L110.114 94.1142C119.117 85.1118 131.316 80.0376 144.047 79.9999L143.953 48.0001ZM87.4868 71.4868C72.5064 86.4673 64.0627 106.767 64.0001 127.953L95.9999 128.047C96.0376 115.316 101.112 103.117 110.114 94.1142L87.4868 71.4868ZM64 128V344H96V128H64ZM64.0001 344.046C64.0543 363.112 71.6526 381.383 85.1349 394.865L107.762 372.238C100.259 364.734 96.0301 354.566 95.9999 343.954L64.0001 344.046ZM85.1349 394.865C98.6173 408.347 116.888 415.946 135.954 416L136.046 384C125.434 383.97 115.266 379.741 107.762 372.238L85.1349 394.865ZM136 416H160V384H136V416Z" fill="currentColor">
</path></svg>
</i>
)
}
</span>
</CopyToClipboard>
这样就能达到目的了

























 651
651











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








