html网络请求
首先小程序的逻辑是类同于Web开发的。大多数html网络请求基本上就是get、post请求方法。其中get用于从服务器获取数据,post主要用于向服务器提交一些表单数据。
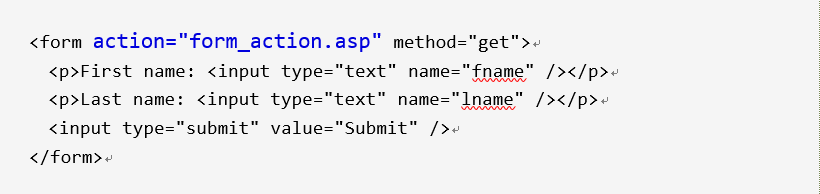
Html中form表单action用法:

下面的表单拥有两个输入字段以及一个提交按钮,当提交表单时,表单数据会提交到名为 “form_action.asp” 的页面

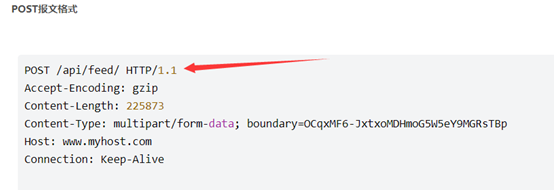
这一行说明了我们请求的请求方式:Post方式,请求的子路径为/api/feed/。最后说明了HTTP协议的版本号为1.1

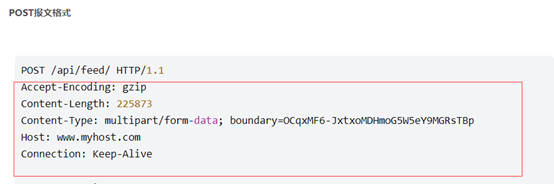
这几个意思分别为服务器返回的数据需要使用gzip压缩;
请求的内容长度为225871;
内容的类型为“multiparty/form-data”;
请求参数分隔符(boundary)为OCqxMF6-JxtxoMDHmoG5W5Ey9MGRsTBp;
请求的根域名为:www.muyhost.com;
HTTP连接方式为持久连接:Keep-Alive。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








