面向组件编程

函数式组件顾名思义就是创建个函数作为组件,类式组件也就是创建个类作为组件
函数式组件
function Demo(){
return <h1>你好 React</h1>
}
ReactDOM.render(<组件名称,一定是大写字母开头/>,document.getElementById('容器名'))

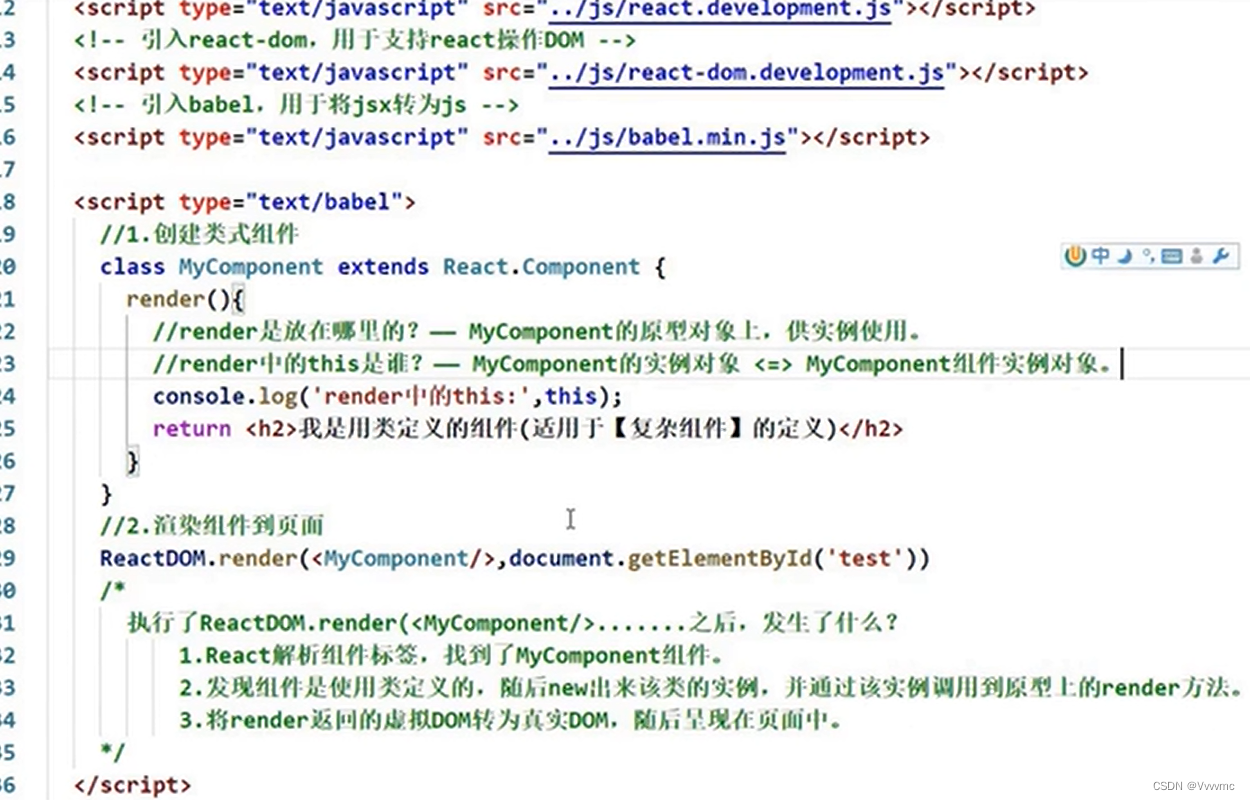
类式组件
class Demo extends React.Compontent{
render(){
return <h1> 你好,React</h1>
}
}
ReactDOM.render(<组件名称,一定是大写字母开头/>,document.getElementById('容器名'))

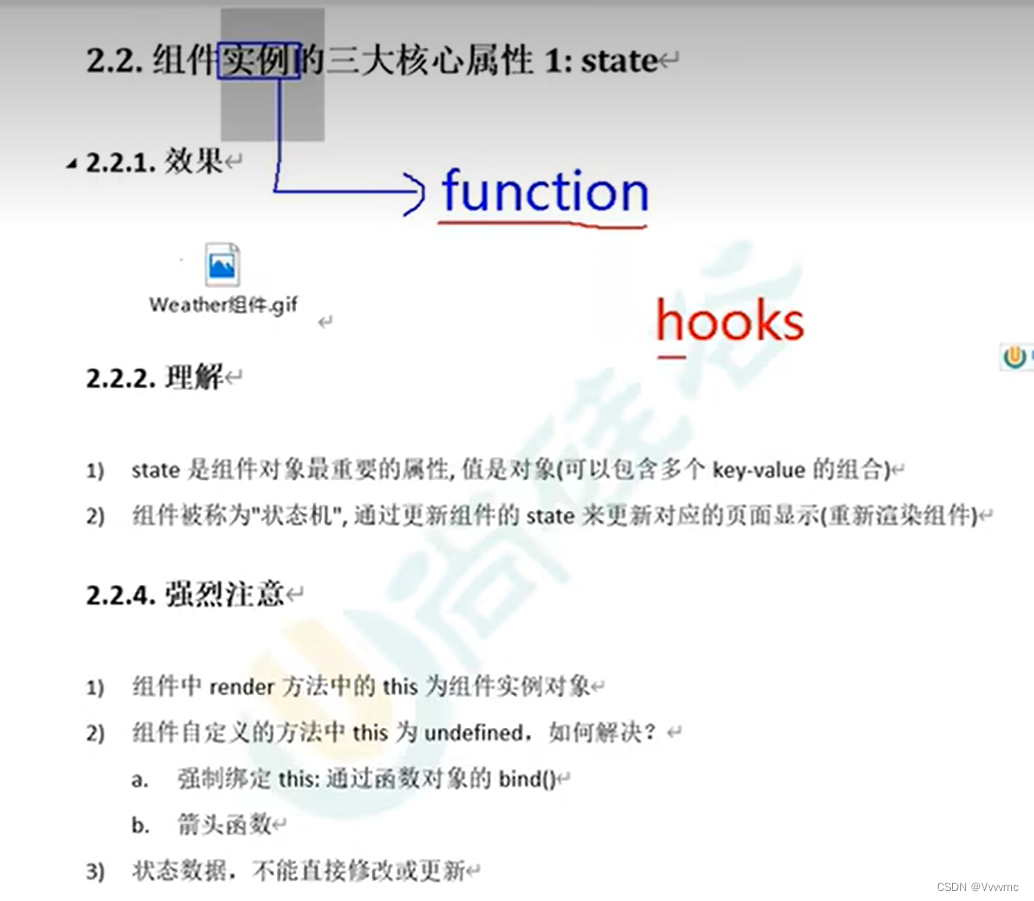
组件实例的三大核心属性1:state

State 怎么初始化?
class Demo extends React.Compontent{
constructor(props){
super(props)
this.state={判断:true//false}
}
render(){
return <h1> 你好,React{this.state.判断? true : false}</h1>
}
}
React中的事件绑定
一共三种,在React中推荐用第三种

箭头指的是{}中一定不能写() 应该直接写方法名称






















 861
861











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








